你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
在 iOS SDK(预览版)中向地图添加多边形层
本文介绍如何使用多边形层渲染地图上的 Polygon 和 MultiPolygon 特征几何图形区域。
注意
Azure Maps iOS SDK 停用
适用于 iOS 的 Azure Maps 本机 SDK 现已弃用,将于 2025 年 3 月 31 日停用。 为了避免服务中断,请在 2025 年 3 月 31 日之前迁移到 Azure Maps Web SDK。 有关详细信息,请参阅 Azure Maps iOS SDK 迁移指南。
先决条件
请务必完成快速入门:创建 iOS 应用文档中的步骤。 可将本文中的代码块插入到 ViewController 的 viewDidLoad 函数。
使用多边形层
将多边形层连接到数据源并加载到地图上时,它将渲染具有 Polygon 和 MultiPolygon 特征的区域。 要创建多边形,请将其添加到数据源,并使用多边形层通过 PolygonLayer 类对其进行渲染。
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a rectangular polygon.
source.add(geometry: Polygon([
CLLocationCoordinate2D(latitude: 40.76799, longitude: -73.98235),
CLLocationCoordinate2D(latitude: 40.80044, longitude: -73.95785),
CLLocationCoordinate2D(latitude: 40.79680, longitude: -73.94928),
CLLocationCoordinate2D(latitude: 40.76437, longitude: -73.97317),
CLLocationCoordinate2D(latitude: 40.76799, longitude: -73.98235)
]))
// Create and add a polygon layer to render the polygon on the map, below the label layer.
map.layers.insertLayer(
PolygonLayer(source: source, options: [
.fillColor(.red),
.fillOpacity(0.7)
]),
below: "labels"
)
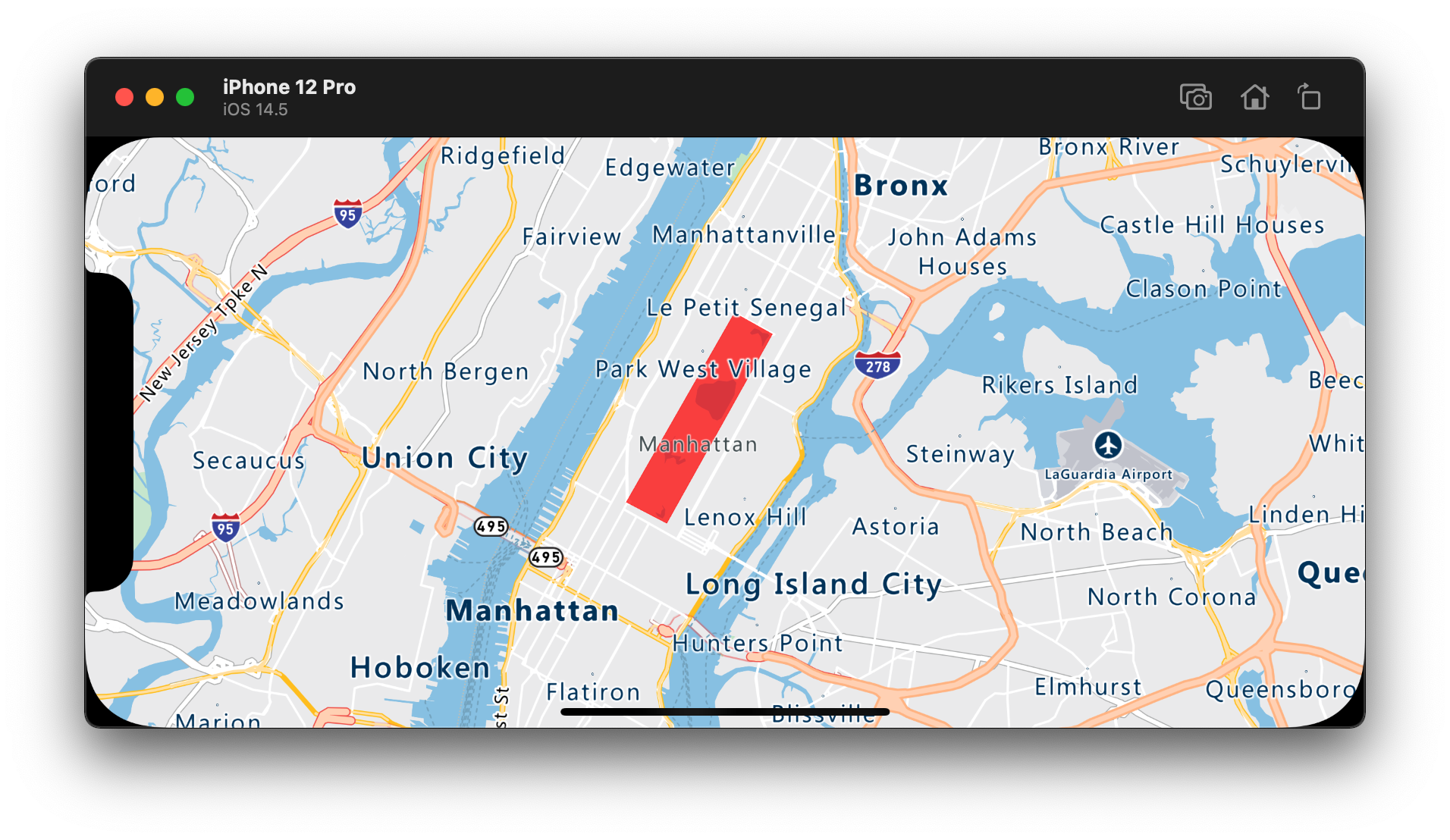
以下屏幕截图显示上述代码使用多边形层渲染了多边形区域。
结合使用多边形和线条层
线条层用于渲染多边形的轮廓。 下面的代码示例像上一个示例一样渲染了一个多边形,但添加了一个线条层。 此线条层是连接到数据源的另一个层。
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a rectangular polygon.
source.add(geometry: Polygon([
CLLocationCoordinate2D(latitude: 40.76799, longitude: -73.98235),
CLLocationCoordinate2D(latitude: 40.80044, longitude: -73.95785),
CLLocationCoordinate2D(latitude: 40.79680, longitude: -73.94928),
CLLocationCoordinate2D(latitude: 40.76437, longitude: -73.97317),
CLLocationCoordinate2D(latitude: 40.76799, longitude: -73.98235)
]))
// Create and add a polygon layer to render the polygon on the map, below the label layer.
map.layers.insertLayer(
PolygonLayer(source: source, options: [
.fillColor(UIColor(red: 0, green: 0.78, blue: 0.78, alpha: 0.5))
]),
below: "labels"
)
// Create and add a line layer to render the outline of the polygon.
map.layers.addLayer(LineLayer(source: source, options: [
.strokeColor(.red),
.strokeWidth(2)
]))
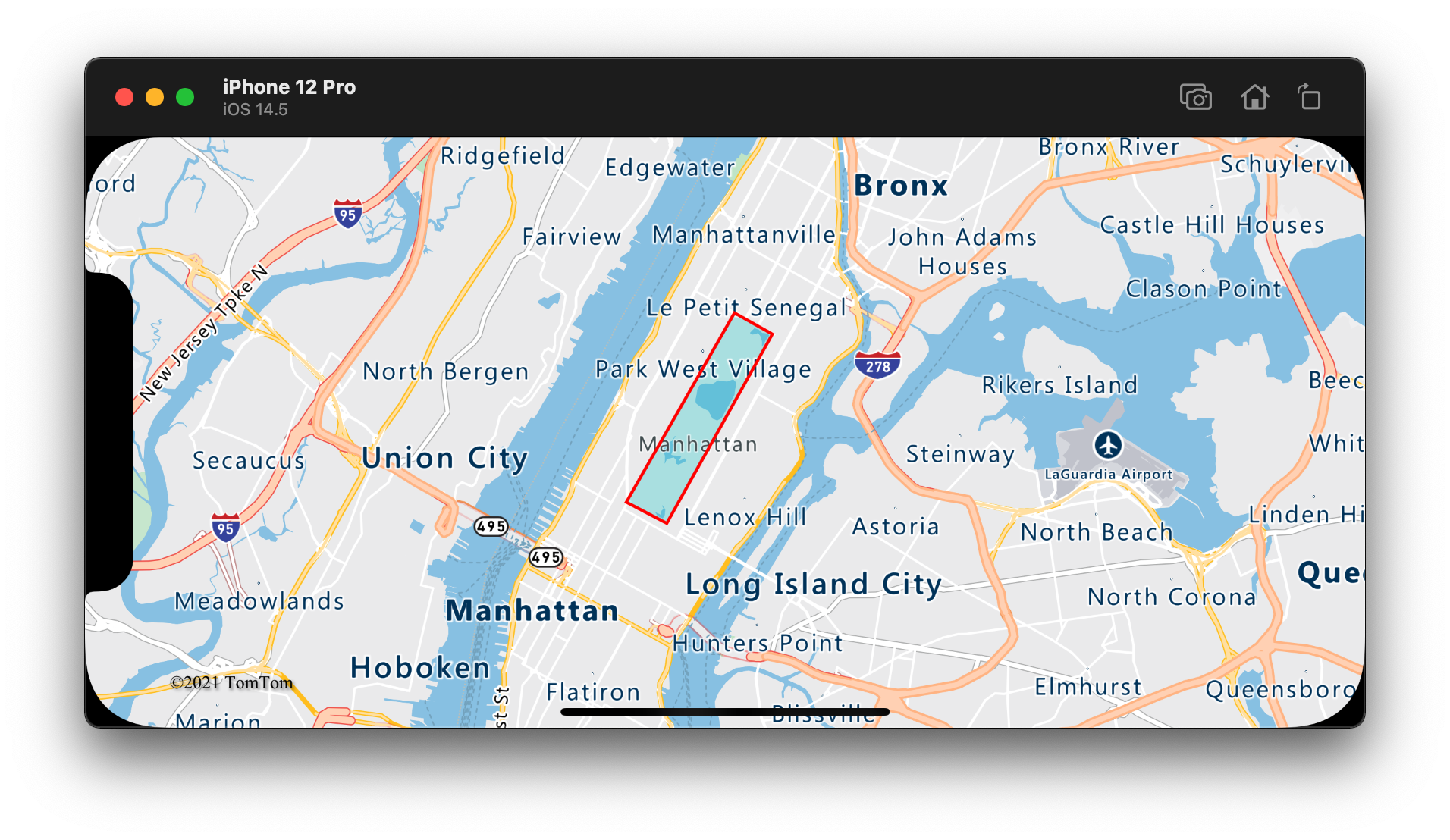
以下屏幕截图显示上述代码渲染了一个多边形,并使用线条层渲染了多边形的轮廓。
提示
当使用线条层勾勒多边形轮廓时,请确保闭合多边形中的所有环,使每组点的起点和终点相同。 如果不这样做,线条层可能不会将多边形的最后一个点连接到第一个点。
使用图案填充多边形
除了为多边形填充颜色之外,还可以使用图像图案来进行填充。 将图像图案加载到地图图像子画面资源中,然后使用多边形层的 fillPattern 选项引用该图像。
// Load an image pattern into the map image sprite.
map.images.add(UIImage(named: "fill-checker-red")!, withID: "fill-checker-red")
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a polygon.
source.add(geometry: Polygon([
CLLocationCoordinate2D(latitude: -20, longitude: -50),
CLLocationCoordinate2D(latitude: 40, longitude: 0),
CLLocationCoordinate2D(latitude: -20, longitude: 50),
CLLocationCoordinate2D(latitude: -20, longitude: -50)
]))
// Create and add a polygon layer to render the polygon on the map, below the label layer.
map.layers.insertLayer(
PolygonLayer(source: source, options: [
.fillPattern("fill-checker-red"),
.fillOpacity(0.5)
]),
below: "labels"
)
对于本示例,以下图像已加载到应用的资产文件夹中。

|
|---|
fill-checker-red.png |
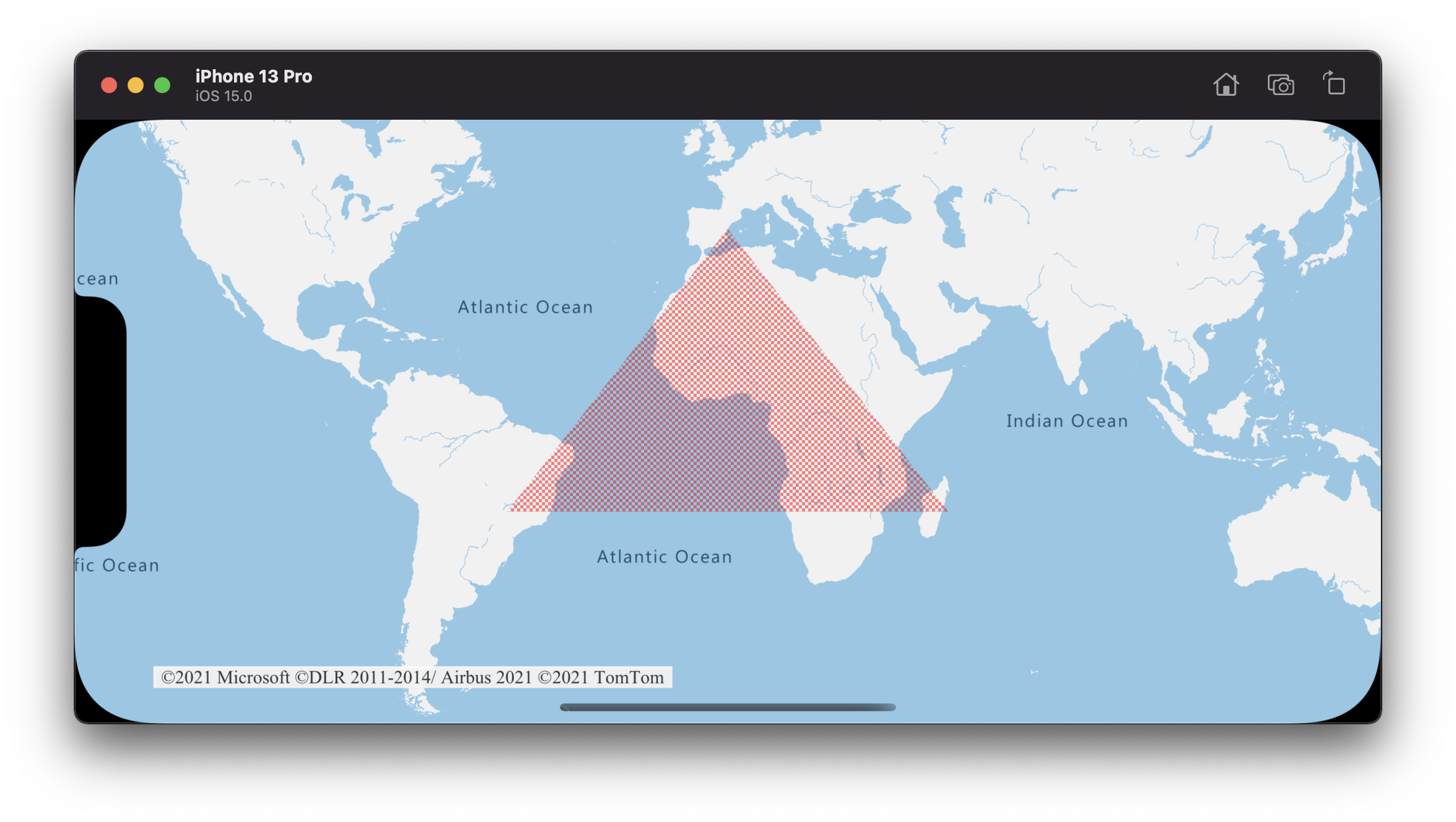
以下屏幕截图显示上述代码在地图上渲染了一个带有填充图案的多边形。
其他信息
有关可向地图添加的更多代码示例,请参阅以下文章: