将 JavaScript 应用部署到 Azure 概述
若要将基于 JavaScript 的应用部署到 Azure,请将文件或文件集移动到 Azure,以便通过 HTTP 终结点提供。 移动文件的过程称为部署。
先决条件
- Azure 订阅 - 免费创建订阅。
- Node.js LTS。
- 如果计划从 GitHub 存储库进行部署,则需要一个 GitHub 帐户。
部署方法
Azure 提供了各种部署方法,以满足不同的需求。 下面是一些常见方法:
| 方法 | 详细信息 |
|---|---|
| Azure Developer CLI | 非常适合喜欢命令行工具且需要自动预配和部署资源的开发人员。 |
| Visual Studio Code 扩展 | 适用于手动、测试或不经常的部署。 需要在本地安装相关的 Azure 扩展。 |
| Azure CLI | 适用于手动部署或偶尔部署。 需要在本地安装 Azure CLI。 |
| GitHub 活动 | 最适合由 GitHub 存储库中的更改触发的自动或持续部署。 |
存在其他部署方法,具体取决于特定服务。 例如,Azure 应用服务支持各种部署方法:
即使未使用该方法最初部署,也可以使用任何提供的方法重新部署到应用服务。 在重新部署之前,如果切换方法,可能需要进行一些配置。
生成步骤
根据应用程序的复杂性和部署需求,可以选择在部署之前或部署期间生成 JavaScript 应用:
- 在部署前构建:对于复杂或耗时的构建,请将应用程序打包到 zip 文件中并部署它。 部署包允许您在部署之前控制和测试构建。
- 部署期间生成:对于更简单的版本,请使用 Azure 提供的环境变量 SCM_DO_BUILD_DURING_DEPLOYMENT=true 在部署期间生成应用。
部署槽位
Azure 应用服务中的部署槽位 可用于为过渡和生产创建单独的环境。 使用插槽可以在过渡阶段测试应用,然后再将其切换到生产阶段,确保部署顺利无误。 详细了解部署槽位。
不要使用部署槽位混合不同的部署目的。 所有部署槽位共享应用服务,因此需要确保流量模式和所有槽的预期用途相同。 如果您需要一个应作为单独应用服务的托管测试环境或阶段环境。
使用 Azure 开发人员 CLI 进行部署
Azure 开发人员 CLI(azd)简化了将应用部署到 Azure 的过程。 按照以下步骤操作:
初始化项目的本地版本,以用作你自己的项目的基础结构模板。
azd init --template <template-name>创建资源并将代码部署到 Azure。
azd up
使用 Visual Studio Code 进行部署
若要使用 Visual Studio Code 部署或重新部署应用服务应用,请完成以下步骤:
安装相关的 Azure 扩展,例如 AzureApp 服务 或 Azure Functions。
打开 Azure 浏览器。 选择主侧栏中的 Azure 图标或使用键盘快捷方式(Shift + Alt + A)。
在“资源”组中,选择订阅和服务。
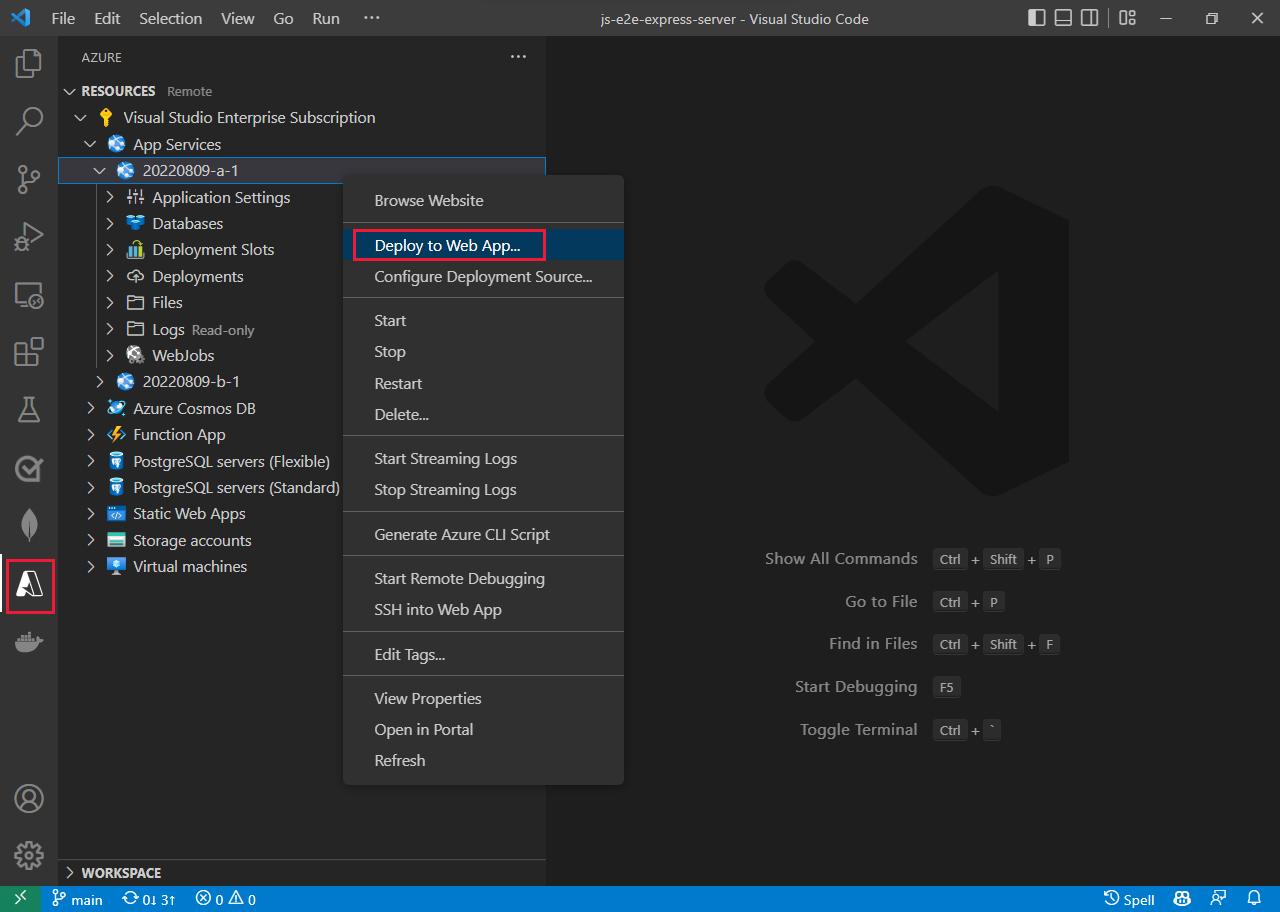
右键单击你的服务,然后选择部署到 Web 应用...。
 部署或重新部署到应用服务
部署或重新部署到应用服务
连接到 Azure 托管环境
- 若要手动或偶尔访问托管环境,请参阅如何在 Azure 托管环境中查看文件。
- 对于自动或一致访问,请考虑采取措施来设置其中一种部署方法。
查看 Azure 托管环境中的文件
可通过多种方式立即查看托管的 Azure Web 应用或函数应用中的文件。 在托管资源中使用插槽时,您需要在查看文件之前确保您处于正确的插槽上。
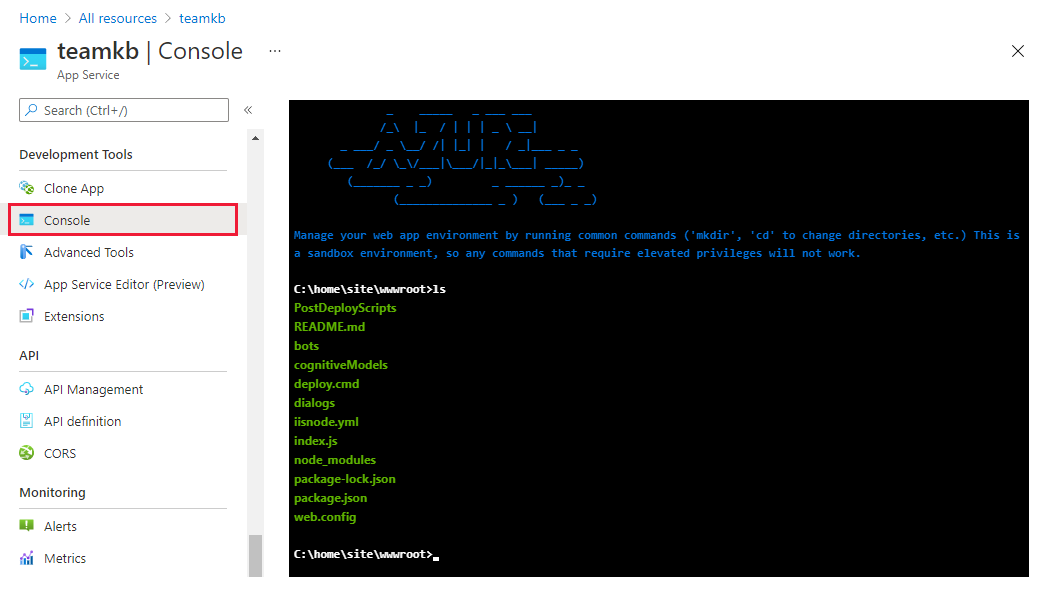
Azure 门户 中查看文件 - 在托管资源的开发工具下选择 控制台。

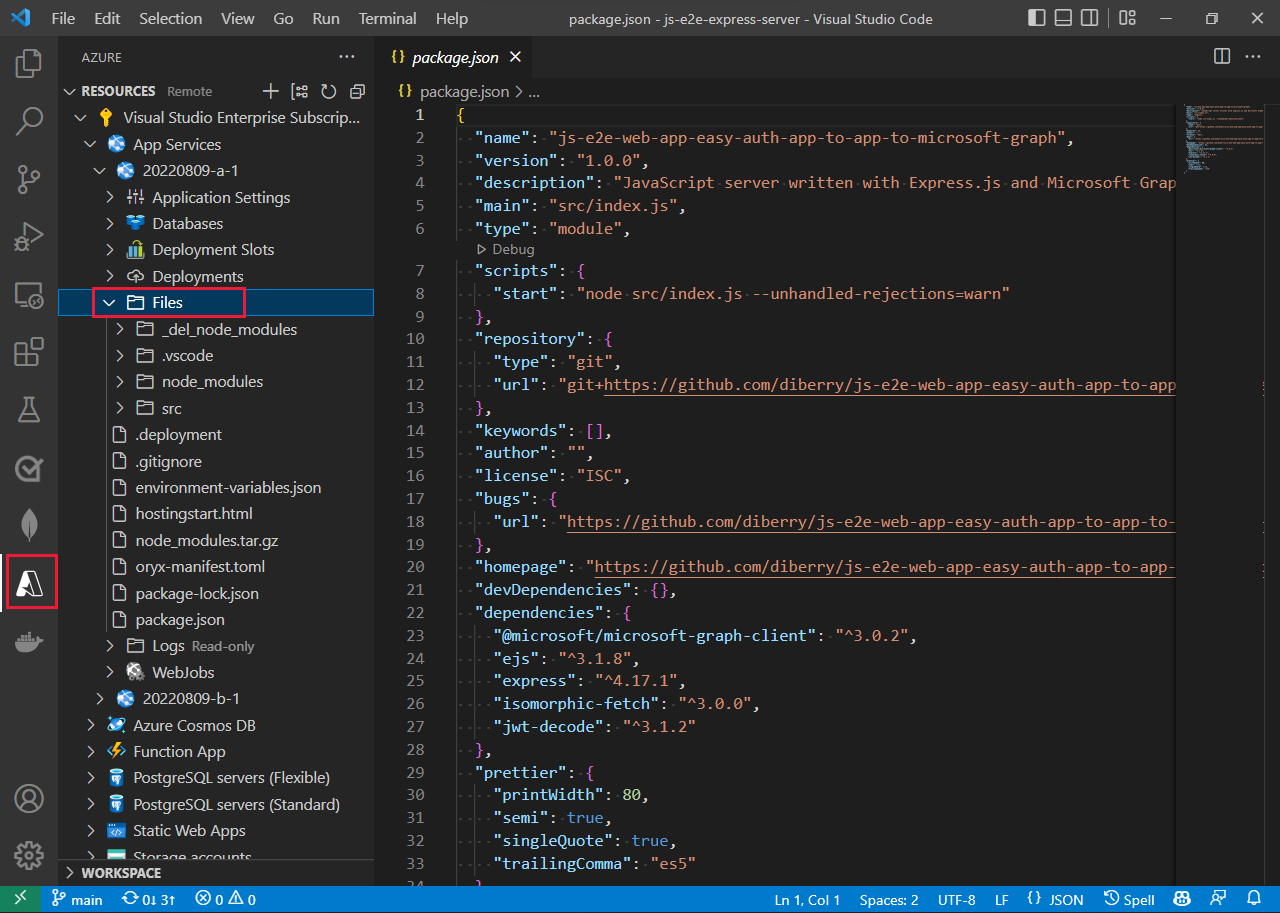
在 VS Code 扩展中查看文件: - 在活动栏中选择 Azure 图标。 在“资源”部分中,选择订阅和服务。 文件节点提供了远程文件的视图。
- Azure 应用服务 和 Azure Functions 扩展都提供远程文件的视图。

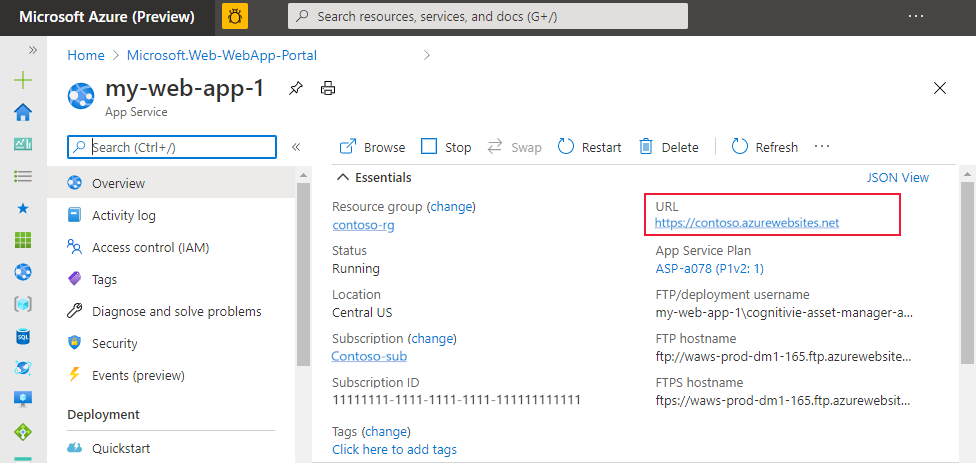
在 Azure 门户中查看 HTTP 终结点
从 Azure 门户上的服务的“概览”页查看 HTTP 终结点。

相关内容
- 使用 Visual Studio Code 的部署教程
- 在 Azure 上托管应用