如何:创建线性渐变
GDI+ 提供水平、垂直和对角线线性渐变。 默认情况下,线性渐变中的颜色会均匀变化。 但是,可以自定义线性渐变,以使颜色以不均匀的方式变化。
注意
本文中的示例是从控件的 Paint 事件处理程序调用的方法。
以下示例使用水平线性渐变画笔填充一条直线、一个椭圆形和一个矩形。
LinearGradientBrush 构造函数接收四个参数:两个点和两种颜色。 第一个点 (0, 10) 与第一种颜色(红色)相关联,第二个点 (200, 10) 与第二种颜色(蓝色)相关联。 如你所料,从 (0, 10) 到 (200, 10) 绘制的直线逐渐从红色变为蓝色。
点 (0, 10) 和 (200, 10) 中的 10 并不重要。 重要的是这两个点的第二个坐标相同,即连接它们的直线是水平的。 随着水平坐标从 0 变为 200,椭圆形和矩形也逐渐从红色变为蓝色。
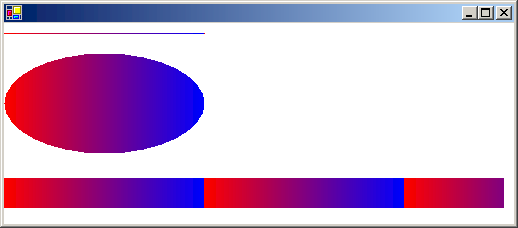
下图显示了直线、椭圆形和矩形。 请注意,随着水平坐标增至 200 以上,颜色渐变会自行重复。

使用水平线性渐变
传入不透明的红色和不透明的蓝色,分别作为第三个和第四个参数。
public void UseHorizontalLinearGradients(PaintEventArgs e) { LinearGradientBrush linGrBrush = new LinearGradientBrush( new Point(0, 10), new Point(200, 10), Color.FromArgb(255, 255, 0, 0), // Opaque red Color.FromArgb(255, 0, 0, 255)); // Opaque blue Pen pen = new Pen(linGrBrush); e.Graphics.DrawLine(pen, 0, 10, 200, 10); e.Graphics.FillEllipse(linGrBrush, 0, 30, 200, 100); e.Graphics.FillRectangle(linGrBrush, 0, 155, 500, 30); }Dim linGrBrush As New LinearGradientBrush( _ New Point(0, 10), _ New Point(200, 10), _ Color.FromArgb(255, 255, 0, 0), _ Color.FromArgb(255, 0, 0, 255)) Dim pen As New Pen(linGrBrush) e.Graphics.DrawLine(pen, 0, 10, 200, 10) e.Graphics.FillEllipse(linGrBrush, 0, 30, 200, 100) e.Graphics.FillRectangle(linGrBrush, 0, 155, 500, 30)
在前面的示例中,从水平坐标 0 移动到水平坐标 200 时,颜色分量会线性变化。 例如,第一个坐标介于 0 和 200 之间的点的蓝色分量将介于 0 和 255 之间。
通过 GDI+,可以调整颜色从渐变的一个边缘到另一边缘的变化方式。 假设要根据下表创建一个从黑色变为红色的渐变画笔。
| 水平坐标 | RGB 分量 |
|---|---|
| 0 | (0, 0, 0) |
| 40 | (128, 0, 0) |
| 200 | (255, 0, 0) |
请注意,当水平坐标仅为 0 到 200 范围的 20% 时,红色分量处于半强度。
以下示例将 LinearGradientBrush.Blend 属性设置为将三个相对强度与三个相对位置相关联。 如上表所示,0.5 的相对强度与 0.2 的相对位置相关联。 代码用渐变画笔填充了一个椭圆形和一个矩形。
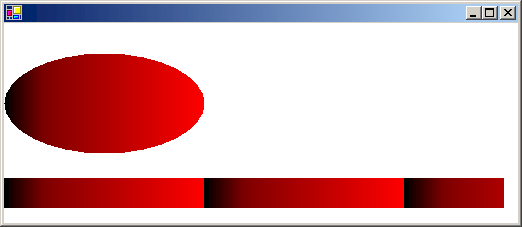
下图显示了生成的椭圆形和矩形。

自定义线性渐变
传入不透明的黑色和不透明的红色,分别作为第三个和第四个参数。
public void CustomizeLinearGradients(PaintEventArgs e) { LinearGradientBrush linGrBrush = new LinearGradientBrush( new Point(0, 10), new Point(200, 10), Color.FromArgb(255, 0, 0, 0), // Opaque black Color.FromArgb(255, 255, 0, 0)); // Opaque red float[] relativeIntensities = { 0.0f, 0.5f, 1.0f }; float[] relativePositions = { 0.0f, 0.2f, 1.0f }; //Create a Blend object and assign it to linGrBrush. Blend blend = new Blend(); blend.Factors = relativeIntensities; blend.Positions = relativePositions; linGrBrush.Blend = blend; e.Graphics.FillEllipse(linGrBrush, 0, 30, 200, 100); e.Graphics.FillRectangle(linGrBrush, 0, 155, 500, 30); }Dim linGrBrush As New LinearGradientBrush( _ New Point(0, 10), _ New Point(200, 10), _ Color.FromArgb(255, 0, 0, 0), _ Color.FromArgb(255, 255, 0, 0)) Dim relativeIntensities As Single() = {0.0F, 0.5F, 1.0F} Dim relativePositions As Single() = {0.0F, 0.2F, 1.0F} 'Create a Blend object and assign it to linGrBrush. Dim blend As New Blend() blend.Factors = relativeIntensities blend.Positions = relativePositions linGrBrush.Blend = blend e.Graphics.FillEllipse(linGrBrush, 0, 30, 200, 100) e.Graphics.FillRectangle(linGrBrush, 0, 155, 500, 30)
前面示例中的渐变是水平的;也就是说,沿着任何水平线移动时,颜色会逐渐变化。 你也可以定义垂直渐变和对角渐变。
以下示例将点 (0, 0) 和 (200, 100) 传递给 LinearGradientBrush 构造函数。 蓝色与 (0, 0) 相关联,绿色与 (200, 100) 相关联。 用线性渐变画笔填充了一条直线(笔宽为 10)和一个椭圆形。
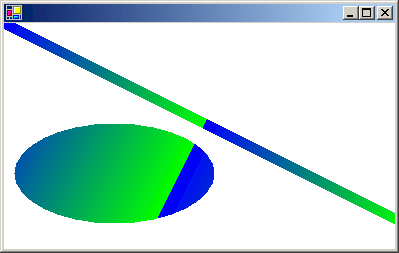
下图显示了直线和椭圆形。 请注意,当沿着与穿过 (0, 0) 和 (200, 100) 的线平行的任何线移动时,椭圆形中的颜色会逐渐变化。

创建对角线线性渐变
传入不透明的蓝色和不透明的绿色,分别作为第三个和第四个参数。
public void CreateDiagonalLinearGradients(PaintEventArgs e) { LinearGradientBrush linGrBrush = new LinearGradientBrush( new Point(0, 0), new Point(200, 100), Color.FromArgb(255, 0, 0, 255), // opaque blue Color.FromArgb(255, 0, 255, 0)); // opaque green Pen pen = new Pen(linGrBrush, 10); e.Graphics.DrawLine(pen, 0, 0, 600, 300); e.Graphics.FillEllipse(linGrBrush, 10, 100, 200, 100); }Dim linGrBrush As New LinearGradientBrush( _ New Point(0, 0), _ New Point(200, 100), _ Color.FromArgb(255, 0, 0, 255), _ Color.FromArgb(255, 0, 255, 0)) ' opaque blue ' opaque green Dim pen As New Pen(linGrBrush, 10) e.Graphics.DrawLine(pen, 0, 0, 600, 300) e.Graphics.FillEllipse(linGrBrush, 10, 100, 200, 100)
