你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
操作说明:使用 Azure Web PubSub 生成实时协作白板并将其部署到 Azure 应用服务
一类新的应用程序正在重塑新式工作给人的印象。 Microsoft Word 使编辑人员能够相互协作,而 Figma 却使众多设计人员能够一起进行同一创意工作。 此类应用程序打造了一种用户体验,使我们感觉与远程协作伙伴相互联系。 从技术角度来看,需要以较低的延迟在各用户的屏幕间同步用户的活动。
概述
在本操作指南中,我们采用云原生方法,使用 Azure 服务构建实时协作白板,并将项目作为 Web 应用部署到 Azure 应用服务。 用户可在浏览器中访问白板应用,任何人都可以在同一画布上绘图。

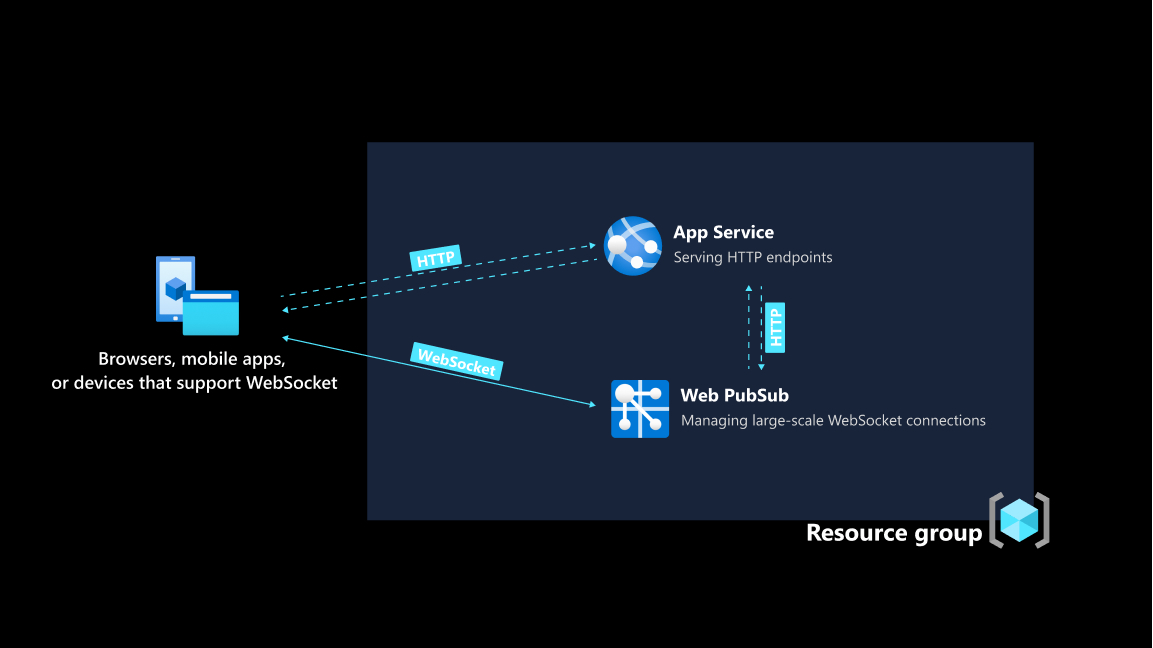
体系结构
| Azure 服务名称 | 目的 | 好处 |
|---|---|---|
| Azure 应用服务 | 为使用 Express 生成的后端应用程序提供宿主环境 | 面向应用程序后端的完全托管环境,无需担心运行代码的基础结构 |
| Azure Web PubSub | 在后端应用程序和客户端之间提供低延迟的双向数据交换通道 | 将服务器从管理持久的 WebSocket 连接中解脱出来,并且仅使用一个资源即可扩展到 100 K 并发客户端连接,从而大幅降低服务器负载 |

先决条件
本操作指南末尾提供了数据流的详细说明,我们首先重点介绍如何生成和部署白板应用。
按分步指南操作需要具备以下各项
- 一个 Azure 帐户。 如果没有 Azure 订阅,请在开始之前创建一个 Azure 免费帐户。
- Azure CLI(版本 2.29.0 或更高版本)或 Azure Cloud Shell,用于管理 Azure 资源。
使用 Azure CLI 创建 Azure 资源
1.登录
通过运行以下命令登录到 Azure CLI。
az login在 Azure 上创建一个资源组。
az group create \ --location "westus" \ --name "whiteboard-group"
2. 创建 Web 应用资源
创建一个免费的应用服务计划。
az appservice plan create \ --resource-group "whiteboard-group" \ --name "demo" \ --sku FREE --is-linux创建一个 Web 应用资源
az webapp create \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --plan "demo" \ --runtime "NODE:18-lts"
3. 创建 Web PubSub 资源
创建 Web PubSub 资源。
az webpubsub create \ --name "whiteboard-app" \ --resource-group "whiteboard-group" \ --location "westus" \ --sku Free_F1显示并存储
primaryConnectionString的值以备后用。az webpubsub key show \ --name "whiteboard-app" \ --resource-group "whiteboard-group"
获取应用程序代码
运行以下命令,获取应用程序代码的副本。 本操作指南末尾提供了数据流的详细说明。
git clone https://github.com/Azure/awps-webapp-sample.git
将应用程序部署到应用服务
应用服务支持许多部署工作流。 在本指南中,我们将部署一个 ZIP 包。 运行以下命令,准备 ZIP。
npm install npm run build zip -r app.zip *使用以下命令将该其部署到 Azure 应用服务。
az webapp deployment source config-zip \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --src app.zip在应用程序设置中设置 Azure Web PubSub 连接字符串。 使用前面步骤中存储的
primaryConnectionString的值。az webapp config appsettings set \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --setting Web_PubSub_ConnectionString="<primaryConnectionString>"
配置上游服务器以处理来自 Web PubSub 的事件
每当客户端向 Web PubSub 服务发送消息时,该服务就会向指定的终结点发送一项 HTTP 请求。 后端服务器使用此机制进一步处理消息,例如,是否可以在所选的数据库中保存消息。
与 HTTP 请求一样,Web PubSub 服务需要知道在何处查找应用程序服务器。 由于后端应用程序现已部署到应用服务,我们获取了可公开访问的域名。
显示并存储
name的值。az webapp config hostname list \ --resource-group "whiteboard-group" --webapp-name "whiteboard-app"我们决定在后端服务器上公开的终结点是
/eventhandler以及白板应用的hub名称"sample_draw"az webpubsub hub create \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --hub-name "sample_draw" \ --event-handler url-template="https://<Replace with the hostname of your Web App resource>/eventhandler" user-event-pattern="*" system-event="connected" system-event="disconnected"
重要
url-template 包含三个部分:协议 + 主机名 + 路径,在本例中为 https://<The hostname of your Web App resource>/eventhandler。
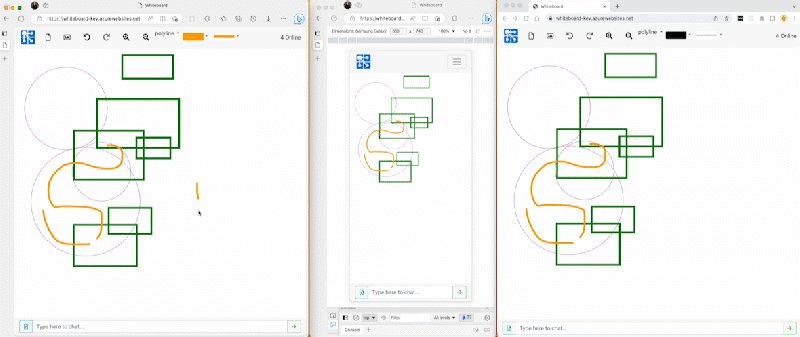
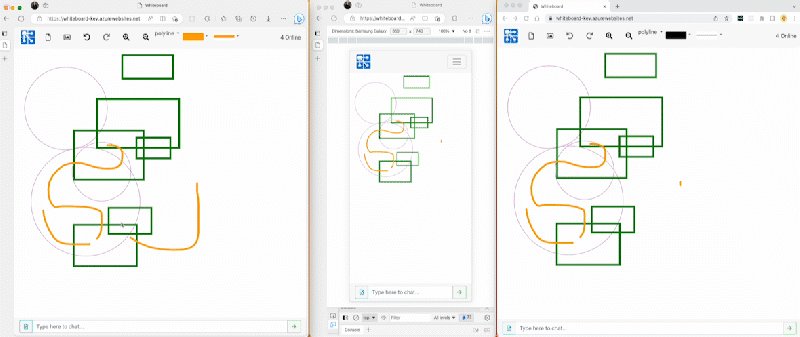
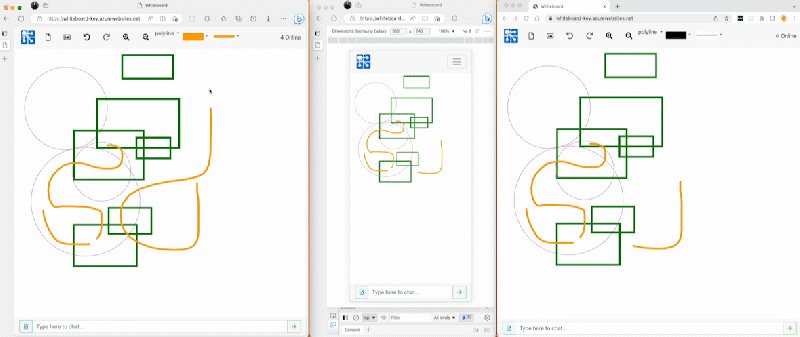
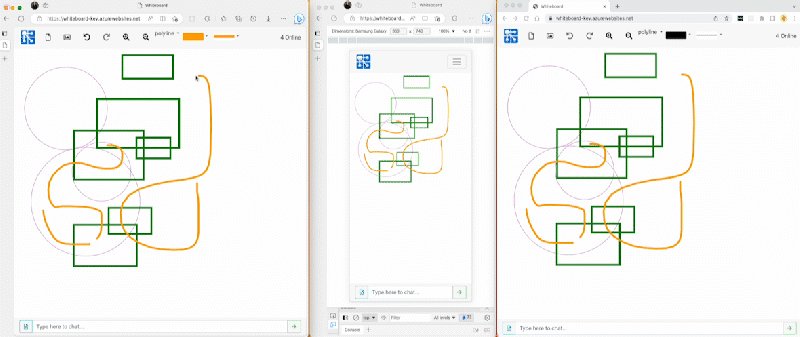
在浏览器中查看白板应用
现在转到浏览器并访问部署的 Web 应用。 建议打开多个浏览器选项卡,以便体验应用的实时协作特性。 或者,最好能与同事或朋友共享链接。
数据流
概述
数据流部分更深入地探讨了白板应用的生成方式。 白板应用有两种传输方法。
- HTTP 服务,编写为 Express 应用并托管在应用服务上。
- WebSocket 连接,由 Azure Web PubSub 管理。
使用 Azure Web PubSub 管理 WebSocket 连接可以降低 Web 应用上的负载。 除了对客户端进行身份验证和提供图像外,Web 应用不涉及同步绘图活动。 客户端的绘图活动直接发送到 Web PubSub,并广播到组中的所有客户端。
任何时候,都可能有多个客户端绘图。 如果 Web 应用要自行管理 WebSocket 连接,则需要将每个绘图活动广播到所有其他客户端。 巨大的流量和处理量对服务器是一项沉重的负担。
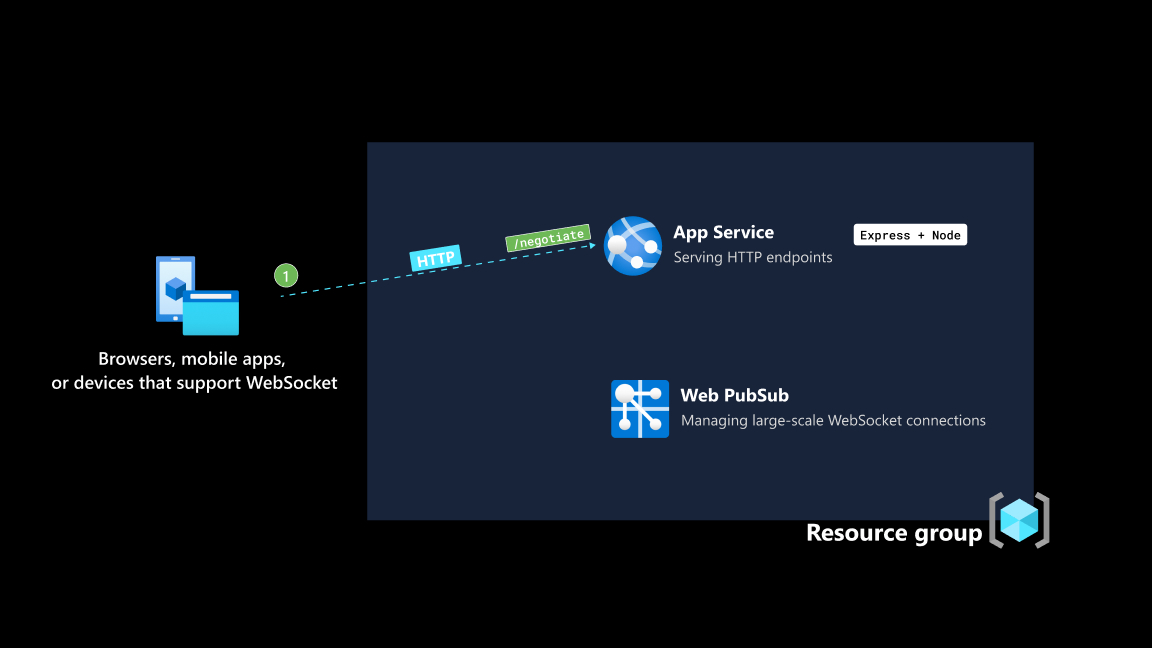
使用 Vue 生成的客户端向终结点 /negotiate 发出对客户端访问令牌的 HTTP 请求。 后端应用程序是一个 Express 应用,使用 Azure 应用服务作为 Web 应用进行托管。
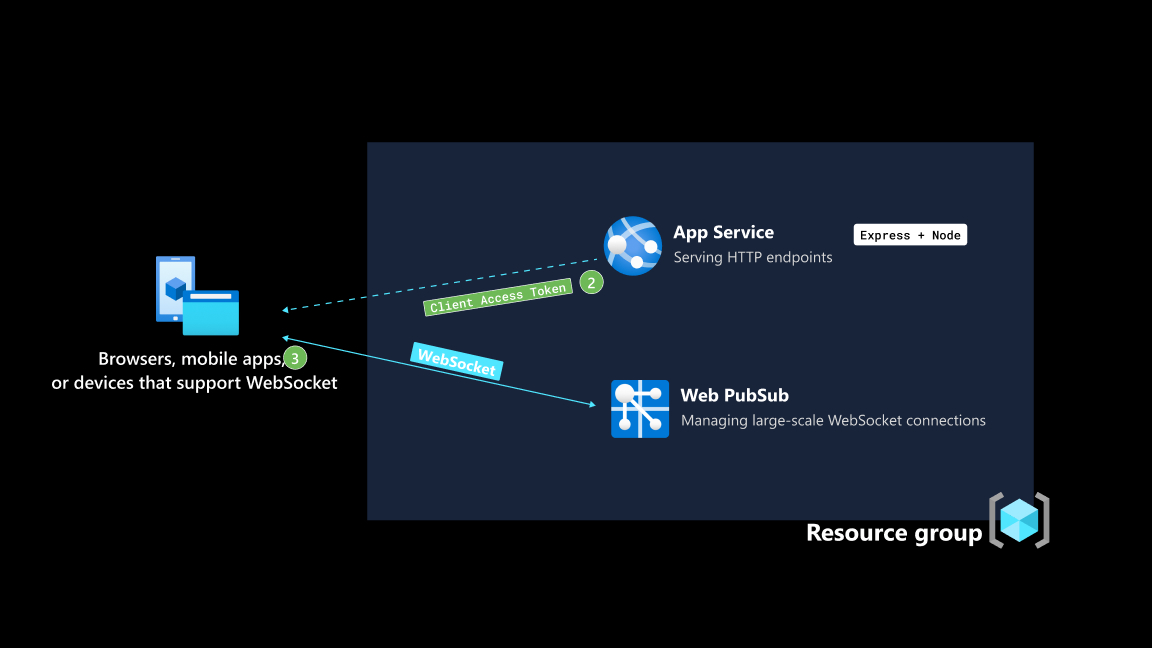
当后端应用程序成功将客户端访问令牌返回到连接客户端时,客户端将使用该令牌与 Azure Web PubSub 建立 WebSocket 连接。
如果与 Azure Web PubSub 的握手成功,则会将客户端添加到名为 的 draw 组中,从而有效地订阅发布到此组的消息。 此外,还向客户端授予向 draw 组发送消息的权限。
注意
为了重点介绍本操作指南,所有连接的客户端都添加到名为 draw 的同一个组,并被授予向此组发送消息的权限。 若要对客户端连接进行更详细的管理,请参阅 Azure Web PubSub 提供的 API 的完整参考。
Azure Web PubSub 会通知后端应用程序有客户端已连接。 后端应用程序通过调用 onConnected,使用最新数量已连接客户端的有效负载来处理 sendToAll() 事件。
注意
请务必注意,如果 draw 组中存在大量联机用户,后端应用程序发出“一个”网络调用时,所有联机用户都将收到新用户刚刚加入的通知。 这大大降低了复杂性和后端应用程序的负载。
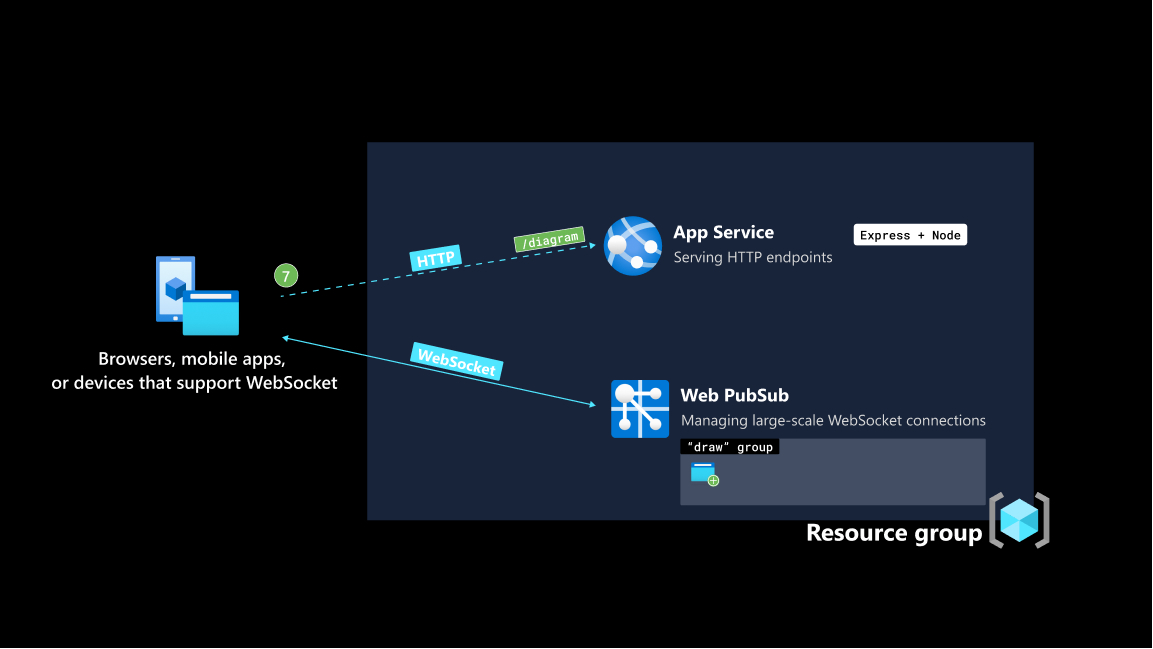
客户端与 Web PubSub 建立持久连接后,会立即向后端应用程序发出 HTTP 请求,以在 /diagram 提取最新的态势和后台数据。 在应用服务上托管的 HTTP 服务可与 Web PubSub 结合使用。 应用服务负责为 HTTP 终结点提供服务,而 Web PubSub 负责管理 WebSocket 连接。
现在,客户端和后端应用程序有两种方法来交换数据。 一个是传统的 HTTP 请求-响应,另一个是通过 Web PubSub 实现的持久双向通道。 绘图操作源自一个用户,需要在发生绘图操作后立即向所有用户广播,通过 Web PubSub 传送这些操作。 它不需要后端应用程序参与。
清理资源
尽管应用程序仅使用这两个服务的免费层,但如果不再需要资源,最好将其删除。 可以使用以下命令删除资源组以及其中的资源。
az group delete
--name "whiteboard-group"