第 3 部分:布局和类别菜单
作者 :Joe Stagner
Tailspin Spyworks 演示了为 .NET 平台创建功能强大、可缩放的应用程序是多么简单。 它展示了如何使用 ASP.NET 4 中的出色新功能来构建在线商店,包括购物、结帐和管理。
本教程系列详细介绍了生成 Tailspin Spyworks 示例应用程序所执行的所有步骤。 第 3 部分介绍如何添加布局和类别菜单。
添加一些布局和类别菜单
在网站母版页中,我们将为左侧列添加一个 div,其中包含我们的产品类别菜单。
<div id="content">
<div id="rightColumn"></div>
<div id="mainContent">
<div id="centerColumn">
<asp:ContentPlaceHolder ID="MainContent" runat="server"></asp:ContentPlaceHolder>
</div>
</div>
<div id="leftColumn">
<!-- Our menu will go here -->
</div>
<div class="clear"></div>
</div>
请注意,我们添加到 Style.css 文件的 CSS 类将提供所需的对齐和其他格式设置。
#leftColumn
{
position: relative;float: left;width: 14em;padding: 2em 1.5em 2em;background: #fff url('images/a1.gif') repeat-y right top;
top: 1px;
left: 0px;
height: 100%;
}
通过在 Commerce 数据库中查询现有产品类别并创建菜单项和相应的链接,将在运行时动态创建产品类别菜单。
为此,我们将使用两个 ASP。NET 的强大数据控制。 “实体数据源”控件和“ListView”控件。

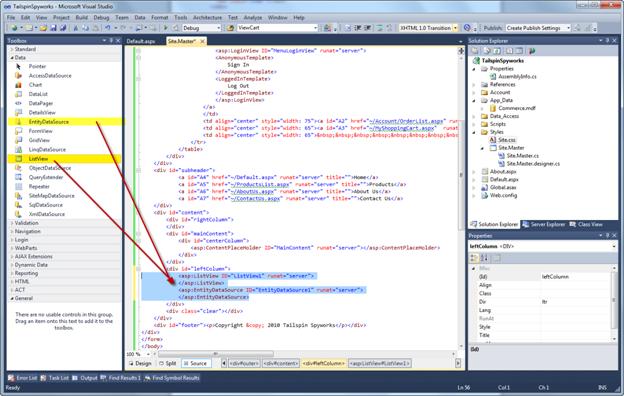
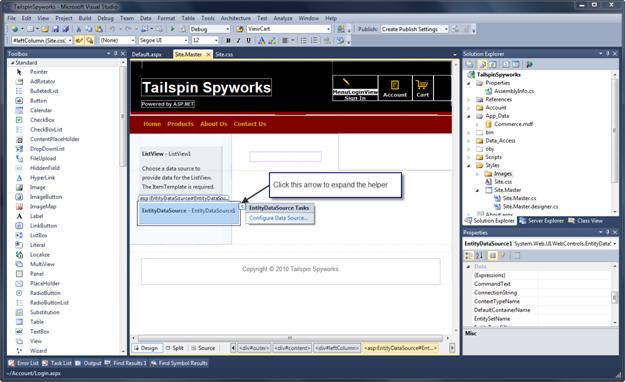
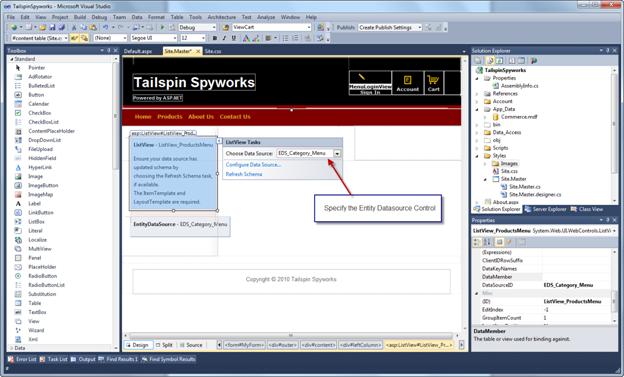
让我们切换到“设计视图”,并使用帮助程序来配置控件。

让我们将 EntityDataSource ID 属性设置为EDS_Category_Menu并单击“配置数据源”。

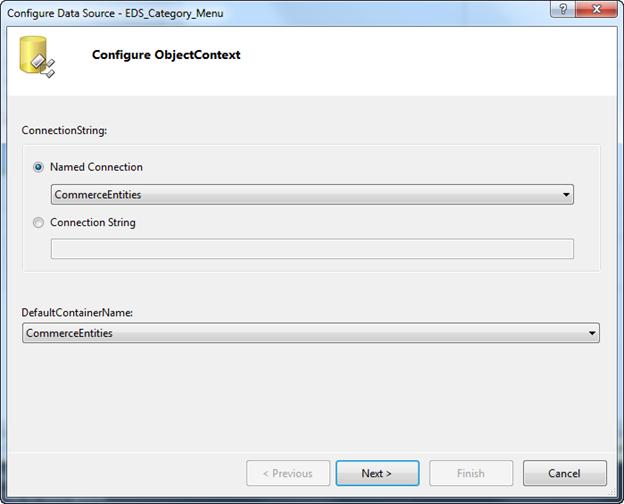
选择在为商务数据库创建实体数据源模型时为我们创建的 CommerceEntities 连接,然后单击“下一步”。

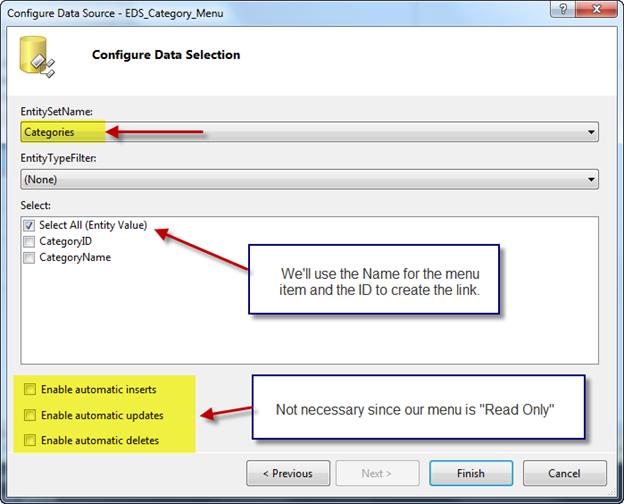
选择“类别”实体集名称,并将其余选项保留为默认值。 单击“完成”。
现在,我们将放置在页面上的 ListView 控件实例的 ID 属性设置为ListView_ProductsMenu并激活其帮助程序。

尽管可以使用控件选项来设置数据项显示和格式设置的格式,但菜单创建只需要简单的标记,因此我们将在源视图中输入代码。
<asp:ListView ID="ListView_ProductsMenu" runat="server" DataKeyNames="CategoryID" DataSourceID="EDS_Category_Menu">
<EmptyDataTemplate>No Menu Items.</EmptyDataTemplate>
<ItemSeparatorTemplate></ItemSeparatorTemplate>
<ItemTemplate>
<li>
<a href='<%# VirtualPathUtility.ToAbsolute("~/ProductsList.aspx?CategoryId=" +
Eval("CategoryID")) %>'><%# Eval("CategoryName") %></a>
</li>
</ItemTemplate>
<LayoutTemplate>
<ul ID="itemPlaceholderContainer" runat="server">
<li runat="server" id="itemPlaceholder" />
</ul>
<div>
</div>
</LayoutTemplate>
请注意“Eval”语句: <%# Eval (“CategoryName”) %>
ASP.NET 语法 <%# %> 是一种简写约定,指示运行时执行中包含的任何内容,并输出结果“in Line”。
Eval (“CategoryName”) 语句指示,对于数据项绑定集合中的当前条目,提取实体模型项名称“CategoryName”的值。 这是非常强大的功能的简洁语法。
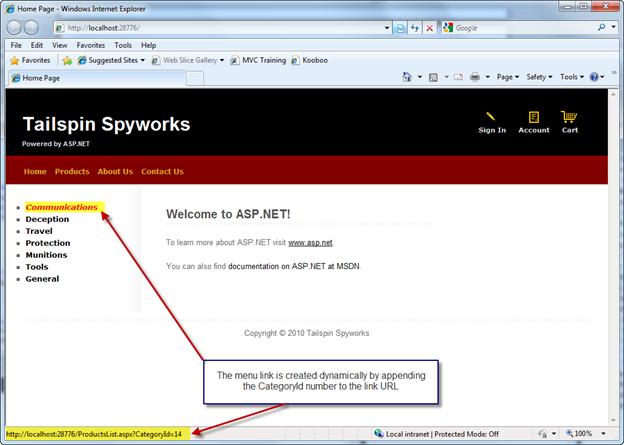
让我们立即运行应用程序。

请注意,现在会显示产品类别菜单,将鼠标悬停在某个类别菜单项上时,可以看到菜单项链接指向尚未实现名为 ProductsList.aspx 的页面,并且我们已生成包含类别 ID 的动态查询字符串参数。