你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
构建 React Native 应用以将用户添加到人脸服务
本指南将演示如何开始使用示例人脸注册应用程序。 该应用演示了有关获得有意义的同意,以便将用户添加到人脸识别服务并获取高质量人脸数据的最佳做法。 集成系统可以使用诸如此类的应用,基于用户的人脸数据提供无接触的访问控制、身份识别、出勤跟踪或个性化展台。
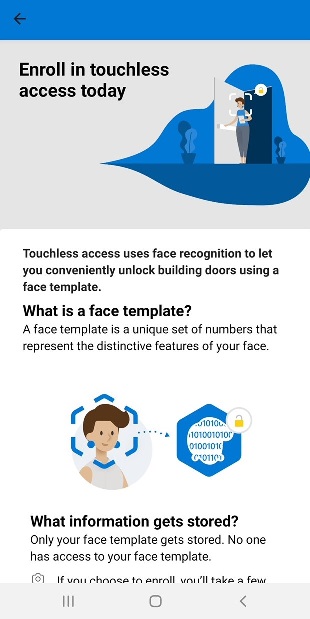
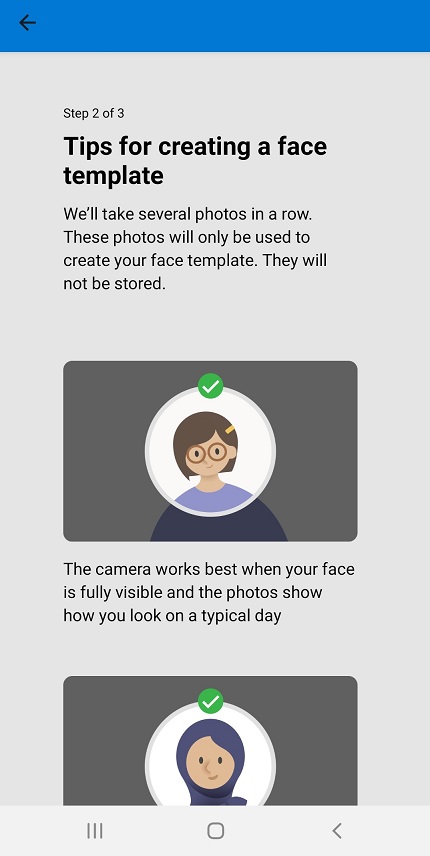
当用户启动应用时,应用会向用户显示一个详细的同意屏幕。 如果用户同意,则应用会提示用户输入用户名和密码,然后使用设备的相机捕获高质量的人脸图像。
该示例应用使用 JavaScript 和 React Native 框架编写而成。 它可以部署在 Android 和 iOS 设备上。
先决条件
- Azure 订阅 – 免费创建订阅。
- 拥有 Azure 订阅后,在 Azure 门户中创建人脸资源,获取密钥和终结点。 部署后,选择”转到资源”。
- 需要从创建的资源获取密钥和终结点,以便将应用程序连接到人脸 API。
重要
安全注意事项
- 对于本地开发和初始有限测试,使用环境变量保存 API 密钥和终结点是可接受的(虽然不是最佳做法)。 对于试点和最终部署,应安全地存储 API 密钥,这可能涉及使用中间服务来验证登录期间生成的用户令牌。
- 不要在代码中存储 API 密钥或终结点,也不要将它们提交给版本控制系统(如 Git)。 如果错误地出现了这种情况,你应立即生成新的 API 密钥/终结点,并撤消以前的密钥/终结点。
- 最佳做法是考虑为开发和生产使用单独的 API 密钥。
设置开发环境
克隆示例应用的 git 存储库。
若要设置开发环境,请按照 React Native 文档 进行操作。 选择“React Native CLI 快速入门”。 选择你的开发 OS,并选择“Android”作为目标 OS。 完成“安装依赖项”和“Android 开发环境”部分 。
下载你喜欢的文本编辑器,如 Visual Studio Code。
在 Azure 门户中资源的“概述”选项卡下检索 FaceAPI 终结点和密钥。 请勿将人脸 API 密钥签入到远程存储库。
警告
可以输入 API 密钥和终结点作为环境变量(仅适用于本地开发和测试)。 对于最终部署,请将 API 密钥存储在一个安全位置,而不要存储在代码或环境变量中。 有关对服务进行身份验证的其他方法,请参阅 Azure AI 服务身份验证指南。
使用 Android Studio 中的 Android 虚拟设备仿真器或你自己的 Android 设备运行应用。 若要在物理设备上测试应用,请按照相关React Native 文档 进行操作。
为你的业务自定义应用
现在,你已设置示例应用,接着可根据自己的需求对其进行调整。
例如,你可能想要在同意页上添加特定情况的信息:

添加更多说明以提高验证准确性。
许多人脸识别问题都是低质量的参考图像所致。 下面是一些会降低模型性能的因素:
- 人脸大小(人脸离相机很远)
- 人脸方向(人脸转过相机或向远离相机的方向倾斜)
- 光照条件差(低光或背光),在此情况下,图像可能曝光较差或噪点过多
- 遮挡(人脸被部分隐藏或遮挡),包括帽子或厚框眼镜等配饰
- 模糊(例如在拍照时人脸迅速移动)。
此服务提供图像质量检查,帮助你根据上述因素确定图像的质量是否足以用于添加客户或尝试人脸识别。 此应用演示如何从设备的相机访问帧、检测质量并向用户显示用户界面消息,以帮助他们捕获更高质量的图像,选择最高质量的帧,并将检测到的人脸添加到人脸 API 服务中。

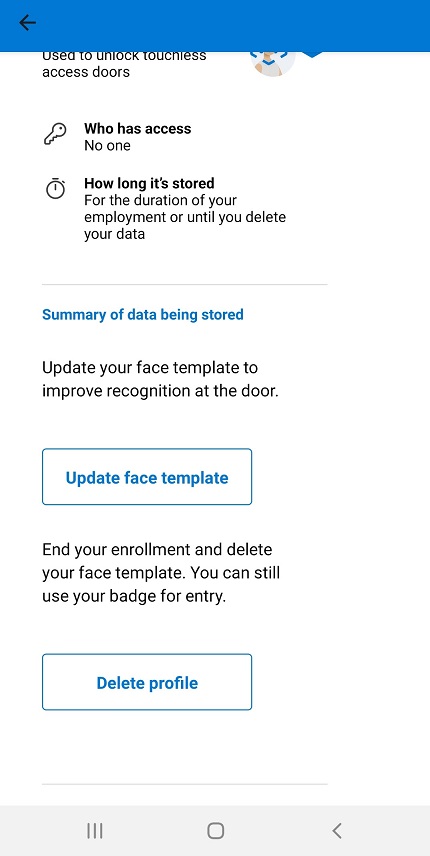
示例应用提供了用于删除用户信息的功能,以及用于重新添加的选项。 可以根据业务需求启用或禁用这些操作。

若要扩展应用的功能以涵盖完整的体验,请阅读概述,了解要实现的其他功能以及最佳做法。
配置数据库以映射每个人及其 ID
需要使用数据库来存储人脸图像以及用户元数据。 社会安全号码或其他唯一个人标识符可用作查找其人脸 ID 的密钥。
有关将订阅密钥和终结点传递给人脸服务的安全方法,请参阅 Azure AI 服务安全指南。
部署应用
首先,确保应用已准备好进行生产部署:从应用代码中删除任何密钥或机密,并确保已遵循安全最佳做法。
在准备好发布应用以进行生产时,你将生成一个可随时发布的 APK(适用于 Android 应用的包文件格式)文件。 必须使用私钥对此 APK 文件进行签名。 借助此发布版本,你可以开始将应用直接分发到设备。
查看 准备发布 文档,了解如何让生成私钥,对应用程序进行签名以及生成发布 APK。
创建已签名的 APK 后,请参阅发布应用文档,详细了解如何发布应用。
后续步骤
在本指南中,你学习了如何设置开发环境和开始使用示例应用。 如果你不熟悉 React Native,可以阅读相关入门文档,了解更多背景信息。 它还可以帮助你熟悉人脸 API。 在开始开发之前,请阅读有关添加用户的其他部分。