本文档演示了如何使用并发运行时将 Microsoft 基础类 (MFC) 应用程序中由用户界面 (UI) 线程执行的工作移动到工作线程。 本文档还演示了如何提高冗长绘制操作的性能。
通过将阻塞性操作(例如,绘制)卸载到工作线程来从 UI 线程中移除工作,可以提高应用程序的响应能力。 本演练使用可生成 Mandelbrot 分形的绘制例程来演示一个冗长的阻塞性操作。 Mandelbrot 分形的生成也非常适合并行化,因为每个像素的计算都是独立于所有其他计算的。
先决条件
在开始本演练之前,请阅读以下主题:
此外,我们还建议在开始本演练之前,先了解 MFC 应用程序开发和 GDI+ 的基础知识。 有关 MFC 的详细信息,请参阅 MFC 桌面应用程序。 有关 GDI+ 的详细信息,请参阅 GDI+。
部分
本演练包含以下各节:
创建 MFC 应用程序
本部分介绍了如何创建基本的 MFC 应用程序。
创建 Visual C++ MFC 应用程序
使用“MFC 应用程序向导”创建具有所有默认设置的 MFC 应用程序。 有关如何为 Visual Studio 版本打开向导的说明,请参阅演练:使用新的 MFC Shell 控件。
为项目键入一个名称,例如
Mandelbrot,然后单击“确定”以显示“MFC 应用程序向导”。在“应用程序类型”窗格中,选择“单个文档”。 确保清除“文档/视图体系结构支持”复选框。
单击“完成”以创建项目并关闭“MFC 应用程序向导”。
通过生成并运行应用程序来验证其是否已成功创建。 若要生成应用程序,请在“生成”菜单上单击“生成解决方案”。 如果应用程序已成功生成,请单击“调试”菜单上的“开始调试”来运行应用程序。
实现 Mandelbrot 应用程序的串行版本
本部分介绍了如何绘制 Mandelbrot 分形。 此版本将 Mandelbrot 分形绘制到 GDI+ 位图对象,然后将该位图的内容复制到客户端窗口。
实现 Mandelbrot 应用程序的串行版本
在 pch.h(在 Visual Studio 2017 及更早版本中为 stdafx.h)中,添加以下
#include指令:#include <memory>在 ChildView.h 中,在
pragma指令后面定义BitmapPtr类型。BitmapPtr类型允许使用一个指向要由多个组件共享的Bitmap对象的指针。 当任何组件都不再引用Bitmap对象时,该对象将被删除。typedef std::shared_ptr<Gdiplus::Bitmap> BitmapPtr;在 ChildView.h 中,将以下代码添加到
CChildView类的protected部分:protected: // Draws the Mandelbrot fractal to the specified Bitmap object. void DrawMandelbrot(BitmapPtr); protected: ULONG_PTR m_gdiplusToken;在 ChildView.cpp 中,注释掉或移除以下行。
//#ifdef _DEBUG //#define new DEBUG_NEW //#endif在调试内部版本中,此步骤将阻止应用程序使用与 GDI+ 不兼容的
DEBUG_NEW分配器。在 ChildView.cpp 中,向
Gdiplus命名空间添加一个using指令。using namespace Gdiplus;将以下代码添加到
CChildView类的构造函数和析构函数,以初始化和关闭 GDI+。CChildView::CChildView() { // Initialize GDI+. GdiplusStartupInput gdiplusStartupInput; GdiplusStartup(&m_gdiplusToken, &gdiplusStartupInput, NULL); } CChildView::~CChildView() { // Shutdown GDI+. GdiplusShutdown(m_gdiplusToken); }实现
CChildView::DrawMandelbrot方法。 此方法会将 Mandelbrot 分形绘制到指定的Bitmap对象。// Draws the Mandelbrot fractal to the specified Bitmap object. void CChildView::DrawMandelbrot(BitmapPtr pBitmap) { if (pBitmap == NULL) return; // Get the size of the bitmap. const UINT width = pBitmap->GetWidth(); const UINT height = pBitmap->GetHeight(); // Return if either width or height is zero. if (width == 0 || height == 0) return; // Lock the bitmap into system memory. BitmapData bitmapData; Rect rectBmp(0, 0, width, height); pBitmap->LockBits(&rectBmp, ImageLockModeWrite, PixelFormat32bppRGB, &bitmapData); // Obtain a pointer to the bitmap bits. int* bits = reinterpret_cast<int*>(bitmapData.Scan0); // Real and imaginary bounds of the complex plane. double re_min = -2.1; double re_max = 1.0; double im_min = -1.3; double im_max = 1.3; // Factors for mapping from image coordinates to coordinates on the complex plane. double re_factor = (re_max - re_min) / (width - 1); double im_factor = (im_max - im_min) / (height - 1); // The maximum number of iterations to perform on each point. const UINT max_iterations = 1000; // Compute whether each point lies in the Mandelbrot set. for (UINT row = 0u; row < height; ++row) { // Obtain a pointer to the bitmap bits for the current row. int *destPixel = bits + (row * width); // Convert from image coordinate to coordinate on the complex plane. double y0 = im_max - (row * im_factor); for (UINT col = 0u; col < width; ++col) { // Convert from image coordinate to coordinate on the complex plane. double x0 = re_min + col * re_factor; double x = x0; double y = y0; UINT iter = 0; double x_sq, y_sq; while (iter < max_iterations && ((x_sq = x*x) + (y_sq = y*y) < 4)) { double temp = x_sq - y_sq + x0; y = 2 * x * y + y0; x = temp; ++iter; } // If the point is in the set (or approximately close to it), color // the pixel black. if(iter == max_iterations) { *destPixel = 0; } // Otherwise, select a color that is based on the current iteration. else { BYTE red = static_cast<BYTE>((iter % 64) * 4); *destPixel = red<<16; } // Move to the next point. ++destPixel; } } // Unlock the bitmap from system memory. pBitmap->UnlockBits(&bitmapData); }实现
CChildView::OnPaint方法。 此方法将调用CChildView::DrawMandelbrot,然后将Bitmap对象的内容复制到窗口。void CChildView::OnPaint() { CPaintDC dc(this); // device context for painting // Get the size of the client area of the window. RECT rc; GetClientRect(&rc); // Create a Bitmap object that has the width and height of // the client area. BitmapPtr pBitmap(new Bitmap(rc.right, rc.bottom)); if (pBitmap != NULL) { // Draw the Mandelbrot fractal to the bitmap. DrawMandelbrot(pBitmap); // Draw the bitmap to the client area. Graphics g(dc); g.DrawImage(pBitmap.get(), 0, 0); } }通过生成并运行应用程序来验证其是否已成功更新。
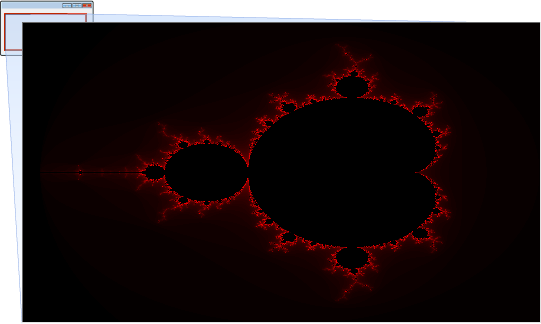
下图显示了 Mandelbrot 应用程序的结果。

由于每个像素的计算成本很高,因此在总体计算完成之前,UI 线程无法处理其他消息。 这可能会降低应用程序的响应能力。 但是,可以通过从 UI 线程中移除工作来缓解此问题。
[返回页首]
从 UI 线程中移除工作
本部分介绍了如何从 Mandelbrot 应用程序中的 UI 线程中移除绘制工作。 通过将绘制工作从 UI 线程移动到工作线程,UI 线程可以在工作线程在后台生成图像的同时处理消息。
并发运行时提供三种方法来运行任务:任务组、异步代理和轻量级任务。 尽管可以使用其中任何一种机制从 UI 线程中移除工作,但因为任务组支持取消机制,所以此示例使用了 concurrency::task_group 对象。 本演练稍后使用取消来减少在调整客户端窗口大小时执行的工作量,并在销毁窗口时执行清理。
此示例还使用 concurrency::unbounded_buffer 对象,以允许 UI 线程和工作线程相互通信。 工作线程生成图像后,它会将 Bitmap 对象的指针发送给 unbounded_buffer 对象,然后将画图消息发布到 UI 线程。 然后,UI 线程从 unbounded_buffer 对象收到 Bitmap 对象,并将其绘制到客户端窗口。
从 UI 线程中移除绘制工作
在 pch.h(在 Visual Studio 2017 及更早版本中为 stdafx.h)中,添加以下
#include指令:#include <agents.h> #include <ppl.h>在 ChildView.h 中,将
task_group和unbounded_buffer成员变量添加到CChildView类的protected部分。task_group对象保存执行绘制的任务;unbounded_buffer对象保存已完成的 Mandelbrot 图像。concurrency::task_group m_DrawingTasks; concurrency::unbounded_buffer<BitmapPtr> m_MandelbrotImages;在 ChildView.cpp 中,向
concurrency命名空间添加一个using指令。using namespace concurrency;在
CChildView::DrawMandelbrot方法中,在调用Bitmap::UnlockBits之后,调用 concurrency::send 函数以将Bitmap对象传递给 UI 线程。 然后将画图消息发布到 UI 线程并使工作区失效。// Unlock the bitmap from system memory. pBitmap->UnlockBits(&bitmapData); // Add the Bitmap object to image queue. send(m_MandelbrotImages, pBitmap); // Post a paint message to the UI thread. PostMessage(WM_PAINT); // Invalidate the client area. InvalidateRect(NULL, FALSE);更新
CChildView::OnPaint方法以接收更新后的Bitmap对象,并将图像绘制到客户端窗口。void CChildView::OnPaint() { CPaintDC dc(this); // device context for painting // If the unbounded_buffer object contains a Bitmap object, // draw the image to the client area. BitmapPtr pBitmap; if (try_receive(m_MandelbrotImages, pBitmap)) { if (pBitmap != NULL) { // Draw the bitmap to the client area. Graphics g(dc); g.DrawImage(pBitmap.get(), 0, 0); } } // Draw the image on a worker thread if the image is not available. else { RECT rc; GetClientRect(&rc); m_DrawingTasks.run([rc,this]() { DrawMandelbrot(BitmapPtr(new Bitmap(rc.right, rc.bottom))); }); } }如果消息缓冲区中不存在 Mandelbrot 图像,
CChildView::OnPaint方法将创建一个任务来生成 Mandelbrot 图像。 在初次画图消息以及另一个窗口移动到了客户端窗口的前面等情况下,消息缓冲区不会包含Bitmap对象。通过生成并运行应用程序来验证其是否已成功更新。
UI 现在响应速度更快,因为绘制工作在后台执行。
[返回页首]
提高绘制性能
Mandelbrot 分形的生成非常适合并行化,因为每个像素的计算都是独立于所有其他计算的。 若要并行化绘制过程,请将 CChildView::DrawMandelbrot 方法中的外部 for 循环转换为调用 concurrency::parallel_for 算法,如下所示。
// Compute whether each point lies in the Mandelbrot set.
parallel_for (0u, height, [&](UINT row)
{
// Loop body omitted for brevity.
});
由于每个位图元素的计算都是独立的,因此无需同步访问位图内存的绘制操作。 这使得性能可以随着可用处理器数的增加而扩展。
[返回页首]
添加对取消的支持
本部分介绍了如何处理窗口大小调整,以及如何在销毁窗口时取消任何活动的绘制任务。
文档 PPL 中的取消说明了取消在运行时中的工作原理。 取消是合作性的;因此,它不会立即发生。 若要停止已取消的任务,运行时会在从任务到运行时的后续调用期间引发内部异常。 上一部分介绍了如何使用 parallel_for 算法来提高绘制任务的性能。 调用 parallel_for 能够使运行时停止任务,从而使取消能够发挥作用。
取消活动任务
Mandelbrot 应用程序创建的 Bitmap 对象的尺寸与客户端窗口大小一致。 每次调整客户端窗口的大小时,应用程序都会创建一个额外的后台任务,为新窗口大小生成一个图像。 应用程序不需要这些中间图像,只需要最终窗口大小的图像。 若要阻止应用程序执行这个额外的工作,可以在 WM_SIZE 和 WM_SIZING 消息的消息处理程序中取消任何活动的绘制任务,然后在调整窗口大小后重新计划绘制工作。
若要在调整窗口大小时取消活动的绘制任务,应用程序将在 WM_SIZING 和 WM_SIZE 消息的处理程序中调用 concurrency::task_group::cancel 方法。 WM_SIZE 消息的处理程序还将调用 concurrency::task_group::wait 方法以等待所有活动的任务完成,然后针对更新后的窗口大小重新计划绘制任务。
在销毁客户端窗口时,最好取消任何活动的绘制任务。 取消任何活动的绘制任务可确保工作线程在客户端窗口销毁后不会将消息发布到 UI 线程。 应用程序将取消 WM_DESTROY 消息的处理程序中的任何活动的绘制任务。
响应取消
执行绘制任务的 CChildView::DrawMandelbrot 方法必须响应取消。 由于运行时使用异常处理来取消任务,因此 CChildView::DrawMandelbrot 方法必须使用异常安全机制来保证正确地清理所有资源。 此示例使用了“资源获取初始化”(RAII) 模式,确保取消任务时位图位已解锁。
在 Mandelbrot 应用程序中添加对取消的支持
在 ChildView.h 中,在
CChildView类的protected部分中,为OnSize、OnSizing和OnDestroy消息映射函数添加声明。afx_msg void OnPaint(); afx_msg void OnSize(UINT, int, int); afx_msg void OnSizing(UINT, LPRECT); afx_msg void OnDestroy(); DECLARE_MESSAGE_MAP()在 ChildView.cpp 中,修改消息映射以包含
WM_SIZE、WM_SIZING和WM_DESTROY消息的处理程序。BEGIN_MESSAGE_MAP(CChildView, CWnd) ON_WM_PAINT() ON_WM_SIZE() ON_WM_SIZING() ON_WM_DESTROY() END_MESSAGE_MAP()实现
CChildView::OnSizing方法。 此方法将取消任何现有绘制任务。void CChildView::OnSizing(UINT nSide, LPRECT lpRect) { // The window size is changing; cancel any existing drawing tasks. m_DrawingTasks.cancel(); }实现
CChildView::OnSize方法。 此方法将取消任何现有绘制任务,并为更新后的客户端窗口大小创建新的绘制任务。void CChildView::OnSize(UINT nType, int cx, int cy) { // The window size has changed; cancel any existing drawing tasks. m_DrawingTasks.cancel(); // Wait for any existing tasks to finish. m_DrawingTasks.wait(); // If the new size is non-zero, create a task to draw the Mandelbrot // image on a separate thread. if (cx != 0 && cy != 0) { m_DrawingTasks.run([cx,cy,this]() { DrawMandelbrot(BitmapPtr(new Bitmap(cx, cy))); }); } }实现
CChildView::OnDestroy方法。 此方法将取消任何现有绘制任务。void CChildView::OnDestroy() { // The window is being destroyed; cancel any existing drawing tasks. m_DrawingTasks.cancel(); // Wait for any existing tasks to finish. m_DrawingTasks.wait(); }在 ChildView.cpp 中,定义可实现 RAII 模式的
scope_guard类。// Implements the Resource Acquisition Is Initialization (RAII) pattern // by calling the specified function after leaving scope. class scope_guard { public: explicit scope_guard(std::function<void()> f) : m_f(std::move(f)) { } // Dismisses the action. void dismiss() { m_f = nullptr; } ~scope_guard() { // Call the function. if (m_f) { try { m_f(); } catch (...) { terminate(); } } } private: // The function to call when leaving scope. std::function<void()> m_f; // Hide copy constructor and assignment operator. scope_guard(const scope_guard&); scope_guard& operator=(const scope_guard&); };将以下代码添加到
CChildView::DrawMandelbrot方法(在对Bitmap::LockBits的调用后面):// Create a scope_guard object that unlocks the bitmap bits when it // leaves scope. This ensures that the bitmap is properly handled // when the task is canceled. scope_guard guard([&pBitmap, &bitmapData] { // Unlock the bitmap from system memory. pBitmap->UnlockBits(&bitmapData); });此代码通过创建
scope_guard对象来处理取消。 当对象离开作用域时,它会解锁位图位。修改
CChildView::DrawMandelbrot方法的末尾,以在位图位解锁之后、但在将任何消息发送到 UI 线程之前消除scope_guard对象。 这可确保在解锁位图位之前不会更新 UI 线程。// Unlock the bitmap from system memory. pBitmap->UnlockBits(&bitmapData); // Dismiss the scope guard because the bitmap has been // properly unlocked. guard.dismiss(); // Add the Bitmap object to image queue. send(m_MandelbrotImages, pBitmap); // Post a paint message to the UI thread. PostMessage(WM_PAINT); // Invalidate the client area. InvalidateRect(NULL, FALSE);通过生成并运行应用程序来验证其是否已成功更新。
当你调整窗口大小时,只会对最终窗口大小执行绘制工作。 在销毁窗口时,也会同时取消任何活动的绘制任务。
[返回页首]