你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
Azure 数字孪生的 3D 场景工作室(预览版)
Azure 数字孪生 3D 场景工作室(预览版)是一个沉浸式 3D 环境,最终用户可在其中根据 3D 资产的视觉上下文监视、诊断和调查操作数据。 3D 场景工作室使组织能够使用由 Azure 数字孪生数据提供支持的可视化效果来扩充现有的 3D 模型,而无需具备 3D 专业知识。 可以轻松从 Web 浏览器使用可视化效果。
借助数字孪生图和特选的 3D 模型,主题专家可以利用工作室的低代码生成器将 3D 元素映射到数字孪生,并定义 UI 交互性和业务逻辑来为业务环境提供 3D 可视化效果。 然后可以在托管的 3D 场景工作室中或者在利用可嵌入 3D 查看器组件的自定义应用程序中使用 3D 场景。
本文概述了 3D 场景工作室及其关键功能。 有关如何使用各项功能的全面分步说明,请参阅使用 3D 场景工作室(预览版)。
Studio 概述
3D 场景工作室中的功能是围绕“场景”的概念打造的。 场景是单个业务环境的视图,由 3D 内容、自定义业务逻辑和对 Azure 数字孪生实例的引用组成。 可为单个数字孪生实例创建多个场景。
场景在 3D 场景工作室内的生成器中配置。 然后,可以在工作室的内置视图体验中查看已完成的场景,或查看已嵌入到自定义 Web 应用程序的场景。 你可以扩展内置查看器或创建自己的查看器来访问 3D 场景文件和 Azure 数字孪生图。
环境和存储
从 Azure 资源的角度讲,3D 场景工作室环境由 Azure 数字孪生实例和 Azure 存储容器的独特配对组成。 需要分别创建这些 Azure 资源,并将 3D 场景工作室连接到这两个资源以设置独特的 3D 场景工作室环境。 然后,可以开始在此环境中生成场景。
每个 3D 场景依赖于存储在存储容器中的两个文件:
- 一个 3D 文件,其中包含可视化效果的方案数据和网格。 将此文件导入 3D 场景工作室。
- 一个配置文件,它是在你创建 3D 场景工作室环境时系统自动创建的。 此文件包含 3D 内容与 Azure 数字孪生之间的映射定义,以及用户定义的所有业务逻辑。
注意
由于你将在 Azure 帐户中管理存储容器,因此可以直接修改存储的任何场景文件。 但是,不建议手动编辑配置文件,因为这会造成文件不一致的风险,可能导致无法在查看器体验中正确处理该文件。
使用 Azure 数字孪生实例和 Azure 存储容器创建 3D 场景工作室环境后,可以换用其他实例或容器的这些资源来更改该环境。 下面是这些操作的结果:
- 切换到新的 Azure 数字孪生实例会切换场景的基础数字孪生数据。 不建议执行此操作,因为这可能导致破坏场景中的数字孪生引用。
- 切换到新的存储容器意味着切换到新的配置文件,这将更改工作室中显示的场景集。
若要与其他人共享你的场景,接收者至少需要对环境中的 Azure 数字孪生实例和存储容器以及有关这些资源的 URL 信息拥有“读取者”级别的访问权限。 有关如何与其他人共享环境的详细说明,请参阅共享环境。
设置
若要使用 3D 场景工作室,需要具备以下必需资源:
一个 Azure 数字孪生实例
一个 Azure 存储帐户和存储帐户中的一个专用容器
若要查看 3D 场景,至少需要拥有对这些存储资源的“存储 Blob 数据读取者”访问权限。 若要生成 3D 场景,需要“存储 Blob 数据参与者”或“存储 Blob 数据所有者”访问权限。
你可以在存储帐户级别或容器级别授予所需的角色。 有关 Azure 存储权限的详细信息,请参阅分配 Azure 角色。
另外,应为存储帐户配置跨源资源共享 (CORS),使 3D 场景工作室能够访问你的存储容器。 有关完整的 CORS 设置信息,请参阅使用 3D 场景工作室(预览版)。
然后,可通过以下链接访问 3D 场景工作室:3D 场景工作室。
在工作室中,可将 3D 环境链接到存储资源并配置第一个场景。 有关如何执行这些操作的详细说明,请参阅初始化 3D 场景工作室环境及创建、编辑和查看场景。
构建者
3D 场景工作室中的生成器是用于配置场景的主要界面。 它是一个低代码视觉体验。
生成器的外观如下所示:
在生成器中,可为场景创建元素和行为。 以下各节将详细介绍这些功能。
元素
元素是用户定义的 3D 网格,它们链接到数字孪生体,并将可视化效果片段映射到相关的孪生数据。
在生成器中创建元素时,需要定义以下组件:
- 主要孪生:每个元素将连接到一个主要数字孪生对应对象。 将元素连接到你的 Azure 数字孪生实例中的孪生,使该元素可以在 3D 可视化效果中表示你的孪生及其数据。
- 名称:每个元素需要一个名称。 你可能希望此名称与其主要孪生的
$dtId匹配。 - 网格:确定 3D 模型的哪些组件代表此元素。
- 行为:行为描述元素在可视化效果中的显示方式。 可在此处将行为分配到此元素。
- 其他孪生体:如果需要,可为元素添加辅助数字孪生数据源。 仅当附加孪生体的数据超出了你要在行为中利用的主要孪生体时,才应添加其他孪生体。 配置另一个孪生体后,可以在定义该元素的行为时使用该孪生体的属性。
行为
行为是使用数字孪生数据驱动场景中视觉对象的业务逻辑规则。
为元素创建行为时,需要定义以下组件:
- 元素:行为描述应用于可视化效果中每个元素的视觉对象。 可以选择此行为要应用于哪些元素。
- 孪生:确定其数据可用于此行为的孪生集。 这包括目标元素的主要孪生体和任何其他孪生体。
- 视觉规则:视觉规则是元素上的数据驱动覆盖,可以对其进行配置以指示元素的运行状况或状态。
- 小组件:小组件是数据驱动的视觉对象,提供额外的数据来帮助你诊断和调查行为所代表的方案。 配置小组件将帮助确保在特定条件下处于活动状态时可以发现正确的数据。
还可以在场景中创建层来帮助组织行为。 层类似于行为的标记,使你能够定义需要一起查看哪些行为,从而为不同的角色或任务创建场景的自定义视图。
查看器
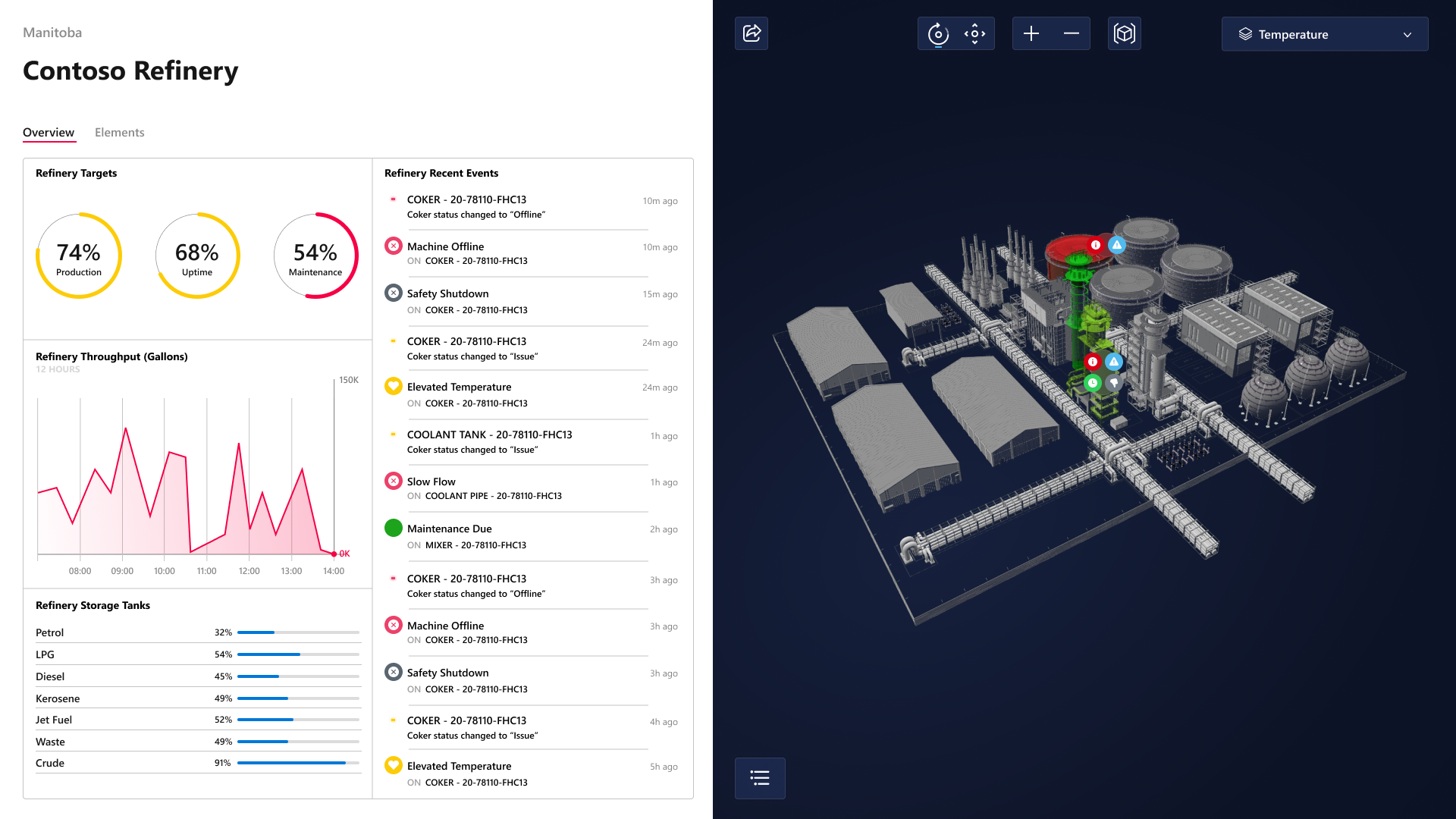
3D 场景工作室还包含一个查看器,最终用户(例如操作员)可以使用它来浏览 3D 场景。
查看器的外观如下所示:
可以使用“元素”列表来浏览场景中的所有元素和活动条件,或者,可以直接单击可视化效果中的元素来浏览其详细信息。
可嵌入的查看器组件
可以扩展 3D 场景工作室来支持其他查看需求。 查看器组件可以嵌入到自定义应用程序,并且可与第三方组件结合使用。
下面是嵌入式查看器在独立应用程序中的外观示例:
3D 可视化效果组件库可在 GitHub 的 iot-cardboard-js 存储库中找到。 这是一个开放源代码 React 组件库,用于创建物联网 (IoT) Web 体验。
有关如何使用库将 3D 体验嵌入自定义应用程序的说明,请参阅存储库的 Wiki,即嵌入 3D 场景。 还可以使用 CRA IoT Cardboard 示例(该示例为库部署创建 React 应用模板),从而开始使用嵌入查看器生成自定义应用。
限制和性能
使用 3D 场景工作室时,建议不要超过以下限制。 如果超过这些建议的限制,可能会遇到性能下降或意外的应用程序行为。
| 功能 | 推荐的限制 |
|---|---|
| 链接孪生的数量(包括元素上的所有唯一主要孪生和辅助孪生) | 没有限制,但应该考虑孪生数量增加对性能的影响。 有关详细信息,请参阅下面的刷新率和性能。 |
| 3D 文件的大小 | 100 MB |
建议遵守这些限制,因为 3D 场景工作室利用标准的 Azure 数字孪生 API,因此受到已发布的 API 频率限制的约束。 随着与场景链接的数字孪生数量的增加,定期数据刷新时拉取到场景中的数据量也会增加(有关刷新率的更多详细信息,请参阅此节的下一部分)。 这意味着,你会看到这些额外的 API 调用反映在计费计量器和操作吞吐量中。
刷新率和性能
如果孪生数量少于 100 个,3D 场景查看器的默认刷新率从 10 秒开始。 刷新率随着孪生数量的增加而增加,大约每 10 个孪生增加一秒。
还可以手动配置最低刷新率,以便对拉取数据的频率及其对性能的影响进行一些控制。 可以将查看器的最低刷新率配置为 10 秒到 1 小时之间的任意值。 查看器永远不会低于设置的最低刷新率。 但是,随着孪生数量的增加,查看器可能会提高实际刷新率以求提高性能。
有关如何为查看器配置最低刷新率的说明,请参阅配置最低刷新率。
后续步骤
在 3D 场景工作室入门中使用示例方案试用 3D 场景工作室。
或者,在使用 3D 场景工作室中了解如何使用工作室的整套功能。