你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
在客户端之间发布/订阅

本快速入门指南演示了如何
- 连接到 Web PubSub 资源
- 订阅来自组的消息
- 将消息发布到组
先决条件
- Web PubSub 资源。 如果尚未创建,可以按照以下指导操作:创建 Web PubSub 资源
- 代码编辑器,如 Visual Studio Code
- 安装计划使用的语言的依赖项
安装客户端 SDK
注意
本指南使用 Web PubSub 服务提供的客户端 SDK,其仍处于预览阶段。 更高版本中可能会更改界面。
mkdir pubsub_among_clients
cd pubsub_among_clients
# The SDK is available as an NPM module.
npm install @azure/web-pubsub-client
连接到 Web PubSub
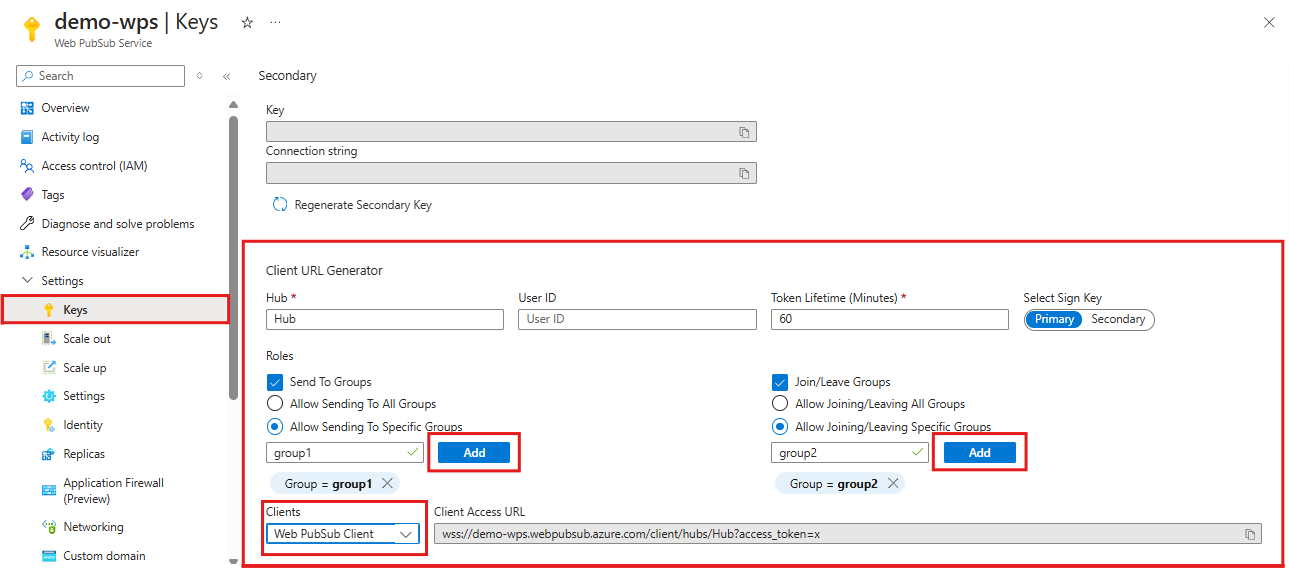
客户端(无论是浏览器 💻、移动应用 📱 还是 IoT 设备 💡)使用客户端访问 URL 来连接资源并对其进行身份验证。 此 URL 遵循 wss://<service_name>.webpubsub.azure.com/client/hubs/<hub_name>?access_token=<token> 的模式。 客户端可以通过几种方式获取客户端访问 URL。 对于本快速入门,可以从 Azure 门户复制并粘贴 URL,如下图所示。 最佳做法是不要在代码中对客户端访问 URL 进行硬编码。 在生产环境中,我们通常设置应用服务器按需返回此 URL。
生成客户端访问 URL 详细介绍了相关操作。

如上图所示,客户端有权将消息发送到名为 group1 的特定组并加入其中。
创建名为 index.js 的文件并添加以下代码
const { WebPubSubClient } = require("@azure/web-pubsub-client");
// Instantiate the client object.
// <client-access-url> is copied from Azure portal mentioned above.
const client = new WebPubSubClient("<client-access-url>");
订阅组
若要从组接收消息,客户端
- 必须加入它希望从中接收消息的组
- 具有用于处理
group-message事件的回调
以下代码显示客户端订阅来自名为 group1 的组的消息。
// ...code from the last step
// Provide callback to the "group-message" event.
client.on("group-message", (e) => {
console.log(`Received message: ${e.message.data}`);
});
// Before joining group, you must invoke start() on the client object.
client.start();
// Join a group named "group1" to subscribe message from this group.
// Note that this client has the permission to join "group1",
// which was configured on Azure portal in the step of generating "Client Access URL".
client.joinGroup("group1");
将消息发布到组
在上一步中,我们设置了从 group1 接收消息所需的一切,现在我们向该组发送消息。
// ...code from the last step
// Send message "Hello World" in the "text" format to "group1".
client.sendToGroup("group1", "Hello World", "text");
后续步骤
通过使用客户端 SDK,你现在已了解如何
- 连接到 Web PubSub 资源
- 订阅组消息
- 将消息发布到组
接下来,你将了解如何将消息从应用程序服务器实时推送到客户端。