你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
教程:使用 Azure Web PubSub 服务和 Azure Static Web Apps 创建无服务器聊天应用
借助 Azure Web PubSub,你可以使用 WebSocket 构建实时消息传递 Web 应用程序。 借助 Azure Static Web Apps,你可以通过代码存储库自动构建全栈 Web 应用,并将其部署到 Azure。 本教程介绍如何使用 Web PubSub 和 Static Web Apps 构建实时聊天室应用程序。
更具体地说,你将学习如何:
- 生成无服务器聊天应用
- 使用 Web PubSub 函数输入和输出绑定
- 使用 Static Web Apps
重要
本文中出现的原始连接字符串仅用于演示目的。
连接字符串包括应用程序访问 Azure Web PubSub 服务所需的授权信息。 连接字符串中的访问密钥类似于服务的根密码。 在生产环境中,请始终保护访问密钥。 使用 Azure Key Vault 安全地管理和轮换密钥,并使用 WebPubSubServiceClient 对连接进行保护。
避免将访问密钥分发给其他用户、对其进行硬编码或将其以纯文本形式保存在其他人可以访问的任何位置。 如果你认为访问密钥可能已泄露,请轮换密钥。
概述

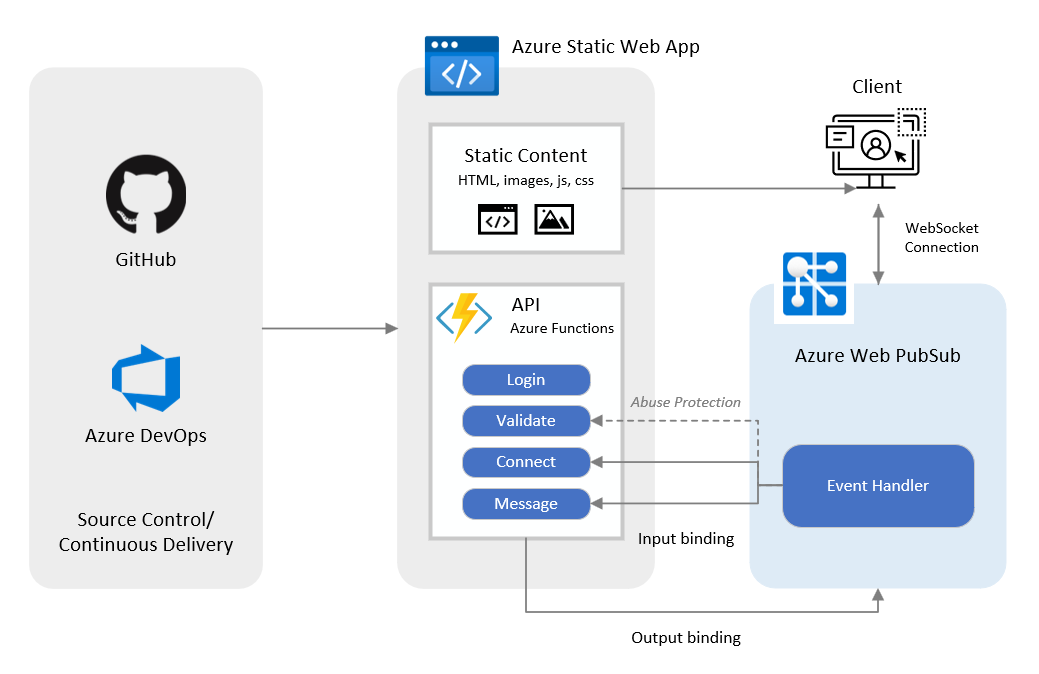
GitHub 或 Azure Repos 为 Static Web Apps 提供源代码管理。 Azure 监视你选择的存储库分支,每次源存储库发生代码更改时,都会自动运行 Web 应用的新生成并将其部署到 Azure。 GitHub Actions 和 Azure Pipelines 提供持续交付。 Static Web Apps 检测新生成并将其呈现给终结点用户。
本教程提供的示例聊天室应用程序具有以下工作流。
- 当用户登录到应用时,将触发 Azure Functions
loginAPI 以生成 Web PubSub 服务客户端连接 URL。 - 当客户端初始化到 Web PubSub 的连接请求时,服务会发送一个系统
connect事件,该事件会触发 FunctionsconnectAPI 以对用户进行身份验证。 - 当客户端向 Azure Web PubSub 服务发送消息时,该服务将使用用户
message事件进行响应,并且将触发 FunctionsmessageAPI 以将消息广播到所有连接的客户端。 - 使用预定义参数
{event}(即 https://$STATIC_WEB_APP/api/{event})配置 Azure Web PubSub 中的事件时,会为 CloudEvents 滥用保护定期触发 FunctionsvalidateAPI。
注意
使用这两个事件配置 Azure Web PubSub 服务时,会触发 Functions API connect 和 message。
先决条件
- GitHub 帐户。
- 一个 Azure 帐户。 如果没有 Azure 订阅,请在开始之前创建一个 Azure 免费帐户。
- Azure CLI(版本 2.29.0 或更高版本)或 Azure Cloud Shell,用于管理 Azure 资源。
创建 Web PubSub 资源
使用以下命令登录到 Azure CLI。
az login创建资源组。
az group create \ --name my-awps-swa-group \ --location "eastus2"创建 Web PubSub 资源。
az webpubsub create \ --name my-awps-swa \ --resource-group my-awps-swa-group \ --location "eastus2" \ --sku Free_F1获取并保存访问密钥供以后使用。
本文中出现的原始连接字符串仅用于演示目的。 在生产环境中,请始终保护访问密钥。 使用 Azure Key Vault 安全地管理和轮换密钥,并使用
WebPubSubServiceClient对连接进行保护。az webpubsub key show \ --name my-awps-swa \ --resource-group my-awps-swa-groupAWPS_ACCESS_KEY=<YOUR_AWPS_ACCESS_KEY>将
<YOUR_AWPS_ACCESS_KEY>占位符替换为上一步中的primaryConnectionString的值。
创建存储库
本文使用 GitHub 模板存储库,使你能够轻松入门。 该模板包含一个部署到 Azure Static Web Apps 的入门应用。
- 转到 https://github.com/Azure/awps-swa-sample/generate 为本教程创建一个新的存储库。
- 选择自己作为“所有者”,并将存储库命名为 my-awps-swa-app。
- 可以根据偏好创建“公共”或“专用”存储库。 这两者都适用于本教程。
- 选择“从模板创建存储库”。
创建静态 Web 应用
现在,已经创建了存储库,可以从 Azure CLI 创建静态 Web 应用。
创建一个变量用于包含 GitHub 用户名。
GITHUB_USER_NAME=<YOUR_GITHUB_USER_NAME>将占位符
<YOUR_GITHUB_USER_NAME>替换为你的 GitHub 用户名。从存储库创建新的静态 Web 应用。 运行此命令时,CLI 将启动 GitHub 交互式登录。 按照消息完成授权。
az staticwebapp create \ --name my-awps-swa-app \ --resource-group my-awps-swa-group \ --source https://github.com/$GITHUB_USER_NAME/my-awps-swa-app \ --location "eastus2" \ --branch main \ --app-location "src" \ --api-location "api" \ --login-with-github重要
传递给
--source参数的 URL 不得包含后缀.git。输入控制台消息中显示的用户代码。
选择“继续”。
选择“授权 AzureAppServiceCLI”。
配置静态 Web 应用设置。
az staticwebapp appsettings set \ -n my-awps-swa-app \ --setting-names WebPubSubConnectionString=$AWPS_ACCESS_KEY WebPubSubHub=sample_swa
查看网站
部署静态应用包含两个方面:首先创建构成应用的基础 Azure 资源。 第二个是生成和发布应用程序的 GitHub Actions 工作流。
在导航到新静态站点之前,必须先完成部署生成的运行。
返回控制台窗口,并运行以下命令以列出与应用关联的 URL。
az staticwebapp show \ --name my-awps-swa-app \ --query "repositoryUrl"此命令的输出返回 GitHub 存储库的 URL。
复制该存储库 URL 并将其粘贴到浏览器中。
选择“操作”选项卡。
此时,Azure 正在创建资源以支持你的静态 Web 应用。 等到正在运行的工作流旁边的图标变成带有绿色背景色的复选标记 ✅。 此操作可能需要几分钟才能完成。
出现成功图标即表示工作流已完成,你可以返回控制台窗口。
运行以下命令以查询网站的 URL。
az staticwebapp show \ --name my-awps-swa-app \ --query "defaultHostname"保留 URL 以在 Web PubSub 事件处理程序中设置。
STATIC_WEB_APP=<YOUR_STATIC_WEB_APP>
配置 Web PubSub 事件处理程序
即将完成。 最后一步配置 Web PubSub,以便将客户端请求传输到函数 API。
运行以下命令以配置 Web PubSub 服务事件。 它将存储库中
api文件夹下的函数映射到 Web PubSub 事件处理程序。az webpubsub hub create \ -n "my-awps-swa" \ -g "my-awps-swa-group" \ --hub-name "sample_swa" \ --event-handler url-template=https://$STATIC_WEB_APP/api/{event} user-event-pattern="*" system-event="connect"
现在你已准备好使用自己的网站 <YOUR_STATIC_WEB_APP>。 将其复制到浏览器,然后选择“继续”开始与好友聊天。
清理资源
如果你不打算继续使用此应用程序,可通过运行以下命令删除资源组和静态 Web 应用。
az group delete --name my-awps-swa-group
后续步骤
本快速入门介绍了如何开发和部署无服务器聊天应用程序。 现在,你可以开始构建自己的应用程序了。