你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
快速入门:在 Azure 中通过命令行创建 TypeScript 函数
在本文中,我们使用命令行工具创建一个响应 HTTP 请求的 TypeScript 函数。 在本地测试代码后,将代码部署到 Azure Functions 的无服务器环境。
重要
本文的内容根据你在此页顶部的选择器中选择的 Node.js 编程模型而异。 v4 模型已正式发布,旨在为 JavaScript 和 TypeScript 开发人员提供更为灵活和直观的体验。 在迁移指南中详细了解 v3 和 v4 之间的差异。
完成本快速入门后,会从你的 Azure 帐户中扣取最多几美分的费用。
本文还提供了基于 Visual Studio 代码的版本。
配置本地环境
开始之前,必须具备以下先决条件:
具有活动订阅的 Azure 帐户。 免费创建帐户。
以下用于创建 Azure 资源的工具之一:
Azure CLI 版本 2.4 或更高版本。
Azure Az PowerShell 模块 5.9.0 或更高版本。
- Node.js 版本 14 或更高版本。
Node.js 18 或更高版本。
TypeScript 版本 4+.
安装 Azure Functions Core Tools
建议的 Core Tools 安装方法取决于本地开发计算机的操作系统。
以下步骤使用 Windows 安装程序 (MSI) 安装 Core Tools v4.x。 若要详细了解其他基于包的安装程序,请参阅 Core Tools 自述文件。
基于Windows 版本下载并运行 Core Tools 安装程序:
如果之前使用 Windows 安装程序 (MSI) 在 Windows 上安装 Core Tools,则应在安装最新版本之前从“添加/移除程序”中卸载旧版本。
- 请确保安装了 Core Tools 版本 v4.0.5382 或更高版本。
创建本地函数项目
在 Azure Functions 中,有一个函数项目是一个或多个单独函数(每个函数响应特定的触发器)的容器。 项目中的所有函数共享相同的本地和宿主配置。 在本部分,你将创建包含单个函数的函数项目。
在合适的文件夹中,运行
func init命令,如下所示,在当前文件夹中创建 TypeScript Node.js v3 项目:func init --typescript --model V3此文件夹现在包含项目的各个文件,其中包括名为 local.settings.json 和 host.json 的配置文件。 由于 local.settings.json 可以包含从 Azure 下载的机密,因此,默认情况下,该文件会从 .gitignore 文件的源代码管理中排除。
使用以下命令将一个函数添加到项目,其中,
--name参数是该函数 (HttpExample) 的唯一名称,--template参数指定该函数的触发器 (HTTP)。func new --name HttpExample --template "HTTP trigger" --authlevel "anonymous"func new创建一个与函数名称匹配的、包含项目所选语言适用的代码文件的子文件夹,以及一个名为 function.json 的配置文件。
(可选)检查文件内容
如果需要,可以跳到在本地运行函数并稍后再检查文件内容。
index.ts
index.ts 导出一个根据 function.json 中的配置触发的函数。
import { AzureFunction, Context, HttpRequest } from "@azure/functions"
const httpTrigger: AzureFunction = async function (context: Context, req: HttpRequest): Promise<void> {
context.log('HTTP trigger function processed a request.');
const name = (req.query.name || (req.body && req.body.name));
const responseMessage = name
? "Hello, " + name + ". This HTTP triggered function executed successfully."
: "This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.";
context.res = {
// status: 200, /* Defaults to 200 */
body: responseMessage
};
};
export default httpTrigger;
对于 HTTP 触发器,该函数将接收 function.json 中定义的 HttpRequest 类型的变量 req 中的请求数据。 在 function.json 中定义为 $return 的返回对象是响应。
function.json
function.json 是一个配置文件,其中定义了函数的输入和输出 bindings,包括触发器类型。
{
"bindings": [
{
"authLevel": "function",
"type": "httpTrigger",
"direction": "in",
"name": "req",
"methods": [
"get",
"post"
]
},
{
"type": "http",
"direction": "out",
"name": "res"
}
]
}
每个绑定都需要一个方向、类型和唯一的名称。 HTTP 触发器具有类型为 httpTrigger 的输入绑定和类型为 http 的输出绑定。
在合适的文件夹中,运行
func init命令,如下所示,在当前文件夹中创建 TypeScript Node.js v4 项目:func init --typescript此文件夹现在包含项目的各个文件,其中包括名为 local.settings.json 和 host.json 的配置文件。 由于 local.settings.json 可以包含从 Azure 下载的机密,因此,默认情况下,该文件会从 .gitignore 文件的源代码管理中排除。 node_modules 中还安装了所需的 npm 包。
使用以下命令将一个函数添加到项目,其中,
--name参数是该函数 (HttpExample) 的唯一名称,--template参数指定该函数的触发器 (HTTP)。func new --name HttpExample --template "HTTP trigger" --authlevel "anonymous"func new在包含函数代码的 src/functions 目录中创建名为 HttpExample.ts 的文件。在 local.settings.json 中添加 Azure 存储连接信息。
{ "Values": { "AzureWebJobsStorage": "<Azure Storage connection information>", "FUNCTIONS_WORKER_RUNTIME": "node" } }(可选)如果要了解有关特定函数的详细信息(例如 HTTP 触发器),可以运行以下命令:
func help httptrigger
在本地运行函数
通过从 LocalFunctionProj 文件夹启动本地 Azure Functions 运行时主机来运行函数:
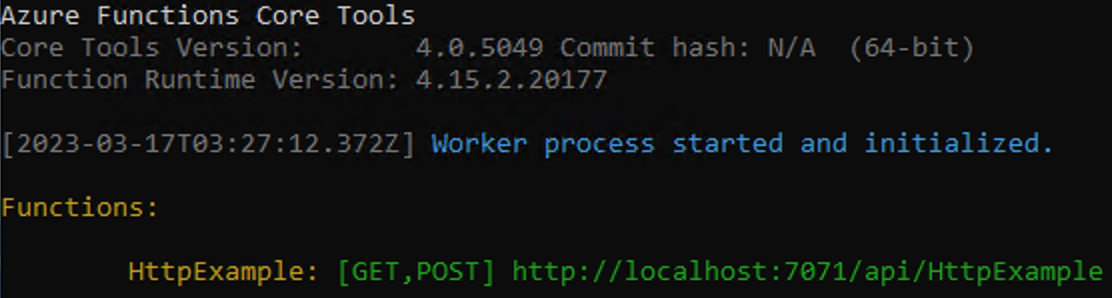
npm install npm startnpm start在输出的末尾,应显示以下日志:

注意
如果 HttpExample 未按日志所示出现,则可能是在项目的根文件夹外启动了主机。 在这种情况下,请按 Ctrl+C 停止主机,导航到项目的根文件夹,然后重新运行上一命令。
将此输出中
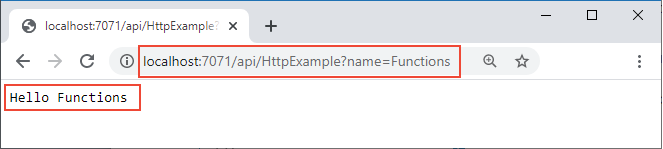
HttpExample函数的 URL 复制到浏览器,并追加查询字符串?name=<your-name>,使完整 URL 类似于http://localhost:7071/api/HttpExample?name=Functions。 浏览器应会显示类似于Hello Functions的消息:
当你发出请求时,启动项目时所在的终端还会显示日志输出。
准备就绪后,按 Ctrl+C 并选择 y 停止函数主机。
创建函数的支持性 Azure 资源
在将函数代码部署到 Azure 之前,需要创建三个资源:
- 一个资源组:相关资源的逻辑容器。
- 一个存储帐户:用于维护有关函数的状态和其他信息。
- 一个函数应用:提供用于执行函数代码的环境。 函数应用映射到本地函数项目,可让你将函数分组为一个逻辑单元,以便更轻松地管理、部署和共享资源。
使用以下命令创建这些项。 支持 Azure CLI 和 PowerShell。
请登录到 Azure(如果尚未这样做):
az login使用 az login 命令登录到 Azure 帐户。
在所选区域中创建名为
AzureFunctionsQuickstart-rg的资源组:az group create --name AzureFunctionsQuickstart-rg --location <REGION>az group create 命令可创建资源组。 在上述命令中,使用从
<REGION>命令返回的可用区域代码,将<REGION>替换为附近的区域。在资源组和区域中创建常规用途存储帐户:
az storage account create --name <STORAGE_NAME> --location <REGION> --resource-group AzureFunctionsQuickstart-rg --sku Standard_LRS --allow-blob-public-access falseaz storage account create 命令可创建存储帐户。
在上一个示例中,将
<STORAGE_NAME>替换为适合你且在 Azure 存储中唯一的名称。 名称只能包含 3 到 24 个数字和小写字母字符。Standard_LRS指定 Functions 支持的常规用途帐户。
重要
存储帐户用于存储重要的应用数据,有时包括应用程序代码本身。 应限制其他应用和用户对存储帐户的访问。
在 Azure 中创建函数应用:
az functionapp create --resource-group AzureFunctionsQuickstart-rg --consumption-plan-location <REGION> --runtime node --runtime-version 18 --functions-version 4 --name <APP_NAME> --storage-account <STORAGE_NAME>az functionapp create 命令可在 Azure 中创建函数应用。 建议使用最新版本的 Node.js,当前为 18。 可以通过将
--runtime-version设置为18来指定版本。在上一个示例中,请将
<STORAGE_NAME>替换为在上一步骤中使用的帐户的名称,并将<APP_NAME>替换为适合自己的全局唯一名称。<APP_NAME>也是函数应用的默认 DNS 域。此命令将创建一个函数应用,该应用在 Azure Functions 消耗计划下指定的语言运行时中运行,根据本教程产生的用量,此操作是免费的。 该命令还会在同一资源组中创建关联的 Azure Application Insights 实例,可以使用它来监视函数应用和查看日志。 有关详细信息,请参阅监视 Azure Functions。 该实例在激活之前不会产生费用。
将函数项目部署到 Azure
使用 Core Tools 将项目部署到 Azure 之前,请从 TypeScript 源文件创建一个生产就绪的 JavaScript 文件版本。
使用以下命令来准备要部署的 TypeScript 项目:
npm run build准备好所需的资源后,便可以使用 publish 命令将本地函数项目部署到 Azure 中的函数应用。 在以下示例中,请将
<APP_NAME>替换为你的应用的名称。func azure functionapp publish <APP_NAME>如果看到错误“找不到名为...的应用”,请等待几秒后重试,因为在执行上一
az functionapp create命令后,Azure 可能尚未完全初始化该应用。publish 命令显示类似于以下输出的结果(为简洁起见,示例中的结果已截断):
... Getting site publishing info... Creating archive for current directory... Performing remote build for functions project. ... Deployment successful. Remote build succeeded! Syncing triggers... Functions in msdocs-azurefunctions-qs: HttpExample - [httpTrigger] Invoke url: https://msdocs-azurefunctions-qs.azurewebsites.net/api/httpexample?code=KYHrydo4GFe9y0000000qRgRJ8NdLFKpkakGJQfC3izYVidzzDN4gQ==
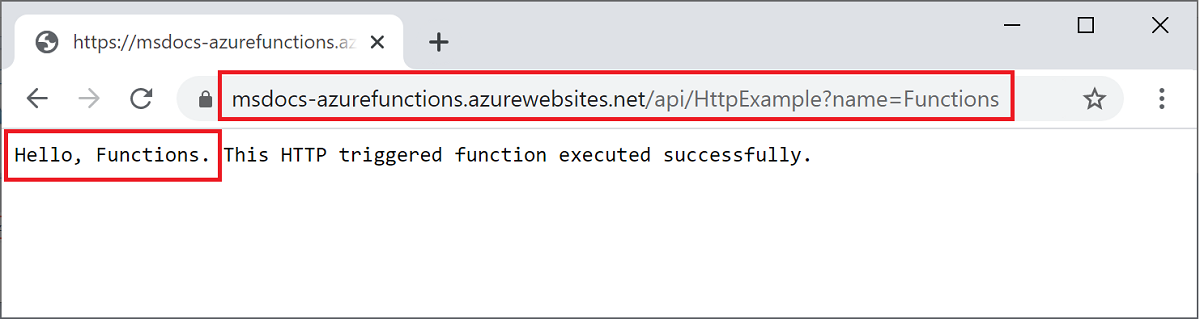
在 Azure 上调用函数
由于函数使用 HTTP 触发器,因此,可以通过在浏览器中或使用 curl 等工具,向此函数的 URL 发出 HTTP 请求来调用它。
运行以下命令以查看准实时流式处理日志:
func azure functionapp logstream <APP_NAME>
在单独的终端窗口或浏览器中,再次调用远程函数。 终端中显示了 Azure 中函数执行的详细日志。
清理资源
若要继续执行下一步并添加 Azure 存储队列输出绑定,请保留所有资源,以备将来使用。
否则,请使用以下命令删除资源组及其包含的所有资源,以免产生额外的费用。
az group delete --name AzureFunctionsQuickstart-rg