你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
教程:Azure 容器应用中的微服务之间的通信
如果启用了 Ingress,Azure 容器应用会通过域名公开每个容器应用。 外部环境中的容器应用的入口终结点可以是可供公开访问的,也可以仅供同一环境中的其他容器应用使用。
知道给定容器应用的完全限定域名后,可以从共享环境中的其他容器应用直接调用服务。
在本教程中,需部署第二个容器应用,该应用对将代码部署到 Azure 容器应用快速入门中部署的 API 进行直接服务调用。
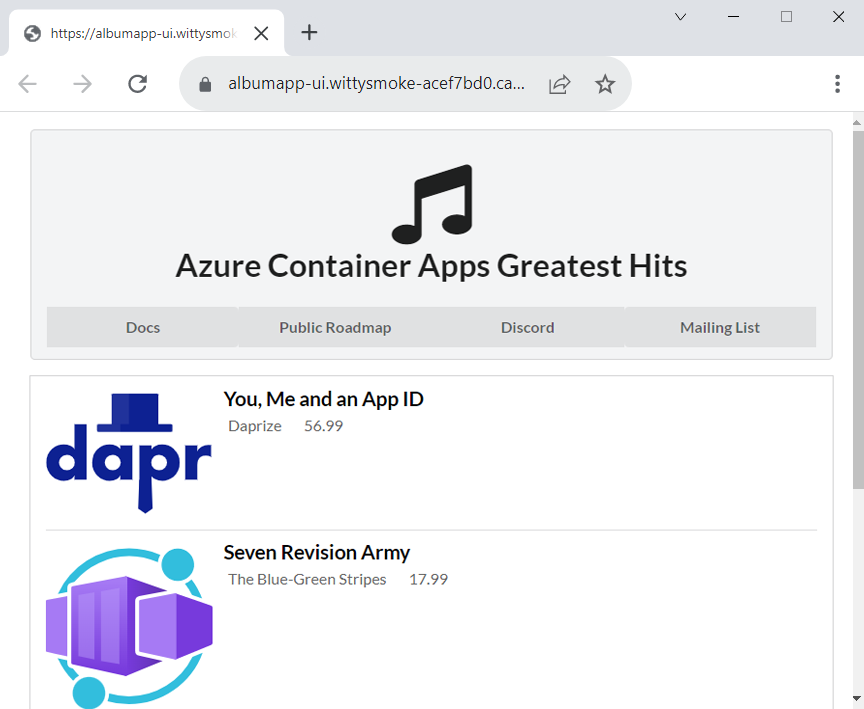
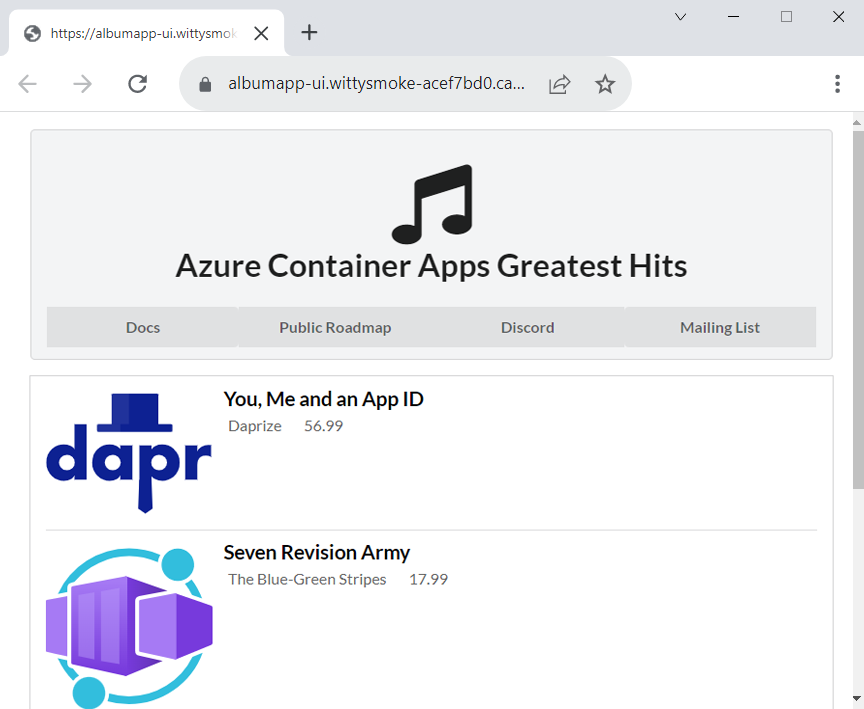
以下屏幕截图显示了在本文结尾处部署到容器应用的 UI 微服务。

在本教程中,学习:
- 将前端应用程序部署到 Azure 容器应用
- 将前端应用链接到上一快速入门中部署的 API 终结点
- 验证前端应用是否可以与后端 API 通信
先决条件
在“代码到云”快速入门中,部署了一个后端 Web API 以返回音乐专辑列表。 如果未部署专辑 API 微服务,请返回到快速入门:将代码部署到 Azure 容器应用以继续。
安装
在 bash shell 中定义以下变量。
RESOURCE_GROUP="album-containerapps"
LOCATION="canadacentral"
ENVIRONMENT="env-album-containerapps"
API_NAME="album-api"
FRONTEND_NAME="album-ui"
GITHUB_USERNAME="<YOUR_GITHUB_USERNAME>"
在运行此命令之前,请确保将 <YOUR_GITHUB_USERNAME> 替换为你的 GitHub 用户名。
接下来,定义一个对你而言唯一的容器注册表名称。
ACR_NAME="acaalbums"$GITHUB_USERNAME
登录 Azure CLI。
az login
az acr login --name $ACR_NAME
准备 GitHub 存储库
在新的浏览器选项卡中,导航到 UI 应用程序的存储库,然后选择页面顶部的“Fork”(创建分支)按钮将存储库分支创建到你的帐户。
按照 GitHub 中的提示创建存储库分支,并在操作完成后返回此处。
导航到 code-to-cloud 文件夹的父级。 如果仍在 code-to-cloud/src 目录中,可以使用以下命令返回到父文件夹。
cd ../..使用以下 git 命令将分支存储库克隆到 code-to-cloud-ui 文件夹:
git clone https://github.com/$GITHUB_USERNAME/containerapps-albumui.git code-to-cloud-ui注意
如果
clone命令失败,请检查是否已成功创建存储库分支。接下来,将目录切换到克隆的存储库的 src 目录。
cd code-to-cloud-ui/src
生成前端应用程序
az acr build --registry $ACR_NAME --image albumapp-ui .
az acr build 命令的输出会显示将源代码上传到 Azure 的进度,以及 docker build 操作的详细信息。
以下命令为专辑 UI 生成容器映像,并使用 ACR 登录服务器的完全限定名称来标记该映像。 该命令末尾的
.表示 Docker 生成上下文,即,此命令应在 Dockerfile 所在的 src 文件夹中运行。docker build --tag "$ACR_NAME.azurecr.io/albumapp-ui" .
将映像推送到 ACR 注册表
首先登录到你的 Azure 容器注册表。
az acr login --name $ACR_NAME现在,将映像推送到注册表。
docker push "$ACR_NAME.azurecr.io/albumapp-ui"
在容器应用之间通信
在前面的快速入门中,专辑 API 是通过创建容器应用并启用外部入口来部署的。 将容器应用的入口设置为 external 已使其 HTTP 终结点 URL 公开可用。
现在,可以通过执行以下步骤将前端应用程序配置为调用 API 终结点:
- 查询 API 应用程序以获取其完全限定域名 (FQDN)。
- 将 API FQDN 作为环境变量传递给
az containerapp create,以便 UI 应用可以在代码中设置专辑 API 调用的基 URL。
UI 应用程序使用提供的终结点来调用专辑 API。 以下代码摘自 routes > index.js 文件中使用的代码。
const api = axios.create({
baseURL: process.env.API_BASE_URL,
params: {},
timeout: process.env.TIMEOUT || 5000,
});
请注意属性 baseURL 如何从 API_BASE_URL 环境变量中获取其值。
运行以下命令以查询 API 终结点地址。
API_BASE_URL=$(az containerapp show --resource-group $RESOURCE_GROUP --name $API_NAME --query properties.configuration.ingress.fqdn -o tsv)
现在,你已使用专辑 API 的 FQDN 设置 API_BASE_URL 变量,可以将其作为环境变量提供给前端容器应用了。
部署前端应用程序
使用以下命令创建并部署容器应用。
az containerapp create \
--name $FRONTEND_NAME \
--resource-group $RESOURCE_GROUP \
--environment $ENVIRONMENT \
--image $ACR_NAME.azurecr.io/albumapp-ui \
--target-port 3000 \
--env-vars API_BASE_URL=https://$API_BASE_URL \
--ingress external \
--registry-server $ACR_NAME.azurecr.io \
--query properties.configuration.ingress.fqdn
通过将 --env-vars "API_BASE_URL=https://$API_ENDPOINT" 参数添加到 az containerapp create,可以定义前端应用程序的环境变量。 使用此语法,名为 API_BASE_URL 的环境变量将设置为 API 的 FQDN。
az containerapp create 命令的输出显示前端应用程序的 URL。
查看网站
使用容器应用的 FQDN 查看网站。 页面类似于以下屏幕截图。

清理资源
如果你不打算继续使用此应用程序,请运行以下命令以删除资源组以及本快速入门中创建的所有资源。
注意
此命令删除指定的资源组及其包含的所有资源。 如果指定的资源组中存在本教程范围外的资源,这些资源也会被删除。
az group delete --name $RESOURCE_GROUP
提示
遇到问题? 在 Azure 容器应用存储库中提交问题,告知我们有关 GitHub 的信息。