基于微服务创建复合 UI
微服务体系结构通常以服务器端处理数据和逻辑开始,但在许多情况下,UI 仍被视作一个整体进行处理。 但是,一种称为微前端的更高级的方法也是根据微服务设计应用程序 UI。 这意味着拥有的是由微服务生成的复合 UI,而不是服务器上的微服务和使用微服务的整体式客户端应用。 使用此方法,生成的微服务可以通过逻辑和可视表示形式完成。
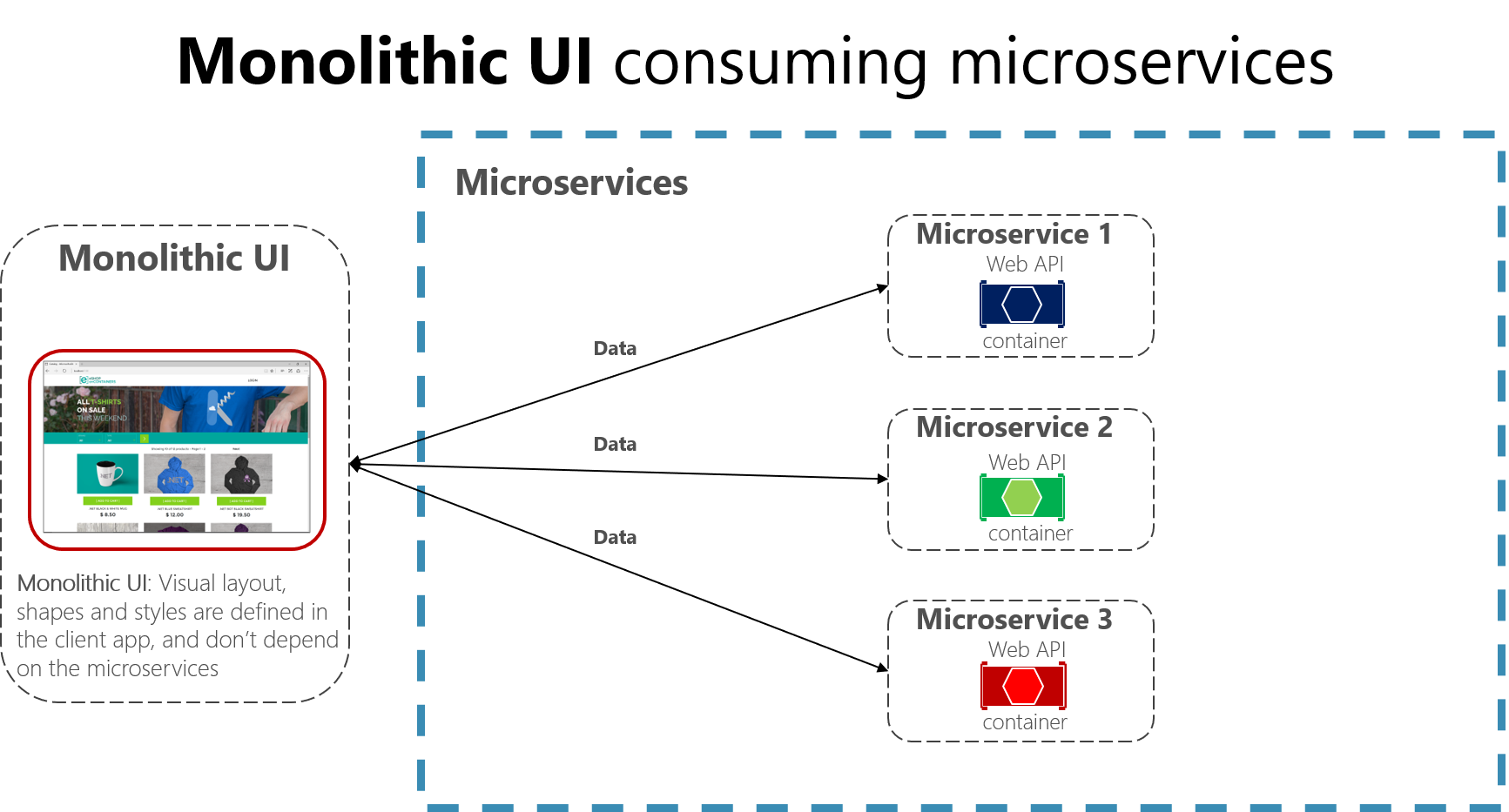
图 4-20 显示了更简单的方法是直接从单体客户端应用程序调用微服务。 当然,在生成 HTML 和 JavaScript 之间,可以有一个 ASP.NET MVC 服务。 此图是一种简化,它突出显示了使用微服务的单个(整体式)客户端 UI,它只关注逻辑和数据,而不是 UI 形状(HTML 和 JavaScript)。

图 4-20。 使用后端微服务的整体式 UI 应用程序
相比之下,复合用户界面由微服务本身精确生成和组合。 某些微服务驱动 UI 特定区域的可视形状。 主要区别在于,这具有基于模板的客户端 UI 组件(例如 TypeScript 类),而这些模板的数据构形 UI ViewModel 来自于各个微服务。
在客户端应用程序启动时,每个客户端 UI 组件(例如,TypeScript 类)都向能够为给定方案提供 ViewModel 的基础结构微服务注册自身。 如果微服务更改形状,UI 也会更改。
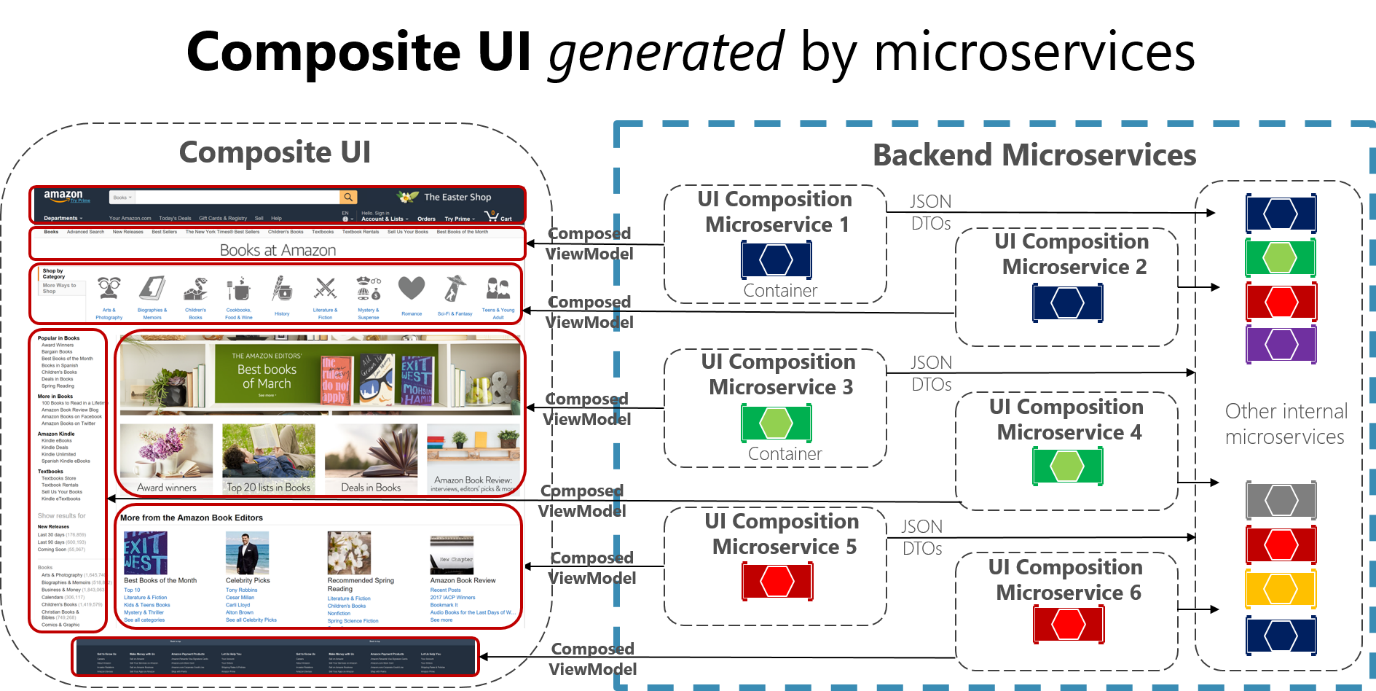
图 4-21 显示了此复合 UI 方法的版本。 此方法已简化,因为你可能具有其他微服务,这些微服务聚合了基于不同技术的精细部分。 这取决于是构建传统的 Web 方法(ASP.NET MVC)还是 SPA(单页应用程序)。

图 4-21。 由后端微服务塑造的复合 UI 应用程序示例
其中每个 UI 组合微服务类似于小型 API 网关。 但在这种情况下,每个人都负责一个小的用户界面区域。
由微服务驱动的复合 UI 方法可能更具挑战性或更少,具体取决于所使用的 UI 技术。 例如,你不会使用相同的技术来生成用于生成 SPA 或本机移动应用的传统 Web 应用程序(这种方法可能更具挑战性)。
eShopOnContainers 示例应用程序出于多种原因使用整体 UI 方法。 首先,介绍微服务和容器。 复合 UI 更高级,但在设计和开发 UI 时还需要进一步的复杂性。 其次,eShopOnContainers 还提供基于 Xamarin 的本机移动应用(从 2024 年 5 月开始不受支持),这将使它在客户端 C# 端更加复杂。
不过,建议通过以下参考资料,深入了解基于微服务的复合 UI。
其他资源
微前端(马丁·福勒的博客)https://martinfowler.com/articles/micro-frontends.html
微前端(Michael Geers 站点)https://micro-frontends.org/
使用 ASP.NET(Particular 的 Workshop)的复合 UIhttps://github.com/Particular/Workshop/tree/master/demos/asp-net-core
鲁本·奥斯丁加 微服务体系结构中的单体前端 https://xebia.com/blog/the-monolithic-frontend-in-the-microservices-architecture/
毛罗·Servienti 更好的 UI 组合的秘密 https://particular.net/blog/secret-of-better-ui-composition
维克托·法契奇 将 Front-End Web 组件包括在微服务中 https://technologyconversations.com/2015/08/09/including-front-end-web-components-into-microservices/
在微服务体系结构中管理前端https://allegro.tech/2016/03/Managing-Frontend-in-the-microservices-architecture.html

