你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
为 Azure 静态 Web 应用设置本地开发
发布到云时,Azure Static Web Apps 站点会将许多协同工作的服务链接在一起,就像它们是同一个应用程序一样。 这些服务包括:
- 静态 Web 应用
- Azure Functions API
- 身份验证和授权服务
- 路由和配置服务
这些服务必须相互通信,Azure Static Web Apps 则在云中处理此集成。
但是,在本地运行应用程序时,这些服务不会自动绑定在一起。
为提供与在 Azure 中相似的体验,Azure Static Web Apps CLI 提供以下服务:
- 本地静态站点服务器
- 前端框架开发服务器代理
- API 终结点代理 - 通过 Azure Functions Core Tools 提供
- 模拟身份验证和授权服务器
- 强制执行本地路由和配置设置
注意
使用前端框架构建的站点通常需要代理配置设置来正确处理 api 路由下的请求。 使用 Azure Static Web Apps CLI 时,代理位置值为 /api,不使用 CLI 时,代理位置值则为 http://localhost:7071/api。
工作原理
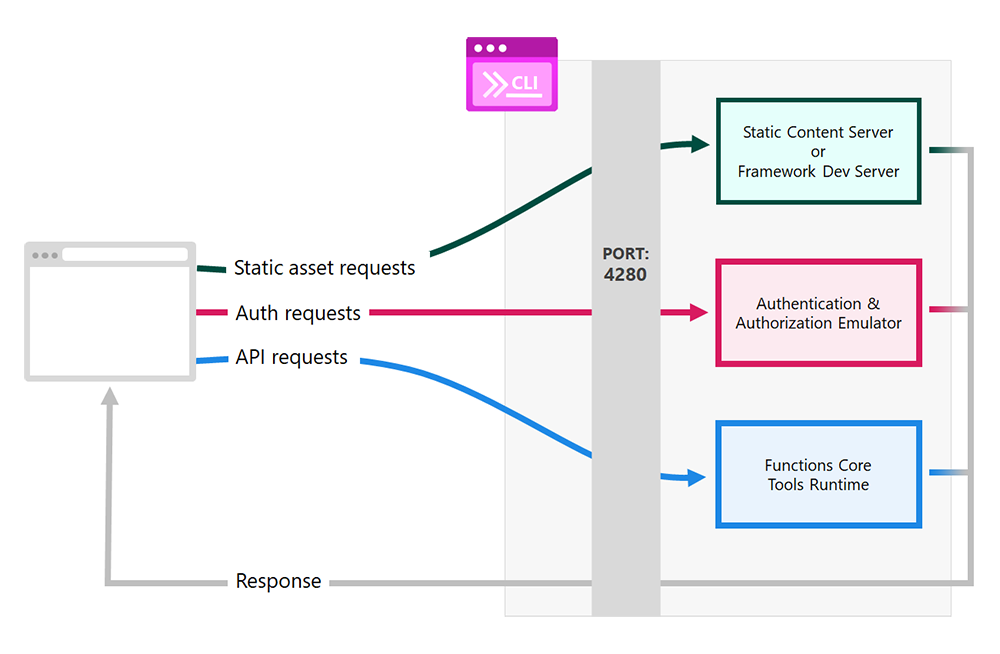
下图显示了在本地处理请求的方式。

重要
转到 http://localhost:4280 以访问 CLI 提供服务的应用程序。
通过端口
4280的请求将根据请求的类型转发到相应的服务器。静态内容请求(如 HTML 或 CSS)由内部 CLI 静态内容服务器或前端框架服务器处理,以便进行调试。
身份验证和授权请求由仿真器处理,该仿真器为应用提供虚构的身份配置文件。
Functions Core Tools 运行时1处理对站点 API 的请求。
来自所有服务的响应都返回到浏览器,就像它们都是同一个应用程序一样。
单独启动 UI 和 Azure Functions API 应用后,请启动 Static Web Apps CLI,并使用以下命令将其指向正在运行的应用:
swa start http://localhost:<DEV-SERVER-PORT-NUMBER> --api-location http://localhost:7071
(可选)如果使用 swa init 命令,Static Web Apps CLI 将查看应用程序代码并为 CLI 生成 swa-cli.config.json 配置文件。 使用 swa-cli.config.json 文件时,可以运行 swa start 以在本地启动应用程序。
1 如果系统上尚未安装 Azure Functions Core Tools,则 CLI 将自动安装它们。
以下文章详细介绍了运行基于节点的应用程序的步骤,但对于任何语言或环境,该过程都是相同的。
先决条件
- 现有 Azure Static Web Apps 站点:如果你没有此站点,请从 vanilla-api 入门应用开始。
- 使用 npm 的 Node.js:运行 Node.js LTS 版本,其中包括对 npm 的访问权限。
- Visual Studio Code:用于调试 API 应用程序,但 CLI 不需要使用。
开始使用
打开终端,进入现有 Azure Static Web Apps 站点的根文件夹。
安装 CLI。
npm install -D @azure/static-web-apps-cli提示
如果要全局安装 SWA CLI,请使用
-g代替-D。 但是,强烈建议将 SWA 安装为开发依赖项。如果应用程序需要,请创建应用。
为项目运行
npm run build或等效命令。初始化 CLI 的存储库。
swa init回答 CLI 提出的问题,以验证配置设置是否正确。
启动 CLI。
swa start转到
http://localhost:4280以在浏览器中查看应用。
启动 CLI 的其他方法
| 说明 | 命令 | 注释 |
|---|---|---|
| 提供特定文件夹 | swa start ./<OUTPUT_FOLDER_NAME> |
将 <OUTPUT_FOLDER_NAME> 替换为输出文件夹的名称。 |
| 使用正在运行的框架开发服务器 | swa start http://localhost:3000 |
当应用程序的实例在端口 3000 下运行时,此命令有效。 如果配置不同,请更新端口号。 |
| 在文件夹中启动函数应用 | swa start ./<OUTPUT_FOLDER_NAME> --api-location ./api |
将 <OUTPUT_FOLDER_NAME> 替换为输出文件夹的名称。 此命令要求应用程序的 API 在 api 文件夹中有文件。 如果配置不同,请更新此值。 |
| 使用正在运行的函数应用 | swa start ./<OUTPUT_FOLDER_NAME> --api-location http://localhost:7071 |
将 <OUTPUT_FOLDER_NAME> 替换为输出文件夹的名称。 此命令要求 Azure Functions 应用程序可通过端口 7071 使用。 如果配置不同,请更新端口号。 |
授权和身份验证仿真
Static Web Apps CLI 仿真在 Azure 中实现的安全流。 用户登录时,你可以定义返回给应用的虚构身份配置文件。
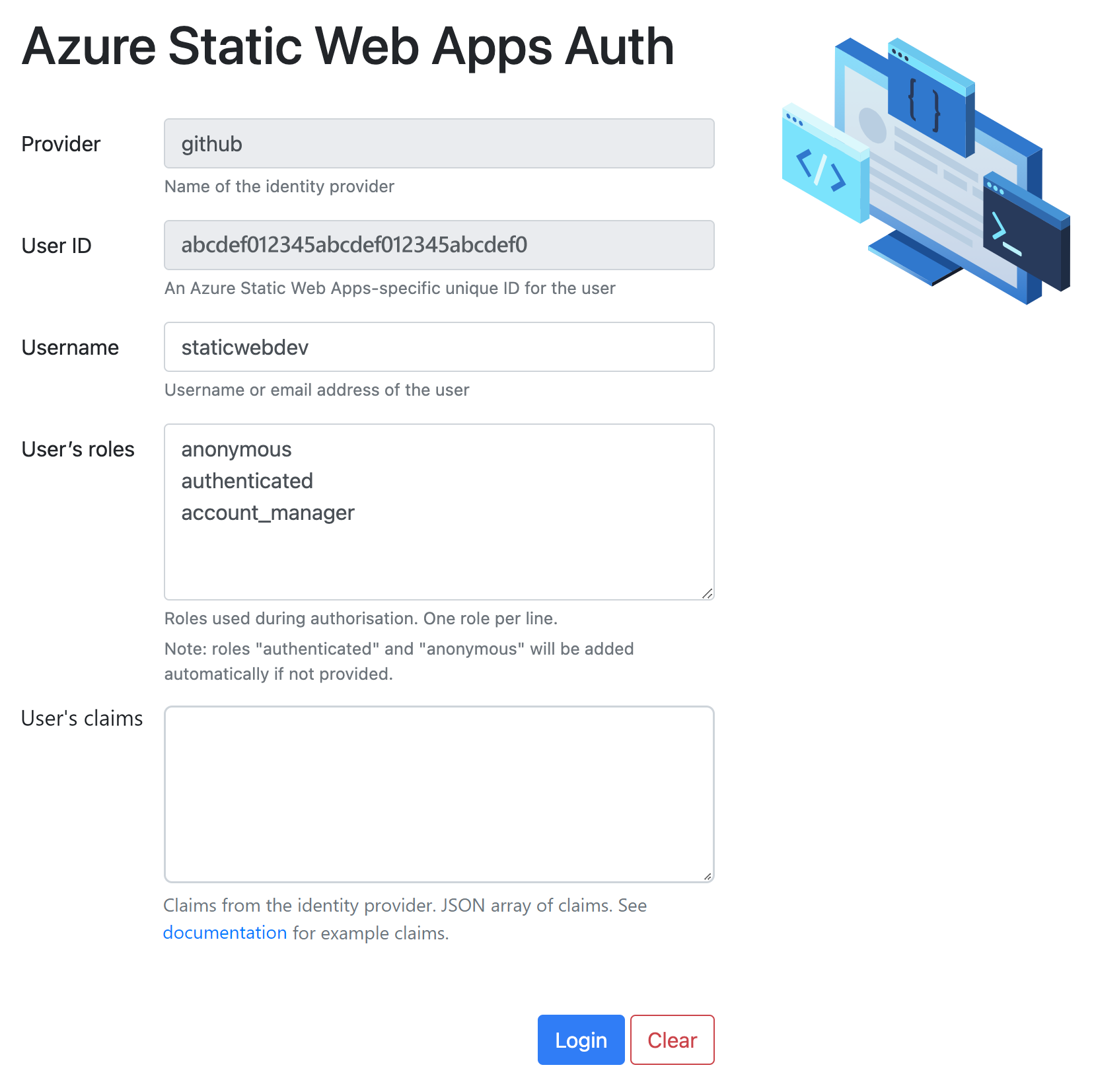
例如,当你尝试转到 /.auth/login/github 时,将返回一个页面,可供你定义身份配置文件。
注意
仿真器可与任何安全提供程序配合使用,而不只是 GitHub。

仿真器提供了一个页面,可供你提供以下客户端主体值:
| 值 | 说明 |
|---|---|
| 用户名 | 与安全提供程序关联的帐户名称。 该值在客户端主体中显示为 userDetails 属性,如果未提供,则自动生成该值。 |
| 用户 ID | CLI 自动生成的值。 |
| 角色 | 角色名称列表,其中每个名称都位于新的一行。 |
| 申请 | 用户声明列表,其中每个名称都位于新的一行。 |
登录后:
可使用
/.auth/me终结点或函数终结点来检索用户的客户端主体。导航到
/.auth/logout清除客户端主体并注销模拟用户。
调试
一个 static web app 中有两个调试上下文。 第一个用于静态内容站点,第二个用于 API 函数。 通过允许 Static Web Apps CLI 使用开发服务器处理其中一个或全部两个上下文,即可进行本地调试。
以下步骤显示了使用开发服务器处理这两个调试上下文的常用方案。
启动静态站点开发服务器。 此命令专用于你正在使用的前端框架,但通常采用的命令形式如
npm run build、npm start或npm run dev。在 Visual Studio Code 中打开 API 应用程序文件夹,然后启动调试会话。
使用以下命令启动静态 Web 应用 CLI。
swa start http://localhost:<DEV-SERVER-PORT-NUMBER> --appDevserverUrl http://localhost:7071将
<DEV_SERVER_PORT_NUMBER>替换为开发服务器的端口号。
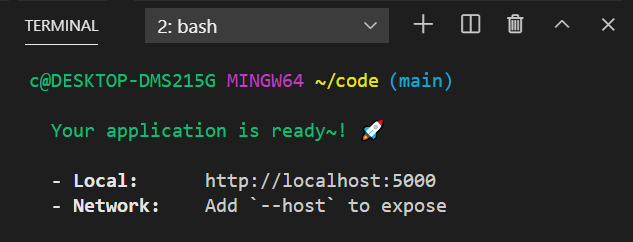
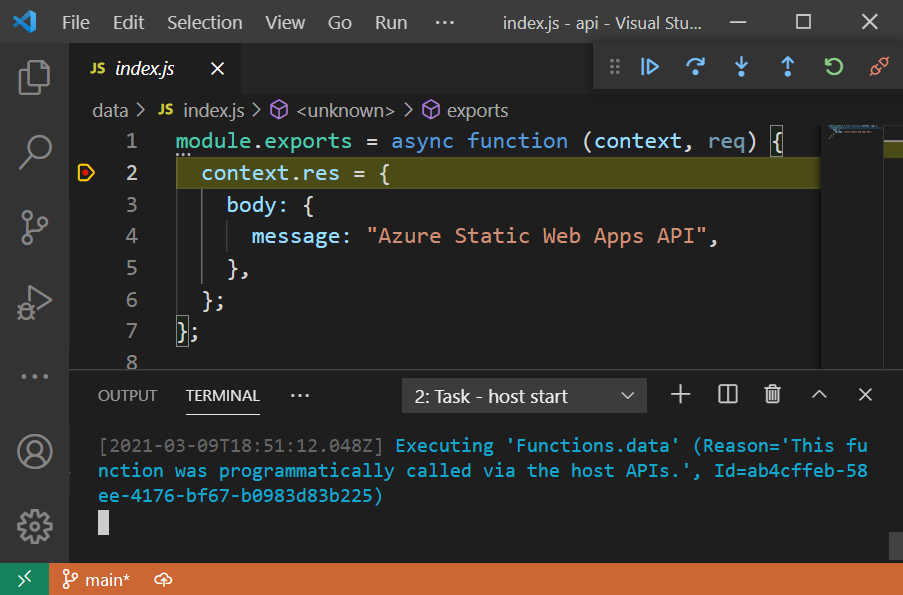
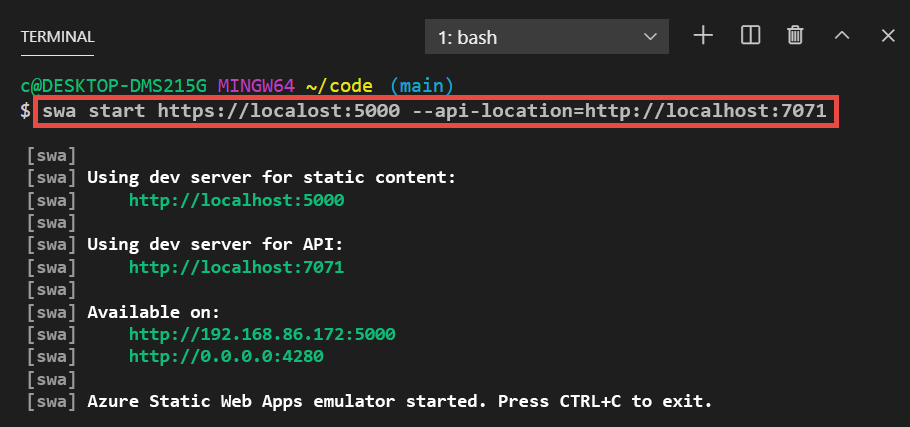
以下屏幕截图显示了典型调试方案的终端:
通过 npm run dev 运行静态内容站点。

Azure Functions API 应用程序在 Visual Studio Code 中运行调试会话。

Static Web Apps CLI 已启动,使用了两个开发服务器。

现在通过端口 4280 的请求将路由到静态内容开发服务器或 API 调试会话。
有关不同调试方案的详细信息,以及有关如何自定义端口和服务器地址的指导,请参阅 Azure Static Web Apps CLI 存储库。
调试配置示例
Visual Studio Code 使用文件在编辑器中启用调试会话。 如果 Visual Studio Code 没有为你生成 launch.json 文件,可以将以下配置放置在 .vscode/launch.json 中。
{
"version": "0.2.0",
"configurations": [
{
"name": "Attach to Node Functions",
"type": "node",
"request": "attach",
"port": 9229,
"preLaunchTask": "func: host start"
}
]
}