你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
菲涅尔透镜效果
菲涅尔透镜效果材料功能是一种非物理修正的特别效果。 该功能基于对物体在这些角度反射性更强的物理观察而构建。 菲涅尔反射率实际上已融入 Azure 远程渲染所使用的 PBR 材料模型中。 相比之下,菲涅尔透镜效果材料功能只是一种不依赖于光线或天空环境的加色效果。
菲涅尔透镜效果会围绕涉及的物体边缘显示彩色光照。 有关效果自定义的信息和渲染结果的示例,请参阅以下部分。
注意
不能将菲涅尔透镜效果应用于点云。
启用菲涅尔透镜效果
要使用菲涅尔透镜效果功能,需要对相关材料启用此功能。 通过在 PBR 材料上设置 PbrMaterialFeatures 的 FresnelEffect 位,可启用该功能。 这一模式也适用于 ColorMaterialFeatures 和有色材料。 有关用法演示,请参阅代码示例部分。
通过 API 启用后,菲涅尔透镜效果将立即可见。 默认情况下,光照为白色 (1, 1, 1, 1),指数为 1。 可以使用下面的参数 setters 自定义这些设置。
自定义效果显示
目前,可以根据材料使用以下属性自定义菲涅尔透镜效果:
| 材料属性 | 类型 | 说明 |
|---|---|---|
| FresnelEffectColor | Color4 | 菲涅尔光照中添加最多的颜色。 Alpha 通道当前被忽略。 |
| FresnelEffectExponent | float | 菲涅尔光照的传播。 范围在 0.01(遍布整个物体)到 10(只有最大掠射角)之间。 |
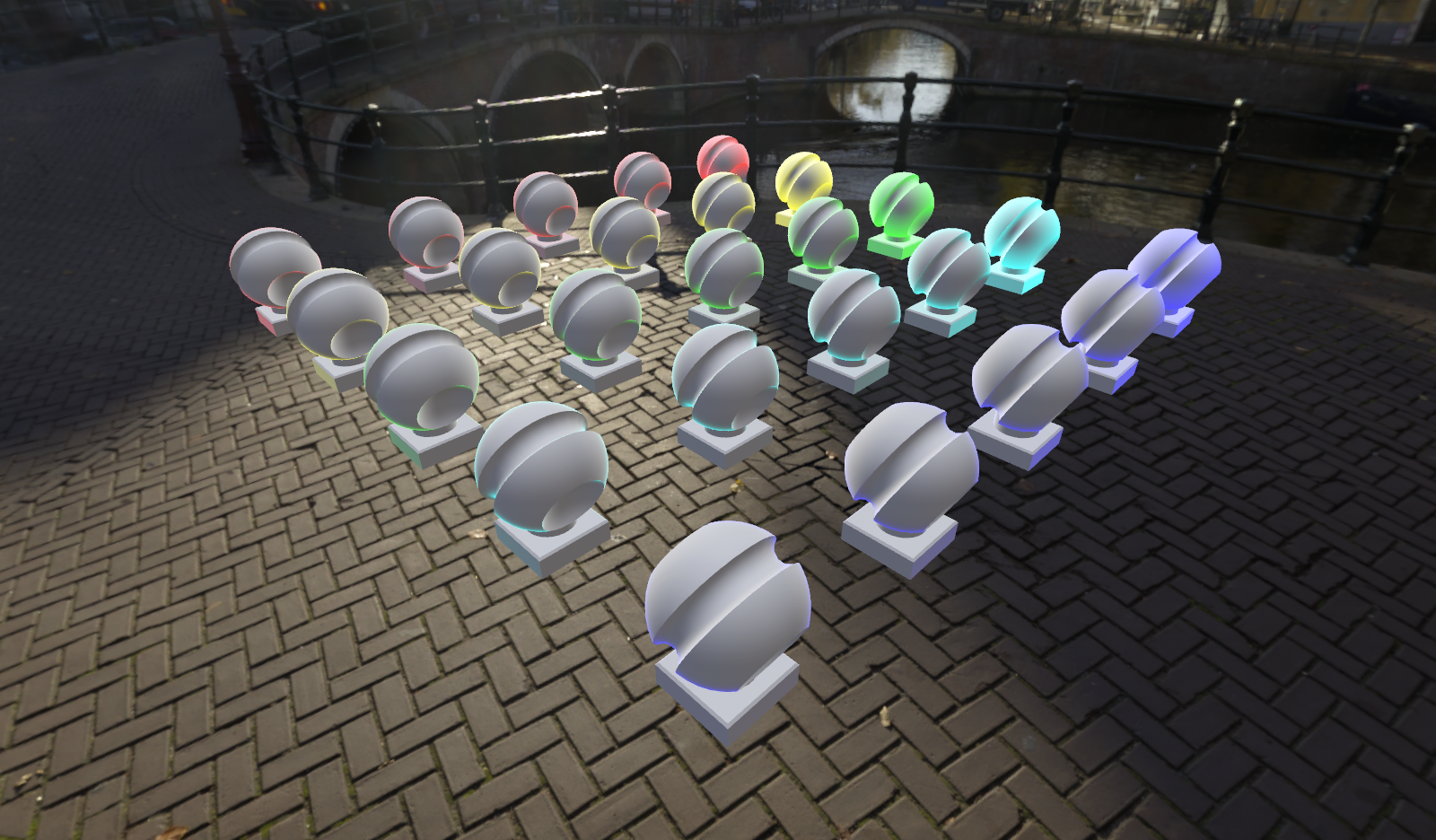
实际上,不同颜色和指数的设置将如下所示:

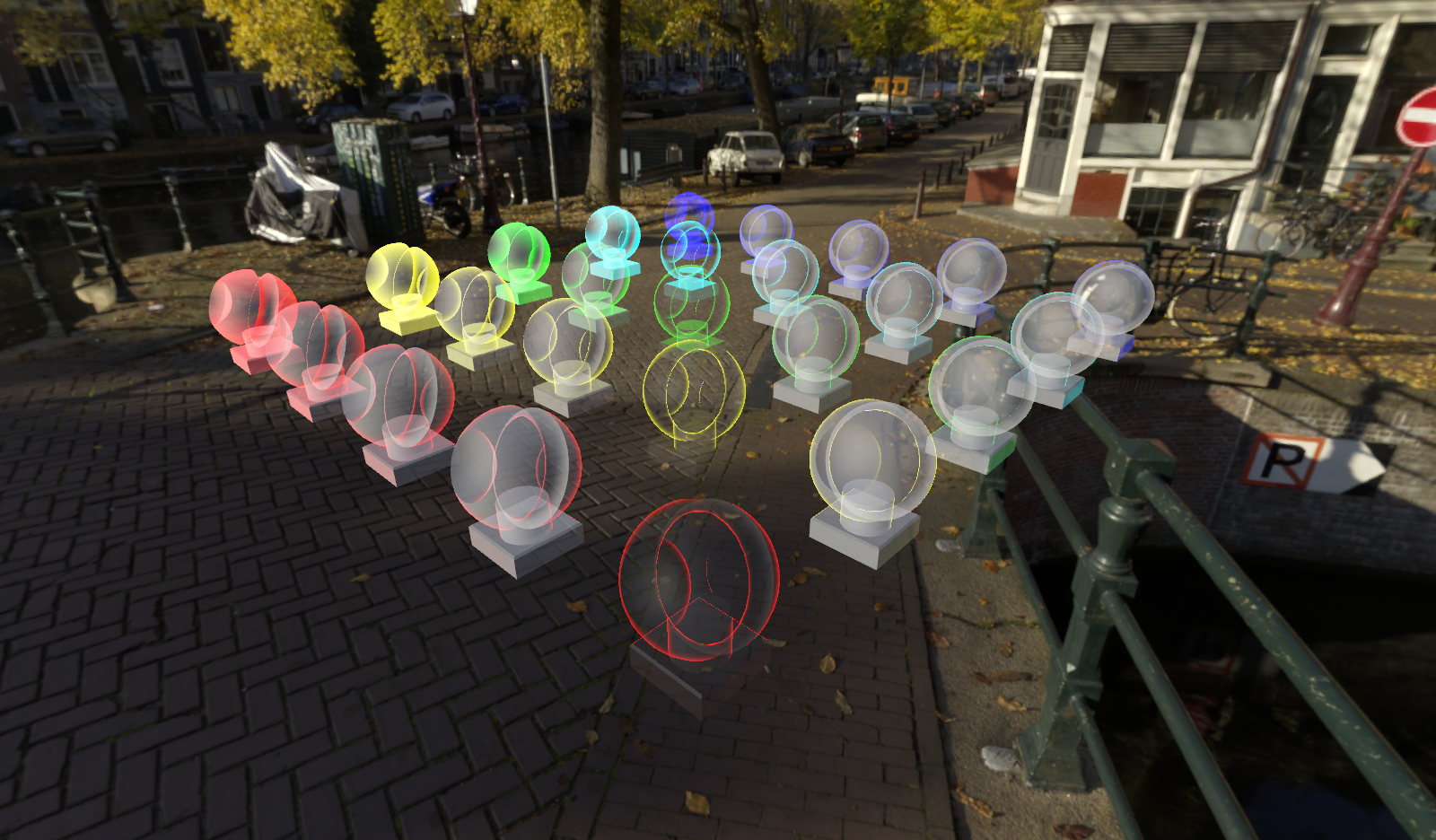
对于每个颜色行,菲涅尔透镜效果的指数将在 1 至 10 之间逐渐增加。 这样会将菲涅尔光照逐渐传送到所查看物体的边缘。 此外,菲涅尔透镜效果不受透明度影响,如以下示例中所示:

如图所示,对角线上的物体是完全透明的,但菲涅尔光照依然存在。 在这方面,该效果模仿基于物理学的菲涅尔透镜,如屏幕截图中所示。
代码示例
以下代码示例演示了如何为 PBR 材料和有色材料启用和自定义菲涅尔透镜效果:
void SetFresnelEffect(RenderingSession session, Material material)
{
if (material.MaterialSubType == MaterialType.Pbr)
{
var pbrMaterial = material as PbrMaterial;
pbrMaterial.PbrFlags |= PbrMaterialFeatures.FresnelEffect;
pbrMaterial.FresnelEffectColor = new Color4(1.0f, 0.5f, 0.1f, 1.0f);
pbrMaterial.FresnelEffectExponent = 3.141592f;
}
else if (material.MaterialSubType == MaterialType.Color)
{
var colorMaterial = material as ColorMaterial;
colorMaterial.ColorFlags |= ColorMaterialFeatures.FresnelEffect;
colorMaterial.FresnelEffectColor = new Color4(0.25f, 1.0f, 0.25f, 1.0f);
colorMaterial.FresnelEffectExponent = 7.654321f;
}
}
void SetFresnelEffect(ApiHandle<RenderingSession> session, ApiHandle<Material> material)
{
if (material->GetMaterialSubType() == MaterialType::Pbr)
{
auto pbrMaterial = material.as<PbrMaterial>();
auto featureFlags = PbrMaterialFeatures((int32_t)pbrMaterial->GetPbrFlags() | (int32_t)PbrMaterialFeatures::FresnelEffect);
pbrMaterial->SetPbrFlags(featureFlags);
pbrMaterial->SetFresnelEffectColor(Color4{ 1.f, 0.5f, 0.1f, 1.f });
pbrMaterial->SetFresnelEffectExponent(3.141592f);
}
else if (material->GetMaterialSubType() == MaterialType::Color)
{
auto colorMaterial = material.as<ColorMaterial>();
auto featureFlags = ColorMaterialFeatures((int32_t)colorMaterial->GetColorFlags() | (int32_t)ColorMaterialFeatures::FresnelEffect);
colorMaterial->SetColorFlags(featureFlags);
colorMaterial->SetFresnelEffectColor(Color4{ 0.25f, 1.f, 0.25f, 1.f });
colorMaterial->SetFresnelEffectExponent(7.654321f);
}
}