嵌入仪表板
本文介绍如何在外部网站或应用程序中嵌入 AI/BI 仪表板。 工作区管理员必须先定义潜在的嵌入图面,然后才能嵌入仪表板。 有关配置工作区管理仪表板嵌入的详细信息。
至少具有“可编辑”权限的用户可以从“共享”对话框生成仪表板的 iframe 代码。 已发布仪表板的所有共享设置仍然有效。 只有已被显式授予访问权限的用户才能查看嵌入式仪表板。 请参阅共享仪表板,了解有关共享仪表板的详细信息。 嵌入式仪表板遵循与所有其他仪表板相同的缓存和刷新节奏。 请参阅缓存和数据刷新。
若要嵌入仪表板,请使用以下步骤:
打开要嵌入的已发布仪表板。 请参阅查看和组织仪表板,了解如何在工作区中查看和访问仪表板。
单击右上角的“共享”。
单击“共享”对话框中的“嵌入仪表板”。
此时会打开“复制嵌入代码”对话框。 如果存在允许的嵌入域列表,则列出域。 单击“
 复制”按钮复制代码片段。
复制”按钮复制代码片段。
将嵌入代码插入到任何支持 HTML 嵌入并能呈现 iframe 内容的平台或应用程序中。请参阅示例。
注意
如果“复制嵌入代码”对话框包含不包含目标域的允许域列表,则工作区管理员可添加它。 请参阅管理仪表板嵌入。
示例
以下示例包括有关在应用程序中嵌入仪表板的分步指南。 每组说明都假定你已经复制了上一部分中概述的嵌入代码。
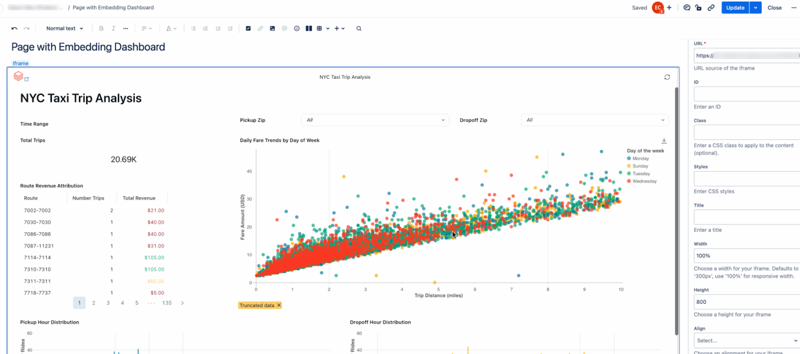
在 Confluence 中嵌入
生成的嵌入代码需要稍有调整才能满足 Confluence 的要求。 若要在 Confluence 页中嵌入仪表板,请完成以下步骤:
编辑嵌入代码以仅包含生成的 URL,而不是 iframe 标记或其他标记值。
在编辑之前,嵌入代码包括 iframe HTML 标记、指向仪表板的链接以使用 iframe 中的源,以及高度、宽度和边框的其他规范,如以下代码片段所示。 对于仪表板,示例占位符
<databricks-instance-name>和<dashboard-and-workspace-ID>包含与工作区和仪表板关联的实际值。 这些限制如下:- 登录工作区时,
<databricks-instance-name>是 URL 的第一部分。 请参阅获取工作区对象的标识符。 <dashboard-and-workspace-ID>是指向仪表板的 URL 的最后一部分。 它类似于a4bf23c498752e79f1a2d6b4c9087e31?o=3498561237865447。
<iframe src="https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>" width="100%" height="600" frameborder="0"></iframe>编辑字符串,使其仅包含链接文本,如以下示例所示。
https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>- 登录工作区时,
将 iframe 元素插入页面。 若要了解如何在页面中插入 iframe,请参阅 Confluence 的文档。
将已编辑的嵌入 URL 粘贴到 URL 文本字段中,并将宽度设置为 100%。
根据偏好调整其他设置。

嵌入 Salesforce 知识
若要在 Salesforce Knowledge 页中嵌入仪表板,请完成以下步骤:
创建 Visualforce 页面。 有关说明,请参阅 Salesforce 的文档。
在“页面编辑”屏幕中,将光标移动到 Visualforce 标记编辑器中。
将您复制的嵌入代码粘贴到两个
<apex:page></apex:page>标签之间。在嵌入代码周围添加两个段落标记 (
<p></p>)。以下示例使用占位符
<dashboard-embed-code>来演示 Visualforce 标记的外观。 实例应包含所复制的完整嵌入代码。<apex:page > <p><dashboard-embed-code></p> </apex:page>以保存更改。
单击“预览”并确认仪表板呈现效果。
复制组件预览的 URL 并创建新的 iframe 组件。 它应类似于以下代码片段。 占位符
<your-salesforce-domain>应替换为 Salesforce 域。<iframe src="https://<your-salesforce-domain>/apex/<component name>" width="100%" height="600" frameborder="0"></iframe>转到要嵌入仪表板的 Knowledge 页。
单击“编辑>添加媒体组件”。
将上一步中的 iframe 代码粘贴到“嵌入”文本字段中。
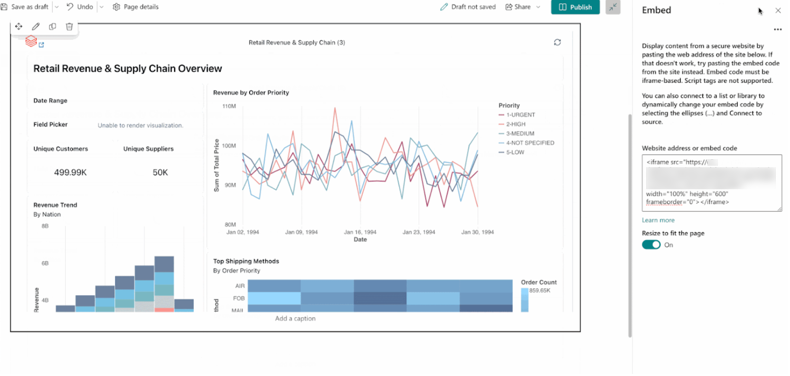
在 SharePoint 中嵌入
若要在 SharePoint 中嵌入仪表板,可能需要将 Azure Databricks URL 添加到 SharePoint 上嵌入内容的允许网站列表。 请参阅 [Microsoft 的文档] 了解如何允许在 SharePoint 页面上嵌入内容。 然后完成以下步骤:
- 转到要在其中托管嵌入式仪表板的 SharePoint 页面。
- 将“嵌入”元素添加到页面。
- 将完整的嵌入代码粘贴到屏幕右侧的网站地址或嵌入代码字段中。
- 在其他地方单击以确认。

查看嵌入式仪表板
嵌入式仪表板为查看者提供了一种安全方式来访问 Azure Databricks 外部的仪表板数据。 所有现有的共享设置均适用。 必须授予预期查看者对仪表板的访问权限。 请参阅谁可以访问仪表板?。
若要查看嵌入式仪表板,请执行下列操作:
- 导航到已嵌入仪表板的页面。
- 如有必要,请使用 Azure Databricks 凭据登录。
注意
如果未被授予仪表板访问权限的已注册用户尝试查看仪表板,他们会收到一条错误消息,说明仪表板不可用。 请参阅共享已发布的仪表板,了解如何调整共享设置。
刷新嵌入式仪表板
嵌入式仪表板的所有查看者都能按需手动刷新仪表板。 还可设置计划来定期刷新仪表板。
请参阅管理计划的仪表板更新和订阅。
排查嵌入式仪表板问题
本部分列出了可能遇到的常见问题并提供了建议的解决方法:
嵌入的 iframe 为空
如果嵌入的 iframe 未显示数据,则可能是因为你禁用了第三方 Cookie。 通常需要启用第三方 cookie 才能使外部内容(如嵌入式仪表板)在另一个网页中正常运行。
可以调整浏览器设置,以允许或取消阻止第三方 Cookie 来解决此问题。 如果不想允许所有第三方 Cookie,许多浏览器允许为应允许第三方 Cookie 的特定网站添加例外。 有关管理 Cookie 的详细说明,请参阅浏览器的帮助文档。