使用模型绑定和 Web 窗体更新、删除和创建数据
本教程系列演示了将模型绑定与 ASP.NET Web Forms项目配合使用的基本方面。 模型绑定使数据交互比处理数据源对象(如 ObjectDataSource 或 SqlDataSource) ) (更直接。 本系列从介绍性材料开始,在后面的教程中将介绍更高级的概念。
本教程介绍如何使用模型绑定创建、更新和删除数据。 将设置以下属性:
- DeleteMethod
- InsertMethod
- UpdateMethod
这些属性接收处理相应操作的方法的名称。 在该方法中,提供用于与数据交互的逻辑。
本教程基于在系列的第一 部分中 创建的项目。
可以使用 C# 或 VB 下载 完整的项目。 可下载的代码适用于 Visual Studio 2012 或 Visual Studio 2013。 它使用 Visual Studio 2012 模板,该模板与本教程中显示的Visual Studio 2013模板略有不同。
生成目标
在本教程中,你将:
- 添加动态数据模板
- 通过模型绑定方法启用更新和删除数据
- 应用数据验证规则 - 启用在数据库中创建新记录
添加动态数据模板
为了提供最佳用户体验并最大程度地减少代码重复,你将使用动态数据模板。 通过安装 NuGet 包,可以轻松地将预生成的动态数据模板集成到现有站点中。
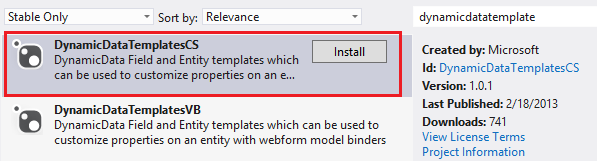
从 “管理 NuGet 包”中,安装 DynamicDataTemplatesCS。

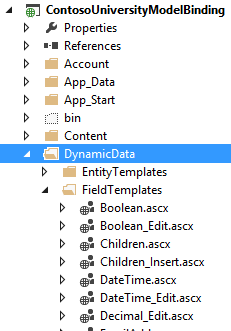
请注意,项目现在包含名为 DynamicData 的文件夹。 在该文件夹中,你将找到自动应用于 Web 窗体中的动态控件的模板。

启用更新和删除
允许用户更新和删除数据库中的记录与检索数据的过程非常相似。 在 UpdateMethod 和 DeleteMethod 属性中,指定执行这些操作的方法的名称。 使用 GridView 控件,还可以指定自动生成的编辑和删除按钮。 以下突出显示的代码显示了 GridView 代码的新增内容。
<asp:GridView runat="server" ID="studentsGrid"
ItemType="ContosoUniversityModelBinding.Models.Student" DataKeyNames="StudentID"
SelectMethod="studentsGrid_GetData"
UpdateMethod="studentsGrid_UpdateItem" DeleteMethod="studentsGrid_DeleteItem"
AutoGenerateEditButton="true" AutoGenerateDeleteButton="true"
AutoGenerateColumns="false">
在代码隐藏文件中,为 System.Data.Entity.Infrastructure 添加 using 语句。
using System.Data.Entity.Infrastructure;
然后,添加以下更新和删除方法。
public void studentsGrid_UpdateItem(int studentID)
{
using (SchoolContext db = new SchoolContext())
{
Student item = null;
item = db.Students.Find(studentID);
if (item == null)
{
ModelState.AddModelError("",
String.Format("Item with id {0} was not found", studentID));
return;
}
TryUpdateModel(item);
if (ModelState.IsValid)
{
db.SaveChanges();
}
}
}
public void studentsGrid_DeleteItem(int studentID)
{
using (SchoolContext db = new SchoolContext())
{
var item = new Student { StudentID = studentID };
db.Entry(item).State = EntityState.Deleted;
try
{
db.SaveChanges();
}
catch (DbUpdateConcurrencyException)
{
ModelState.AddModelError("",
String.Format("Item with id {0} no longer exists in the database.", studentID));
}
}
}
TryUpdateModel 方法将 Web 窗体中的匹配数据绑定值应用于数据项。 根据 id 参数的值检索数据项。
强制实施验证要求
更新数据时,会自动强制执行应用于 Student 类中的 FirstName、LastName 和 Year 属性的验证属性。 DynamicField 控件根据验证属性添加客户端和服务器验证程序。 FirstName 和 LastName 属性都是必需的。 FirstName 的长度不能超过 20 个字符,LastName 不能超过 40 个字符。 Year 必须是 AcademicYear 枚举的有效值。
如果用户违反验证要求之一,则更新不会继续。 若要查看错误消息,请在 GridView 上方添加 ValidationSummary 控件。 若要显示模型绑定中的验证错误,请将 ShowModelStateErrors 属性设置为 true。
<asp:ValidationSummary ShowModelStateErrors="true" runat="server" />
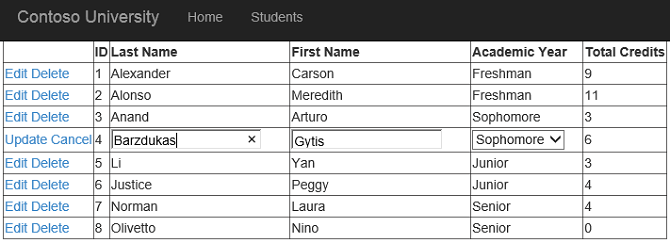
运行 Web 应用程序,并更新和删除任何记录。

请注意,在编辑模式下,Year 属性的值将自动呈现为下拉列表。 Year 属性是枚举值,枚举值的动态数据模板指定用于编辑的下拉列表。 可以通过在 DynamicData/FieldTemplates 文件夹中打开 Enumeration_Edit.ascx 文件来查找该模板。
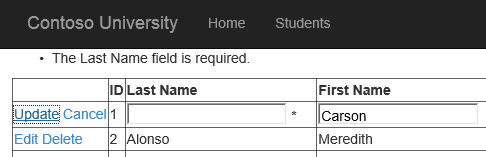
如果提供有效值,则更新将成功完成。 如果违反验证要求之一,则更新不会继续,并且网格上方会显示一条错误消息。

添加新记录
GridView 控件不包含 InsertMethod 属性,因此不能用于添加具有模型绑定的新记录。 可以在 FormView、DetailsView 或 ListView 控件中找到 InsertMethod 属性。 在本教程中,你将使用 FormView 控件添加新记录。
首先,添加一个指向要创建新记录的新页面的链接。 在 ValidationSummary 上方添加:
<asp:HyperLink NavigateUrl="~/AddStudent" Text="Add New Student" runat="server" />
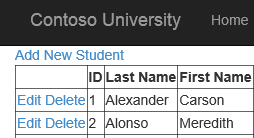
新链接将显示在“学生”页面的内容顶部。

然后,使用母版页添加新的 Web 窗体,并将其命名为 AddStudent。 选择“Site.Master”作为母版页。
你将使用 DynamicEntity 控件呈现用于添加新学生的字段。 DynamicEntity 控件在 ItemType 属性中指定的类中呈现可编辑的属性。 StudentID 属性标有 [ScaffoldColumn (false) ] 属性,因此不会呈现它。 在 AddStudent 页的 MainContent 占位符中,添加以下代码。
<asp:ValidationSummary runat="server" ShowModelStateErrors="true" />
<asp:FormView runat="server" ID="addStudentForm"
ItemType="ContosoUniversityModelBinding.Models.Student"
InsertMethod="addStudentForm_InsertItem" DefaultMode="Insert"
RenderOuterTable="false" OnItemInserted="addStudentForm_ItemInserted">
<InsertItemTemplate>
<fieldset>
<ol>
<asp:DynamicEntity runat="server" Mode="Insert" />
</ol>
<asp:Button runat="server" Text="Insert" CommandName="Insert" />
<asp:Button runat="server" Text="Cancel" CausesValidation="false" OnClick="cancelButton_Click" />
</fieldset>
</InsertItemTemplate>
</asp:FormView>
在代码隐藏文件 (AddStudent.aspx.cs) ,为 ContosoUniversityModelBinding.Models 命名空间添加 using 语句。
using ContosoUniversityModelBinding.Models;
然后,添加以下方法以指定如何为取消按钮插入新记录和事件处理程序。
public void addStudentForm_InsertItem()
{
var item = new Student();
TryUpdateModel(item);
if (ModelState.IsValid)
{
using (SchoolContext db = new SchoolContext())
{
db.Students.Add(item);
db.SaveChanges();
}
}
}
protected void cancelButton_Click(object sender, EventArgs e)
{
Response.Redirect("~/Students");
}
protected void addStudentForm_ItemInserted(object sender, FormViewInsertedEventArgs e)
{
Response.Redirect("~/Students");
}
保存所有更改。
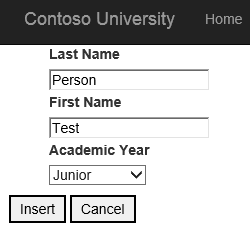
运行 Web 应用程序并创建新学生。

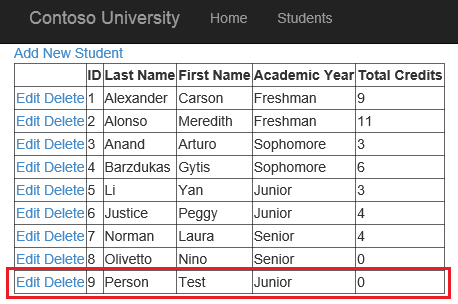
单击“ 插入 ”,注意已创建新学生。

结论
在本教程中,你启用了更新、删除和创建数据。 确保与数据交互时应用验证规则。
在本系列的下一 教程 中,你将启用对数据进行排序、分页和筛选。