ASP.NET 网页 2 中的主要功能
本文概述了 ASP.NET 网页 2 RC 中的主要新功能,这是 Microsoft WebMatrix 2 RC 随附的轻型 Web 编程框架。
包括的内容:
注意
本主题假定你使用 WebMatrix 来处理 ASP.NET 网页 2 代码。 但是,与网页 1 一样,还可以使用 Visual Studio 创建网页 2 网站,从而增强 IntelliSense 功能和调试。 若要在 Visual Studio 中使用网页,必须先安装 Visual Studio 2010 SP1、Visual Web Developer Express 2010 SP1 或 Visual Studio 11 Beta。 然后安装 ASP.NET MVC 4 Beta,其中包括用于在 Visual Studio 中创建 ASP.NET MVC 4 和网页 2 应用程序的模板和工具。
上次更新时间:2012 年 6 月 18 日
安装 WebMatrix
若要安装网页,可以使用 Microsoft Web 平台安装程序,这是一个免费应用程序,可轻松安装和配置与 Web 相关的技术。 你将安装 WebMatrix 2 Beta 版,其中包括网页 2 Beta 版。
浏览到最新版本的 Web 平台安装程序的安装页:
https://www.microsoft.com/web/downloads/platform.aspx
注意
如果已安装 WebMatrix 1,此安装会将其更新为 WebMatrix 2 Beta。 可以在同一台计算机上运行使用版本 1 或版本 2 创建的网站。 有关详细信息,请参阅并行 运行网页应用程序部分。
选择 “立即安装”。
如果使用 Internet Explorer,请转到下一步。 如果使用其他浏览器(如 Mozilla Firefox 或 Google Chrome),系统会提示将 Webmatrix.exe 文件保存到计算机。 保存文件,然后单击它以启动安装程序。
运行安装程序,然后选择“ 安装 ”按钮。 这将安装 WebMatrix 和网页。
新增功能和增强功能
RC 版本 (2012 年 6 月的更改)
2012 年 6 月发布的 RC 版本与 2012 年 3 月发布的 Beta 版本刷新有一些变化。 这些更改包括:
- 向
Validation.AddFormError帮助程序添加了Validation方法。 如果手动执行验证, (例如,验证在查询字符串) 中传递的值,并且想要添加可由 方法显示的Html.ValidationSummary错误消息,则这非常有用。 有关详细信息,请参阅在 ASP.NET 网页 (Razor) 网站中验证用户输入中的验证不是直接来自用户的数据部分。 - 捆绑和缩小功能已从核心 ASP.NET 网页 2 程序集中删除。 因此,
Assets本文档后面列出的帮助程序不可用。 相反,必须安装 ASP.NET 优化 NuGet 包。 有关详细信息,请参阅捆绑和缩小 ASP.NET 网页 (Razor) 网站中的资产。 - 添加了支持 ASP.NET 网页 2 的其他程序集。 此更改的唯一明显效果是,在创建站点或将站点部署到托管提供程序后,你可能会在站点的 bin 文件夹中看到更多程序集。
2012 年 2 月 beta 版本 (更改)
2012 年 2 月发布的 Beta 版本与 2011 年 12 月发布的 Beta 版本只有一些变化。 这些更改包括:
Razor 现在支持条件属性。 在 HTML 元素中,如果将属性设置为在服务器代码中解析为
false或null的值,ASP.NET 根本不呈现该属性。 例如,假设检查框具有以下标记:<input type="checkbox" name="check1" value="check1" checked="@checked1" />如果 的值
checked1解析为false或null,则不呈现特性checked。 这是一项重大更改。方法
Validation.GetHtml已重命名为Validation.For。 这是一项重大更改;Validation.GetHtml在 Beta 版本中将不起作用。现在可以在标记中包含
~运算符以引用站点根,而无需使用Href函数。 (也就是说,Razor 分析程序现在可以查找并解析~运算符,而无需显式调用Href.) 方法Href仍然有效,因此这不是中断性变更。例如,如果以前有如下所示的标记:
<a href="@Href("~/Default.cshtml")">Home</a>现在可以使用如下所示的标记:
<a href="~/Default.cshtml">Home</a>Scripts资产 (资源) 管理的帮助程序已替换为Assets帮助程序,其方法略有不同,如下所示:对于
Scripts.Add,请使用Assets.AddScript对于
Scripts.GetScriptTags,请使用Assets.GetScripts这是一项重大更改;
Scripts类在 Beta 版本中不可用。 本文档中使用资产管理的代码示例已随此更改进行了更新。
使用新建和更新的网站模板
“初学者网站”模板已更新,使其默认在网页 2 上运行。 它还包括以下新功能:
- 移动友好页面呈现。 通过使用 CSS 样式和
@media选择器, 初学者网站 在较小的屏幕上(包括移动设备屏幕)上提供了改进的页面呈现。 - 改进了成员身份和身份验证选项。 你可以让用户使用来自其他社交网站(如 Twitter、Facebook 和 Windows Live)的帐户登录到你的站点。 有关详细信息,请参阅 使用 OAuth 和 OpenID 启用从 Facebook 和其他站点登录 部分。
- HTML5 元素。
通过新的 “个人网站” 模板,可以创建包含个人博客、照片页面和 Twitter 页面的网站。 可以通过执行以下操作来自定义基于 个人网站模板的网站 :
- 通过编辑布局文件 (_SiteLayout.cshtml) 和样式文件 (Site.css) 更改网站的外观。
- 安装向站点添加功能的 NuGet 包。 有关如何安装包(包括 ASP.NET Web 帮助程序库)的信息,请参阅有关 安装帮助器的教程。
若要访问个人网站模板,请在“WebMatrix 快速启动”屏幕上选择“模板”。
在 “模板 ”对话框中,选择“ 个人网站” 模板。
“个人网站”模板的登陆页面允许你跟踪链接来设置博客、Twitter 页面和照片页面。
验证用户输入
在网页 1 中,若要验证提交的表单上的用户输入,请使用 System.Web.WebPages.Html.ModelState 类。 (这在标题为 使用 Data.) 的网页 1 教程中的几个代码示例中对此进行了说明,您仍然可以在网页 2 中使用此方法。 但是,网页 2 还提供了用于验证用户输入的改进工具:
- 新的验证类(包括
System.Web.WebPages.ValidationHelper和System.Web.WebPages.Validator),使你能够使用几行代码执行强大的验证任务。 - (可选)客户端验证,它为用户提供即时反馈,而不是要求往返服务器以检查验证错误。 (出于安全原因,即使事先在客户端中执行了检查,也会在服务器上执行验证。)
若要使用新的验证功能,请执行以下操作:
在页面的代码中,使用帮助程序的方法注册要验证的 Validation 元素: Validation.RequireField、 Validation.RequireFields (注册) 所需的多个元素,或 Validation.Add。 使用 Add 方法可以指定其他类型的验证检查,例如数据类型检查、比较不同字段中的条目、字符串长度检查以及使用正则表达式) (模式。 下面是一些示例:
Validation.RequireField("text1");
Validation.RequireField("text1", "The text1 field is required");
Validation.RequireFields("text1", "text2", "text3");
Validation.Add("text1", Validation.StringLength(5));
Validation.Add("textDate", Validation.DateTime("Enter a date"));
Validation.Add("textCount", Validation.Integer("Enter a number"));
Validation.Add("textCount",
Validation.Range(1, 10, "Enter a value between 1 and 10"));
若要显示字段特定的错误,请在标记中调用 Html.ValidationMessage 要验证的每个元素:
<input type="text" name="course"
value="@Request["course"]" />
@Html.ValidationMessage("course")
若要在标记中<ul>显示) 页中所有错误的摘要 (列表: Html.ValidationSummary
@Html.ValidationSummary()
这些步骤足以实现服务器端验证。 如果要添加客户端验证,请另外执行以下操作。
在网页的 节中添加 <head> 以下脚本文件引用。 前两个脚本引用指向内容分发网络 (CDN) 服务器上的远程文件。 第三个引用指向本地脚本文件。 当 CDN 不可用时,生产应用应实现回退。 测试回退。
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.6.2.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.validate/1.8.1/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
获取 jquery.validate.unobtrusive.min.js 库的本地副本的最简单方法是基于网站模板之一(例如 Starter Site) )创建一个新的网页网站 (。 模板创建的网站在其 Scripts 文件夹中包含 jquery.validate.unobtrusive.js 文件,可从中将其复制到网站。
如果网站使用 _SiteLayout 页面来控制页面布局,则可以在该页面中包括这些脚本引用,以便所有内容页都可以进行验证。 如果只想在特定页面上执行验证,可以使用资产管理器仅在这些页面上注册脚本。 为此,请在要验证的页面中调用 Assets.AddScript(path) 并引用每个脚本文件。 然后在“_SiteLayout”页中添加对 Assets.GetScripts 的调用,以呈现已注册<script>的标记。 有关详细信息,请参阅向 资产管理器注册脚本部分。
在单个元素的标记中,调用 Validation.For 方法。 此方法发出 jQuery 可以挂钩的属性,以提供客户端验证。 例如:
<input type="text" name="course"
value="@Request["course"]"
@Validation.For("course")
/>
@Html.ValidationMessage("course")
以下示例演示了一个页面,用于验证窗体上的用户输入。 若要运行并测试此验证代码,请执行以下操作:
- 使用包含 Scripts 文件夹的 WebMatrix 2 网站模板之一创建新网站,例如 初学者网站 模板。
- 在新网站中,创建新的 .cshtml 页面,并将页面的内容替换为以下代码。
- 在浏览器中运行页面。 输入有效和无效值以查看对验证的影响。 例如,将必填字段留空或在 “信用额度 ”字段中输入字母。
@{
// Specify what fields users must fill in.
Validation.RequireFields("course", "professorname", "credits");
// Add validation criteria. Here, require that input to Credits is an integer.
Validation.Add("credits", Validator.Integer());
if (IsPost) {
// Wrap the postback code with a validation check.
if (Validation.IsValid()) {
var course = Request["course"];
var professorName = Request["professorname"];
var credits = Request["credits"];
// Display valid input values.
<text>
You entered: <br />
Class: @course <br />
Professor: @professorName <br />
Credits: @credits <br />
</text>
}
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Testing Validation in ASP.NET Web Pages version 2</title>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.6.2.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.validate/1.8.1/jquery.validate.min.js"></script>
<script src="@Href("~/Scripts/jquery.validate.unobtrusive.min.js")"></script>
</head>
<body>
<form method="post" action="">
<!-- Display a summary message about any validation issues. -->
@Html.ValidationSummary()
<fieldset>
<legend>Add Class</legend>
<div>
<label for="Course">Class:</label>
<!-- Validation.For("course") adds validation attributes to the input element. -->
<input type="text" name="Course" value="@Request["course"]" @Validation.For("course") />
<!-- Display a field-specific message about validation issues. -->
@Html.ValidationMessage("course")
</div>
<div>
<label for="ProfessorName">Professor:</label>
<input type="text" name="ProfessorName" value="@Request["professorname"]"
@Validation.For("professorname") />
@Html.ValidationMessage("professorname")
</div>
<div>
<label for="Credits">Credits:</label>
<input type="text" name="Credits" value="@Request["credits"]" @Validation.For("credits") />
@Html.ValidationMessage("credits")
</div>
<div>
<label> </label>
<input type="submit" value="Submit" class="submit" />
</div>
</fieldset>
</form>
</body>
</html>
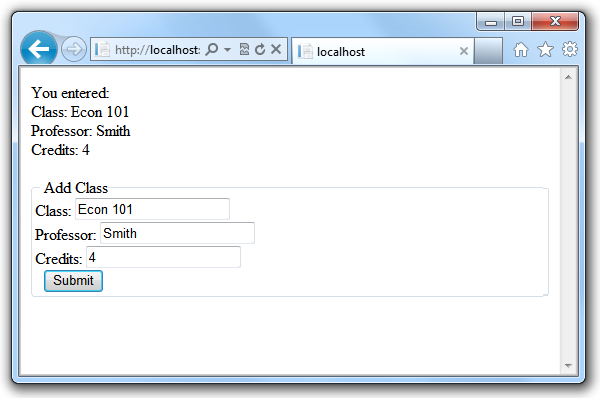
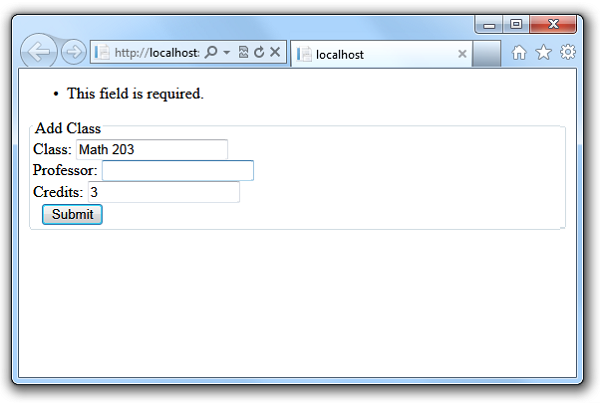
下面是用户提交有效输入时的页面:
下面是用户提交页面时,必填字段留空:
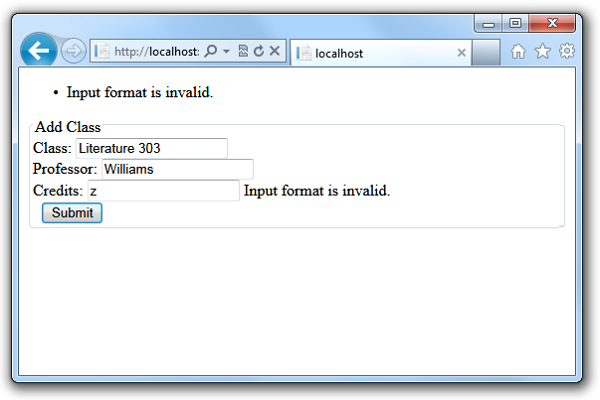
下面是用户在 “信用额度” 字段中使用整数以外的内容提交该内容时的页面:
有关详细信息,请参阅以下博客文章:
-
更新了网页 v2 中的验证 使用
Validation仅服务器端) (帮助程序添加验证的基础知识 - 更新了网页 v2 中的验证,第 2 部分 添加客户端验证。
- 更新了网页 v2 中的验证,第 3 部分 格式设置验证错误。
使用资产管理器注册脚本
资产管理器是一项新功能,可在服务器代码中用于注册和呈现客户端脚本。 在处理多个文件中的代码时,此功能非常有用, (例如布局页、内容页、帮助程序等) 在运行时合并到一个页面。 资产管理器协调源文件,以确保脚本文件在呈现页上正确且有效地引用,而不管从哪个代码文件调用它们或调用了多少次。 资产管理器还会在正确的位置呈现 <script> 标记,以便在呈现) 时,页面可以快速加载 (而无需下载脚本,并避免在呈现完成之前调用脚本时可能发生的错误。
例如,假设你创建了一个调用 JavaScript 文件的自定义帮助程序,并在内容页代码中的三个不同位置调用此帮助程序。 如果不使用资产管理器在帮助程序中注册脚本调用,则呈现的页面中将显示三个都指向同一脚本文件的不同 <script> 标记。 此外,根据标记在呈现的页面中插入的位置 <script> ,如果脚本在页面完全加载之前尝试访问某些页面元素,则可能会出现错误。 如果使用资产管理器注册脚本,则可以避免这些问题。
可以通过执行以下操作向资产管理器注册脚本:
在需要引用脚本的代码中,调用
Assets.AddScript方法。在 _SiteLayout 页中,调用
Assets.GetScripts方法来呈现<script>标记。注意
将调用
Assets.GetScripts作为_SiteLayout页元素中的<body>最后一项。 这有助于更快地加载页面,并有助于避免脚本错误。
以下示例演示了资产管理器的工作原理。 代码包含以下项:
- 名为 的
MakeNote自定义帮助程序。 此帮助程序通过将带边框样式的元素包装div起来并向其添加“Note:”来呈现框中的字符串。 帮助程序还会调用 JavaScript 文件,该文件将运行时行为添加到笔记中。 帮助程序通过调用Assets.AddScript来注册脚本,而不是使用<script>标记引用脚本。 - JavaScript 文件。 这是帮助程序调用的文件,它会在事件期间
mouseover暂时增加笔记项的字号。 - 引用 _SiteLayout 页的内容页在正文中呈现一些内容,然后调用
MakeNote帮助程序。 -
_SiteLayout页。 此页提供通用页眉和页面布局结构。 它还包括对
Assets.GetScripts的调用,这是资产管理器在页面中呈现脚本调用的方式。
若要运行该示例:
- 创建一个空的网页 2 网站。 为此,可以使用 WebMatrix 空网站 模板。
- 在站点中创建名为 Scripts 的文件夹。
- 在 Scripts 文件夹中,创建一个名为 Test.js的文件,将 Test.js 内容从示例复制到其中,然后保存文件。
- 在网站中创建名为 App_Code 的文件夹。
- 在 App_Code 文件夹中,创建名为 Helpers.cshtml 的文件,将示例代码复制到其中,并将其保存在根文件夹中名为 App_Code 的文件夹中。
- 在站点的根文件夹中,创建名为 _SiteLayout.cshtml 的文件, 将示例复制到其中,然后保存文件。
- 在站点根目录中,创建名为 ContentPage.cshtml 的文件,添加示例代码并保存它。
- 在浏览器中运行 ContentPage 。 传递给
MakeNote帮助者的字符串将呈现为装箱笔记。 - 将鼠标指针传递到笔记上。 该脚本会暂时增加笔记的字号。
- 查看呈现页面的源。 由于调用 的位置
Assets.GetScripts,<script>调用 Test.js 呈现的标记是页面正文中的最后一项。
Test.js
function UpdateNoteStyle(id) {
var theNote = document.getElementById(id);
theNote.style.fontSize = "150%";
}
function ReturnNoteStyle(id) {
var theNote = document.getElementById(id);
theNote.style.fontSize = "inherit";
}
Helpers.cshtml
@helper MakeNote(string content, string noteid) {
Assets.AddScript("~/Scripts/Test.js");
<div id="@noteid" style="border: 1px solid black; width: 90%; padding: 5px; margin-left: 15px;"
onmouseover="UpdateNoteStyle('@noteid')" onmouseout="ReturnNoteStyle('@noteid')">
<p>
<strong>Note</strong> @content
</p>
</div>
}
_SiteLayout.cshtml
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<header>
<div class="content-wrapper">
<h1>Contoso Ltd.</h1>
</div>
</header>
<div id="body">
<section class="content-wrapper main-content clear-fix">
@RenderBody()
</section>
</div>
@Assets.GetScripts()
</body>
</html>
ContentPage.cshtml
@{
Layout = "~/_SiteLayout.cshtml";
}
<p>
Nullam scelerisque facilisis placerat. Fusce a augue
erat, malesuada euismod dui.
</p>
@Helpers.MakeNote("Latin is fun to translate.", "note1")
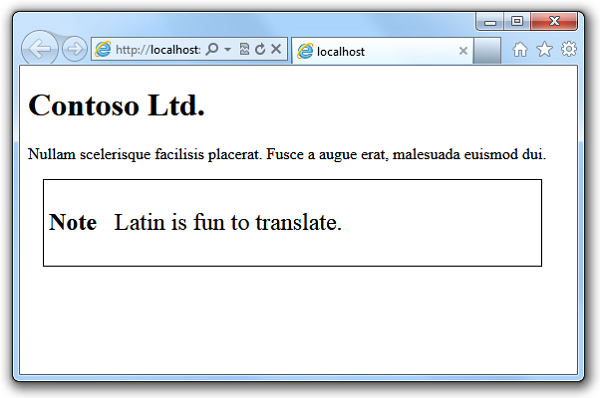
以下屏幕截图显示了将鼠标指针悬停在笔记上时浏览器中的 ContentPage.cshtml :
使用 OAuth 和 OpenID 从 Facebook 和其他站点启用登录
网页 2 提供了用于成员身份和身份验证的增强选项。 main增强功能是存在新的 OAuth 和 OpenID 提供程序。 使用这些提供商,你可以让用户使用来自 Facebook、Twitter、Windows Live、Google 和 Yahoo 的现有凭据登录到你的站点。 例如,若要使用 Facebook 帐户登录,用户只需选择 Facebook 图标,该图标会将他们重定向到 Facebook 登录页面,并在其中输入用户信息。 然后,他们可以将 Facebook 登录名与其网站上的帐户相关联。 网页成员身份功能的相关增强功能是,用户可以将多个登录名 (包括来自社交网络网站的登录) 与网站上的单个帐户相关联。
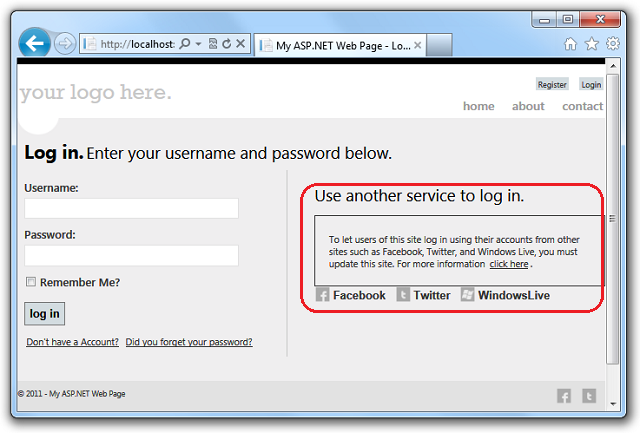
下图显示了 初学者网站 模板中的“登录”页面,用户可以在其中选择 Facebook、Twitter 或 Windows Live 图标来启用使用外部帐户登录:
只需几行代码即可启用 OAuth 和 OpenID 成员身份。 用于 OAuth 和 OpenID 提供程序的方法和属性位于 类中 WebMatrix.Security.OAuthWebSecurity 。
但是,建议使用 WebMatrix 2 Beta 版中包含的新 入门 网站模板,而不是使用代码来启用其他站点的登录名。 初学者网站模板包括一个完整的成员资格基础结构,其中包含登录页、成员身份数据库,以及让用户使用本地凭据或其他站点凭据登录站点所需的所有代码。
如何使用 OAuth 和 OpenID 提供程序启用登录名
本部分提供了一个示例,说明如何让用户从外部网站登录, (Facebook、Twitter、Windows Live、Google 或 Yahoo) 基于 初学者网站 模板的网站。 创建初学者网站后,执行此操作 (详细信息) :
对于使用 OAuth 提供程序 (Facebook、Twitter 和 Windows Live) 的网站,请在外部站点上创建应用程序。 这为你提供了调用这些站点的登录功能所需的应用程序密钥。 对于使用 OpenID 提供程序 (Google、Yahoo) 的网站,无需创建应用程序。 对于所有这些站点,必须有一个帐户才能登录并创建开发人员应用程序。
注意
Windows Live 应用程序仅接受工作网站的实时 URL,因此不能使用本地网站 URL 来测试登录名。
编辑网站中的几个文件,以便指定适当的身份验证提供程序,并将登录名提交到要使用的站点。
若要启用 Google 和 Yahoo 登录::
在网站中,编辑 _AppStart.cshtml 页,并在调用
WebSecurity.InitializeDatabaseConnection方法后在 Razor 代码块中添加以下两行代码。 此代码支持 Google 和 Yahoo OpenID 提供程序。OAuthWebSecurity.RegisterOpenIDClient(BuiltInOpenIDClient.Google); OAuthWebSecurity.RegisterOpenIDClient(BuiltInOpenIDClient.Yahoo);在 ~/Account/Login.cshtml 页中,从页面末尾附近的以下
<fieldset>标记块中删除注释。 若要取消注释代码,请删除@*块前面和后面的<fieldset>字符。 生成的代码块如下所示:<fieldset> <legend>Log in using another service</legend> <input type="submit" name="provider" id="facebook" value="Facebook" title="Log in using your Facebook account." /> <input type="submit" name="provider" id="twitter" value="Twitter" title="Log in using your Twitter account." /> <input type="submit" name="provider" id="windowsLive" value="WindowsLive" title="Log in using your Windows Live account." /> </fieldset><input>将 Google 或 Yahoo 提供程序的元素添加到<fieldset>~/Account/Login.cshtml 页中的组。 包含<input>Google 和 Yahoo 元素的更新<fieldset>组如以下示例所示:<fieldset> <legend>Log in using another service</legend> <input type="submit" name="provider" id="facebook" value="Facebook" title="Log in using your Facebook account." /> <input type="submit" name="provider" id="twitter" value="Twitter" title="Log in using your Twitter account." /> <input type="submit" name="provider" id="windowsLive" value="WindowsLive" title="Log in using your Windows Live account." /> <input type="submit" name="provider" id="yahoo" value="Yahoo" title="Log in using your Yahoo account." /> <input type="submit" name="provider" id="google" value="Google" title="Log in using your Google account." /> </fieldset>在 ~/Account/AssociateServiceAccount.cshtml 页中,将 Google 或 Yahoo 的元素添加到
<input><fieldset>文件末尾附近的组。 可以复制刚刚添加到 ~/Account/Login.cshtml 页中的<fieldset>节的相同<input>元素。如果要创建一个页面,用户可在该页面上将来自其他网站的多个登录名与网站上的单个帐户相关联,则可以使用初学者网站模板中的 ~/Account/AssociateServiceAccount.cshtml 页面。
现在可以测试 Google 和 Yahoo 登录名。
运行站点的 default.cshtml 页面,然后选择“ 登录 ”按钮。
在 “登录 ”页上的“ 使用其他服务登录 ”部分中,选择 “Google ”或 “Yahoo 提交”按钮。 此示例使用 Google 登录名。
网页将请求重定向到 Google 登录页。
输入现有 Google 帐户的凭据。
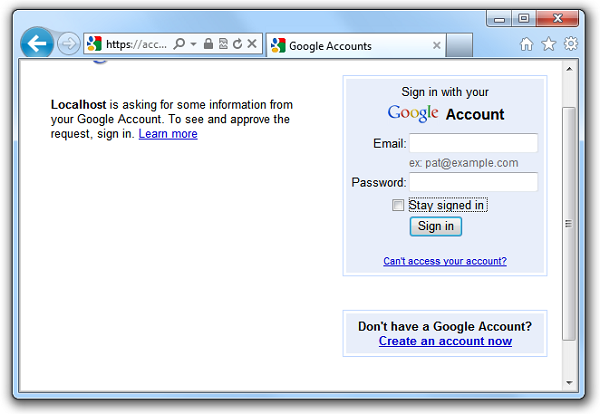
如果 Google 询问是否要允许 Localhost 使用帐户中的信息,请单击“ 允许”。
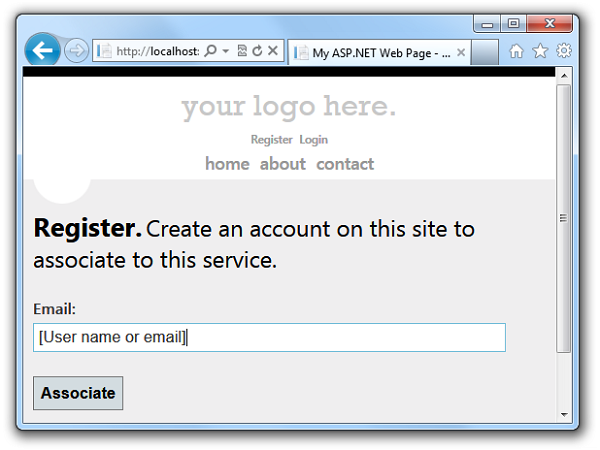
该代码使用 Google 令牌对用户进行身份验证,然后返回到网站上的此页面。 此页面允许用户将其 Google 登录名与网站上的现有帐户相关联,也可以在网站上注册新帐户以关联外部登录名。
选择“ 关联” 按钮。 浏览器将返回到应用程序的主页。
若要启用 Facebook 登录,请执行以下操作:
如果尚未登录) ,请转到 Facebook 开发人员网站 (登录。
选择“ 创建新应用 ”按钮,然后按照提示命名并创建新应用程序。
在 “选择应用如何与 Facebook 集成”部分中,选择“ 网站” 部分。
在“ 网站 URL” 字段中填写网站的 URL (例如
http://www.example.com,) 。 域字段是可选的;可以使用此功能为整个域 ((如 example.com) )提供身份验证。注意
如果在本地计算机上运行具有 URL(如
http://localhost:12345(,其中号码是本地端口号) )的网站,则可以将此值添加到“ 站点 URL” 字段以测试站点。 但是,每当本地站点的端口号更改时,都需要更新应用程序的 “站点 URL” 字段。选择 “保存更改” 按钮。
再次选择“ 应用 ”选项卡,然后查看应用程序的起始页。
复制应用程序的 “应用 ID ”和 “应用机密” 值,并将其粘贴到临时文本文件中。 在网站代码中将这些值传递给 Facebook 提供程序。
退出 Facebook 开发人员网站。
现在,你对网站中的两个页面进行更改,以便用户能够使用其 Facebook 帐户登录网站。
在网站中,编辑 _AppStart.cshtml 页面并取消注释 Facebook OAuth 提供程序的代码。 未注释的代码块如下所示:
OAuthWebSecurity.RegisterOAuthClient( BuiltInOAuthClient.Facebook, consumerKey: "", // for Facebook, consumerKey is called AppID in the SDK consumerSecret: "");将 Facebook 应用程序中 的应用 ID 值作为参数的值
consumerKey复制 (引号) 内。从 Facebook 应用程序复制 应用机密 值作为
consumerSecret参数值。保存并关闭该文件。
编辑 ~/Account/Login.cshtml 页面,并从页面末尾附近的 块中删除注释
<fieldset>。 若要取消注释代码,请删除@*块前面和后面的<fieldset>字符。 删除了注释的代码块如下所示:<fieldset> <legend>Log in using another service</legend> <input type="submit" name="provider" id="facebook" value="Facebook" title="Log in using your Facebook account." /> <input type="submit" name="provider" id="twitter" value="Twitter" title="Log in using your Twitter account." /> <input type="submit" name="provider" id="windowsLive" value="WindowsLive" title="Log in using your Windows Live account." /> </fieldset>保存并关闭该文件。
现在,可以测试 Facebook 登录名。
运行站点的 default.cshtml 页,然后选择“ 登录” 按钮。
在 “登录 ”页上的“ 使用其他服务登录 ”部分中,选择 Facebook 图标。
网页将请求重定向到 Facebook 登录页。
登录到 Facebook 帐户。
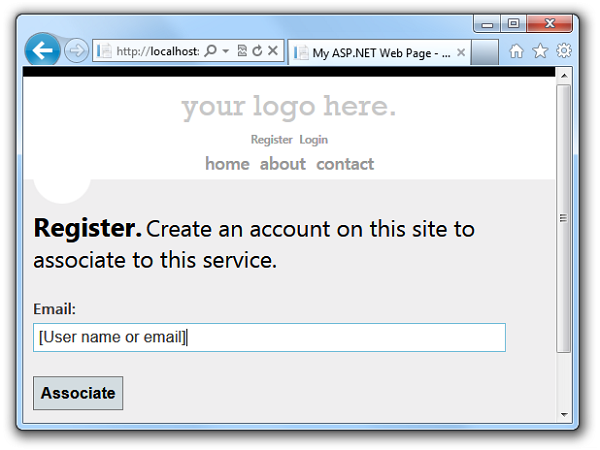
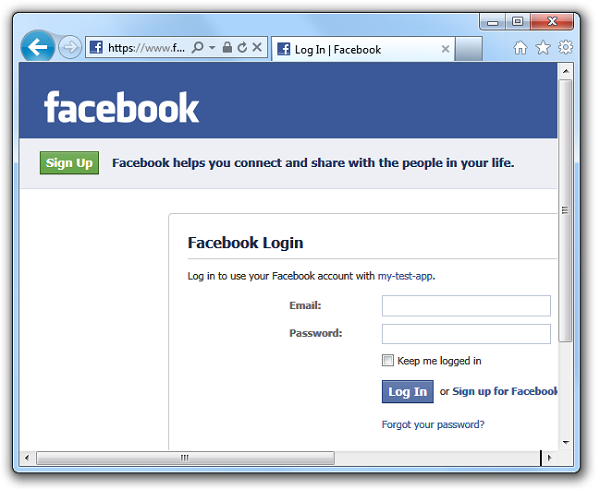
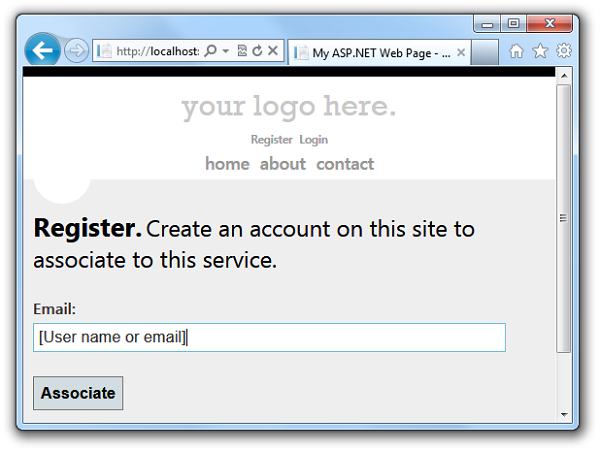
该代码使用 Facebook 令牌对你进行身份验证,然后返回到一个页面,你可以在其中将 Facebook 登录名与站点的登录名相关联。 用户名或电子邮件地址已填充到表单上的“Email”字段中。
选择“ 关联” 按钮。
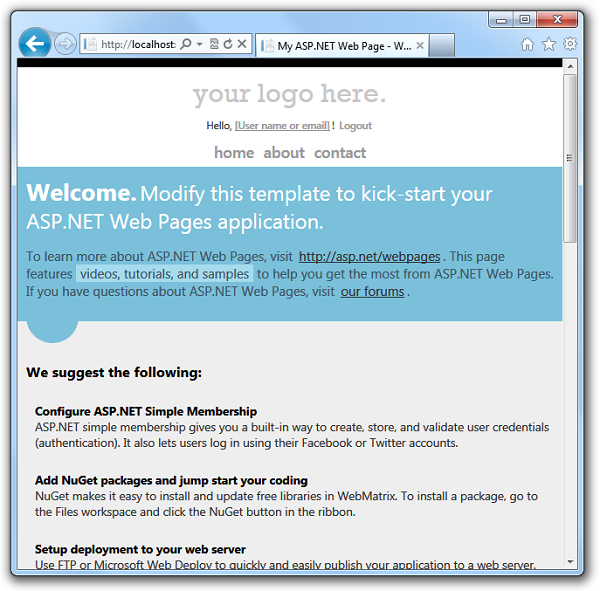
浏览器将返回到主页,并且你已登录。
若要启用 Twitter 登录::
浏览到 Twitter 开发人员网站。
选择 “创建应用” 链接,然后登录到站点。
在 “创建应用程序” 窗体上,填写 “名称” 和 “说明” 字段。
在 “网站” 字段中,输入网站的 URL (例如
http://www.example.com,) 。注意
如果要使用) 等
http://localhost:12345URL 在本地 (测试网站,Twitter 可能不接受该 URL。 但是,可以使用本地环回 IP 地址 (例如http://127.0.0.1:12345) 。 这简化了在本地测试应用程序的过程。 但是,每次本地站点的端口号更改时,都需要更新应用程序的 “网站” 字段。在 “回调 URL ”字段中,输入网站中希望用户在登录 Twitter 后返回到的页面的 URL。 例如,若要将用户发送到起始网站主页 (以识别其登录状态) ,请输入您在 “网站” 字段中输入的同一 URL。
接受条款,然后选择 “创建 Twitter 应用程序 ”按钮。
在 “我的应用程序” 登陆页上,选择你创建的应用程序。
在“ 详细信息 ”选项卡上,滚动到底部,然后选择“ 创建我的访问令牌 ”按钮。
在“ 详细信息 ”选项卡上,复制应用程序的 “使用者密钥 ”和“ 使用者机密” 值,并将其粘贴到临时文本文件中。 你将在网站代码中将这些值传递给 Twitter 提供程序。
退出 Twitter 网站。
现在,你对网站中的两个页面进行更改,以便用户能够使用其 Twitter 帐户登录到网站。
在网站中,编辑 _AppStart.cshtml 页面,并取消注释 Twitter OAuth 提供程序的代码。 未注释的代码块如下所示:
OAuthWebSecurity.RegisterOAuthClient( BuiltInOAuthClient.Twitter, consumerKey: "", consumerSecret: "");将 Twitter 应用程序中的 “使用者密钥” 值复制为参数的值
consumerKey, (引号) 内。复制 Twitter 应用程序中的 “使用者机密” 值作为 参数的值
consumerSecret。保存并关闭该文件。
编辑 ~/Account/Login.cshtml 页面,并从页面末尾附近的 块中删除注释
<fieldset>。 若要取消注释代码,请删除@*块前面和后面的<fieldset>字符。 删除了注释的代码块如下所示:<fieldset> <legend>Log in using another service</legend> <input type="submit" name="provider" id="facebook" value="Facebook" title="Log in using your Facebook account." /> <input type="submit" name="provider" id="twitter" value="Twitter" title="Log in using your Twitter account." /> <input type="submit" name="provider" id="windowsLive" value="WindowsLive" title="Log in using your Windows Live account." /> </fieldset>保存并关闭该文件。
现在,可以测试 Twitter 登录名。
运行站点的 default.cshtml 页,然后选择 “登录” 按钮。
在 “登录 ”页上的“ 使用其他服务登录 ”部分,选择 Twitter 图标。
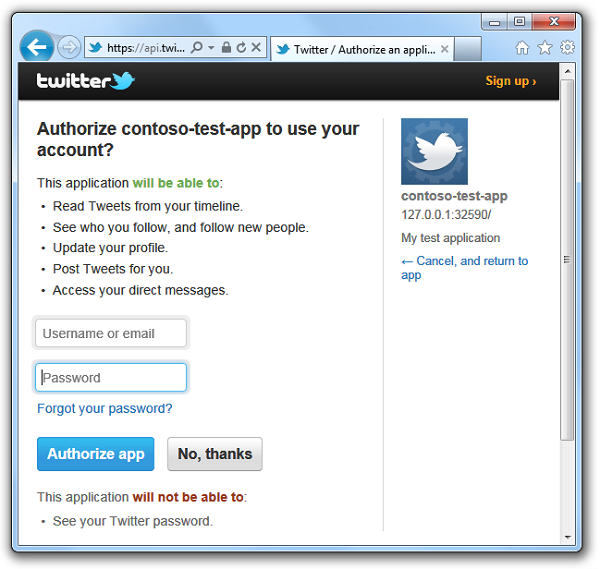
网页会将请求重定向到所创建应用程序的 Twitter 登录页。
登录到 Twitter 帐户。
该代码使用 Twitter 令牌对用户进行身份验证,然后将你返回到一个页面,你可以在其中将登录名与网站帐户相关联。 你的姓名或电子邮件地址将填写到表单上的“Email”字段中。
选择“ 关联” 按钮。
浏览器将返回到主页,并且你已登录。
使用地图帮助程序添加地图
网页 2 包括对 ASP.NET Web 帮助程序库的新增功能,该库是网页网站的加载项包。 其中之一是由 类提供的 Microsoft.Web.Helpers.Maps 映射组件。 可以使用 Maps 类基于地址或一组经度和纬度坐标生成地图。 类 Maps 允许你直接调用常用地图引擎,包括必应、Google、MapQuest 和 Yahoo。
若要在网站中使用新 Maps 类,必须先安装 Web 帮助程序库的版本 2。 为此,请转到安装当前发布的 ASP.NET Web 帮助程序库 版本并安装版本 2 的说明。
无论调用哪个地图引擎,将映射添加到页面的步骤都是相同的。 只需将 JavaScript 文件引用添加到映射页,然后添加在页面上呈现标记的 <script> 调用。 然后在映射页上调用要使用的地图引擎。
以下示例演示如何创建一个基于地址呈现地图的页面,以及另一个基于经度和纬度坐标呈现地图的页面。 地址映射示例使用 Google Maps,坐标映射示例使用 必应地图。 请注意代码中的以下元素:
- 在两个映射页顶部调用
Assets.AddScript。 此方法添加对 jquery-1.6.2.min.js 文件的引用,该文件包含在 初学者网站 模板中,并且是 类所需的Maps。 - 在布局文件中调用
Assets.GetScripts方法。 此方法在两个<script>映射页上呈现 标记。 - 在映射页中调用
@Maps.GetGoogleHtml和@Maps.GetBingHtml方法。 若要映射地址,必须传递地址字符串。 若要映射坐标,必须传递经度和纬度坐标。 对于必应地图引擎,还必须传递一个密钥 (,通过在 必应地图 开发人员站点) 注册即可免费获取该密钥。 其他地图引擎的方法的工作方式类似于 (@Maps.GetYahooHtml)@Maps.GetMapQuestHtml。
若要创建映射页,请执行以下操作:
基于 初学者网站 模板创建网站。
在网站的根目录中创建名为 MapAddress.cshtml 的文件。 此页面将基于你传递给它的地址生成地图。
将以下代码复制到 文件中,覆盖现有内容。
@{ Layout = "~/_MapLayout.cshtml"; Assets.AddScript("~/Scripts/jquery-1.6.2.min.js"); } <div id="navigation"> <h3>Map an Address:</h3> <form method="post" action="" id="coordinates" style="width: 320px"> <fieldset> <div> <label for="address">Address:</label> <input style="width: 300px" type="text" name="address" value="@Request["address"]"/> <input type="submit" value="Map It!" /> </div> </fieldset> </form> </div> <div id="content"> @if(IsPost) { var theAddress = Request["address"]; @Maps.GetGoogleHtml(theAddress, width: "800", height: "800") } </div>在网站的根目录中创建名为 _MapLayout.cshtml 的文件。 此页面将是两个映射页的布局页。
将以下代码复制到 文件中,覆盖现有内容。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title></title> <style type="text/css"> #navigation { position: absolute; top: 1em; left: 3em; width: 18em; } #content { margin-top: 10em; margin-left: 3em; } </style> </head> <body> @RenderBody() @* Call the Assets helper to render tags for the Maps helper. For releases after Web Pages 2 Beta, call Assets.GetScripts(). *@ @Assets.GetScripts() </body> </html>在网站的根目录中创建名为 MapCoordinates.cshtml 的文件。 此页面将基于传递给它的一组坐标生成地图。
将以下代码复制到 文件中,覆盖现有内容。
@{ Layout = "~/_MapLayout.cshtml"; Assets.AddScript("~/Scripts/jquery-1.6.2.min.js"); } <div id="navigation"> <h3>Map a set of coordinates:</h3> <form method="post" action="" id="coordinates"> <fieldset> <div> <label for="latitude">Latitude: </label> <input type="text" name="latitude" value="@Request["latitude"]"/> </div> <div> <label for="longitude">Longitude:</label> <input type="text" name="longitude" value="@Request["longitude"]"/> </div> <div> <input type="submit" value="Map It!" /> </div> </fieldset> </form> </div> <div id="content"> @if(IsPost) { var theLatitude = Request["latitude"]; var theLongitude = Request["longitude"]; @Maps.GetBingHtml("Ag6C5Ci9VUGz9AIhQyJ7YNwGraanqwy5-V3LK1qGDpdEVPV-MUPBryG18ELoC6g6", "", theLatitude, theLongitude, width: "800", height: "800") } </div>
若要测试映射页,请执行以下操作:
运行页面 MapAddress.cshtml 文件。
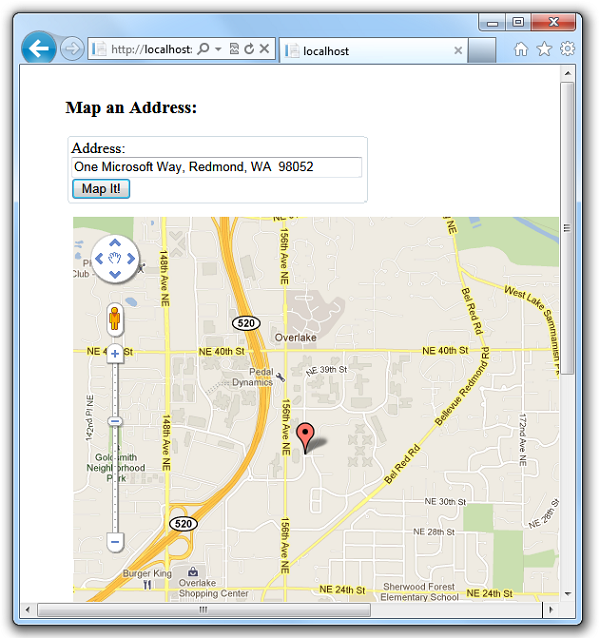
输入完整的地址字符串,包括街道地址、省/自治区/直辖市/直辖市和邮政编码,然后选择“ 映射” 按钮。 该页面呈现 Google Maps 中的地图:
查找特定位置的一组纬度和经度坐标。
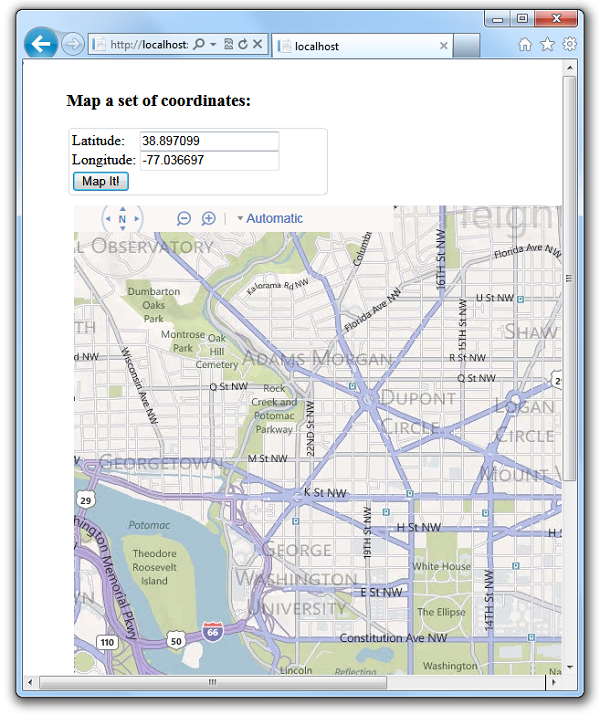
运行 MapCoordinates.cshtml 页。 输入坐标,然后选择“ 映射它 ”按钮。 页面从必应地图呈现地图:
并行运行网页应用程序
网页 2 增加了并行运行应用程序的功能。 这使你可以继续运行 Web Pages 1 应用程序、生成新的 Web Pages 2 应用程序,并在同一台计算机上运行所有这些应用程序。
下面是使用 WebMatrix 安装网页 2 Beta 版时要记住的一些事项:
默认情况下,现有网页应用程序将在计算机上作为版本 2 应用程序运行。 (版本 2 的程序集安装在 GAC 中,将自动使用。)
如果要使用网页版本 1 (而不是默认版本(如上一点) )运行网站,可以将站点配置为执行此操作。 如果网站根目录中还没有 web.config 文件,请创建一个新文件,并将以下 XML 复制到其中,从而覆盖现有内容。 如果网站已包含 web.config 文件,请将如下元素添加到
<appSettings><configuration>节。<?xml version="1.0"?> <configuration> <appSettings> <add key="webPages:Version" value="1.0"/> </appSettings> </configuration>- 如果未在 web.config 文件中指定版本,则会将站点部署为版本 2 站点。 (版本 2 程序集将复制到已部署的 site 中的 bin 文件夹。)
使用 Web 矩阵版本 2 Beta 版中的网站模板创建的新应用程序包括网站的 bin 文件夹中的网页版本 2 程序集。
一般情况下,始终可以通过使用 NuGet 将相应的程序集安装到网站的 bin 文件夹中来控制要与网站一起使用的网页版本。 若要查找包,请访问 NuGet.org。
为移动设备呈现页面
网页 2 允许你创建自定义显示器,以便在移动设备或其他设备上呈现内容。
命名空间 System.Web.WebPages 包含以下可用于显示模式的类: DefaultDisplayMode、 DisplayInfo和 DisplayModes。 可以直接使用这些类,并编写为特定设备呈现正确输出的代码。
或者,可以使用如下文件命名模式创建特定于设备的页面: FileName.Mobile.cshtml。 例如,可以创建页面的两个版本,一个名为 MyFile.cshtml ,一个名为 MyFile.Mobile.cshtml。 在运行时,当移动设备请求 MyFile.cshtml 时,网页将呈现 MyFile.Mobile.cshtml 中的内容。 否则,将呈现 MyFile.cshtml 。
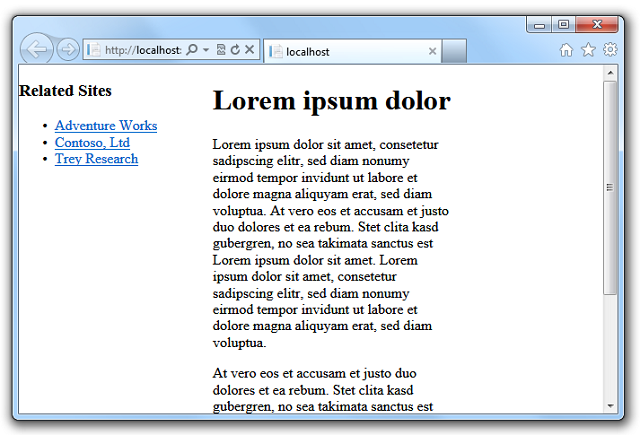
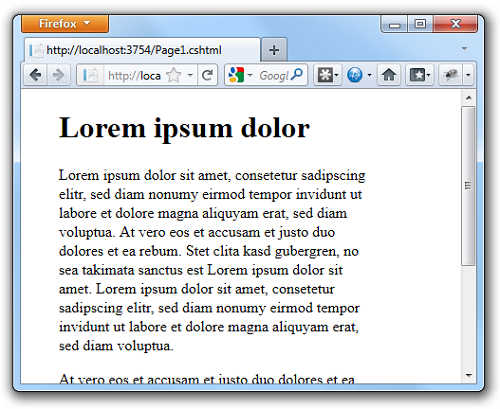
以下示例演示如何通过为移动设备添加内容页来启用移动呈现。 Page1.cshtml 包含内容和导航边栏。 Page1.Mobile.cshtml 包含相同的内容,但省略边栏。
生成并运行代码示例:
在网页网站中,创建一个名为 Page1.cshtml 的文件,并将示例中的 Page1.cshtml 内容复制到其中。
创建一个名为 Page1.Mobile.cshtml 的文件,并将 示例中的 Page1.Mobile.cshtml 内容复制到其中。 请注意,页面的移动版本省略导航部分,以便在较小的屏幕上更好地呈现。
运行桌面浏览器并浏览到 Page1.cshtml。
) 运行移动浏览器 (或移动设备模拟器,然后浏览到 Page1.cshtml。 请注意,这一次网页呈现页面的移动版本。
注意
若要测试移动页面,可以使用在台式计算机上运行的移动设备模拟器。 此工具使你可以像在移动设备上一样测试网页, (即,通常显示区域) 要小得多。 模拟器的一个示例是适用于 Mozilla Firefox 的用户代理切换器加载项 ,它允许你从桌面版 Firefox 模拟各种移动浏览器。
Page1.cshtml
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#navigation {
position: absolute;
top: 0;
left: 0;
width: 10em;
}
#content {
margin-left: 13em;
margin-right: 10em;
}
</style>
</head>
<body>
<div id="navigation">
<h3>Related Sites</h3>
<ul>
<li><a href="http://www.adventure-works.com/">Adventure Works</a></li>
<li><a href="http://www.contoso.com/">Contoso, Ltd</a></li>
<li><a href="http://www.treyresearch.net/">Trey Research</a></li>
</ul>
</div>
<div id="content">
<h1>Lorem ipsum dolor</h1>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy
eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren,
no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit
amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut
labore et dolore magna aliquyam erat, sed diam voluptua. </p>
<p>At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd
gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum
dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt
ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam
et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata
sanctus est Lorem ipsum dolor sit amet.</p>
</div>
</body>
</html>
Page1.Mobile.cshtml
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#content {
margin-left: 2em;
margin-right: 5em;
}
</style>
</head>
<body>
<div id="content">
<h1>Lorem ipsum dolor</h1>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy
eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren,
no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit
amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut
labore et dolore magna aliquyam erat, sed diam voluptua. </p>
<p>At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd
gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum
dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt
ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam
et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata
sanctus est Lorem ipsum dolor sit amet.</p>
</div>
</body>
</html>
在桌面浏览器中呈现的 Page1.cshtml:
Page1.Mobile.cshtml 显示在 Firefox 浏览器中的 Apple iPhone 模拟器视图中。 即使请求是 Page1.cshtml,应用程序也会呈现 Page1.Mobile.cshtml。
其他资源
ASP.NET 网页 1 资源
注意
大多数网页 1 编程和 API 资源仍适用于网页 2。
WebMatrix 资源
- Microsoft WebMatrix 站点
- 使用 Microsoft WebMatrix (开始 Web 开发 包括全长示例网页应用程序)