你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
快速入门:生成你的第一个静态 Web 应用
Azure Static Web Apps 通过从 Azure DevOps 或 GitHub 存储库生成应用来将网站发布到生产环境。 在此快速入门中,你会使用 Azure 门户将 Web 应用部署到 Azure Static Web Apps。
先决条件
- 如果没有 Azure 订阅,请创建一个免费的试用帐户。
- GitHub 帐户
- 如果没有 Azure 订阅,请创建一个免费的试用帐户。
- Azure DevOps 组织
创建存储库
本文使用 GitHub 模板存储库,使你能够轻松入门。 该模板具有一个部署到 Azure Static Web Apps 的入门应用。
- 导航到以下位置以创建新存储库:
- 将存储库命名为 my-first-static-web-app
注意
Azure 静态 Web 应用需要至少一个 HTML 文件来创建 Web 应用。 在此步骤中创建的存储库包括单个 index.html 文件。
选择“创建存储库”。

创建存储库
本文使用 Azure DevOps 存储库,使你能够轻松入门。 该存储库具有一个入门应用,可以使用 Azure Static Web Apps 部署它。
登录 Azure DevOps。
选择“新建存储库”。
在“创建新项目”窗口中,展开“高级”菜单并做出以下选择:
设置 值 Project 输入 my-first-web-static-app。 能见度 选择“专用”。 版本控制 选择“Git”。 工作项进程 选择最适合开发方法的选项。 选择“创建”。
选择 Repos 菜单项。
选择 Files 菜单项。
在“导入存储库”卡下,选择“导入”。
复制所选框架的存储库 URL,并将其粘贴到“克隆 URL”框中。
选择“导入”,等待导入过程完成。
创建静态 Web 应用
现在,已经创建了存储库,可以从 Azure 门户创建静态 Web 应用。
- 转到 Azure 门户。
- 选择“创建资源”。
- 搜索“静态 Web 应用”。
- 选择“静态 Web 应用”。
- 选择“创建”。
在“基本信息”部分中,首先配置新应用,并将其链接到 GitHub 存储库。
| 设置 | 值 |
|---|---|
| 订阅 | 选择 Azure 订阅。 |
| 资源组 | 选择“新建”链接并在文本框中输入 static-web-apps-test。 |
| 名称 | 在文本框中输入 my-first-static-web-app。 |
| 计划类型 | 选择“免费”。 |
| Source | 选择 GitHub 并在必要时登录到 GitHub。 |
如有必要,请使用 GitHub 登录,并输入以下存储库信息。
| 设置 | Value |
|---|---|
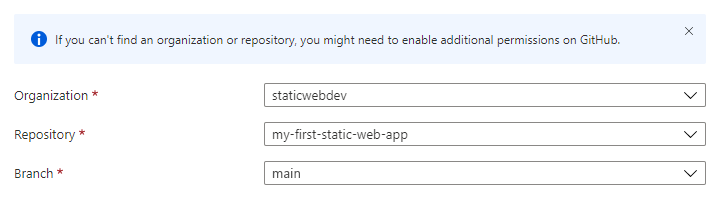
| 组织 | 选择你的组织。 |
| 存储库 | 选择“my-first-web-static-app”。 |
| 分支 | 选择“主要”。 |

注意
如果你没有看到存储库列表,请执行以下操作:
则可能需要在 GitHub 中授权 Azure Static Web Apps。 浏览到 GitHub 配置文件,转到“设置”>“应用程序”>“授权 OAuth 应用”,选择“Azure Static Web Apps”,然后选择“授予”。
可能需要在 Azure DevOps 组织中授权 Azure Static Web Apps。 必须是组织的所有者才能授予权限。 通过 OAuth 请求第三方应用程序访问。 有关详细信息,请参阅 使用 OAuth 2.0 授权访问 REST API。
在“基本信息”部分中,首先配置新应用,并将其链接到 Azure DevOps 存储库。
| 设置 | 值 |
|---|---|
| 订阅 | 选择 Azure 订阅。 |
| 资源组 | 选择“新建”链接并在文本框中输入 static-web-apps-test。 |
| 名称 | 在文本框中输入 my-first-static-web-app。 |
| 计划类型 | 选择“免费”。 |
| Azure Functions 和暂存详细信息 | 选择离你最近的区域。 |
| Source | 选择“Azure DevOps”。 |
| 组织 | 选择你的组织。 |
| Project | 选择你的项目。 |
| 存储库 | 选择“my-first-web-static-app”。 |
| 分支 | 选择“主要”。 |
注意
请确保所使用的分支不受保护,并且你有足够的权限发出 push 命令。 若要进行验证,请浏览到 DevOps 存储库并转到“存储库”->“分支”,然后选择“更多选项”。 接下来选择分支,然后选择“分支策略”,以确保未启用所需的策略。
在“生成详细信息”部分中,添加特定于首选前端框架的配置详细信息。
- 在“生成预设”下拉列表中选择“自定义”。
- 在“应用位置”框中输入“./src”。
- 将“API 位置”框留空。
- 在“输出位置”框中,输入“./src”。
选择“查看 + 创建”。
选择“创建”。

注意
若要在创建应用后更改这些值,可编辑工作流文件。
选择“创建”。

选择“转到资源”。

查看网站
通过两个方面来部署静态应用。 第一、创建构成应用的基础 Azure 资源。 第二、生成和发布应用程序的工作流。
在转到新静态站点之前,必须先完成部署生成的运行。
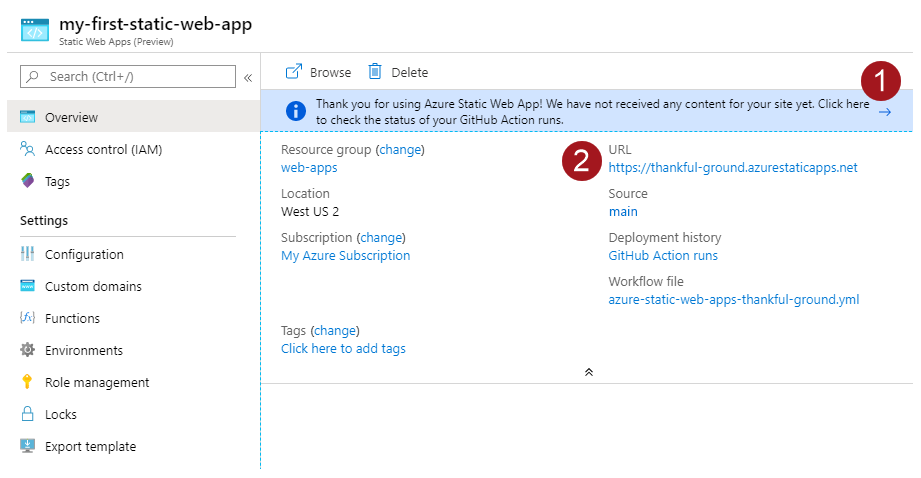
Static Web Apps“概述”窗口显示了一系列链接,可帮助你与 Web 应用交互。

选择“选择此处以查看 GitHub Actions 运行的状态”横幅,即可转到针对存储库运行的 GitHub Actions。 确认部署作业完成后,即可通过生成的 URL 转到网站。
GitHub Actions 工作流完成后,可以选择该 URL 链接以在新选项卡中打开网站。
工作流完成后,可以选择该 URL 链接以在新选项卡中打开网站。
清理资源
如果不打算继续使用此应用程序,可按以下步骤删除 Azure 静态 Web 应用实例:
- 打开 Azure 门户。
- 在顶部搜索栏中搜索“my-first-web-static-app”。
- 选择应用名称。
- 选择“删除” 。
- 选择“是”以确认删除操作(此操作的完成可能需要一些时间)。