Azure Data Studio 扩展性
重要
Azure Data Studio 将于 2026 年 2 月 28 日停用。 建议使用 Visual Studio Code。 有关迁移到 Visual Studio Code 的详细信息,请访问 Azure Data Studio 发生了什么情况?
Azure Data Studio 具有多种扩展性机制,可以自定义用户体验并使这些自定义项可供整个用户社区使用。 核心 Azure Data Studio 平台基于 Visual Studio Code 构建,因此大多数 Visual Studio Code 扩展性 API 都可用。 此外,我们还为数据管理特定活动提供了其他扩展点。
下面是一些关键扩展点:
- Visual Studio Code 扩展性 API
- Azure Data Studio 扩展创作工具
- 管理仪表板选项卡面板贡献
- 与行动实践相关的见解
- Azure Data Studio 扩展性 API
- 自定义数据提供程序 API
Visual Studio Code 扩展性 API
由于核心 Azure Data Studio 平台是基于 Visual Studio Code 构建的,因此,Visual Studio Code 网站上的扩展创作和扩展 API 文档中提供了有关 Visual Studio Code 扩展性 API 的详细信息。
注意
Azure Data Studio 版本与最新的 VS Code 版本保持一致。 但是,包含的 VS Code 引擎可能不是当前的 VS Code 版本。 例如,在 2020 年 11 月,Azure Data Studio 中的 VS Code 引擎为 1.48,当前 VS Code 版本为 1.51。 安装扩展时,出现错误消息“无法安装扩展‘<名称>’,因为它与 VS Code <版本>不兼容”,这是由于包清单(package.json)中定义的 VS Code 引擎版本比当前版本更高的扩展导致的。 你可以通过“关于”下的“帮助”菜单验证 Azure Data Studio中的 VS Code 引擎版本。
管理仪表板选项卡面板贡献
Azure Data Studio 扩展性 API
有关详细信息,请参阅扩展性 API。
贡献点
本部分介绍 package.json 扩展清单中定义的各种贡献点。
azuredatastudio 中支持 IntelliSense。
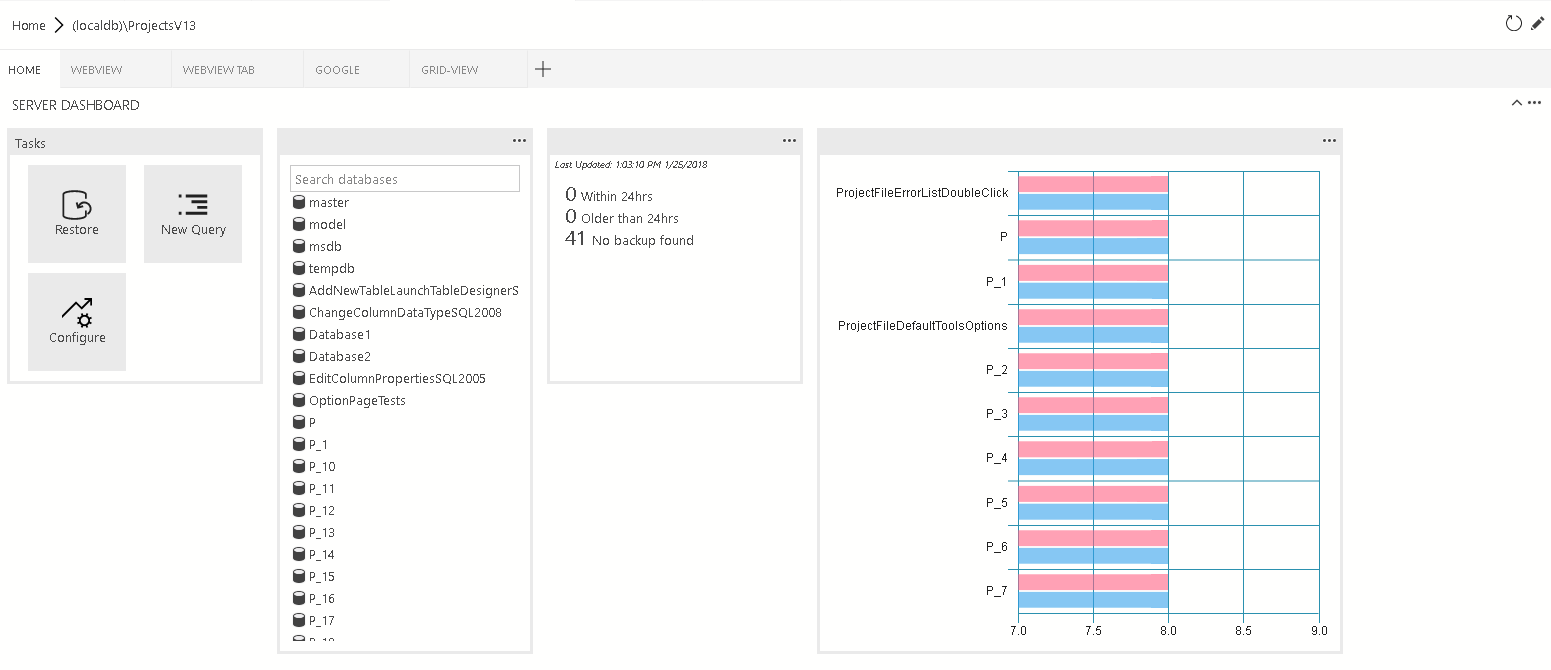
仪表板贡献点
向仪表板贡献选项卡、容器和/或见解小组件。
dashboard.tabs
Dashboard.tabs 用于在仪表板页面内创建选项卡部分。 它需要对象或对象数组。
"dashboard.tabs": [
{
"id": "test-tab1",
"title": "Test 1",
"description": "The test 1 displays a list of widgets.",
"when": "connectionProvider == 'MSSQL' && !mssql:iscloud",
"alwaysShow": true,
"container": {
...
}
}
]
dashboard.containers
可以使用 dashboard.containers 注册容器,而不是以内联方式指定仪表板容器(在仪表板选项卡中)。 它接受对象或对象数组。
"dashboard.containers": [
{
"id": "innerTab1",
"widgets-container": [
{
"widget": {
"query-data-store-db-insight": {}
}
},
{
"widget": {
"explorer-widget": {}
}
}
]
},
{
"id": "innerTab2",
"webview-container": {}
},
{
"id": "innerTab3",
"grid-container": [
{
"name": "widget 1",
"widget": {
"explorer-widget": {}
},
"row": 0,
"col": 0
},
{
"name": "widget 2",
"widget": {
"tasks-widget": {
"backup",
"restore",
"configureDashboard",
"newQuery"
}
},
"row": 0,
"col": 1
},
{
"name": "Webview 1",
"webview": {
"id": "google"
},
"row": 1,
"col": 0,
"colspan": 2
},
{
"name": "widget 3",
"widget": {
"explorer-widget": {}
},
若要引用已注册的容器,请指定容器的 ID。
"dashboard.tabs": [
{
"id": "test-tab1",
"title": "Test 1",
"description": "The test 1 displays a list of widgets.",
"when": "connectionProvider == 'MSSQL' && !mssql:iscloud",
"alwaysShow": true,
"container": {
"id": "innerTab1"
}
}
]
dashboard.insights
可以使用 dashboard.insights 注册见解。 这类似于教程:生成自定义见解小组件。 它接受对象或对象数组。
"dashboard.insights": {
"id": "my-widget",
"type": {
"count": {
"dataDirection": "vertical",
"dataType": "number",
"legendPosition": "none",
"labelFirstColumn": false,
"columnsAsLabels": false
}
},
"queryFile": "{your file folder}/activeSession.sql"
}
仪表板容器类型
目前有四种受支持的容器类型:
widgets-container
将在容器中显示的小组件列表是接受此列表的流布局。
"container": {
"widgets-container": [
{
"widget": {
"query-data-store-db-insight": {}
}
},
{
"widget": {
"explorer-widget": {}
}
}
]
}
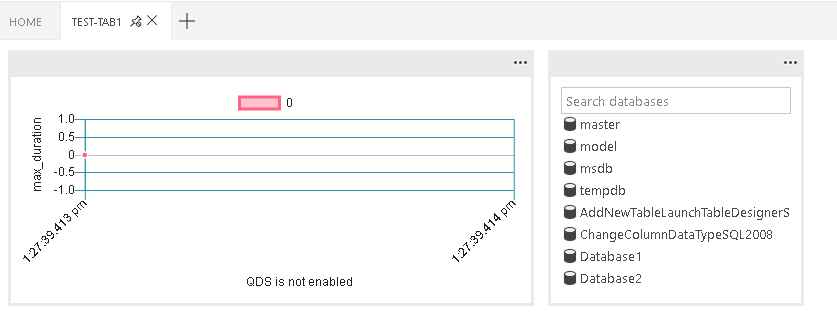
webview-container
Webview 容器屏幕截图
Web 视图显示在整个容器中。 它要求 Web 视图 ID 与选项卡 ID 相同。
"container": {
"webview-container": {}
}
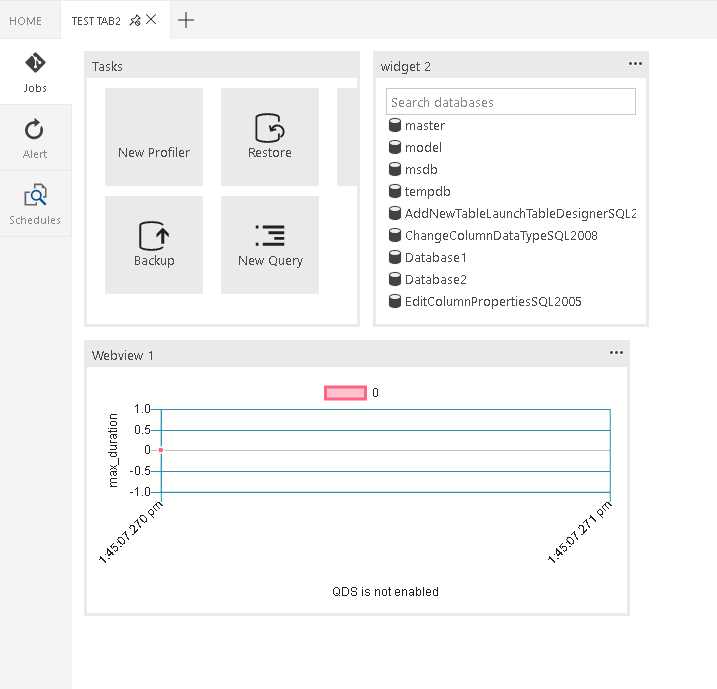
grid-container
网格容器屏幕截图
将在网格布局中显示的小组件或 webview 的列表。 网格布局是接受此列表的 2x2 网格布局。
"container": {
"grid-container": [
{
"name": "widget 1",
"widget": {
"explorer-widget": {}
},
"row": 0,
"col": 0
},
{
"name": "widget 2",
"widget": {
"tasks-widget": {
"backup",
"restore",
"configureDashboard",
"newQuery"
}
},
"row": 0,
"col": 1
},
{
"name": "Webview 1",
"webview": {
"id": "google"
},
"row": 1,
"col": 0,
"colspan": 2
},
{
"name": "widget 3",
"widget": {
"explorer-widget": {}
},
"row": 0,
"col": 3,
"rowspan": 2
}
]
}
nav-section

导航部分将显示在容器中。 它需要对象数组。
"container": {
"nav-section": [
{
"id": "innerTab1",
"title": "inner-tab1",
"icon": {
"light": "./icons/tab1Icon.svg",
"dark": "./icons/tab1Icon_dark.svg"
},
"container": {
...
}
},
{
"id": "innerTab2",
"title": "inner-tab2",
"icon": {
"light": "./icons/tab2Icon.svg",
"dark": "./icons/tab2Icon_dark.svg"
},
"container": {
...
}
}
]
}
上下文变量
有关 Visual Studio Code 及更高版本的 Azure Data Studio 中的上下文的一般信息,请参阅 扩展性。
在 Azure Data Studio 中,我们有关于数据库连接的特定上下文,可用于扩展。
仪表板
在仪表板中,我们提供了以下上下文变量:
| 上下文变量 | 描述 |
|---|---|
connectionProvider |
当前连接的提供程序的标识符字符串。 例如: connectionProvider == 'MSSQL'。 |
serverName |
当前连接的服务器名称字符串。 例如: serverName == 'localhost'。 |
databaseName |
当前连接的数据库名称字符串。 例如: databaseName == 'master'。 |
connection |
当前连接的完整连接配置文件对象 (IConnectionProfile) |
dashboardContext |
当前打开的仪表板页面的上下文字符串。 “database”或“server”。 例如: dashboardContext == 'database' |