你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
在地图上显示交通信息
Azure Maps 中提供了两种类型的交通数据:
事件数据 - 由基于点和线的数据组成,针对诸如施工、道路封闭和事故等事项。
流量数据 - 提供有关道路交通流量的指标。 通常,交通流量流数据用于为道路着色。 这些颜色基于相对于速度限制或其他指标而言,多大的交通会减慢流量。 有四个值可传递到地图的交通
flow选项。交通流量值 说明 none不在地图上显示交通数据 relative显示相对于道路的自由流量速度的交通数据 relative-delay显示比平均预期延迟更慢的区域 absolute显示道路中所有车辆的绝对速度
下面的代码演示如何在地图上显示交通数据。
//Show traffic on the map using the traffic options.
map.setTraffic({
incidents: true,
flow: 'relative'
});
交通状况叠加示例演示如何在地图上显示交通状况叠加情况。 如需此示例的源代码,请参阅交通状态叠加源代码。
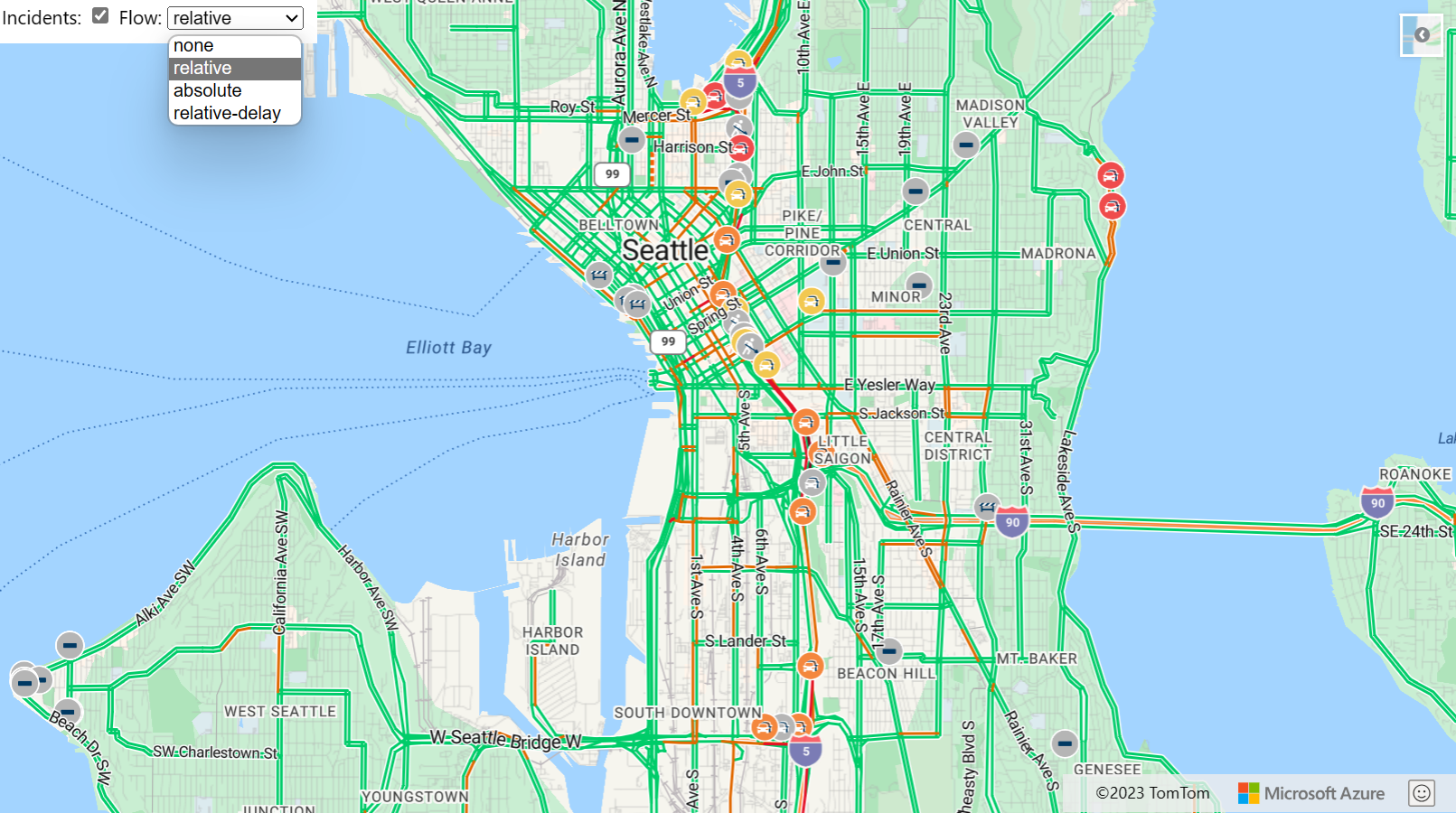
交通状况叠加选项
通过交通状况叠加选项工具,可在不同的交通状况叠加设置之间进行切换来查看呈现如何变化。 如需此示例的源代码,请参阅交通状态叠加选项源代码。
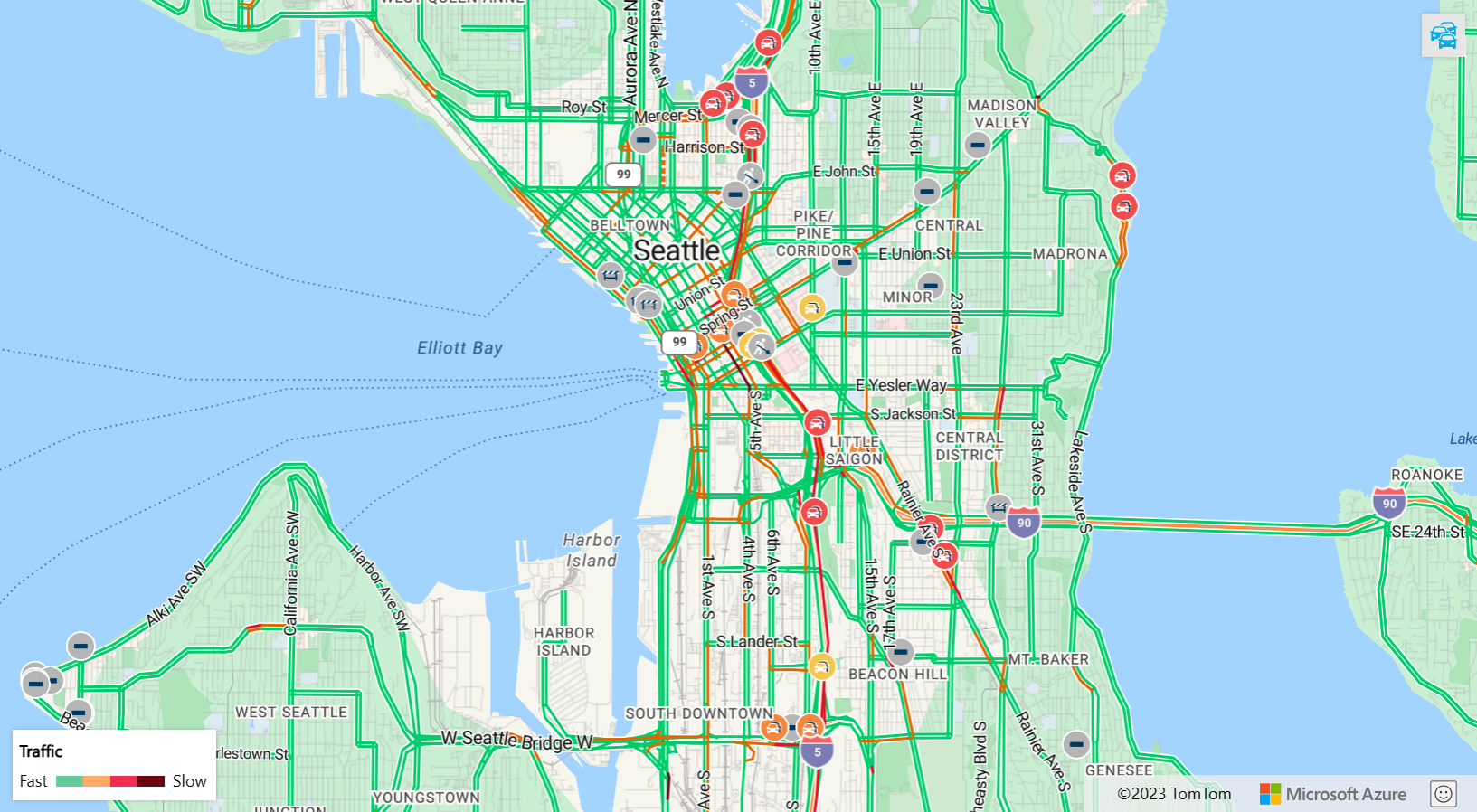
添加交通控件
有两种可添加到地图的不同交通控件。 第一个控件 TrafficControl 添加可用于打开和关闭流量的切换按钮。 此控件的选项允许你指定显示流量时要使用的流量设置。 默认情况下,此控件会显示相对的交通流量和事故数据,但你可以更改此行为,以显示绝对交通流量,并且不显示事故(如果需要)。 第二个控件 TrafficLegendControl 将向地图添加一个交通流量图例,该图例可帮助用户了解突出显示的颜色代码道路的含义。 仅当地图上显示交通流量数据时,此控件才会出现在地图上,而在其他所有时间都处于隐藏状态。
下面的代码演示了如何将交通控件添加到地图。
//Att the traffic control toggle button to the top right corner of the map.
map.controls.add(new atlas.control.TrafficControl(), { position: 'top-right' });
//Att the traffic legend control to the bottom left corner of the map.
map.controls.add(new atlas.control.TrafficLegendControl(), { position: 'bottom-left' });
交通控件示例是一个功能齐全的地图,演示如何在地图上显示交通数据。 如需此示例的源代码,请参阅交通控件源代码。
后续步骤
详细了解本文中使用的类和方法:
增强用户体验: