BackEase.Amplitude 属性
定义
重要
一些信息与预发行产品相关,相应产品在发行之前可能会进行重大修改。 对于此处提供的信息,Microsoft 不作任何明示或暗示的担保。
获取或设置与 BackEase 动画相关联的收回幅度。
public:
property double Amplitude { double get(); void set(double value); };public double Amplitude { get; set; }member this.Amplitude : double with get, setPublic Property Amplitude As Double属性值
与 BackEase 动画相关联的收回幅度。 此值必须大于等于 0。
默认值为 1。
示例
以下示例将缓动函数应用于 BackEase , DoubleAnimation 以创建在动画开头和结尾稍稍回退的动画。
<Rectangle Name="MyRectangle" Margin="60" Width="50" Height="50" Fill="Blue">
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.MouseDown">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation From="1" To="2" Duration="00:00:1"
Storyboard.TargetName="myScaleTransform"
Storyboard.TargetProperty="ScaleX">
<DoubleAnimation.EasingFunction>
<BackEase Amplitude="0.3" EasingMode="EaseInOut" />
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
<DoubleAnimation From="1" To="2" Duration="00:00:1"
Storyboard.TargetName="myScaleTransform"
Storyboard.TargetProperty="ScaleY">
<DoubleAnimation.EasingFunction>
<BackEase Amplitude="0.3" EasingMode="EaseInOut" />
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
<Rectangle.RenderTransform>
<ScaleTransform x:Name="myScaleTransform" />
</Rectangle.RenderTransform>
</Rectangle>
注解
依赖属性标识符字段: AmplitudeProperty
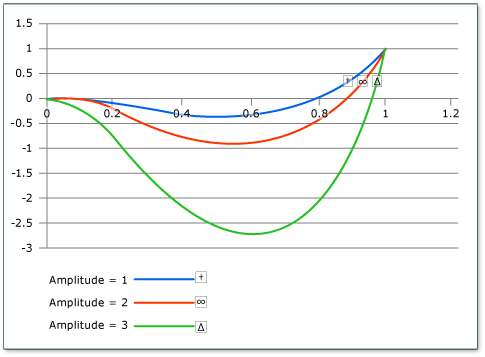
振幅越大,动画之前和/或之后的回退幅度就越大。

XAML 属性用法
<object Amplitude="double" .../>
