在 ASP.NET 网页 (Razor) 网站中使用 HTML 窗体
本文介绍如何使用 ASP.NET 网页 (Razor) 网站时,使用文本框和按钮) 处理 HTML 表单 (。
你将了解的内容:
- 如何创建 HTML 表单。
- 如何从表单中读取用户输入。
- 如何验证用户输入。
- 如何在提交页面后还原表单值。
以下是本文中介绍的 ASP.NET 编程概念:
Request对象。- 输入验证。
- HTML 编码。
本教程中使用的软件版本
- ASP.NET 网页 (Razor) 3
本教程还适用于 ASP.NET 网页 2。
创建简单的 HTML 表单
创建新网站。
在根文件夹中,创建名为 Form.cshtml 的网页并输入以下标记:
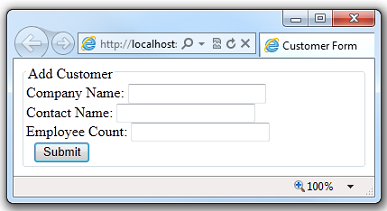
<!DOCTYPE html> <html> <head> <title>Customer Form</title> </head> <body> <form method="post" > <fieldset> <legend>Add Customer</legend> <div> <label for="CompanyName">Company Name:</label> <input type="text" name="CompanyName" value="" /> </div> <div> <label for="ContactName">Contact Name:</label> <input type="text" name="ContactName" value="" /> </div> <div> <label for="Employees">Employee Count:</label> <input type="text" name="Employees" value="" /> </div> <div> <label> </label> <input type="submit" value="Submit" class="submit" /> </div> </fieldset> </form> </body> </html>在浏览器中启动页面。 (在 WebMatrix 的“ 文件 ”工作区中,右键单击该文件,然后选择“ 在浏览器中启动”。) 显示一个包含三个输入字段和一个 “提交 ”按钮的简单窗体。

此时,如果单击“ 提交 ”按钮,则不会发生任何操作。 若要使表单有用,必须添加一些将在服务器上运行的代码。
从表单读取用户输入
若要处理表单,请添加读取提交的字段值并使用它们执行操作的代码。 此过程演示如何读取字段并在页面上显示用户输入。 (在生产应用程序中,通常使用用户输入执行更有趣的操作。你将在有关使用 databases 的文章中执行此操作。)
在 Form.cshtml 文件的顶部,输入以下代码:
@{ if (IsPost) { string companyname = Request.Form["companyname"]; string contactname = Request.Form["contactname"]; int employeecount = Request.Form["employees"].AsInt(); <text> You entered: <br /> Company Name: @companyname <br /> Contact Name: @contactname <br /> Employee Count: @employeecount <br /> </text> } }当用户首次请求页面时,仅显示空窗体。 用户 (将) 填写表单,然后单击“ 提交”。 这会将 (帖子) 用户输入提交到服务器。 默认情况下,请求将转到同一页 (即 Form.cshtml) 。
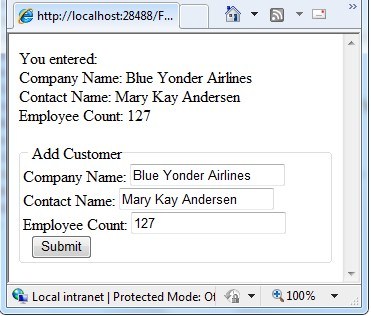
这次提交页面时,输入的值将显示在表单的正上方:

查看页面的代码。 首先使用
IsPost方法确定页面是否被发布,即用户是否单击了“ 提交 ”按钮。 如果这是帖子,IsPost则返回 true。 这是 ASP.NET 网页的标准方法,用于确定是使用初始请求 (GET 请求) 还是回发 (POST 请求) 。 (有关 GET 和 POST 的详细信息,请参阅使用 Razor 语法进行 ASP.NET 网页编程简介中的边栏“HTTP GET and POST 和 IsPost 属性”。)接下来,获取用户从
Request.Form对象中填充的值,并将其放入变量中供以后使用。 对象Request.Form包含随页面一起提交的所有值,每个值都由键标识。 键等效于name要读取的窗体字段的 属性。 例如,若要) 读取companyname文本框 (字段,请使用Request.Form["companyname"]。窗体值作为字符串存储在 对象中
Request.Form。 因此,当必须使用值作为数字、日期或其他某种类型时,必须将其从字符串转换为该类型。 在此示例中,AsInt的 方法Request.Form用于将包含员工计数) 的雇员字段的值转换为整数 (。在浏览器中启动页面,填写表单字段,然后单击“ 提交”。 该页显示输入的值。
提示
用于外观和安全性的 HTML 编码
HTML 对 、 和 &等<>字符具有特殊用途。 如果这些特殊字符出现在预期位置,它们可能会破坏网页的外观和功能。 例如,浏览器将解释 < 字符 (,除非它后跟空格) 作为 HTML 元素的开头,如 <b> 或 <input ...>。 如果浏览器无法识别元素,则它只是放弃以 < 开头的字符串,直到它到达它再次识别的内容。 显然,这可能会导致页面呈现异常。
HTML 编码将这些保留字符替换为浏览器解释为正确符号的代码。 例如, 字符 < 替换为 < , > 字符替换为 >。 浏览器将这些替换字符串呈现为要查看的字符。
每当显示字符串时,最好使用 HTML 编码, (输入) 从用户那里获取。 否则,用户可以尝试让网页运行恶意脚本,或者执行其他损害网站安全或不符合你意图的操作。 (如果获取用户输入,将其存储在某个位置,然后在以后显示,例如,作为博客评论、用户评论或类似内容,则这一点尤其重要。)
为了帮助防止这些问题,ASP.NET 网页自动对从代码输出的任何文本内容进行 HTML 编码。 例如,使用 代码(如 @MyVar)显示变量或表达式的内容时,ASP.NET 网页会自动对输出进行编码。
验证用户输入
用户会犯错误。 你要求他们填写字段,而他们忘记了,或者你要求他们输入员工人数,然后他们键入姓名。 若要确保在处理表单之前已正确填写表单,请验证用户的输入。
此过程演示如何验证所有三个表单字段,以确保用户不会将其留空。 你还检查员工计数值是一个数字。 如果存在错误,将显示一条错误消息,告知用户哪些值未通过验证。
在 Form.cshtml 文件中,将第一个代码块替换为以下代码:
@{ Validation.RequireField("companyname", "Company name is required."); Validation.RequireField("contactname", "Contact name is required."); Validation.RequireField("employees", "Employee count is required."); Validation.Add("employees", Validator.Integer()); if (IsPost) { var companyname = Request.Form["companyname"]; var contactname = Request.Form["contactname"]; var employeecount = Request.Form["employees"]; if(Validation.IsValid()){ <text> You entered: <br /> Company Name: @companyname <br /> Contact Name: @contactname <br /> Employee Count: @employeecount <br /> </text> } } }若要验证用户输入,请使用
Validation帮助程序。 通过调用Validation.RequireField来注册必填字段。 通过调用Validation.Add并指定要验证的字段和要执行的验证类型,可以注册其他类型的验证。页面运行时,ASP.NET 为你执行所有验证。 可以通过调用
Validation.IsValid来检查结果,如果所有内容都通过,则返回 true;如果任何字段未通过验证,则返回 false。 通常,在Validation.IsValid对用户输入执行任何处理之前调用 。<body>通过向 方法添加三个调用Html.ValidationMessage来更新 元素,如下所示:<body> <form method="post"> <fieldset> <legend>Add Customer</legend> <div> <label for="CompanyName">Company Name:</label> <input type="text" name="CompanyName" value="" /> @Html.ValidationMessage("companyname") </div> <div> <label for="ContactName">Contact Name:</label> <input type="text" name="ContactName" value="" /> @Html.ValidationMessage("contactname") </div> <div> <label for="Employees">Employee Count:</label> <input type="text" name="Employees" value="" /> @Html.ValidationMessage("employees") </div> <div> <label> </label> <input type="submit" value="Submit" class="submit" /> </div> </fieldset> </form> </body>若要显示验证错误消息,可以调用 Html。
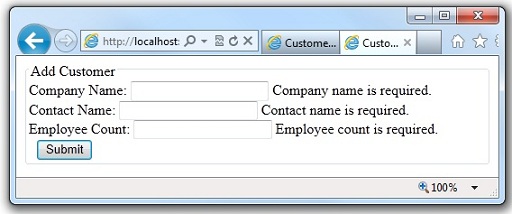
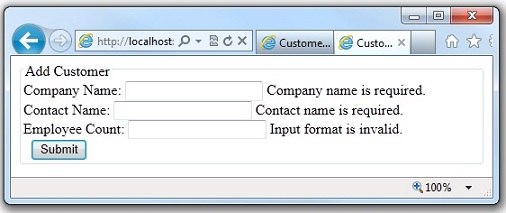
ValidationMessage并向其传递要为其发送消息的字段的名称。运行页面。 将字段留空,然后单击“ 提交”。 会看到错误消息。

将字符串 (例如“ABC”) 添加到“ 员工计数 ”字段,然后再次单击“ 提交 ”。 这一次,你会看到一个错误,指示字符串的格式不正确,即整数。

ASP.NET 网页提供了用于验证用户输入的更多选项,包括使用客户端脚本自动执行验证的功能,以便用户在浏览器中立即获得反馈。 有关详细信息,请参阅后面的 其他资源 部分。
在回发后还原表单值
在上一部分中测试页面时,你可能已注意到,如果出现验证错误,则输入的所有内容 (不仅) 无效数据已消失,而且必须重新输入所有字段的值。 这说明了一个要点:提交页面、处理页面,然后再次呈现页面时,将从头开始重新创建该页面。 如你所看到的,这意味着提交页面时页面中的任何值都将丢失。
但是,可以轻松解决此问题。 您有权访问对象中 Request.Form (提交的值,因此可以在呈现页面时将这些值填充回窗体字段中。
在 Form.cshtml 文件中,使用
value特性替换value元素的属性<input>::<!DOCTYPE html> <html> <head> <title>Customer Form</title> </head> <body> <form method="post"> <fieldset> <legend>Add Customer</legend> <div> <label for="CompanyName">Company Name:</label> <input type="text" name="CompanyName" value="@Request.Form["companyname"]" /> @Html.ValidationMessage("companyname") </div> <div> <label for="ContactName">Contact Name:</label> <input type="text" name="ContactName" value="@Request.Form["contactname"]" /> @Html.ValidationMessage("contactname") </div> <div> <label for="Employees">Employee Count:</label> <input type="text" name="Employees" value="@Request.Form["employees"]" /> @Html.ValidationMessage("employees") </div> <div> <label> </label> <input type="submit" value="Submit" class="submit" /> </div> </fieldset> </form> </body>value元素的<input>属性已设置为从 对象中动态读取字段值Request.Form。 首次请求页面时,对象中的Request.Form值全部为空。 这很好,因为这样窗体是空白的。在浏览器中启动页面,填写表单字段或将其留空,然后单击“ 提交”。 将显示一个显示已提交值的页面。