在 ASP.NET 网页 (Razor) 站点中显示地图
本文介绍如何根据必应、Google、MapQuest 和 Yahoo 提供的地图服务,在 ASP.NET 网页 (Razor) 网站中的页面上显示交互式地图。
学习内容:
- 如何基于地址生成地图。
- 如何基于纬度和经度坐标生成地图。
- 如何注册必应地图开发人员帐户并获取用于 必应地图 的密钥。
这是本文中介绍的 ASP.NET 功能:
- 帮助
Maps程序。本教程中使用的软件版本
- ASP.NET 网页 (Razor) 2
- WebMatrix 2
本教程还适用于 WebMatrix 3。
在网页中,可以使用帮助程序在页面上 Maps 显示地图。 可以基于地址或一组经度和纬度坐标生成地图。 类 Maps 允许调用常用地图引擎,包括必应、Google、MapQuest 和 Yahoo。
无论调用哪个地图引擎,将映射添加到页面的步骤都是相同的。 只需添加一个 JavaScript 文件引用,该引用提供可用于显示地图的方法,然后调用帮助程序的方法 Maps 。
根据 Maps 所使用的帮助程序方法选择地图服务。 可以使用以下任一项:
Maps.GetBingHtmlMaps.GetGoogleHtmlMaps.GetYahooHtmlMaps.GetMapQuestHtml
安装所需的部分
若要显示地图,需要以下部分:
- 帮助
Maps程序。 此帮助程序位于 ASP.NET Web 帮助程序库的版本 2 中。 如果尚未添加库,则可以将其作为 NuGet 包安装在站点中。 有关详细信息,请参阅在 ASP.NET 网页站点中安装帮助程序。 (在库中搜索microsoft-web-helperspackage.) - jQuery 库。 多个 WebMatrix 网站模板已在其 脚本 文件夹中包含 jQuery 库。 如果没有这些库,可以直接从 jQuery.org 站点下载最新的 jQuery 库。 或者,可以使用模板创建新网站 (例如, 初学者网站 模板) ,然后将 jQuery 文件从该站点复制到当前站点。
最后,如果要使用必应地图,必须先创建一个 (免费) 帐户并获取密钥。 若要获取密钥,请执行以下步骤:
在必应地图开发人员帐户上创建帐户。 还必须有一个 Microsoft 帐户 (Windows Live ID) 。
可以指定要将密钥用于 评估/测试。 如果使用 WebMatrix 和 IIS Express 在自己的计算机上测试映射函数,请转到“网站”工作区,并记下站点的 URL (例如
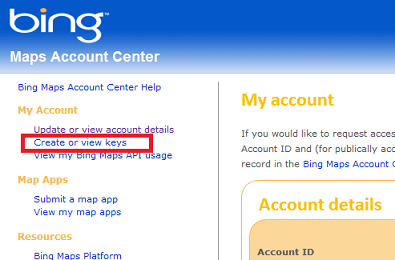
http://localhost:50408,尽管端口号可能) 不同。 注册时,可以使用此 localhost 地址作为站点。注册帐户后,请转到必应地图帐户中心,然后单击“创建或查看密钥”:

记录必应创建的密钥。
使用 Google) 基于地址 (创建地图
以下示例演示如何创建基于地址呈现地图的页面。 此示例演示如何使用 Google Maps。
在网站的根目录中创建名为 MapAddress.cshtml 的文件。 此页面将基于你传递给它的地址生成地图。
将以下代码复制到 文件中,覆盖现有内容。
<!DOCTYPE html> <html lang="en"> <head> <title>Map an Address</title> <script src="~/Scripts/jquery-1.6.4.min.js" type="text/javascript"></script> </head> <body> <h1>Map an Address</h1> <form method="post"> <fieldset> <div> <label for="address">Address:</label> <input style="width: 300px" type="text" name="address" value="@Request["address"]"/> <input type="submit" value="Map It!" /> </div> </fieldset> </form> @if(IsPost) { @Maps.GetGoogleHtml(Request.Form["address"], width: "400", height: "400") } </body> </html>请注意页面的以下功能:
元素
<script>中的<head>元素。 在示例中,<script>元素引用 jquery-1.6.4.min.js 文件,该文件是 jQuery 库版本 1.6.4 的缩小 (压缩) 。 请注意,该引用假定 .js 文件位于站点的 Scripts 文件夹中。注意
如果使用的是不同版本的 jQuery 库,只需确保正确指向该版本即可。
@Maps.GetGoogleHtml调用页面正文中的 。 若要映射地址,必须传递地址字符串。 其他地图引擎的方法的工作方式类似于 (@Maps.GetYahooHtml)@Maps.GetMapQuestHtml。
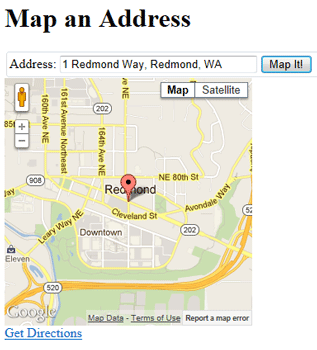
运行页面并输入地址。 该页面显示基于 Google Maps 的地图,该地图显示指定的位置。

使用必应) 创建基于纬度和经度坐标的地图 (
此示例演示如何基于坐标创建地图。 此示例演示如何使用必应映射以及如何包含必应密钥。 (还可以使用其他地图引擎基于坐标创建地图,而无需使用必应键。)
在网站的根目录中创建名为 MapCoordinates.cshtml 的文件,并将现有内容替换为以下代码和标记:
<!DOCTYPE html> <html lang="en"><head> <title>Map Coordinates</title> <script src="~/Scripts/jquery-1.6.4.min.js" type="text/javascript"></script> </head> <body> <h1>Map Coordinates</h1> <form method="post"> <fieldset> <div> <label for="latitude">Latitude: </label> <input type="text" name="latitude" value="@Request["latitude"]"/> </div> <div> <label for="longitude">Longitude:</label> <input type="text" name="longitude" value="@Request["longitude"]"/> </div> <div> <input type="submit" value="Map It!" /> </div> </fieldset> </form> @if(IsPost) { @Maps.GetBingHtml(key: "your-key-here", latitude: Request["latitude"], longitude: Request["longitude"], width: "300", height: "300" ) } </body> </html>将 替换为
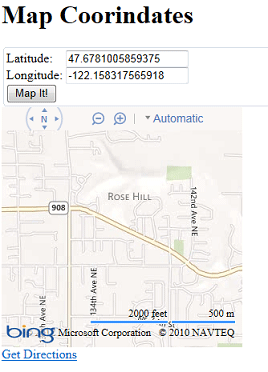
your-key-here前面生成的必应地图键。运行 MapCoordinates.cshtml 页,输入纬度和经度坐标,然后单击“ 映射它! ”按钮。 (如果不知道任何坐标,请尝试以下操作。这是 Microsoft Redmond 校园的一个位置。)
纬度:47.6781005859375
经度:-122.158317565918
使用指定的坐标显示页面。