配置用于 Azure 的 JavaScript 开发环境
创建云应用程序时,开发人员通常更喜欢在其本地工作站测试代码,然后再将代码部署到 Azure 等云环境中。 本地开发的优势是可以提供更多各种各样的工具以及熟悉的环境。
本文提供了用于创建和验证适用于 Azure 上的 JavaScript 的本地开发环境的安装说明。
一次性创建订阅
Azure 资源是在订阅和资源组中创建的。
类型
描述
试用订阅
创建一个免费的试用订阅。
现有订阅
如果已有订阅,请使用以下各项访问现有订阅:
跨多个订阅
:::column span=“2”:::如果需要管理多个订阅,了解如何 使用 JavaScript 创建管理组。 :::column-end:::
一次性软件安装
若要在本地工作站上使用 JavaScript 进行 Azure 开发,建议安装以下各项:
| 名称/安装程序 | 说明 |
|---|---|
| Node.js LTS | 安装最新的长期支持 (LTS) 运行时环境进行本地工作站开发。 详细了解为 Azure 选择 Node.js 版本。 |
| Visual Studio Code | Visual Studio Code 会为你提供出色的 JavaScript 集成和编码体验,但此体验不是必需的。 你可以使用任何代码编辑器。 |
| Visual Studio Code 扩展 | 安装你打算使用的 Azure 服务的任何相关扩展。 |
Azure 托管运行时
当你使用 Azure 资源作为应用程序的托管环境(例如 Azure Web 应用或 Azure Functions)时,请验证本地 Node.js 开发环境运行时版本的 Node.js 是否与你计划使用的 Azure 资源运行时相匹配。
推荐的本地安装
推荐使用以下常见的本地工作站安装来帮助执行本地开发任务。
| 名称 | 说明 |
|---|---|
| Azure CLI | 本地或基于云的 CLI,用于创建和使用 Azure 资源。 |
| Azure 开发人员 CLI | 用于在开发人员工作流中生成云应用并以开发人员为中心的命令行工具。 |
| 适用于 Azure 的 Visual Studio Code 扩展 | IDE 的 VS Code 扩展。 |
| Git 或适用于 Windows 的 Git | 用于源代码管理的命令行工具。 可以根据需要使用不同的源代码管理工具。 |
| Docker(Windows 或 Mac 版)。 | 将开发容器用于一致的开发环境。 |
| Node.js LTS | 了解详细信息 |
安装 Node.js
Azure 支持 Node.js的 LTS 版本。 详细了解为 Azure 选择 Node.js 版本。
一次性的身份验证配置
若要在本地开发和远程 Azure 宿主环境中使用相同的身份验证代码,请使用 DefaultAzureCredential。 了解有关此托管标识的详细信息。
为项目创建资源组
在 Web 浏览器中打开 Azure 门户。
在搜索栏中,输入资源组并选择它。
选择“+ 新建”。
输入资源组设置:
属性 值 订阅 选择订阅。 资源组 输入资源组名称。 当你访问资源管理器(管理平面)时,此资源组名称用作资源 URI 的一部分。 该名称不用于控制(例如创建数据库)或数据平面(将数据插入表中)。 区域 为资源组选择一个地理区域。 选择查看 + 创建以开始验证。
验证成功后,选择创建。
使用 Azure 和 Azure SDK 客户端库
Azure 客户端库是为每个服务单独提供的。 根据需要使用的 Azure 服务安装每个库。
使用 Azure 的每个新项目都应执行以下操作:
保护配置信息
有多个选项可用来存储配置信息:
- Azure 密钥库,此密钥库用于创建和维护访问云资源的机密、密钥和证书,这些资源尚未提供托管标识访问。
- Dotenv 是一种常用的 npm 包,它用于从
.env文件中读取环境变量。 确保将.env文件添加到.gitignore文件中,以便.env文件不会签入到源代码管理中。
创建环境变量
若要使用 Azure SDK 库访问 Azure 云所需的 Azure 设置,请将最常见的值设置为环境变量。 以下命令设置本地工作站的环境变量。
在下面的示例中,客户端 ID 是服务主体 ID 和服务主体密码。
AZURE_SUBSCRIPTION_ID="<REPLACE-WITH-YOUR-AZURE-SUBSCRIPTION-ID>"
AZURE_TENANT_ID="<REPLACE-WITH-YOUR-AZURE-TENANT-ID>"
AZURE_CLIENT_ID="<REPLACE-WITH-YOUR-AZURE-CLIENT-ID>"
AZURE_CLIENT_SECRET="<REPLACE-WITH-YOUR-AZURE-CLIENT-SECRET>"
将这些命令中显示的值替换为特定环境变量的值。
创建 .env 文件
另一种常见机制是使用 DOTENV NPM 包为这些设置创建 .env 文件。 如果打算使用 .env,请确保将文件添加到 .gitignore 中,这样就不会将文件签入到源代码管理。 将 .env 文件添加到 git 的 .ignore 文件是确保将这些设置签入到源代码管理的标准方法。
安装 npm 包
对于每个项目,我们建议你始终使用以下步骤创建单独的文件夹及其各自的 package.json 文件:
打开终端、命令提示符或 bash shell,并为项目创建一个新文件夹。 然后移动到该新文件夹。
mkdir MY-NEW-PROJECT && cd MY-NEW-PROJECT初始化包文件:
npm init -y这会创建 package.json 文件,并初始化最小属性。
安装所需的 Azure cl 库,如以下示例所示:
npm install @azure/identity
将源代码管理用于 Visual Studio Code
建议在每次启动项目时都创建一个源代码管理存储库。 可以从 Visual Studio Code 中执行此操作。
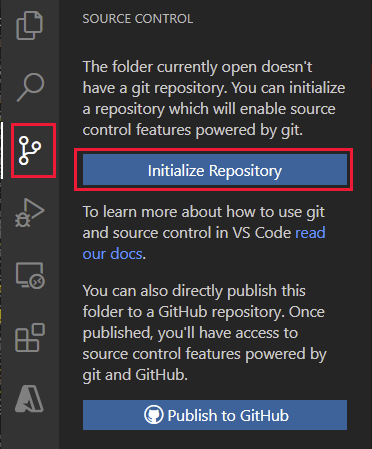
在 Visual Studio Code 中,选择源代码管理图标来打开源代码管理器,然后选择“初始化存储库”来初始化本地 Git 存储库:

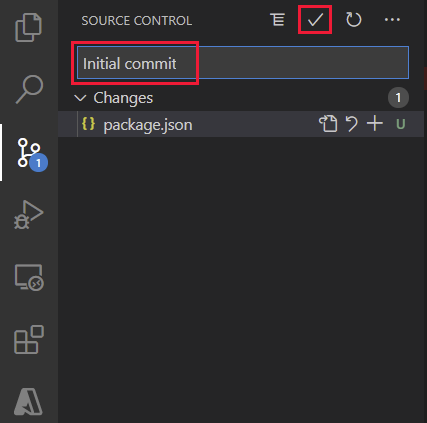
初始化存储库后,将文件存储在源代码管理中,输入消息
Initial commit,并选中与创建源文件的初始提交相对应的复选标记。
在 GitHub 上创建新存储库,并复制存储库 URL 以进行下一步。
在 Visual Studio 集成终端中,使用以下 git 命令将远程存储库添加到本地存储库。 将
YOUR-ALIAS和YOUR-REPOSITORY替换为自己的值。git remote add origin https://github.com/YOUR-ALIAS/YOUR-REPOSITORY
Visual Studio Code 包含许多内置的 git 功能。 有关详细信息,请参阅使用 VS Code 中的版本控制。