GDI+ 中的贝塞尔样条
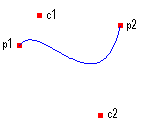
贝塞尔样条是由四个点指定的曲线:两个终点(p1 和 p2)和两个控制点(c1 和 c2)。 曲线从 p1 开始,在 p2 处结束。 曲线不会通过控制点,但控制点充当磁铁,将曲线拉向某些方向并影响曲线弯曲的方式。 下图显示了一条 Bézier 曲线及其端点和控制点。

曲线从 p1 开始,向控制点 c1 移动。 曲线在 p1 处的切线是从 p1 到 c1 绘制的直线。 在端点 p2 处的切线是从 c2 到 p2 绘制的直线。
绘制贝塞尔自由绘制曲线
若要绘制贝塞尔自由绘制曲线,需要 Graphics 类的实例和 Pen。 Graphics 类的实例提供 DrawBezier 方法,Pen 存储用于呈现曲线的线条的宽度和颜色等属性。 Pen 作为参数之一传递给 DrawBezier 方法。 传递给 DrawBezier 方法的其余参数是终结点和控制点。 以下示例绘制一个带起始点(0,0)、控制点(40、20)和(80、150)和终点(100、10)的贝塞尔样条:
myGraphics.DrawBezier(myPen, 0, 0, 40, 20, 80, 150, 100, 10);
myGraphics.DrawBezier(myPen, 0, 0, 40, 20, 80, 150, 100, 10)
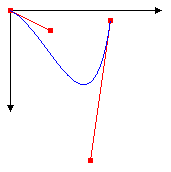
下图显示了曲线、控制点和两条正切线。

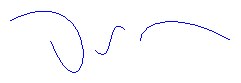
贝塞尔样条最初由皮埃尔·贝塞尔开发,用于汽车工业的设计。 此后,它们已证明在许多类型的计算机辅助设计中非常有用,还用于定义字体轮廓。 贝塞尔自由绘制曲线可产生各种各样的形状,其中一些形状如下图所示。