你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
如何在沉浸式阅读器中显示数学内容
沉浸式阅读器可以显示以数学标记语言 (MathML) 的形式提供的数学表达式。
向沉浸式阅读器发送数学内容
若要在沉浸式阅读器应用中显示数学内容,请提供包含 MathML 的区块,并将 MIME 类型设置为 application/mathml+xml。 若要了解详细信息,请参阅支持的 MIME 类型。
例如,请参阅以下内容:
<div id='ir-content'>
<math xmlns='http://www.w3.org/1998/Math/MathML'>
<mfrac>
<mrow>
<msup>
<mi>x</mi>
<mn>2</mn>
</msup>
<mo>+</mo>
<mn>3</mn>
<mi>x</mi>
<mo>+</mo>
<mn>2</mn>
</mrow>
<mrow>
<mi>x</mi>
<mo>−</mo>
<mn>3</mn>
</mrow>
</mfrac>
<mo>=</mo>
<mn>4</mn>
</math>
</div>
然后,可以使用以下 JavaScript 显示内容。
const data = {
title: 'My Math',
chunks: [{
content: document.getElementById('ir-content').innerHTML.trim(),
mimeType: 'application/mathml+xml'
}]
};
ImmersiveReader.launchAsync(YOUR_TOKEN, YOUR_SUBDOMAIN, data, YOUR_OPTIONS);
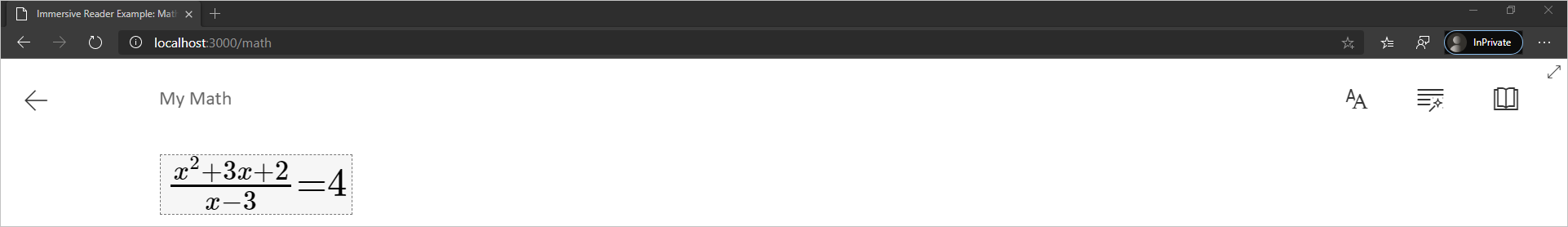
启动沉浸式阅读器时,应会看到: