向 ASP.NET 网页 (Razor) 站点添加安全性和成员身份
本文介绍如何保护 ASP.NET 网页 (Razor) 网站,以便某些页面仅供登录者使用。 (你还将了解如何创建任何人都可以访问的页面。)
你将了解的内容:
- 如何创建具有注册页和登录页的网站,以便对于某些页面,您可以限制为仅成员的访问权限。
- 如何创建公共页面和仅限成员的页面。
- 如何定义角色,即对站点具有不同安全权限的组,以及如何将用户分配到角色。
- 如何使用 CAPTCHA 防止自动化程序 (机器人) 创建成员帐户。
以下是本文中介绍的 ASP.NET 功能:
- WebMatrix 初学者网站 模板。
WebSecurity帮助器和Roles类。- 帮助
ReCaptcha程序。本教程中使用的软件版本
- ASP.NET 网页 (Razor) 2
- WebMatrix 3
- ASP.NET Web 帮助程序库
你可以设置网站,以便用户可以登录网站,也就是说,使网站支持 成员身份。 这非常有用,原因有很多。 例如,您的网站可能具有应仅供成员使用的页面。 在某些情况下,可能需要用户登录才能向你发送反馈或留下评论。
即使网站支持成员身份,也不一定要求用户在使用网站上的某些页面之前登录。 未登录的用户称为 匿名用户。
用户可以在你的网站上注册,然后可以登录到该网站。 该网站需要用户名 (电子邮件地址) 和密码,以确认用户是他们声称的身份。 登录和确认用户标识的过程称为 身份验证。
可以通过不同的方式设置安全性和成员身份:
如果使用 WebMatrix,一个简单的方法是基于初学者网站模板创建为新 网站 。 此模板已针对安全性和成员身份进行了配置,并且已具有注册页、登录页等。
模板创建的网站还具有允许用户使用 Facebook、Google 或 Twitter 等外部网站登录的选项。
如果要为现有网站添加安全性,或者不想使用 初学者网站 模板,可以创建自己的注册页、登录页等。
本文重点介绍第一个选项 ,即如何使用 初学者网站 模板添加安全性。 它还提供了有关如何实现你自己的安全性的一些基本信息,然后提供了有关如何执行此操作的详细信息的链接。 此外,还提供了有关如何启用外部登录的信息,在单独的文章中对此进行了更详细的介绍。
使用初学者网站模板创建网站安全性
在 WebMatrix 中,可以使用 初学者网站 模板创建包含以下项的网站:
- 用于存储成员的用户名和密码的数据库。
- 匿名 (新) 用户可以注册的注册页。
- 登录和注销页。
- 密码恢复和重置页。
以下过程介绍如何创建和配置站点。
启动 WebMatrix,然后在 “快速启动 ”页中选择“ 从模板网站”。
选择 “初学者网站” 模板,然后单击“ 确定”。 WebMatrix 创建新网站。
在左窗格中,单击“ 文件” 工作区选择器。
在网站的根文件夹中,打开 _AppStart.cshtml 文件,该文件是用于包含全局设置的特殊文件。 它包含一些使用 字符注释掉的
//语句:这些语句配置
WebMail可用于发送电子邮件的帮助程序。 当用户注册或想要更改密码时,成员身份系统可以使用电子邮件发送确认消息。 (例如,在用户注册后,他们会收到一封电子邮件,其中包含一个链接,他们可以单击该链接来完成注册过程。)发送电子邮件需要访问 SMTP 服务器,如将Email添加到 ASP.NET 网页站点中所述。 你将电子邮件设置存储在此中心 _AppStart.cshtml 文件中,这样就不必将它们重复编码到可以发送电子邮件的每个页面中。 (无需配置 SMTP 设置来设置注册数据库;仅当希望从电子邮件别名验证用户并允许用户重置忘记的密码时,才需要 SMTP 设置。)
通过从每个语句前面删除
//来取消注释语句。如果不想设置电子邮件确认,可以跳过此步骤和下一步。 如果未设置 SMTP 值,则无需确认电子邮件即可立即使用新帐户。
在代码中修改以下与电子邮件相关的设置:
将 设置为
WebMail.SmtpServer有权访问的 SMTP 服务器的名称。将 设置为
true。WebMail.EnableSsl此设置通过加密发送到 SMTP 服务器的凭据来保护这些凭据。将 设置为
WebMail.UserNameSMTP 服务器帐户的用户名。将 设置为
WebMail.PasswordSMTP 服务器帐户的密码。将 设置为
WebMail.From你自己的电子邮件地址。 这是发送邮件的电子邮件地址。注意
提示有关这些属性的值的其他信息,请参阅为 ASP.NET 网页自定义Site-Wide行为中的配置Email设置。
保存并关闭 _AppStart.cshtml。
在浏览器中运行 Default.cshtml 页。

注意
如果看到一个错误,指出某个属性必须是 的
ExtendedMembershipProvider实例,则站点可能未配置为使用 ASP.NET 网页 成员身份系统 (SimpleMembership) 。 如果托管提供程序的服务器的配置方式不同于本地服务器,则有时可能会发生这种情况。 若要解决此问题,请将以下元素添加到网站的 Web.config 文件:<appSettings> <add key="enableSimpleMembership" value="true" /> </appSettings>将此元素添加为 元素的
<configuration>子元素和 元素的<system.web>对等。在页面右上角,单击“ 注册” 链接。 将显示 Register.cshtml 页。
输入用户名和密码,然后单击“ 注册”。

从初学者网站模板创建网站时,已在网站的 App_Data 文件夹中创建名为 StarterSite.sdf 的数据库。 在注册期间,用户信息将添加到数据库中。 如果设置 SMTP 值,则会将邮件发送到所使用的电子邮件地址,以便完成注册。

转到您的电子邮件程序并找到消息,其中包含您的确认代码和指向网站的超链接。
单击超链接以激活帐户。 确认超链接将打开注册确认页。

单击 “登录” 链接,然后使用注册的帐户登录。
登录后, “登录” 和“ 注册 ”链接将替换为 “注销 ”链接。 登录名显示为链接。 (通过链接,可以转到可在其中更改密码的页面。)

注意
默认情况下,ASP.NET 网页以明文形式向服务器发送凭据, (为用户可读的文本) 。 生产站点应使用安全 HTTP (https://(也称为 安全套接字层 或 SSL) )来加密与服务器交换的敏感信息。 可以通过设置
WebMail.EnableSsl=true来要求使用 SSL 发送电子邮件,如上一示例中所示。 有关 SSL 的详细信息,请参阅 保护 Web 通信:证书、SSL 和 https://。
网站中的其他成员身份功能
您的网站包含允许用户管理其帐户的其他功能。 用户可以执行以下操作:
- 更改其密码。 登录后,他们可以单击用户名 (这是) 链接。 这会将他们带到一个页面,他们可以在其中创建新密码 (Account/ChangePassword.cshtml) 。
- 恢复忘记的密码。 在登录页上,有一个链接 (你忘记了密码吗?) 将用户带到一个页面, (Account/ForgetPassword.cshtml) 他们可以在其中输入电子邮件地址。 该网站向他们发送一封电子邮件,其中包含一个链接,他们可以单击该链接,以便设置新密码 (Account/PasswordReset.cshtml) 。
还可以让用户使用外部站点登录,如后文所述。
创建Members-Only页面
目前,任何人都可以浏览到网站中的任何页面。 但你可能希望只有已登录 ((即) 成员)才可使用页面。 ASP.NET 允许创建只能由登录成员访问的页面。 通常,如果匿名用户尝试访问仅限成员的页面,你会将其重定向到登录页。
在此过程中,你将创建一个文件夹,其中包含仅供登录用户使用的页面。
在站点的根目录中,创建一个新文件夹。 (在功能区中,单击“ 新建 ”下的箭头,然后选择“ 新建文件夹”。)
将新文件夹命名 为 Members。
在 Members 文件夹中,创建一个新页面并将其命名为 MembersInformation.cshtml。
将现有内容替换为以下代码和标记:
@{ if (!WebSecurity.IsAuthenticated) { Response.Redirect("~/Account/Login?returnUrl=" + Request.Url.LocalPath); } Layout = "~/_SiteLayout.cshtml"; Page.Title = "Members Information"; } <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Members Information</title> </head> <body> <p>You can only see this information if you've logged into the site.</p> </body> </html>此代码测试
IsAuthenticated对象的 属性,如果用户已登录,该属性WebSecurity将true返回 。 如果用户未登录,代码将调用Response.Redirect以将用户发送到 Account 文件夹中的 Login.cshtml 页。重定向的 URL 包含一个
returnUrl查询字符串值,该值用于Request.Url.LocalPath设置当前页的路径。 如果在查询字符串中设置returnUrl值(如此 (),并且返回 URL 是本地路径) ,则登录页面将在用户登录后返回此页面。该代码还将 _SiteLayout.cshtml 页设置为其布局页。 (有关布局页的详细信息,请参阅在 ASP.NET 网页 Sites 中创建一致的布局。)
运行站点。 如果仍处于登录状态,请单击页面顶部的“ 注销 ”按钮。
在浏览器中,请求 页面 /Members/MembersInformation。 例如,URL 可能如下所示:
http://localhost:38366/Members/MembersInformation(端口号 (38366) 在 URL 中可能会有所不同。)
你将被重定向到 Login.cshtml 页面,因为你未登录。
使用之前创建的帐户登录。 你会重定向回 MembersInformation 页面。 由于已登录,因此这次会看到页面内容。
若要保护对多个页面的访问,可以执行以下操作:
- 将安全检查添加到每个页面。
- 在保留受保护页面的文件夹中创建一个 _PageStart.cshtml 页,并在其中添加安全检查。 _PageStart.cshtml 页充当文件夹中所有页面的一种全局页面。 自定义 ASP.NET 网页Site-Wide行为中更详细地介绍了此方法。
为用户组创建安全性 (角色)
如果你的网站有很多成员,在允许每个用户查看页面之前,单独检查权限是不有效的。 可以改为创建单个成员所属的组或 角色。 然后,可以根据角色检查权限。 在本部分中,你将创建一个“管理员”角色,然后创建一个可供 (属于) 该角色的用户访问的页面。
ASP.NET 成员身份系统设置为支持角色。 但是,与成员身份注册和登录不同, 初学者网站 模板不包含可帮助你管理角色的页面。 (管理角色是管理任务,而不是用户任务。) 但是,可以直接在 WebMatrix 的成员身份数据库中添加组。
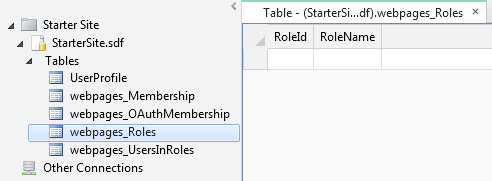
在 WebMatrix 中,单击“ 数据库 ”工作区选择器。
在左窗格中,打开 StarterSite.sdf 节点,打开 “表” 节点,然后双击 webpages_Roles 表。

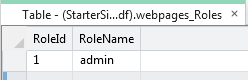
添加名为“admin”的角色。 RoleId 字段将自动填充。 (它是主键,已设置为标识字段,如在 ASP.NET 网页 Sites 中使用数据库简介中所述)
记下 RoleId 字段的值。 (如果这是要定义的第一个角色,则为 1.)

关闭 webpages_Roles 表。
打开 UserProfile 表。
记下表中一个或多个用户的 UserId 值,然后关闭该表。
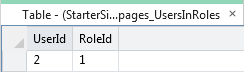
打开 webpages_UserInRoles 表,并在表中输入 UserID 和 RoleID 值。 例如,若要将用户 2 置于“管理员”角色中,需要输入以下值:

关闭 webpages_UsersInRoles 表。
定义角色后,可以配置可供该角色的用户访问的页面。
在网站根文件夹中,创建名为 AdminError.cshtml 的新页面,并将现有内容替换为以下代码。 如果不允许用户访问页面,则这是重定向到的页面。
@{ Layout = "~/_SiteLayout.cshtml"; PageData["Title"] = "Admin-only Error"; } <p>You must log in as an admin to access that page.</p>在网站根文件夹中,创建名为 AdminOnly.cshtml 的新页面,并将现有代码替换为以下代码:
@{ Layout = "~/_SiteLayout.cshtml"; PageData["Title"] = "Administrators only"; } @if ( Roles.IsUserInRole("admin")) { <span> Welcome <b>@WebSecurity.CurrentUserName</b>! </span> } else { Response.Redirect("~/AdminError"); }Roles.IsUserInRole如果当前用户是指定角色的成员 (在这种情况下,则此方法返回true“管理员”角色) 。在浏览器中运行 Default.cshtml ,但不登录。 (如果已登录,请注销。)
在浏览器的地址栏中,在 URL 中添加 AdminOnly 。 (换句话说,请求 AdminOnly.cshtml file.) 你将被重定向到 AdminError.cshtml 页面,因为你当前不是以“管理员”角色的用户身份登录的。
返回到 Default.cshtml ,以添加到“管理员”角色的用户身份登录。
浏览到 AdminOnly.cshtml 页面。 这一次你将看到页面。
阻止自动化程序加入您的网站
登录页面不会阻止自动化程序 (有时称为 Web 机器人 或 机器人 ,) 注册网站。 此过程介绍如何为注册页启用 ReCaptcha 测试。

使用 ReCaptcha 服务注册网站。 完成注册后,将获得公钥和私钥。
如在 ASP.NET 网页网站中安装帮助程序中所述,将 ASP.NET Web 帮助程序库添加到网站(如果尚未添加)。
在 “帐户” 文件夹中,打开名为 Register.cshtml 的文件。
在页面顶部的代码中,找到以下行,并通过删除
//注释字符来取消注释:if (!ReCaptcha.Validate("PRIVATE_KEY")) { ModelState.AddError("recaptcha", "Captcha response was not correct"); }将 替换为
PRIVATE_KEY你自己的 ReCaptcha 私钥。在页面标记的标记中,删除
@*页面标记中以下行周围的 和*@注释字符:@ReCaptcha.GetHtml("PUBLIC_KEY", theme: "white") @Html.ValidationMessage("recaptcha")将
PUBLIC_KEY替换为你的密钥。如果尚未删除它,请删除
<div>包含以“启用 CAPTCHA 验证...”开头的文本的元素。 (删除整个<div>元素及其 contents.)在浏览器中运行 Default.cshtml 。 如果已登录到站点,请单击“ 注销 ”链接。
单击“ 注册” 链接并使用 CAPTCHA 测试测试注册。

有关帮助程序的详细信息 ReCaptcha ,请参阅 使用 CATPCHA 防止自动化程序 (机器人) 使用 ASP.NET 网站。
允许用户使用外部站点登录
初学者网站模板包括允许用户使用 Facebook、Windows Live、Twitter、Google 或 Yahoo 登录的代码和标记。 默认情况下,此功能未启用。 让用户使用这些外部提供程序登录的一般过程是:
- 确定要支持哪些外部站点。
- 如果需要,请转到该站点并设置登录应用。 (例如,必须执行此操作才能允许 Facebook logins。)
- 在站点中,配置提供程序。 在大多数情况下,只需取消注释 _AppStart.cshtml 文件中的某些代码即可。
- 将标记添加到注册页,使用户能够链接到外部站点进行登录。 通常可以复制所需的标记,并稍微更改文本。
可以在 ASP.NET 网页网站中启用从外部站点登录主题中找到分步说明。
用户从另一个站点登录后,该用户将返回到您的网站,并将该登录名与站点 相关联 。 实际上,这会在站点中创建用户外部登录的成员资格条目。 这允许使用成员资格 (的常规功能,例如角色) 外部登录名。
向现有网站添加安全性
本文前面的过程依赖于使用 初学者网站 模板作为网站安全的基础。 如果从 初学者网站 模板开始或从基于该模板的网站复制相关页面不切实际,可以通过自己对网站进行编码,在自己的网站中实现相同类型的安全性。 创建相同类型的页面(注册、登录等),然后使用帮助器和类来设置成员身份。
基本过程在博客文章 实现 ASP.NET Razor 安全性的最基本方法中介绍。 大部分工作都是使用以下帮助程序的方法和属性完成的 WebSecurity :
- WebSecurty.UserExists、 WebSecurity.CreateUserAndAccount。 通过这些方法,你可以确定某人是否已注册并注册他们。
- WebSecurty.IsAuthenticated。 此属性允许你确定当前用户是否已登录。 如果用户尚未登录,这对于将用户重定向到登录页非常有用。
- WebSecurity.Login、 WebSecurity.Logout。 这些方法将用户登录或注销。
- WebSecurity.CurrentUserName。 如果用户) 登录,此属性可用于显示当前用户的登录名称 (。
- WebSecurity.ConfirmAccount。 如果为注册设置电子邮件确认,此方法非常有用。 (详细信息,请参阅博客文章使用 ASP.NET 网页 security 的确认功能。)
若要管理角色,可以使用 角色 和 成员资格 类,如博客文章中所述。
其他资源
- 自定义站点范围内的行为
- 保护 Web 通信:证书、SSL 和 https://
- 实现 ASP.NET Razor 安全性和使用确认功能实现 ASP.NET 网页安全性的最基本方法。 这些博客文章介绍了如何在不使用 初学者网站 模板的情况下实现 ASP.NET 成员资格功能。
- 在 ASP.NET 网页站点中启用从外部站点进行登录
- MSDN) (WebSecurity 类 API 参考
- SIMPLERoleProvider 类 API 参考 (MSDN)
- SIMPLEMembershipProvider 类 API 参考 (MSDN)