你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
在 WordPress 上自定义 API 管理开发人员门户
适用于:开发人员|基本|标准|高级
本文介绍如何配置开源的开发人员门户插件(预览版),以便在 WordPress 上自定义 API 管理开发人员门户。 使用该插件可以将任何 WordPress 站点转变成开发人员门户。 利用 WordPress 中的站点功能在开发人员门户中自定义和添加功能,包括本地化、可折叠和可缩放的菜单、自定义样式表、文件下载等。
在本文中,你将在 Azure 应用服务上创建一个 WordPress 站点,并在 WordPress 站点上配置开发人员门户插件。 将配置 Microsoft Entra ID 以便向 WordPress 站点和开发人员门户进行身份验证。
先决条件
- API 管理实例。 如果需要,请创建一个实例。
注意
目前,API 管理 v2 层不支持该插件。
- 启用并发布开发人员门户。 有关步骤,请参阅教程:访问和自定义开发人员门户。
- 在与 Azure 订阅关联的 Microsoft Entra 租户中创建应用注册的权限。
- 从插件存储库获取的开发人员门户 WordPress 插件和自定义 WordPress 主题的安装文件。 从存储库中的 dist 文件夹下载以下 zip 文件:
apim-devportal.zip- 插件文件twentytwentyfour.zip- 主题文件
步骤 1:在应用服务上创建 WordPress
对于此方案,你将创建托管在 Azure 应用服务上的托管 WordPress 站点。 下面是简要步骤:
在 Azure 门户中,导航到 https://portal.azure.com/#create/WordPress.WordPress。
在“在应用服务上创建 WordPress”页面上的“基本信息”选项卡中,输入项目详细信息。
在安全的位置记下 WordPress 管理员用户名和密码。 在后续步骤中登录到 WordPress 管理站点和安装插件时需要这些凭据。
在“加载项”选项卡上:
- 为“使用 Azure 通信服务发送电子邮件”、“Azure CDN”和“Azure Blob 存储”选择建议的默认值。
- 在“虚拟网络”中,选择“新建”值或现有虚拟网络。
在“部署”选项卡上,将“添加过渡槽”保留未选中状态。
选择“查看 + 创建”运行最终验证。
选择“创建”完成应用服务部署。
应用服务部署过程可能需要几分钟时间。
步骤 2:创建新的 Microsoft Entra 应用注册
在此步骤中创建新的 Microsoft Entra 应用。 在后续步骤中,你会将此应用配置为标识提供者,以便向 API 管理实例中的应用服务和开发人员门户进行身份验证。
在 Azure 门户中,导航到“应用注册”>“+ 新建注册”。
提供新的应用名称,然后在“支持的帐户类型”中选择“仅限此组织目录中的帐户”。 选择“注册”。
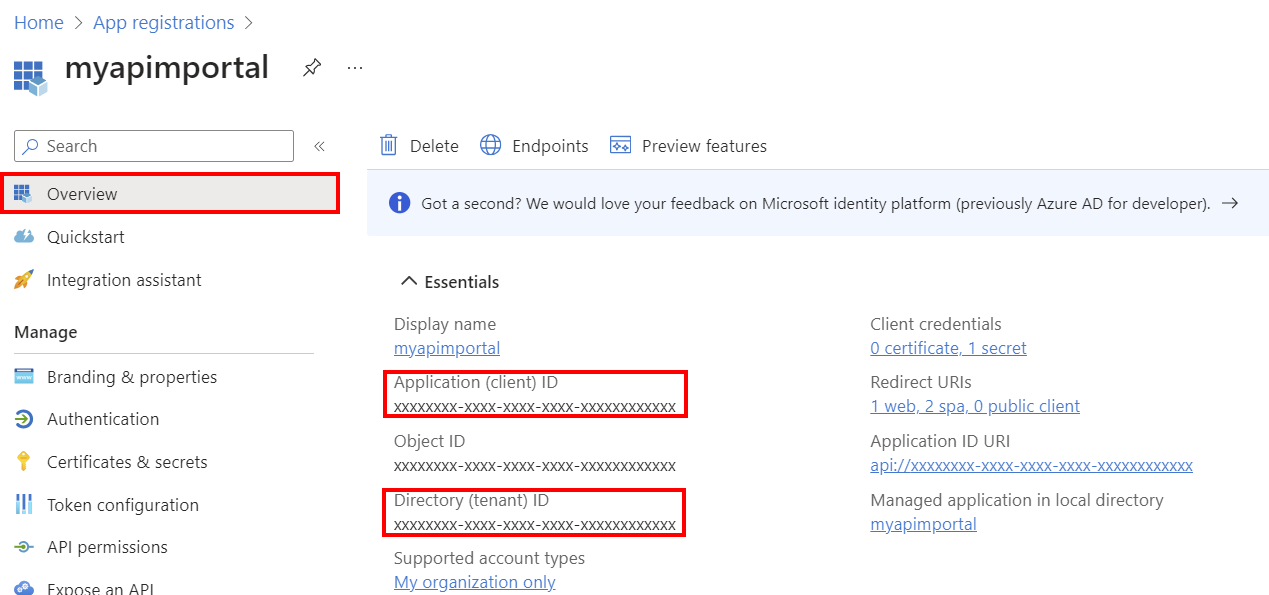
在“概述”页面上,复制并安全存储“应用程序(客户端) ID”和“目录(租户) ID”。在后续步骤中,需要使用这些值来配置对 API 管理实例和应用服务的身份验证。

在左侧菜单中的“管理”下,选择“身份验证”>“+ 添加平台”。
在“配置平台”页面上,选择“Web”。
在“配置 Web”页面上输入以下重定向 URI(替换为你的应用服务名称),然后选择“配置”:
https://app-service-name>.azurewebsites.net/.auth/login/aad/callback再次选择“+ 添加平台”。 选择“单页应用程序”。
在“配置单页应用程序”页面上输入以下重定向 URI(替换为你的 API 管理实例名称),然后选择“配置”:
https://<apim-instance-name>.developer.azure-api.net/signin再次选择“+ 添加平台”。 再次选择“单页应用程序”。
在“配置单页应用程序”页面上输入以下重定向 URI(替换为你的 API 管理实例名称),然后选择“配置”:
https://<apim-instance-name>.developer.azure-api.net/在左侧菜单中的“管理”下,选择“令牌配置”>“+ 添加可选声明”。
在“添加可选声明”页面上选择“ID”,然后选择以下声明:email、family_name、given_name、onprem_sid、preferred_username、upn。 选择 添加 。
如果出现提示,请选择“启用 Microsoft Graph电子邮件、配置文件权限”。 选择 添加 。
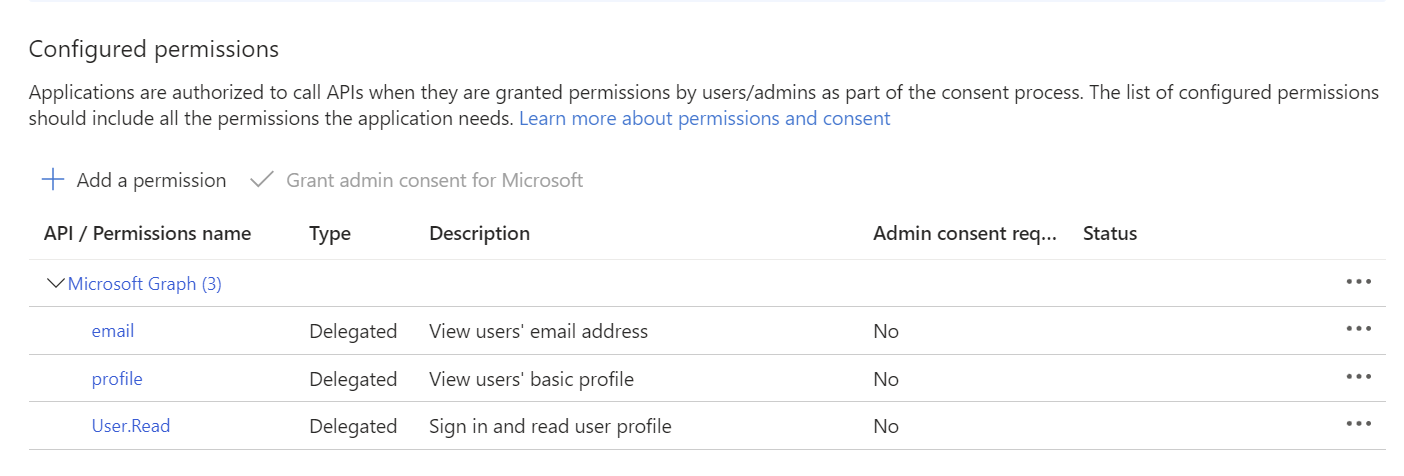
在左侧菜单中的“管理”下选择“API 权限”,并确认存在以下 Microsoft Graph 权限:email、profile、User.Read。

在左侧菜单中的“管理”下,选择“证书和机密”>“+ 新建客户端机密”。
配置机密设置,然后选择“添加”。 生成机密的“值”后,立即复制该值并妥善存储。 在后续步骤中,需要使用此值将应用程序添加到 API 管理实例和应用服务进行身份验证。
在左侧菜单中的“管理”下,选择“公开 API” 。 记下默认的“应用程序 ID URI”。 (可选)根据需要添加自定义范围。
步骤 3:启用对应用服务的身份验证
此步骤将 Microsoft Entra 应用注册添加为标识提供者,用于对 WordPress 应用服务进行身份验证。
- 在门户中,导航到 WordPress 应用服务。
- 在左侧菜单中的“设置”下,选择“身份验证”>“添加标识提供者”。
- 在“基本信息”选项卡上的“标识提供者”中,选择“Microsoft”。
- 在“应用注册”下,选择“提供现有应用注册的详细信息”。
- 输入在上一步骤中创建的应用注册的“应用程序(客户端) ID”和“客户端机密”。
- 在“颁发者 URL”中,输入身份验证终结点的以下任一值:
https://login.microsoftonline.com/<tenant-id>或https://sts.windows.net/<tenantid>。 请将<tenant-id>替换为应用注册的“目录(租户) ID”。重要
请不要对颁发者 URL(以
/v2.0结尾的 URL)使用 2.0 版终结点。
- 在“允许的令牌受众”中,输入应用注册的“应用程序 ID URI”。 示例:
api://<app-id>。 - 在“其他检查”下,选择适合你的环境的值,或使用默认值。
- 为剩余设置配置所需的值,或者使用默认值。 选择 添加 。
注意
如果想要允许来宾用户以及登录用户访问 WordPress 上的开发人员门户,可启用未经身份验证的访问。 在“限制访问”中,选择“允许未经身份验证的访问”。 了解详细信息
标识提供者随即会添加到应用服务。
步骤 4:启用对 API 管理开发人员门户的身份验证
将相同的 Microsoft Entra 应用注册配置为 API 管理开发人员门户的标识提供者。
在门户中导航到 API 管理实例。
在左侧菜单中的“开发人员门户”下,选择“标识”>“+ 添加”。
在“添加标识提供者”页面上,选择“Azure Active Directory”(Microsoft Entra ID)。
输入在上一步骤中创建的应用注册的“客户端 ID”、“客户端机密”和“登录租户”值。 “登录租户”是应用注册的“目录(租户) ID”。
在“客户端库”中,选择“MSAL”。
接受其余设置的默认值,然后选择“添加”。
重新发布开发人员门户以应用更改。
通过以下 URL(替换为你的 API 管理实例名称)登录到开发人员门户来测试身份验证:
https://<apim-instance-name>.developer.azure-api.net/signin。 选择底部的“Azure Active Directory”(Microsoft Entra ID) 按钮以登录。首次打开时,系统可能会提示你同意授予特定的权限。
步骤 5:在 API 管理中配置开发人员门户设置
在 API 管理实例中更新开发人员门户的设置,以启用 CORS 并将应用服务站点包含为门户源。
- 在 Azure 门户,导航到 API 管理实例。
- 在左侧菜单中的“开发人员门户”下,选择“门户概述” 。
- 在“门户概述”选项卡上,选择“启用 CORS”。
- 在左侧菜单中的“开发人员门户”下,选择“门户设置”。
- 在“自承载门户配置”选项卡上,输入应用服务站点上 WordPress 的主机名作为门户源(请将以下 URL 中的占位符替换为你的应用服务名称):
https://<yourapp-service-name>.azurewebsites.net - 重新发布开发人员门户以应用更改。
另外,请更新 API 管理实例中的 cors 策略配置,以将应用服务站点添加为允许的源。 需使用此值从 WordPress 站点上的开发人员门户测试控制台进行调用。
在 cors 策略配置中添加以下 origin 值:
<cors ...>
<allowed-origins>
[...]
<origin>https://<yourapp-service-name>.azurewebsites.net</origin>
</allowed-origins>
</cors>
详细了解如何设置或编辑策略。
步骤 6:导航到 WordPress 管理站点并上传自定义主题
此步骤将 API 管理开发人员门户的自定义主题上传到 WordPress 管理站点。
重要
我们建议上传插件存储库中提供的主题。 该主题基于 Twenty Twenty Four 主题,并经过自定义,可支持 WordPress 中的开发人员门户功能。 如果你选择使用其他主题,某些功能可能无法按预期工作或需要额外的自定义。
通过以下 URL 打开 WordPress 管理网站(请将占位符替换为你的应用服务名称):
http://<app-service-name>.azurewebsites.net/wp-admin首次打开时,系统可能会提示你同意授予特定的权限。
使用在应用服务上创建 WordPress 时输入的用户名和密码登录到 WordPress 管理站点。
在左侧菜单中选择“外观”>“主题”,然后选择“添加新主题”。
选择“上传主题”。 选择“选择文件”以上传先前下载的 API 管理开发人员门户主题 zip 文件。 选择“立即安装”。
在下一屏幕中,选择“将活动文件替换为上传的文件”。
如果出现提示,请选择“激活”。
注意
如果 WordPress 站点包含缓存插件,请在激活主题后清除缓存,以确保更改生效。
步骤 7:安装开发人员门户插件
- 在 WordPress 管理站点的左侧菜单中,选择“插件”>“添加新插件”。
- 选择“上传插件”。 选择“选择文件”以上传先前下载的 API 管理开发人员门户插件 zip 文件 (
apim-devportal.zip)。 选择“立即安装”。 - 成功安装后,选择“激活插件”。
- 在左侧菜单中,选择“Azure API 管理开发人员门户”。
- 在“APIM 设置”页面上,输入以下设置并选择“保存更改”:
- APIM 服务名称 - 你的 API 管理实例的名称
- 启用“创建默认页面”和“创建导航菜单”
步骤 8:添加自定义样式表
为 API 管理开发人员门户添加自定义样式表。
在 WordPress 管理站点的左侧菜单中,选择“外观”>“主题”。
选择“自定义”,然后导航到“样式”。
选择铅笔图标(“编辑样式”)。
在“样式”窗格中,选择“更多”(三个点)>“其他 CSS”。
在“其他 CSS”中输入以下 CSS:
.apim-table { width: 100%; border: 1px solid #D1D1D1; border-radius: 4px; border-spacing: 0; } .apim-table th { background: #E6E6E6; font-weight: bold; text-align: left; } .apim-table th, .apim-table td { padding: .7em 1em; } .apim-table td { border-top: #E6E6E6 solid 1px; } .apim-input, .apim-button, .apim-nav-link-btn { border-radius: .33rem; padding: 0.6rem 1rem; } .apim-button, .apim-nav-link-btn { background-color: var(--wp--preset--color--contrast); border-color: var(--wp--preset--color--contrast); border-width: 0; color: var(--wp--preset--color--base); font-size: var(--wp--preset--font-size--small); font-weight: 500; text-decoration: none; cursor: pointer; transition: all .25s ease; } .apim-nav-link-btn:hover { background: var(--wp--preset--color--base); color: var(--wp--preset--color--contrast); } .apim-button:hover { background: var(--wp--preset--color--vivid-cyan-blue); } .apim-button:disabled { background: var(--wp--preset--color--contrast-2); cursor: not-allowed; } .apim-label { display: block; margin-bottom: 0.5rem; } .apim-input { border: solid 1px var(--wp--preset--color--contrast); } .apim-grid { display: grid; grid-template-columns: 11em max-content; } .apim-link, .apim-nav-link { text-align: inherit; font-size: inherit; padding: 0; background: none; border: none; font-weight: inherit; cursor: pointer; text-decoration: none; color: var(--wp--preset--color--vivid-cyan-blue); } .apim-nav-link { font-weight: 500; } .apim-link:hover, .apim-nav-link:hover { text-decoration: underline; } #apim-signIn { display: flex; align-items: center; gap: 24px; }保存更改。 再次选择“保存”以保存对主题所做的更改。
从 WordPress 管理站点中退出登录。
步骤 9:登录到 WordPress 上部署的 API 管理开发人员门户
访问 WordPress 站点,查看部署在 WordPress 上并托管在应用服务上的新 API 管理开发人员门户。
- 在新的浏览器窗口中,导航到你的 WordPress 站点(请将以下 URL 中的占位符替换为你的应用服务名称):
https://<yourapp-service-name>.azurewebsites.net。 - 出现提示时,使用 Microsoft Entra ID 凭据登录到开发人员帐户。 如果启用了对开发人员门户的未经身份验证的访问权限,请在开发人员门户主页上选择“登录”。
注意
只能使用 Microsoft Entra ID 凭据登录到 WordPress 上的开发人员门户。 不支持基本身份验证。
现在可以使用 API 管理开发人员门户的以下功能:
- 登录到门户
- 查看 API 列表
- 导航到 API 详细信息页面并查看操作列表
- 使用有效的 API 密钥测试 API
- 查看产品列表
- 订阅产品并生成订阅密钥
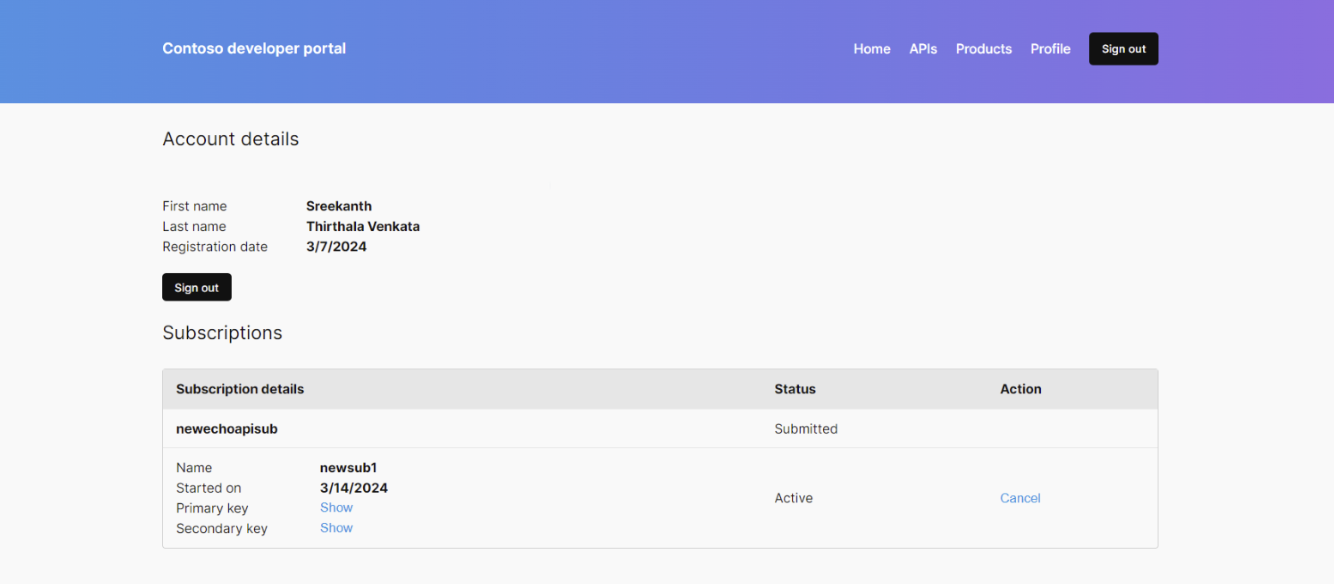
- 导航到包含帐户和订阅详细信息的“配置文件”选项卡
- 从门户中退出登录
以下屏幕截图显示了托管在 WordPress 上的 API 管理开发人员门户的示例页面。

故障排除
WordPress 站点上未显示最新的开发人员门户页面
如果在访问 WordPress 站点时未看到最新的开发人员门户页面,请检查 WordPress 管理站点中是否安装、激活并配置了开发人员门户插件。 请参阅安装开发人员门户插件了解相关步骤。
如果在 WordPress 站点或 CDN 上配置了缓存,则还可能需要清除缓存。 或者,可能需要清除浏览器上的缓存。
我在登录或退出登录开发人员门户时遇到问题
如果在登录或退出登录开发人员门户时遇到问题,请清除浏览器缓存,或在单独的浏览器会话中查看开发人员门户站点(使用隐身或私密浏览模式)。
开发人员门户导航栏上未显示登录按钮
如果你使用的主题不同于插件存储库中提供的主题,则可能需要手动将登录功能添加到导航栏。 在主页上添加以下短代码块:[SignInButton]。 在 WordPress 文档中了解详细信息。
也可以通过在浏览器中输入以下 URL 来手动登录或退出登录:
- 登录:
https://<app-service-name>.azurewebsites.net/.auth/login/aad - 退出登录:
https://<app-service-name>.azurewebsites.net/.auth/logout