你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
在 Azure Static Web Apps 中将身份验证添加到静态站点
本文是系列文章的第二部分,介绍如何将第一个站点部署到 Azure Static Web Apps。 之前,你已使用所选的 Web 框架创建并部署了静态站点。
在本文中,你会将身份验证添加到站点,并在部署到云之前在本地运行站点。
先决条件
本教程延续上一教程,并具有相同的先决条件。
身份验证和授权
使用 Azure Static Web Apps 可以轻松使用常见的身份验证提供程序,例如 Microsoft Entra 和 Google,而无需编写与安全相关的代码。
本文将站点配置为使用 Microsoft Entra ID 进行身份验证。
添加身份验证
在上一篇文章中,你创建了一个 staticwebapp.config.json 文件。 此文件控制 Azure Static Web Apps 的许多功能,包括身份验证。
更新
staticwebapp.config.json以满足以下配置。{ "navigationFallback": { "rewrite": "/index.html" }, "routes": [ { "route": "/*", "allowedRoles": [ "authenticated" ] } ], "responseOverrides": { "401": { "statusCode": 302, "redirect": "/.auth/login/aad" } } }通过
routes部分,可以限制对命名角色的访问。 有两个预定义角色:authenticated和anonymous。 如果已连接用户不具备支持的角色,服务器将返回“401 未授权”响应。responseOverrides部分中的值将配置你的网站,这样一来,系统便不会向未经身份验证的用户显示服务器错误,而是将其浏览器重定向到登录页面。在本地运行站点。
若要在本地启动站点,请运行 Static Web Apps CLI
start命令。npx swa start此命令将在
http://localhost:4280上启动 Azure Static Web Apps 模拟器。服务启动后,此 URL 会显示在终端窗口中。
选择 URL 以访问该网站。
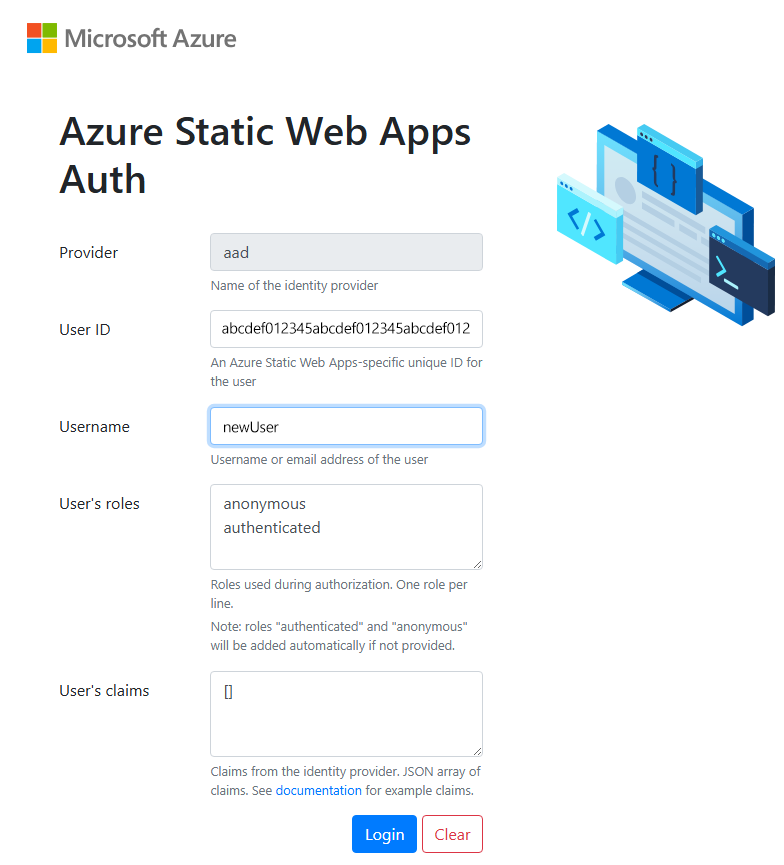
在浏览器中打开站点后,站点将显示本地身份验证登录页。

本地身份验证登录页面可模拟真实的身份验证体验,无需外部服务。 可以创建用户 ID,并从此屏幕选择要应用于该用户的角色。
输入用户名,然后选择“登录”。
进行身份验证后,系统将显示网站。
将站点部署到 Azure
部署站点的方式与上一教程中的部署方式相同。
构建网站:
npx swa build将站点部署到 Static Web Apps:
npx swa deploy --app-name swa-demo-site部署完成后,系统将显示站点的 URL。 选择站点 URL 以在浏览器中打开站点。 将显示标准 Microsoft Entra ID 登录页:

使用 Microsoft 帐户登录。
清理资源(可选)
如果不继续学习其他教程,请删除 Azure 资源组和资源:
az group delete -n swa-tutorial
删除资源组会删除它包含的所有资源。 您无法撤消此操作。