你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
在 Azure 中部署 Node.js Web 应用
注意
从 2024 年 6 月 1 日开始,新创建的应用服务应用可以生成使用命名约定 <app-name>-<random-hash>.<region>.azurewebsites.net 的唯一默认主机名。 现有应用名称保持不变。 例如:
myapp-ds27dh7271aah175.westus-01.azurewebsites.net
有关详细信息,请参阅应用服务资源的唯一默认主机名。
本快速入门介绍如何创建第一个 Node.js (Express) 应用并将其部署到 Azure 应用服务。 应用服务支持 Linux 和 Windows 上各种版本的 Node.js。
本快速入门在免费层中配置应用服务应用,不会产生 Azure 订阅费用。
此视频演示如何在 Azure 中部署 Node.js Web 应用。
视频中的步骤也在以下部分进行了介绍。
设置初始环境
- 具有活动订阅的 Azure 帐户。 免费创建帐户。
- 安装 Node.js LTS。 运行命令
node --version验证是否已安装 Node.js。 - 安装 Visual Studio Code。
- 安装 Visual Studio Code 的 Azure 应用服务扩展。
- 具有活动订阅的 Azure 帐户。 免费创建帐户。
- 安装 Node.js LTS。 运行命令
node --version验证是否已安装 Node.js。 - 安装 Azure CLI,使用它可以在 Shell 中运行命令来创建和配置 Azure 资源。
- 具有活动订阅的 Azure 帐户。 免费创建帐户。
- 安装 Node.js LTS。 运行命令
node --version验证是否已安装 Node.js。 - 有一个 FTP 客户端(例如 FileZilla),用于连接到应用。
创建 Node.js 应用程序
在本步骤中,我们创建一个基本的 Node.js 应用程序,并确保它在计算机上运行。
提示
如果已完成 Node.js 教程,可直接跳转到部署到 Azure。
使用 Express 生成器创建一个 Node.js 应用程序,该生成器默认随 Node.js 和 npm 一起安装。
npx express-generator myExpressApp --view ejs如果是第一次安装生成器,npx 会请求同意安装。
更改为应用程序的目录并安装 npm 包。
cd myExpressApp && npm install将依赖项更新为最安全的版本。
npm audit fix --force使用调试信息启动开发服务器。
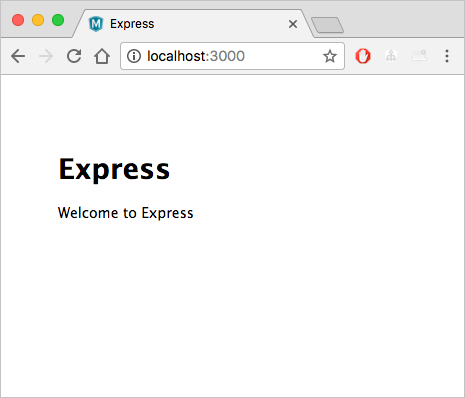
DEBUG=myexpressapp:* npm start在浏览器中导航到
http://localhost:3000。 你应看到与下面类似的内容:
“部署到 Azure”
在继续之前,请确保已安装并配置了所有必备组件。
注意
若要使 Node.js 应用程序在 Azure 中运行,应用程序需要侦听 PORT 环境变量提供的端口。 在生成的 Express 应用中,此环境变量已在启动脚本 bin/www 中使用。 (搜索 process.env.PORT。)
登录 Azure
在终端中,确保位于 myExpressApp 目录,然后通过以下命令启动 Visual Studio Code:
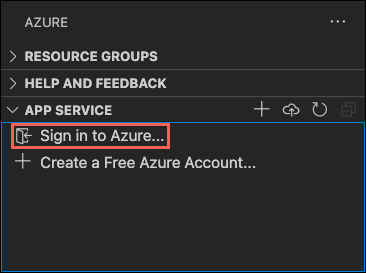
code .在 Visual Studio Code 的活动栏中,选择 Azure 徽标。
在应用服务资源管理器中,选择“登录到 Azure”,然后按照说明进行操作。
在 Visual Studio Code 中,状态栏中应会显示你的 Azure 电子邮件地址,并且应用服务资源管理器中应会显示你的订阅。

配置应用服务应用并部署代码
- 选择 myExpressApp 文件夹。
右键单击“应用服务”并选择“创建新的 Web 应用”。 默认情况下使用 Linux 容器。
键入 Web 应用的全局唯一名称,然后按 Enter。 该名称必须在整个 Azure 中保持唯一,且只能使用字母数字字符(“A-Z”、“a-z”和“0-9”)和连字符(“-”)。 请参阅本文开头的注释。
在“选择运行时堆栈”中,选择所需的 Node.js 版本。 建议使用 LTS 版本。
在“选择定价层”中,选择“免费(F1)”并等待资源在 Azure 中完成创建。
在弹出窗口“始终将工作区‘myExpressApp’部署到 <app-name>”中,选择“是”。 这样可以确保,只要你在同一工作区中操作,Visual Studio Code 就会每次部署到同一应用服务应用。
当 Visual Studio Code 创建 Azure 资源并部署代码时,它会显示进度通知。
部署完成后,从通知弹出窗口中选择“浏览网站”。 浏览器应显示 Express 默认页。
在终端中,确保位于 myExpressApp 目录,然后使用 az webapp up 命令部署本地文件夹 (myExpressApp) 中的代码:
az webapp up --sku F1 --name <app-name>
- 如果无法识别
az命令,请确保按照设置初始环境中所述安装 Azure CLI。 - 将
<app_name>替换为在整个 Azure 中均唯一的名称。 (有效字符为a-z、0-9和-。)请参阅本文开头的注释。 良好的模式是结合使用公司名称和应用标识符。 --sku F1参数在“免费”定价层上创建 Web 应用而不会产生费用。- 可以选择包含参数
--location <location-name>,其中<location_name>是可用的 Azure 区域。 可以运行az account list-locations命令来检索 Azure 帐户的允许区域列表。 - 默认情况下,命令会为 Node.js 创建 Linux 应用。 若要改为创建 Windows 应用,请使用
--os-type参数。 - 如果看到错误“无法自动检测应用的运行时堆栈”,请确保在 myExpressApp 目录中运行命令(请参阅使用 az webapp up 排查自动检测问题)。
命令可能需要几分钟时间才能完成。 运行时,它提供以下相关信息:创建资源组、应用服务计划、应用资源、配置日志记录以及执行 Zip 部署。 然后,它将显示消息“可以在 http://<app-name>.azurewebsites.net(这是 Azure 上应用的 URL)启动应用”。 (请参阅本文开头的注释。)
The webapp '<app-name>' doesn't exist
Creating Resource group '<group-name>' ...
Resource group creation complete
Creating AppServicePlan '<app-service-plan-name>' ...
Creating webapp '<app-name>' ...
Configuring default logging for the app, if not already enabled
Creating zip with contents of dir /home/cephas/myExpressApp ...
Getting scm site credentials for zip deployment
Starting zip deployment. This operation can take a while to complete ...
Deployment endpoint responded with status code 202
You can launch the app at http://<app-name>.azurewebsites.net
{
"URL": "http://<app-name>.azurewebsites.net",
"appserviceplan": "<app-service-plan-name>",
"location": "centralus",
"name": "<app-name>",
"os": "<os-type>",
"resourcegroup": "<group-name>",
"runtime_version": "node|10.14",
"runtime_version_detected": "0.0",
"sku": "FREE",
"src_path": "//home//cephas//myExpressApp"
}
登录到 Azure 门户
登录 Azure 门户。
创建 Azure 资源
若要开始创建 Node.js 应用,请浏览到 https://portal.azure.com/#create/Microsoft.WebSite。
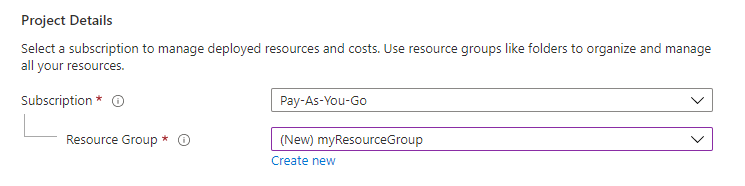
在“基本信息”选项卡中的“项目详细信息”下,确保选择了正确的订阅,然后选择“新建”来创建资源组。 对于名称,请键入 myResourceGroup。

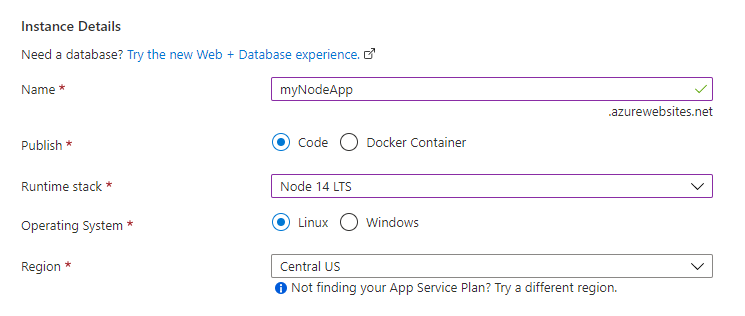
在“实例详细信息”下键入 Web 应用的全局唯一名称,然后选择“Code” 。 (请参阅本文开头的注释。)在“运行时堆栈”中选择“Node 18 LTS”,并选择操作系统以及要为应用提供服务的区域。

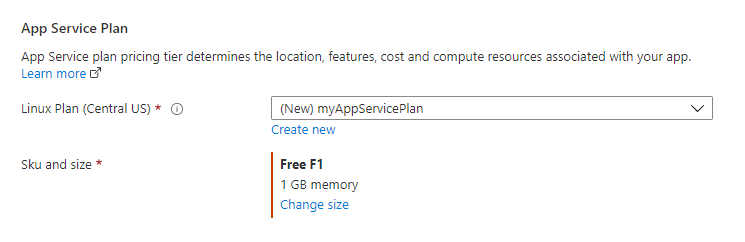
在“应用服务计划”下,选择“新建”来创建应用服务计划。 键入 myAppServicePlan 作为其名称。 若要更改为免费层,请选择“更改大小”,然后依次选择“开发/测试”选项卡、“F1”和页面底部的“应用”按钮。

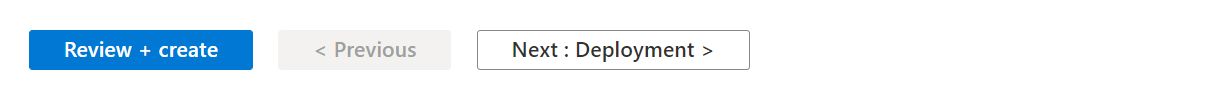
选择页面底部的“查看 + 创建”按钮。

运行验证之后,请选择页面底部的“创建”按钮。
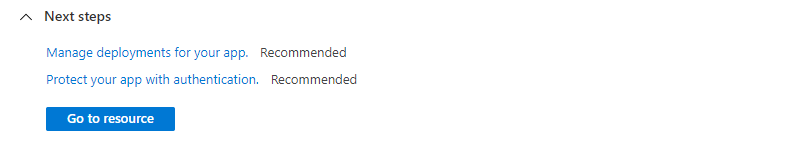
在部署完成之后,选择“转到资源”。

获取 FTPS 凭据
Azure 应用服务支持两种类型的凭据用于 FTP/S 部署。 这些凭据与 Azure 订阅凭据不同。 在本部分中,你将获得要用于 FileZilla 的应用程序范围凭据。
在应用服务应用页中,选择左侧菜单中的“部署中心”,然后选择“FTPS 凭据”选项卡。

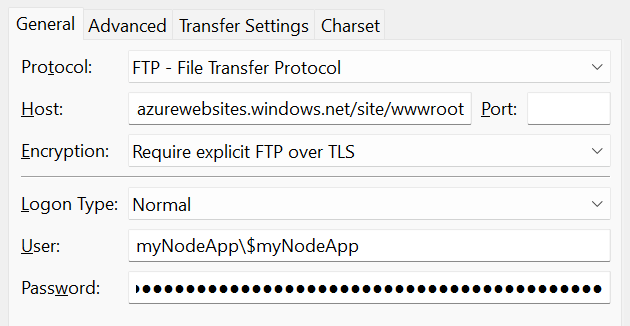
打开 FileZilla,然后创建一个新站点。
在“FTPS 凭据”选项卡中,将”FTPS 终结点”、”用户名”和”密码”复制到 FileZilla 中。

在 FileZilla 中选择“连接”。
通过 FTPS 部署文件
将所有文件和目录文件复制到 Azure 中的 /site/wwwroot 目录。

浏览到应用的 URL,以验证该应用是否正在正常运行。
重新部署更新
可以通过在 Visual Studio Code 中进行编辑、保存文件,然后重新部署到 Azure 应用来部署对此应用的更改。 例如:
在示例项目中,打开 views/index.ejs 并进行更改
<p>Welcome to <%= title %></p>接收方
<p>Welcome to Azure</p>
在应用服务资源管理器中,再次选择“部署到 Web 应用”图标,然后再次选择“部署”进行确认。
等待部署完成,然后在通知弹出窗口中选择“浏览网站”。 应会看到
Welcome to Express消息已更改为Welcome to Azure。
保存更改,然后再次使用 az webapp up 命令(对于 Linux 不带参数)重新部署应用。 对于 Windows 添加
--os-type Windows:az webapp up此命令使用本地缓存在 .azure/config 文件中的值,例如应用名称、资源组和应用服务计划。
部署完成后,刷新网页
http://<app-name>.azurewebsites.net。 (请参阅本文开头的注释。)应会看到Welcome to Express消息已更改为Welcome to Azure。
保存更改,然后使用 FTP 客户端重新部署应用。
部署完成后,刷新网页
http://<app-name>.azurewebsites.net。 (请参阅本文开头的注释。)应会看到Welcome to Express消息已更改为Welcome to Azure。
流式传输日志
可以在 Visual Studio Code 输出窗口中直接从 Azure 应用流式传输日志输出(对 console.log() 的调用)。
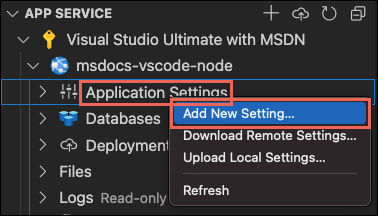
在“应用服务”资源管理器中,右键单击应用节点,然后选择“开始流式传输日志”。

如果系统要求重启应用,请选择“是”。 重启应用后,Visual Studio Code 输出窗口将会打开,其中包含与日志流建立的连接。
几秒钟后,输出窗口将看到一条消息,指出已连接到日志流服务。 可以通过刷新浏览器中的页面来生成更多输出活动。
Connecting to log stream... 2020-03-04T19:29:44 Welcome, you are now connected to log-streaming service. The default timeout is 2 hours. Change the timeout with the App Setting SCM_LOGSTREAM_TIMEOUT (in seconds).
可以访问应用内和运行应用的容器所生成的控制台日志。 日志包括通过调用 console.log() 生成的任何输出。
若要流式传输日志,请运行 az webapp log tail 命令:
az webapp log tail
此命令使用 .azure/config 文件中缓存的资源组名称。
还可以在 az webapp up 命令中包含 --logs 参数,以在部署时自动打开日志流。
在浏览器中刷新应用以生成控制台日志,其中包括描述对应用的 HTTP 请求的消息。 如果未立即显示输出,请在 30 秒后重试。
若要随时停止日志流式处理,请在终端中按 Ctrl+C。
可以访问应用内和运行应用的容器所生成的控制台日志。 可以在 Azure 门户中直接从 Node.js 应用流式传输日志输出(对 console.log() 的调用)。
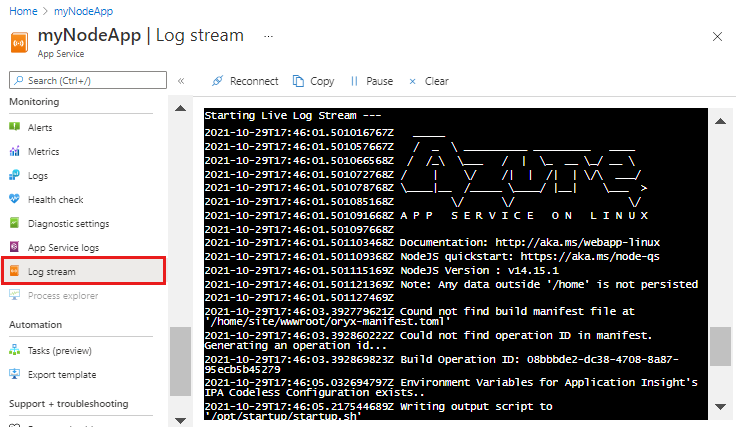
在应用的同一“应用服务”页中,使用左侧菜单向下滚动到“监视”部分,然后选择“日志流”。

几秒钟后,输出窗口将看到一条消息,指出已连接到日志流服务。 可以通过刷新浏览器中的页面来生成更多输出活动。
Connecting... 2021-10-26T21:04:14 Welcome, you are now connected to log-streaming service. Starting Log Tail -n 10 of existing logs ---- /appsvctmp/volatile/logs/runtime/81b1b83b27ea1c3d598a1cdec28c71c4074ce66c735d0be57f15a8d07cb3178e.log 2021-10-26T21:04:08.614384810Z: [INFO] 2021-10-26T21:04:08.614393710Z: [INFO] # Enter the source directory to make sure the script runs where the user expects 2021-10-26T21:04:08.614399010Z: [INFO] cd "/home/site/wwwroot" 2021-10-26T21:04:08.614403210Z: [INFO] 2021-10-26T21:04:08.614407110Z: [INFO] export NODE_PATH=/usr/local/lib/node_modules:$NODE_PATH 2021-10-26T21:04:08.614411210Z: [INFO] if [ -z "$PORT" ]; then 2021-10-26T21:04:08.614415310Z: [INFO] export PORT=8080 2021-10-26T21:04:08.614419610Z: [INFO] fi 2021-10-26T21:04:08.614423411Z: [INFO] 2021-10-26T21:04:08.614427211Z: [INFO] node /opt/startup/default-static-site.js Ending Log Tail of existing logs ---
清理资源
在前面的步骤中,你在资源组中创建了 Azure 资源。 本快速入门中的步骤会将所有资源放在此资源组中。 若要进行清理,只需删除资源组。
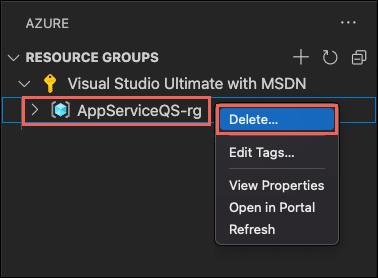
在 Visual Studio 的 Azure 扩展中,展开“资源组”资源管理器。
展开订阅,右键单击之前创建的资源组,然后选择“删除”。

出现提示时,请输入要删除的资源组的名称以确认删除。 确认后,资源组将被删除,并且在完成后会显示一条通知。
在前面的步骤中,你在资源组中创建了 Azure 资源。 资源组根据位置得名,例如“appsvc_rg_Linux_CentralUS”。
如果你认为将来不再需要这些资源,请运行以下命令删除资源组:
az group delete --no-wait
此命令使用 .azure/config 文件中缓存的资源组名称。
--no-wait 参数允许此命令在操作完成之前返回。
可以删除你不再需要的资源组、应用服务和所有相关资源。
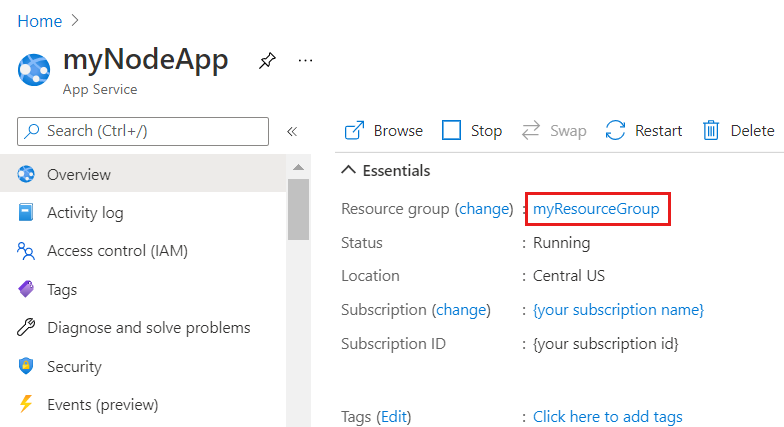
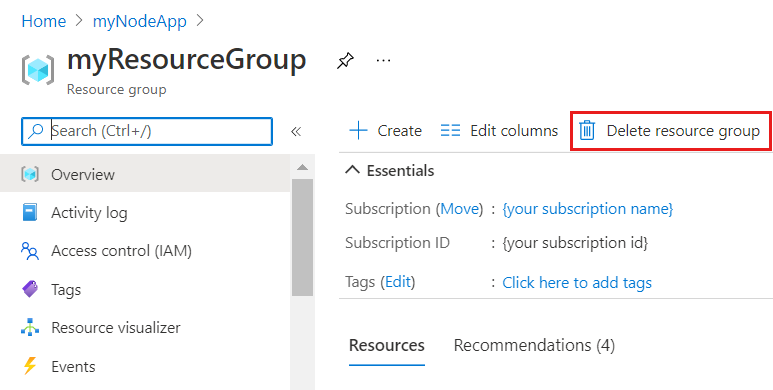
在应用服务的“概述”页中,选择你在创建 Azure 资源步骤中创建的资源组。

在资源组页中,选择“删除资源组”。 确认资源组名称,以完成资源删除。

后续步骤
祝贺你,你现已成功完成本快速入门!
查看其他 Azure 扩展。
或安装 Node Pack for Azure 扩展包获取所有这些工具。