你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
快速入门:将 Azure Cosmos DB for NoSQL 与用于 Node.js 的 Azure SDK 配合使用
在本快速入门中,你将使用用于 Node.js 的 Azure SDK 部署一个基本的 Azure Cosmos DB for Table 应用程序。 Azure Cosmos DB for Table 是一种无架构数据存储,允许应用程序在云中存储结构化表数据。 你将了解如何使用 Azure SDK for Node.js 在 Azure Cosmos DB 资源中创建表、行并执行基本任务。
API 参考文档 | 库源代码 | 包 (npm) | Azure Developer CLI
先决条件
- Azure 开发人员 CLI
- Docker Desktop
- Node.js 22 或更高版本
如果没有 Azure 帐户,请在开始前创建一个免费帐户。
初始化项目
使用 Azure Developer CLI (azd) 创建 Azure Cosmos DB for Table 帐户并部署容器化示例应用程序。 示例应用程序使用客户端库来管理、创建、读取和查询示例数据。
在空目录中打开终端。
如果尚未经过身份验证,请使用
azd auth login向 Azure Developer CLI 进行身份验证。 按照该工具指定的步骤,使用首选 Azure 凭据向 CLI 进行身份验证。azd auth login使用
azd init来初始化项目。azd init --template cosmos-db-nosql-nodejs-quickstart在初始化期间,配置唯一的环境名称。
使用
azd up部署 Azure Cosmos DB 帐户。 Bicep 模板还部署示例 Web 应用程序。azd up在预配过程中,选择订阅、所需位置和目标资源组。 等待预配过程完成。 此过程可能需要大约 5 分钟。
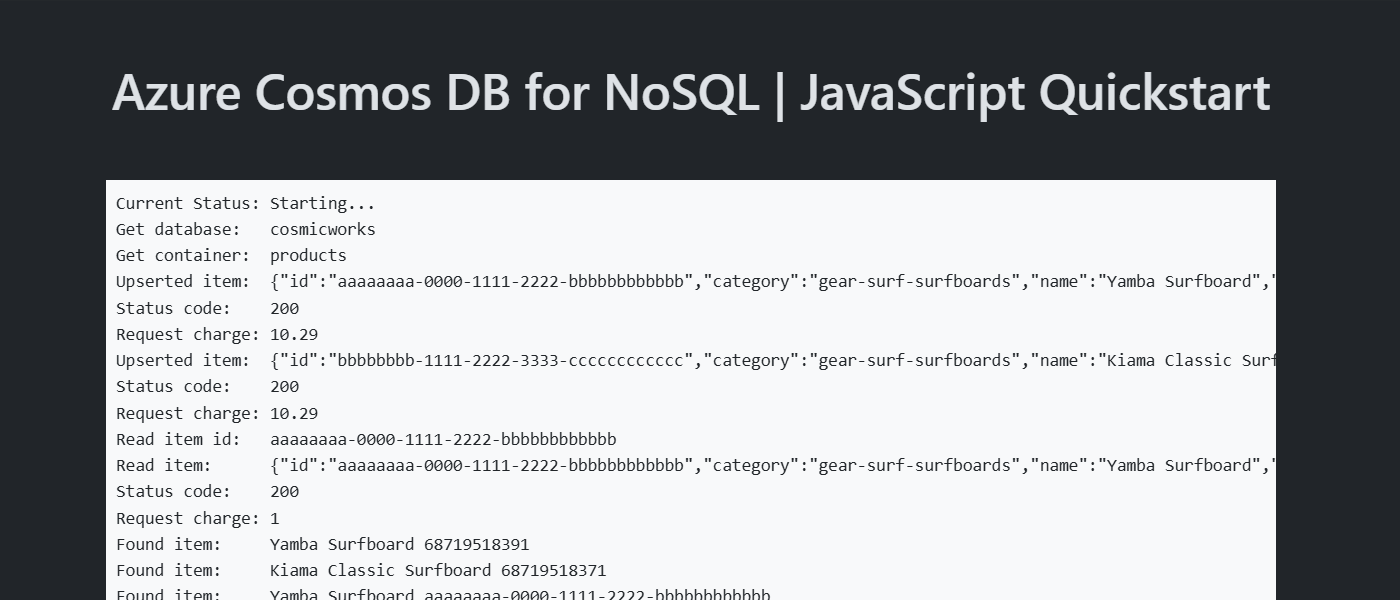
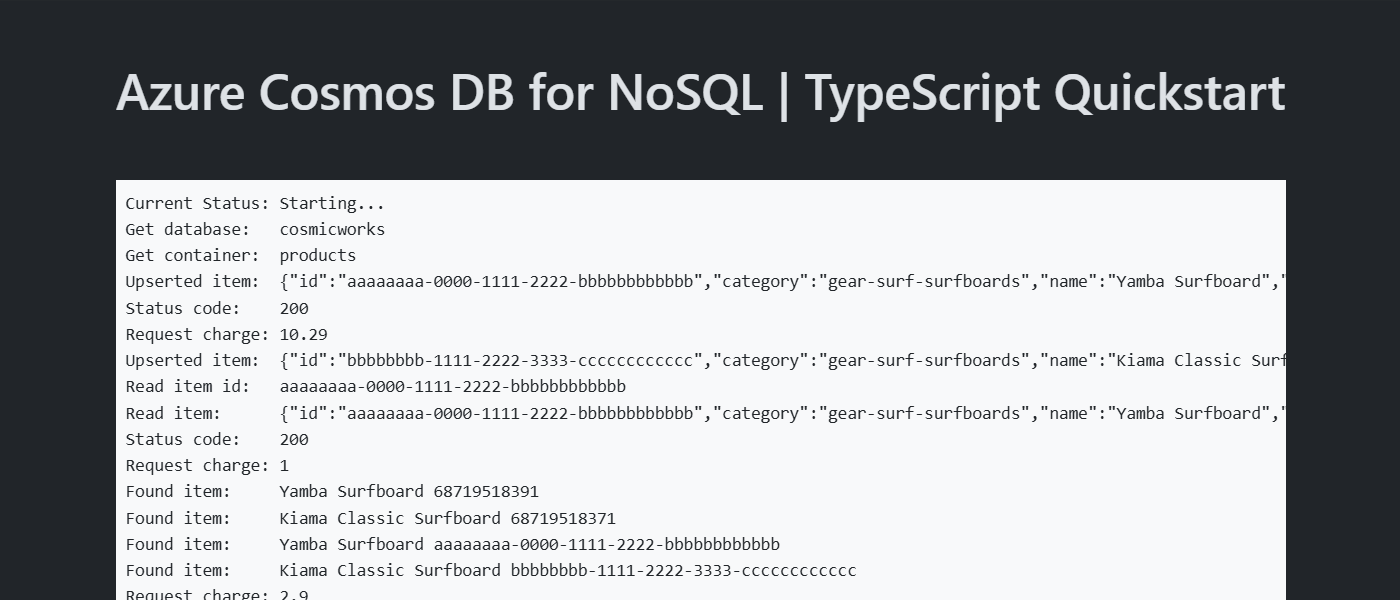
预配 Azure 资源后,输出中将包含指向正在运行的 Web 应用程序的 URL。
Deploying services (azd deploy) (✓) Done: Deploying service web - Endpoint: <https://[container-app-sub-domain].azurecontainerapps.io> SUCCESS: Your application was provisioned and deployed to Azure in 5 minutes 0 seconds.使用控制台中的 URL 在浏览器中导航到 Web 应用程序。 观察正在运行的应用的输出。


安装客户端库
客户端库可通过 Node 包管理器作为 @azure/cosmos 包使用。
打开终端并导航到
/src文件夹。cd ./src使用
npm install安装@azure/cosmos包(如果尚未安装)。npm install --save @azure/cosmos另请安装
@azure/identity包(如果尚未安装)。npm install --save @azure/identity打开并检查 src/package.json 文件以验证
azure-cosmos和azure-identity条目是否都存在。
对象模型
| 名称 | 描述 |
|---|---|
CosmosClient |
此类是主要客户端类,用于管理帐户范围的元数据或数据库。 |
Database |
此类表示帐户内的数据库。 |
Container |
此类主要用于对容器或容器中存储的项执行读取、更新和删除操作。 |
PartitionKey |
此类表示逻辑分区键。 许多常见操作和查询都需要此类。 |
SqlQuerySpec |
此接口表示 SQL 查询和任何查询参数。 |
代码示例
模板中的示例代码使用名为 cosmicworks 的数据库和名为 products 的容器。
products 容器包含每个产品的名称、类别、数量、唯一标识符和销售标志等详细信息。 该容器使用 /category 属性作为逻辑分区键。
验证客户端
此示例创建一个 CosmosClient 类型的新实例并使用 DefaultAzureCredential 实例进行身份验证。
const credential = new DefaultAzureCredential();
const client = new CosmosClient({
'<azure-cosmos-db-nosql-account-endpoint>',
aadCredentials: credential
});
const credential: TokenCredential = new DefaultAzureCredential();
const client = new CosmosClient({
'<azure-cosmos-db-nosql-account-endpoint>',
aadCredentials: credential
});
获取数据库
使用 client.database 检索名为 cosmicworks 的现有数据库。
const database = client.database('cosmicworks');
const database: Database = client.database('cosmicworks');
获取容器
使用 database.container 检索现有的 products 容器。
const container = database.container('products');
const container: Container = database.container('products');
创建项
使用要序列化为 JSON 的所有成员生成一个新对象。 在此示例中,该类型具有唯一标识符以及用于类别、名称、数量、价格和销售的字段。 使用 container.items.upsert 在容器中创建某个项。 此方法会“更新插入”该项,有效地替换该项(如果该项已存在)。
const item = {
'id': 'aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb',
'category': 'gear-surf-surfboards',
'name': 'Yamba Surfboard',
'quantity': 12,
'price': 850.00,
'clearance': false
};
let response = await container.items.upsert(item);
const item: Product = {
'id': 'aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb',
'category': 'gear-surf-surfboards',
'name': 'Yamba Surfboard',
'quantity': 12,
'price': 850.00,
'clearance': false
};
let response: ItemResponse<Product> = await container.items.upsert<Product>(item);
读取项
同时使用唯一标识符 (id) 和分区键字段来执行点读取操作。 使用 container.item 获取指向某个项的指针,并使用 item.read 高效检索特定项。
const id = 'aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb';
const partitionKey = 'gear-surf-surfboards';
let response = await container.item(id, partitionKey).read();
let read_item = response.resource;
const id = 'aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb';
const partitionKey = 'gear-surf-surfboards';
let response: ItemResponse<Product> = await container.item(id, partitionKey).read<Product>();
let read_item: Product = response.resource!;
查询项
使用 container.items.query 对容器中的多个项执行查询。 使用此参数化查询查找指定类别中的所有项:
SELECT * FROM products p WHERE p.category = @category
使用 query.fetchAll 提取查询的所有结果。 循环访问查询的结果。
const querySpec = {
query: 'SELECT * FROM products p WHERE p.category = @category',
parameters: [
{
name: '@category',
value: 'gear-surf-surfboards'
}
]
};
let response = await container.items.query(querySpec).fetchAll();
for (let item of response.resources) {
// Do something
}
const querySpec: SqlQuerySpec = {
query: 'SELECT * FROM products p WHERE p.category = @category',
parameters: [
{
name: '@category',
value: 'gear-surf-surfboards'
}
]
};
let response: FeedResponse<Product> = await container.items.query<Product>(querySpec).fetchAll();
for (let item of response.resources) {
// Do something
}
浏览数据
使用适用于 Azure Cosmos DB 的 Visual Studio Code 扩展来浏览 NoSQL 数据。 可以执行核心数据库操作,这些操作包括但不限于:
- 使用剪贴簿或查询编辑器执行查询
- 修改、更新、创建和删除项
- 从其他源导入批量数据
- 管理数据库和容器
有关详细信息,请参阅如何使用 Visual Studio Code 扩展来浏览 Azure Cosmos DB for NoSQL 数据。
清理资源
不再需要示例应用程序或资源时,请删除相应的部署和所有资源。
azd down