你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
如何启动沉浸式阅读器
在概述中,你了解了沉浸式阅读器以及它如何实施经过验证的技术以提高语言学习者、新兴读者和有学习差异的学生的阅读理解能力。 本文演示如何使用 JavaScript、Python、Android 或 iOS 来启动沉浸式阅读器。
先决条件
- Azure 订阅。 可以免费创建一个帐户。
- 为 Microsoft Entra 身份验证配置的沉浸式阅读器资源。 按照这些说明进行设置。 将会话的输出保存到文本文件中,以便配置环境属性。
- Node.js 和 Yarn。
- IDE,如 Visual Studio Code。
使用 Express 创建 Node.js Web 应用程序
使用 express-generator 工具创建 Node.js Web 应用程序。
npm install express-generator -g
express --view=pug myapp
cd myapp
安装 yarn 依赖项,并添加依赖项 request 和 dotenv,以便在教程的后面部分使用。
yarn
yarn add request
yarn add dotenv
使用以下命令安装 axios 和 qs 库 :
npm install axios qs
设置身份验证
接下来,编写后端 API 以检索 Microsoft Entra 身份验证令牌。
此部分需要 Microsoft Entra 身份验证配置先决条件步骤中的一些值。 请回头参考从该会话保存的文本文件。
TenantId => Azure subscription TenantId
ClientId => Microsoft Entra ApplicationId
ClientSecret => Microsoft Entra Application Service Principal password
Subdomain => Immersive Reader resource subdomain (resource 'Name' if the resource was created in the Azure portal, or 'CustomSubDomain' option if the resource was created with Azure CLI PowerShell. Check the Azure portal for the subdomain on the Endpoint in the resource Overview page, for example, 'https://[SUBDOMAIN].cognitiveservices.azure.com/')
在项目的根目录中创建一个名为 .env 的新文件。 将以下代码粘贴到其中,并提供在创建沉浸式阅读器资源时给出的值。 请勿包含引号或者 { 和 } 字符。
TENANT_ID={YOUR_TENANT_ID}
CLIENT_ID={YOUR_CLIENT_ID}
CLIENT_SECRET={YOUR_CLIENT_SECRET}
SUBDOMAIN={YOUR_SUBDOMAIN}
请确保不要将此文件提交到源代码管理中,因为它包含不应公开的机密。
接下来,打开 app.js 并将以下内容添加到文件顶部。 这会将 .env 文件中定义的属性作为环境变量加载到 Node 中。
require('dotenv').config();
打开 routes\index.js 文件并将其内容替换为以下代码。
此代码创建一个 API 终结点,该终结点使用服务主体密码获取 Microsoft Entra 身份验证令牌。 它还检索子域。 然后它返回一个包含令牌和子域的对象。
var request = require('request');
var express = require('express');
var router = express.Router();
router.get('/getimmersivereaderlaunchparams', function(req, res) {
request.post ({
headers: {
'content-type': 'application/x-www-form-urlencoded'
},
url: `https://login.windows.net/${process.env.TENANT_ID}/oauth2/token`,
form: {
grant_type: 'client_credentials',
client_id: process.env.CLIENT_ID,
client_secret: process.env.CLIENT_SECRET,
resource: 'https://cognitiveservices.azure.com/'
}
},
function(err, resp, tokenResponse) {
if (err) {
return res.status(500).send('CogSvcs IssueToken error');
}
const token = JSON.parse(tokenResponse).access_token;
const subdomain = process.env.SUBDOMAIN;
return res.send({token: token, subdomain: subdomain});
}
);
});
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
module.exports = router;
getimmersivereaderlaunchparams API 终结点应该以某种形式的身份验证(例如,OAuth)进行保护,以防止未经授权的用户获取令牌以用于你的沉浸式阅读器服务和计费;该内容超出了本教程的范围。
启动沉浸式阅读器以显示示例内容
打开 views\layout.pug,并在
head标记之下、body标记之上添加以下代码。 这些script标记将加载沉浸式阅读器 SDK 和 jQuery。script(src='https://ircdname.azureedge.net/immersivereadersdk/immersive-reader-sdk.1.2.0.js') script(src='https://code.jquery.com/jquery-3.3.1.min.js')打开 views\index.pug,并将其内容替换为以下代码。 此代码使用一些示例内容填充页面,并添加启动沉浸式阅读器的按钮。
extends layout block content h2(id='title') Geography p(id='content') The study of Earth's landforms is called physical geography. Landforms can be mountains and valleys. They can also be glaciers, lakes or rivers. div(class='immersive-reader-button' data-button-style='iconAndText' data-locale='en-US' onclick='launchImmersiveReader()') script. function getImmersiveReaderLaunchParamsAsync() { return new Promise((resolve, reject) => { $.ajax({ url: '/getimmersivereaderlaunchparams', type: 'GET', success: data => { resolve(data); }, error: err => { console.log('Error in getting token and subdomain!', err); reject(err); } }); }); } async function launchImmersiveReader() { const content = { title: document.getElementById('title').innerText, chunks: [{ content: document.getElementById('content').innerText + '\n\n', lang: 'en' }] }; const launchParams = await getImmersiveReaderLaunchParamsAsync(); const token = launchParams.token; const subdomain = launchParams.subdomain; ImmersiveReader.launchAsync(token, subdomain, content); }我们的 Web 应用现已准备就绪。 运行以下命令以启动该应用:
npm start打开浏览器并导航到
http://localhost:3000。 你应该可以在页面上看到以上内容。 选择“沉浸式阅读器”按钮,启动沉浸式阅读器以显示你的内容。
指定内容的语言
沉浸式阅读器支持许多不同的语言。 可以按照以下步骤指定内容的语言。
打开 views\index.pug 并在上一步中添加的
p(id=content)标记下方添加以下代码。 此代码将一些西班牙语内容添加到你的页面。p(id='content-spanish') El estudio de las formas terrestres de la Tierra se llama geografía física. Los accidentes geográficos pueden ser montañas y valles. También pueden ser glaciares, lagos o ríos.在 views\index.pug 中,将以下代码添加到对
ImmersiveReader.launchAsync的调用的上方。 此代码将西班牙语内容传递到沉浸式阅读器。content.chunks.push({ content: document.getElementById('content-spanish').innerText + '\n\n', lang: 'es' });再次导航到
http://localhost:3000。 你应该会在页面上看到西班牙语文本。当你选择“沉浸式阅读器”时,该文本也会显示在沉浸式阅读器中。
指定沉浸式阅读器界面的语言
默认情况下,沉浸式阅读器界面的语言与浏览器的语言设置相匹配。 还可以使用以下代码指定沉浸式阅读器界面的语言。
在 views\index.pug 中,将对
ImmersiveReader.launchAsync(token, subdomain, content)的调用替换为以下代码。const options = { uiLang: 'fr', } ImmersiveReader.launchAsync(token, subdomain, content, options);导航到
http://localhost:3000。 启动沉浸式阅读器时,界面显示法语。
启动沉浸式阅读器以显示数学内容
可以使用 MathML 在沉浸式阅读器中包含数学内容。
修改 views\index.pug,在对
ImmersiveReader.launchAsync的调用上方包含以下代码:const mathML = '<math xmlns="https://www.w3.org/1998/Math/MathML" display="block"> \ <munderover> \ <mo>∫</mo> \ <mn>0</mn> \ <mn>1</mn> \ </munderover> \ <mrow> \ <msup> \ <mi>x</mi> \ <mn>2</mn> \ </msup> \ <mo>ⅆ</mo> \ <mi>x</mi> \ </mrow> \ </math>'; content.chunks.push({ content: mathML, mimeType: 'application/mathml+xml' });导航到
http://localhost:3000。 启动沉浸式阅读器并滚动到底部时,将看到数学公式。
下一步
先决条件
- Azure 订阅。 可以免费创建一个帐户。
- 为 Microsoft Entra 身份验证配置的沉浸式阅读器资源。 按照这些说明进行设置。 将会话的输出保存到文本文件中,以便配置环境属性。
- IDE,如 Visual Studio Code。
- Git。
- 从 GitHub 克隆沉浸式阅读器 SDK。
可以按照此指南中的说明安装以下工具:
- Python 和 pip。 从 Python 3.4 开始,Python 二进制安装程序默认随附 pip。
- Flask
- Jinja
- virtualenv 和 virtualenvwrapper-win for Windows,或 virtualenvwrapper for OSX
- requests 模块
配置身份验证凭据
在项目的根目录中创建一个名为 .env 的新文件。 将以下名称和值粘贴到其中。 提供在创建沉浸式阅读器资源时给出的值。
TENANT_ID={YOUR_TENANT_ID}
CLIENT_ID={YOUR_CLIENT_ID}
CLIENT_SECRET={YOUR_CLIENT_SECRET}
SUBDOMAIN={YOUR_SUBDOMAIN}
不要将此文件提交到源代码管理中,因为它包含不应公开的机密。
采用某种形式的身份验证(例如 OAuth)保护 getimmersivereadertoken API 终结点。 身份验证可防止未经授权的用户获取用于沉浸式阅读器服务和计费的令牌。 这超出了本教程的范围。
在 Windows 中创建 Python Web 应用
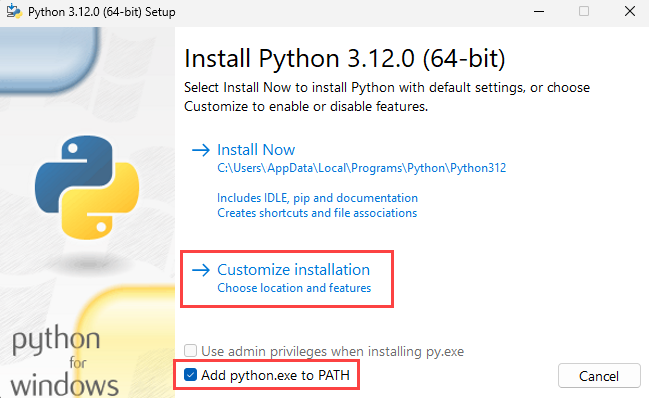
安装 Python。
选中“将 Python 添加到 PATH”复选框,然后选择“自定义安装”。

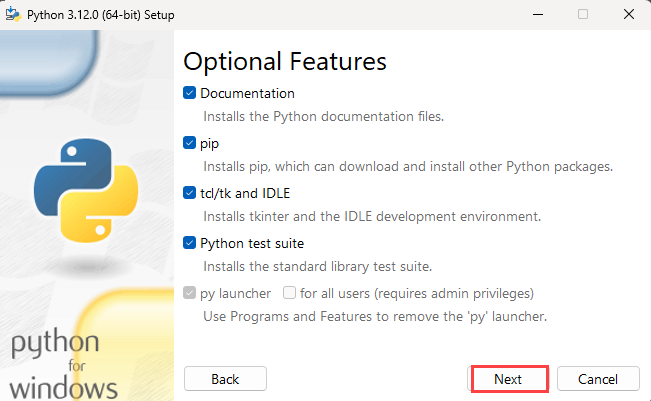
通过选中复选框来添加“可选功能”,然后选择“下一步”。

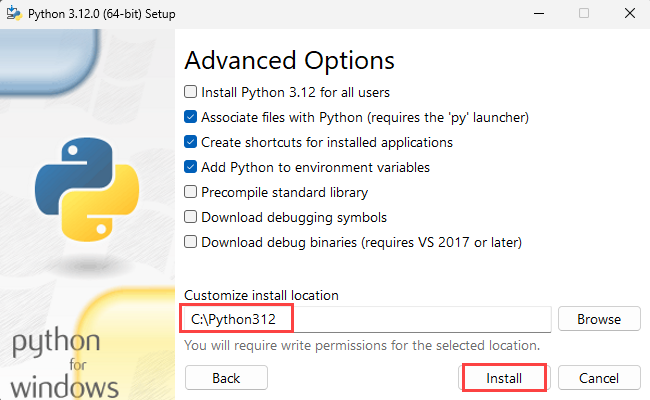
在“高级选项”下,将安装路径设置为根文件夹,例如 C:\Python312。 然后选择“安装”。
提示
设置自定义安装路径时,PATH 变量可能仍指向默认安装路径。 验证 PATH 是否指向自定义文件夹。

Python 安装完成后,打开命令提示符并使用 cd 转到 Python Scripts 文件夹。
cd C:\Python312\Scripts
安装 Flask。
pip install flask
安装 Jinja2: 它是适用于 Python 的全功能模板引擎。
pip install jinja2
安装 virtualenv: 此工具可创建独立 Python 环境。
pip install virtualenv
安装 virtualenvwrapper-win。 virtualenvwrapper 的理念是简化 virtualenv 的使用。
pip install virtualenvwrapper-win
安装 requests 模块。 Requests 是使用 Python 编写的 Apache2 许可 HTTP 库。
pip install requests
安装 python-dotenv 模块。 此模块从 .env 文件中读取键值对并将其添加到环境变量中。
pip install python-dotenv
创建虚拟环境。
mkvirtualenv.bat quickstart-python
使用 cd 转到示例项目的根文件夹。
cd C:\immersive-reader-sdk\js\samples\quickstart-python
将示例项目与环境相连接。 此操作会将新建的虚拟环境映射到示例项目的根文件夹。
setprojectdir .
激活虚拟环境。
activate
项目现在应处于活动状态,命令提示符中会显示类似于 (quickstart-python) C:\immersive-reader-sdk\js\samples\quickstart-python> 的内容。
停用环境。
deactivate
(quickstart-python) 前缀应已消失,因为环境已停用。
若要重新激活环境,请从示例项目的根文件夹运行 workon quickstart-python。
workon quickstart-python
启动沉浸式阅读器以显示示例内容
环境处于活动状态时,从示例项目的根文件夹输入 flask run 来运行示例项目。
flask run
打开浏览器并转到 http://localhost:5000。
在 OSX 中创建 Python Web 应用
安装 Python。
现在,Python 根文件夹(例如 Python312)应会出现在 Applications 文件夹中。 打开“终端”并使用 cd 进入 Python 文件夹。
cd Python312
安装 pip。
curl https://bootstrap.pypa.io/get-pip.py -o get-pip.py
运行以下代码为当前已登录的用户安装 pip,以避免权限问题。
python get-pip.py --user
sudo nano /etc/paths
- 根据提示输入密码。
- 将 pip 安装路径添加到 PATH 变量中。
- 转到文件的底部,输入要添加的路径(作为列表中最后一项),例如
PATH=$PATH:/usr/local/bin。 - 选择 Ctrl+X 退出。
- 输入“Y”以保存修改的缓冲区。
就这么简单! 若要进行测试,请在新的终端窗口中输入 echo $PATH。
安装 Flask。
pip install flask --user
安装 Jinja2: 它是适用于 Python 的全功能模板引擎。
pip install Jinja2 --user
安装 virtualenv: 此工具可创建独立 Python 环境。
pip install virtualenv --user
安装 virtualenvwrapper。 virtualenvwrapper 的理念是简化 virtualenv 的使用。
pip install virtualenvwrapper --user
安装 requests 模块。 Requests 是使用 Python 编写的 Apache2 许可 HTTP 库。
pip install requests --user
安装 python-dotenv 模块。 此模块从 .env 文件中读取键值对并将其添加到环境变量中。
pip install python-dotenv --user
选择要在其中保留虚拟环境的文件夹并运行此命令:
mkdir ~/.virtualenvs
使用 cd 转到沉浸式阅读器 SDK Python 示例应用程序文件夹。
cd immersive-reader-sdk/js/samples/quickstart-python
创建虚拟环境。
mkvirtualenv -p /usr/local/bin/python3 quickstart-python
将示例项目与环境相连接。 此操作会将新建的虚拟环境映射到示例项目的根文件夹。
setprojectdir .
激活虚拟环境。
activate
项目现在应处于活动状态,命令提示符中会显示类似于 (quickstart-python) /immersive-reader-sdk/js/samples/quickstart-python> 的内容。
停用环境。
deactivate
(quickstart-python) 前缀应已消失,因为环境已停用。
若要重新激活环境,请从示例项目的根文件夹运行 workon quickstart-python。
workon quickstart-python
启动沉浸式阅读器以显示示例内容
环境处于活动状态时,从示例项目的根文件夹输入 flask run 来运行示例项目。
flask run
打开浏览器并转到 http://localhost:5000。
下一步
先决条件
- Azure 订阅。 可以免费创建一个帐户。
- 为 Microsoft Entra 身份验证配置的沉浸式阅读器资源。 按照这些说明进行设置。 将会话的输出保存到文本文件中,以便配置环境属性。
- Git。
- 从 GitHub 克隆沉浸式阅读器 SDK。
- Android Studio。
配置身份验证凭据
启动 Android Studio 并从 immersive-reader-sdk/js/samples/quickstart-java-android 目录 (Java) 或 immersive-reader-sdk/js/samples/quickstart-kotlin 目录 (Kotlin) 打开沉浸式阅读器 SDK 项目。
提示
可能需要让系统将 Gradle 插件更新到至少版本 8。
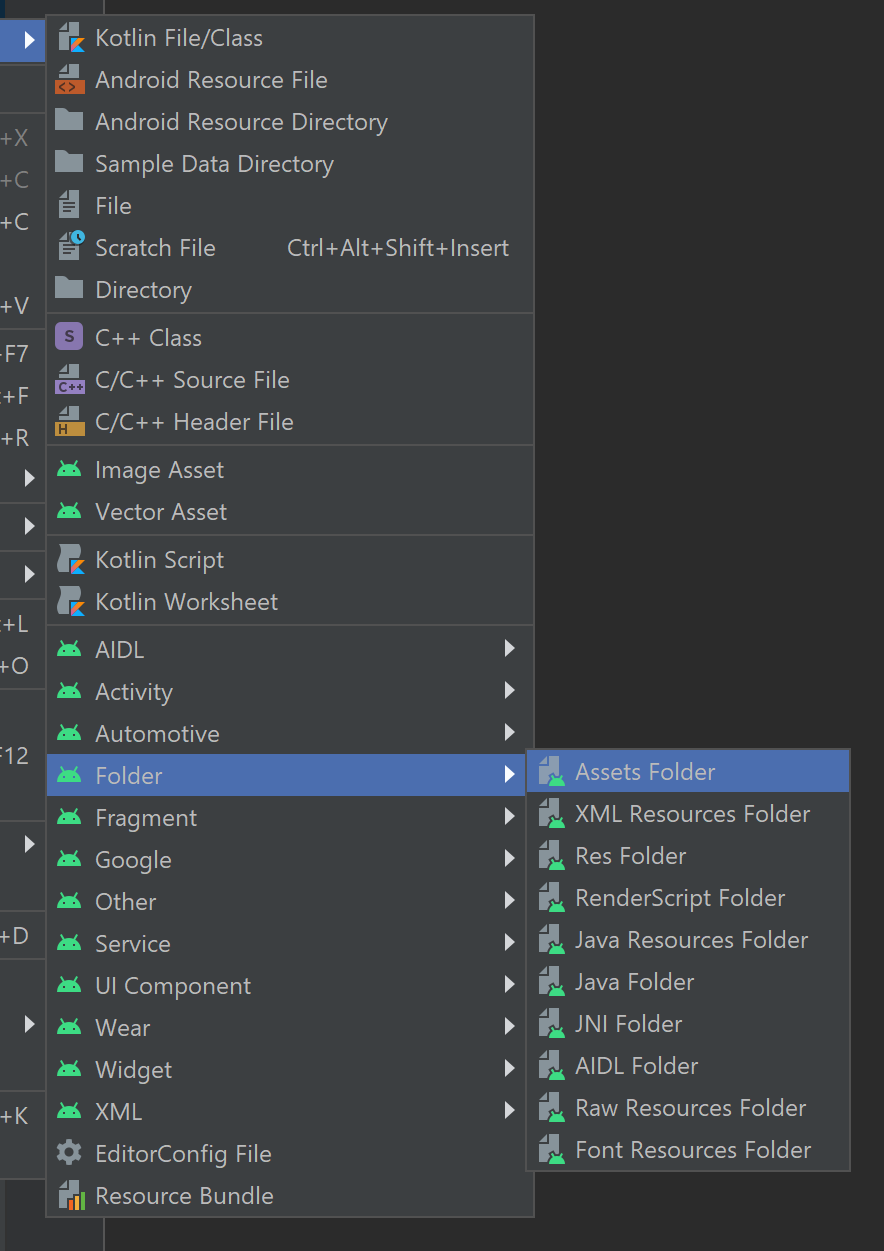
若要创建新的 assets 文件夹,请右键单击“app”,然后从下拉列表中选择“文件夹”->“Assets 文件夹”。

右键单击“assets”,然后选择“新建”->“文件”。 将文件命名为 env。

添加以下名称和值,并根据需要提供值。 不要将此文件提交到源代码管理中,因为它包含不应公开的机密。
TENANT_ID=<YOUR_TENANT_ID> CLIENT_ID=<YOUR_CLIENT_ID> CLIENT_SECRET=<YOUR_CLIENT_SECRET> SUBDOMAIN=<YOUR_SUBDOMAIN>
启动沉浸式阅读器以显示示例内容
从 AVD 管理器中选择设备模拟器并运行该项目。
后续步骤
先决条件
- Azure 订阅。 可以免费创建一个帐户。
- 为 Microsoft Entra 身份验证配置的沉浸式阅读器资源。 按照这些说明进行设置。 将会话的输出保存到文本文件中,以便配置环境属性。
- macOS 和 Xcode。
- Git。
- 从 GitHub 克隆沉浸式阅读器 SDK。
配置身份验证凭据
在 Xcode 中,选择“打开现有项目”。 打开 immersive-reader-sdk/js/samples/ios/quickstart-swift.xcodeproj 文件。
在顶部菜单中,选择“产品”>“方案”>“编辑方案” 。
在“运行”视图中,选择“参数”选项卡。
在“环境变量”部分中,添加以下名称和值。 提供在创建沉浸式阅读器资源时给出的值。
TENANT_ID=<YOUR_TENANT_ID> CLIENT_ID=<YOUR_CLIENT_ID> CLIENT_SECRET<YOUR_CLIENT_SECRET> SUBDOMAIN=<YOUR_SUBDOMAIN>
不要将此更改提交到源代码管理中,因为它包含不应公开的机密。
启动沉浸式阅读器以显示示例内容
在 Xcode 中选择设备模拟器,然后从控件运行项目,或输入“Ctrl+R”。