ExponentialEase 类
定义
重要
一些信息与预发行产品相关,相应产品在发行之前可能会进行重大修改。 对于此处提供的信息,Microsoft 不作任何明示或暗示的担保。
表示一个缓动函数,该函数使用指数公式创建加速和/或减速的动画。
public ref class ExponentialEase : System::Windows::Media::Animation::EasingFunctionBasepublic class ExponentialEase : System.Windows.Media.Animation.EasingFunctionBasetype ExponentialEase = class
inherit EasingFunctionBasePublic Class ExponentialEase
Inherits EasingFunctionBase- 继承
示例
以下示例将 ExponentialEase 缓动函数应用于 以 DoubleAnimation 创建减速动画。
<Rectangle Name="myRectangle" Width="200" Height="30" Fill="Blue">
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.MouseDown">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation From="30" To="200" Duration="00:00:3"
Storyboard.TargetName="myRectangle"
Storyboard.TargetProperty="Height">
<DoubleAnimation.EasingFunction>
<ExponentialEase Exponent="6" EasingMode="EaseOut"/>
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
注解
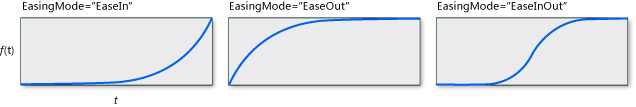
可以通过指定 EasingMode来控制动画是加速和/或减速。 下图演示了 f (t) 表示动画进度和 t 表示时间的不同值EasingMode。

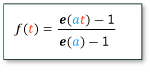
用于此函数的公式如下。

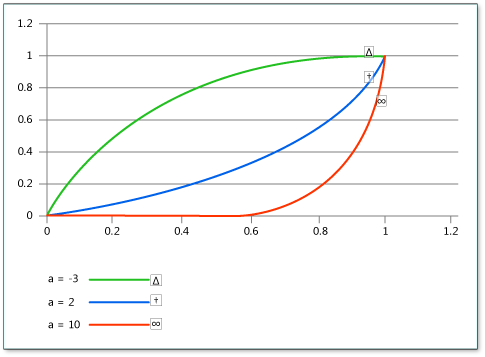
使用上面的公式,下图演示了 属性的多个不同值 Exponent 的效果:
 和和
和和
除了 ExponentialEase之外,还有其他几个缓动函数。 除了使用包含在运行时中的缓动函数,还可以通过从 EasingFunctionBase 继承来创建自己的自定义缓动函数。
XAML 对象元素用法
<ExponentialEase .../>
构造函数
| ExponentialEase() |
初始化 ExponentialEase 类的新实例。 |
字段
| ExponentProperty |
标识 Exponent 依赖项属性。 |
属性
| CanFreeze |
获取一个值,该值指示是否可将对象变为不可修改。 (继承自 Freezable) |
| DependencyObjectType |
DependencyObjectType获取包装此实例的 CLR 类型的 。 (继承自 DependencyObject) |
| Dispatcher |
获取与此 Dispatcher 关联的 DispatcherObject。 (继承自 DispatcherObject) |
| EasingMode |
获取或设置用于指定动画内插方式的值。 (继承自 EasingFunctionBase) |
| Exponent |
获取或设置用于确定动画的内插的指数。 |
| IsFrozen |
获取一个值,该值指示对象当前是否可修改。 (继承自 Freezable) |
| IsSealed |
获取一个值,该值指示此实例当前是否为密封的(只读)。 (继承自 DependencyObject) |
方法
事件
| Changed |
在修改 Freezable 或其包含的对象时发生。 (继承自 Freezable) |
