你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
为 Azure 容器应用配置跨域资源共享 (CORS)
默认情况下,通过浏览器向与页面源域不匹配的域发出的请求将被阻止。 若要避免部署到容器应用的服务受到此限制,可以启用 CORS。
本文介绍了如何在容器应用中启用和配置 CORS。
启用 CORS 时,可以配置以下设置:
| 设置 | 说明 |
|---|---|
| 允许凭据 | 指示是否返回 Access-Control-Allow-Credentials 标头。 |
| 最长时间 | 配置 Access-Control-Max-Age 响应标头,以指示 CORS 预检请求的结果可以缓存多长时间(以秒为单位)。 |
| 允许的源 | 允许跨域请求的源列表(例如 https://www.contoso.com)。 控制 Access-Control-Allow-Origin 响应标头。 使用 * 允许所有内容。 |
| 允许的方法 | 跨域请求中允许的 HTTP 请求方法列表。 控制 Access-Control-Allow-Methods 响应标头。 使用 * 允许所有内容。 |
| 允许的标头 | 跨域请求中允许的标头列表。 控制 Access-Control-Allow-Headers 响应标头。 使用 * 允许所有内容。 |
| 公开标头 | 默认情况下,并非所有响应标头都会在跨源请求中向客户端 JavaScript 代码公开。 公开的标头是服务器可以在响应中包括的额外标头。 控制 Access-Control-Expose-Headers 响应标头。 使用 * 公开所有内容。 |
| properties | 解释 | 类型 |
|---|---|---|
allowCredentials |
指示是否返回 Access-Control-Allow-Credentials 标头。 |
boolean |
maxAge |
配置 Access-Control-Max-Age 响应标头,以指示 CORS 预检请求的结果可以缓存多长时间(以秒为单位)。 |
integer |
allowedOrigins |
允许跨域请求的源列表(例如 https://www.contoso.com)。 控制 Access-Control-Allow-Origin 响应标头。 使用 * 允许所有内容。 |
字符串数组 |
allowedMethods |
跨域请求中允许的 HTTP 请求方法列表。 控制 Access-Control-Allow-Methods 响应标头。 使用 * 允许所有内容。 |
字符串数组 |
allowedHeaders |
跨域请求中允许的标头列表。 控制 Access-Control-Allow-Headers 响应标头。 使用 * 允许所有内容。 |
字符串数组 |
exposeHeaders |
默认情况下,并非所有响应标头都会在跨源请求中向客户端 JavaScript 代码公开。 公开的标头是服务器可以在响应中包括的额外标头。 控制 Access-Control-Expose-Headers 响应标头。 使用 * 公开所有内容。 |
字符串数组 |
有关详细信息,请参阅有关来自提取请求的有效 HTTP 响应的 Web 超文本应用程序技术工作组 (WHATWG) 参考。
启用和配置 CORS
在 Azure 门户中转到你的容器应用。
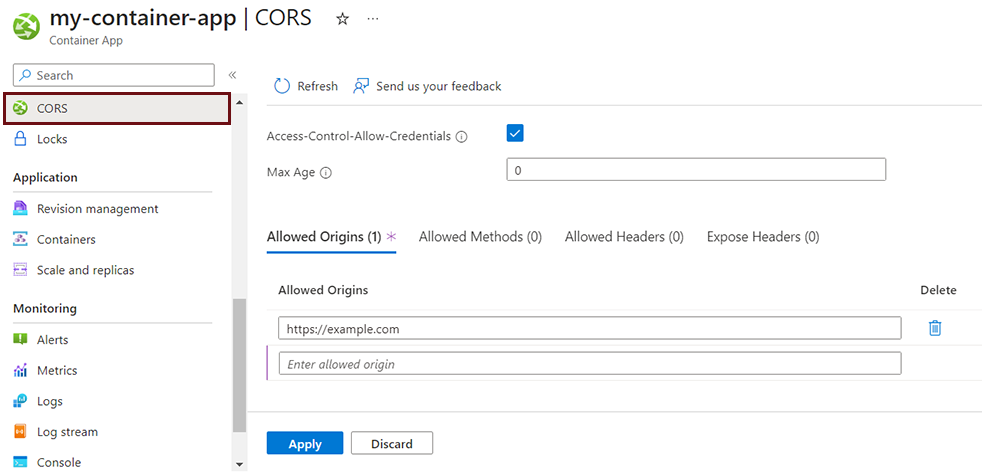
在设置菜单下,选择“CORS”。

启用 CORS 后,可以为“允许的源”、“允许的方法”、“允许的标头”和“公开标头”添加、编辑和删除值。
若要允许方法、标头或源的任何可接受值,请输入 * 作为值。
注意
通过命令行更新配置设置会覆盖当前设置。 请确保将当前设置合并到要设置的任何新 CORS 值中,以确保配置保持一致。
以下代码表示配置容器应用时 CORS 设置在 ARM 模板中采用的形式。
{
...
"properties": {
...
"configuration": {
...
"ingress": {
...
"corsPolicy": {
"allowCredentials": true,
"maxAge": 5000,
"allowedOrigins": ["https://example.com"],
"allowedMethods": ["GET","POST"],
"allowedHeaders": [],
"exposeHeaders": []
}
}
}
}
}