使用 Node.js 在 Azure 上生成新的静态 Web 应用
Azure Static Web Apps 是一种服务,可从代码存储库自动生成完整的堆栈 Web 应用,并将其部署到 Azure。
- 客户端应用:通常使用不需要服务器端渲染的库和框架(例如 Angular、React、Svelte、Vue 或 Blazor)来生成静态 Web 应用。
- API:API 终结点使用无服务器体系结构进行托管,这样便完全不需要完整后端服务器。
视频系列:
- 1:什么是 Azure 静态 Web 应用?它有何用途?
- 2:要使用 Azure 静态 Web 应用,需要配备哪些工具?
- 3:如何部署第一个 Azure 静态 Web 应用
- 4:CI/CD 和预览分支如何与 Azure 静态 Web 应用协作
- 5:如何使用 Gatsby 和 Azure 静态 Web 应用创建个人博客
- 6:如何在 Azure 静态 Web 应用中配置路由
- 7:如何在 Azure 静态 Web App 中添加 API
- 8:如何集成身份验证
- 9:如何在 Azure 静态 Web 应用中配置身份验证
- 10:如何在 Azure 静态 Web 应用中设置自定义域名
- 14:使用 Azure Static Web Apps 创建 JavaScript 无服务器应用
- 15:如何通过 GitHub 模板创建 Azure 静态 Web 应用
- 16:设置 Azure Cosmos DB for MongoDB 以与 Azure Static Web Apps 配合使用
示例:
- Static Web Apps 社区示例是一个为项目查找供初学者使用的代码的好方法。
- 静态 Web 应用初学者项目是另一种启动项目的好方法。
什么是静态 Web 应用?
Azure 静态 Web 应用是一个托管应用,包含生成的静态客户端文件和可选的 API 终结点。 创建静态 Web 应用时,需要包含必要的信息以使 GitHub Action 从 GitHub 存储库生成静态文件,然后将其部署到 Azure。
使用以下任一工具创建静态 Web 应用:
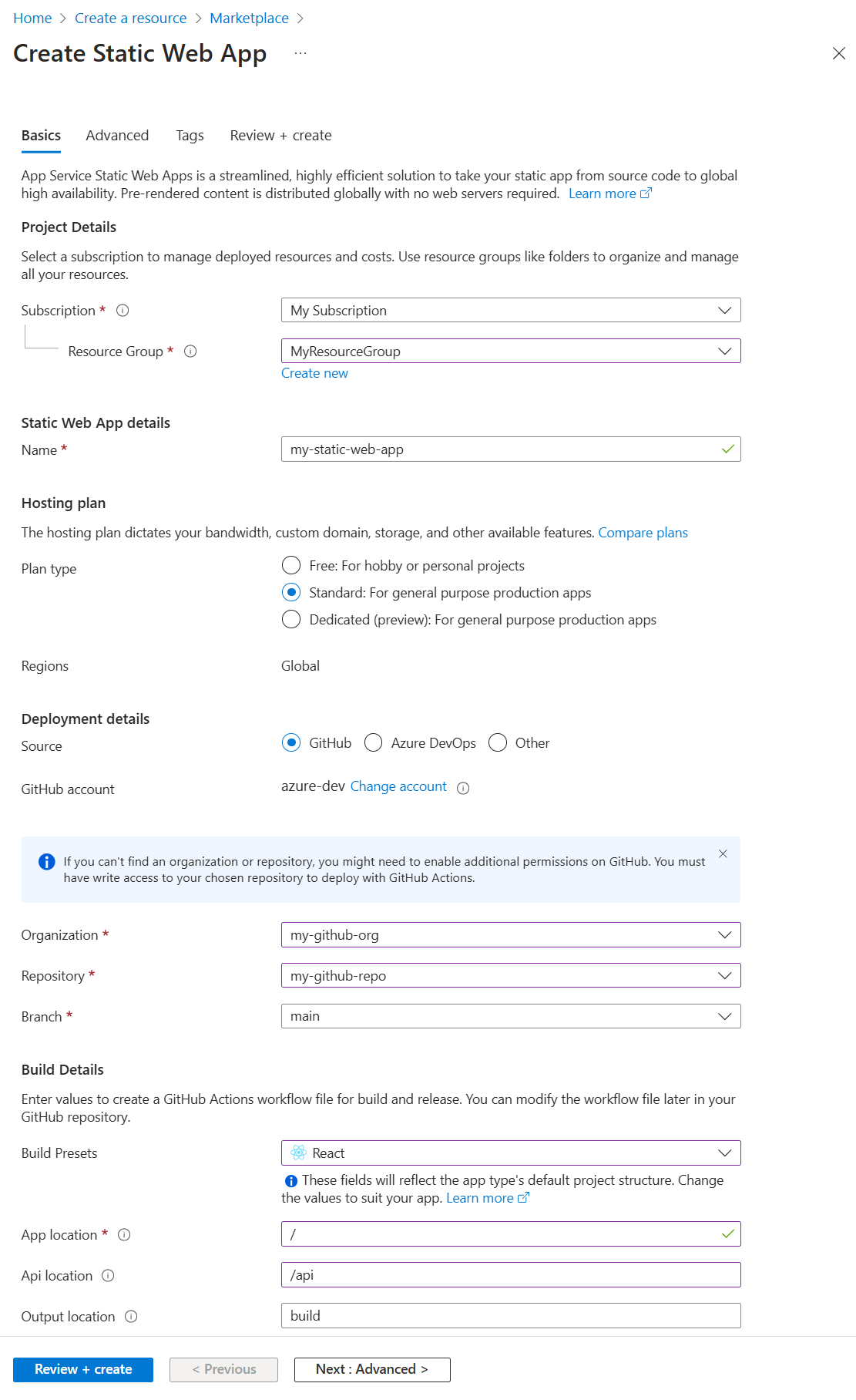
-
 创建静态 Web 应用时,需要包含必要的信息以使 GitHub Action 生成静态文件,然后将其部署到 Azure。
创建静态 Web 应用时,需要包含必要的信息以使 GitHub Action 生成静态文件,然后将其部署到 Azure。
使用 Static Web Apps CLI
Static Web Apps CLI 也称为 SWA CLI,用作 Azure Static Web Apps 的本地开发工具。 它可以:
- 提供静态应用资产,或代理到你的应用开发服务器
- 向在 Azure Functions Core Tools 中运行的 API 提供 API 请求或代理
- 仿真身份验证和授权
- 仿真 Static Web Apps 配置,包括路由
包括完整堆栈应用的 API
通过包括 Azure Functions,你可以开发全栈网站,而无需处理整个 Web 托管环境的服务器端配置。 详细了解使用 JavaScript 的 Azure 函数应用。
Azure Function 可通过两种方式供静态 Web 应用使用:
- 托管函数:这些 API 在 Static Web Apps 中提供(可选),通常位于名为
/api的文件夹中。 - 链接函数:这些独立但链接的函数应用允许你使用这些 API,而无需从同一源代码进行管理并同时部署。
示例:
使用 Visual Studio Code 进行开发
使用适用于 Static Web Apps 的 Visual Studio Code扩展来创建本地文件夹结构和初始依赖项。
为所选的客户端和 API 创建一个 GitHub 模板存储库分支,或创建一个新的存储库。
在 Visual Studio Code 中,创建一个新的 Static Web App。
在创建步骤中,选择你的存储库分支和分支。
推送到此存储库和分支时,你的代码也会部署到静态 Web 应用中。 通常有
live或deploy分支用于此目的。在创建步骤中,选择项目结构、应用程序代码位置和生成目录。
如果文件夹结构遵循项目类型的典型文件夹结构,则通常可以采用默认值。
完成创建步骤时,存储库分支有一个 GitHub Action,用于生成和部署到位于
/.github/workflows目录中的静态 Web 应用。
使用 Azure Static Web Apps 扩展的教程包括:
配置客户端环境变量
GitHub Action 在生成时控制注入到项目中的环境变量。 需要在 GitHub Action 的 yaml 中的 env 部分配置这些客户端变量。 机密应存储在 GitHub 机密中,并引入到 env 部分。
name: Azure Static Web Apps CI/CD
on:
push:
branches:
- master
pull_request:
types: [opened, synchronize, reopened, closed]
branches:
- master
jobs:
build_and_deploy_job:
if: github.event_name == 'push' || (github.event_name == 'pull_request' && github.event.action != 'closed')
runs-on: ubuntu-latest
name: Build and Deploy Job
steps:
- uses: actions/checkout@v2
with:
submodules: true
- name: Build And Deploy
id: builddeploy
uses: Azure/static-web-apps-deploy@v0.0.1-preview
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN_<GENERATED_HOSTNAME> }}
repo_token: ${{ secrets.GITHUB_TOKEN }} # Used for Github integrations (i.e. PR comments)
action: "upload"
###### Repository/Build Configurations - These values can be configured to match your app requirements. ######
# For more information regarding Static Web App workflow configurations, please visit: https://aka.ms/swaworkflowconfig
app_location: "search-website" # App source code path
api_location: "search-website/api" # Api source code path - optional
output_location: "build" # Built app content directory - optional
###### End of Repository/Build Configurations ######
env: # Add environment variables here
# Inject vars at build time
myvarname: 'myvarvalue'
# Inject secrets at build time from GitHub Secrets
password: ${{ secrets.PASSWORD }}
close_pull_request_job:
if: github.event_name == 'pull_request' && github.event.action == 'closed'
runs-on: ubuntu-latest
name: Close Pull Request Job
steps:
- name: Close Pull Request
id: closepullrequest
uses: Azure/static-web-apps-deploy@v0.0.1-preview
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN_<GENERATED_HOSTNAME> }}
action: "close"
配置 API 环境变量
API 环境变量是在 Azure 门户或 Azure CLI 中配置的运行时变量。
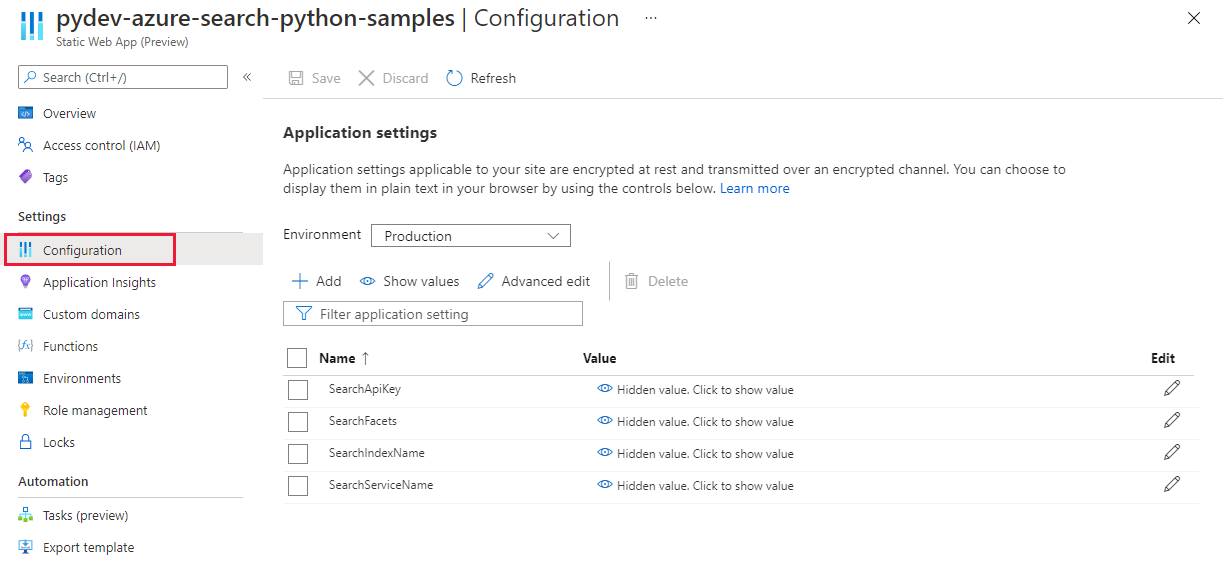
Azure 门户:在“设置”下找到“配置”
 Azure 门户屏幕截图:在“设置”->“配置”下面。
Azure 门户屏幕截图:在“设置”->“配置”下面。
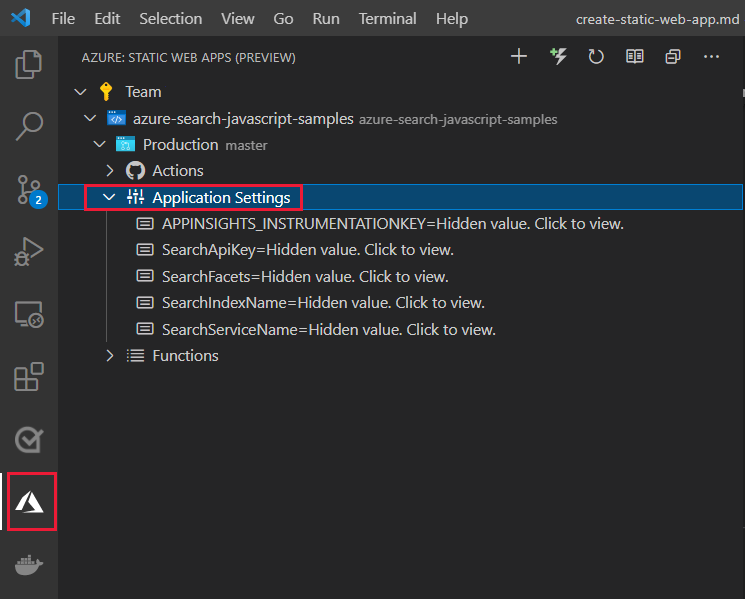
Visual Studio Code 扩展:在生产 -> 应用程序设置下面
 VSCode 扩展的屏幕截图:在“生产”->“应用程序设置”下面。
VSCode 扩展的屏幕截图:在“生产”->“应用程序设置”下面。
Azure CLI:使用 az staticwebapp appsettings set
部署到 Azure
若要将静态 Web 应用部署到 Azure,可通过推送到源代码存储库的特定分支开始,此分支在 GitHub Action 中的 pull_requests:branches 下列出。 来自本地计算机的推送需要使用静态 Web 应用的存储库或存储库分支。 若 GitHub 用户帐户无权推送到指定组织存储库上指定的分支(例如公司的 GitHub 组织),则应为该存储库创建分支,然后配置 GitHub Action 以使用分支。
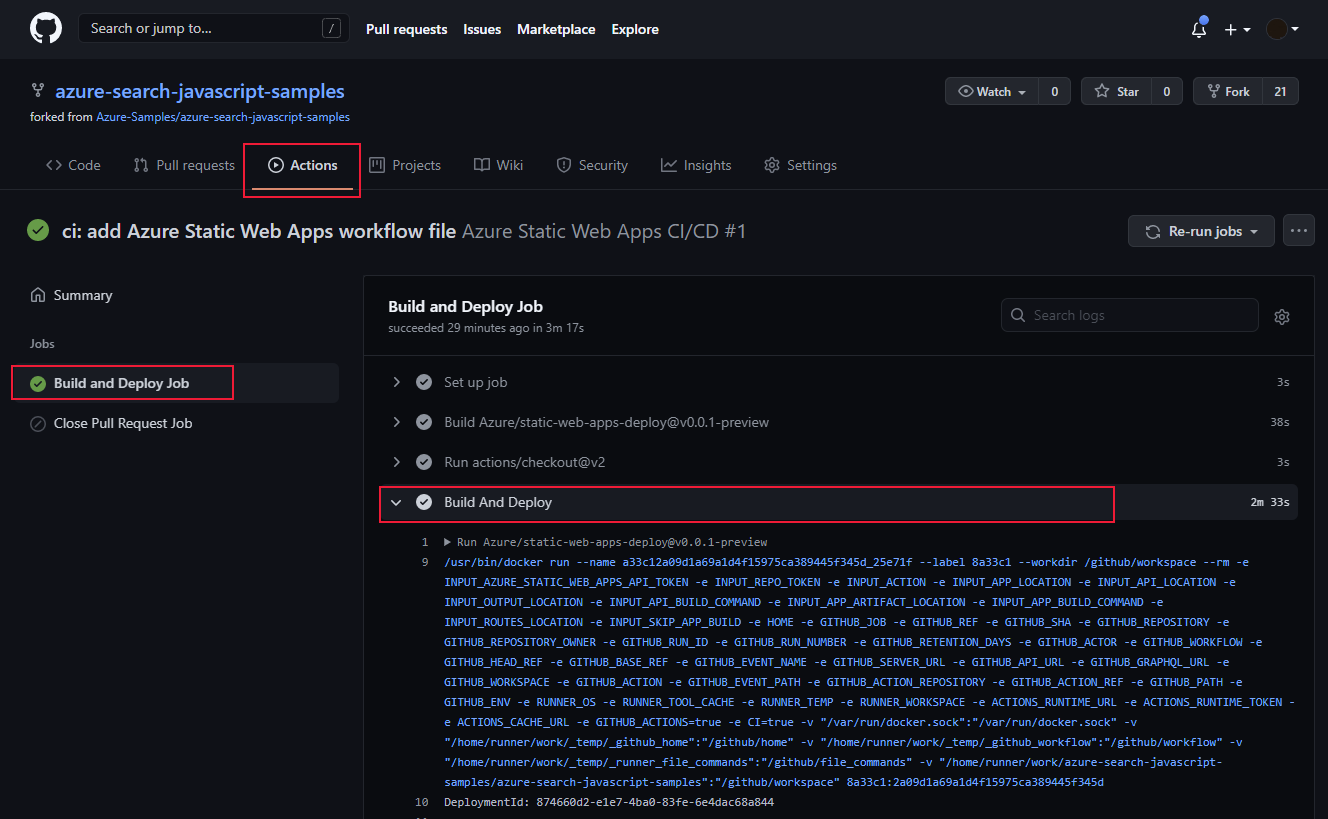
从 GitHub Action 中查看部署成功。
 从 GitHub Action 中查看部署成功。
从 GitHub Action 中查看部署成功。
启用日志
在 Azure 门户中为静态 Web 应用启用“Application Insights”以收集日志记录。 集成的 Application Insights 日志记录可收集大量信息,而无需更改任何代码。
开发自定义日志记录
要将自定义日志记录从应用添加到 Application Insights 中,请添加 @microsoft/applicationinsights-web npm 包,然后添加 JavaScript 代码以捕获自定义信息。
import { ApplicationInsights } from '@microsoft/applicationinsights-web'
const appInsights = new ApplicationInsights({ config: {
instrumentationKey: 'YOUR_INSTRUMENTATION_KEY_GOES_HERE'
/* ...Other Configuration Options... */
} });
appInsights.trackTrace({message: 'some trace'});
后续步骤
- 详细了解 Static Web Apps