第 1 部分:文件 -> 新建项目
作者 :Joe Stagner
Tailspin Spyworks 演示了为 .NET 平台创建功能强大、可缩放的应用程序是多么简单。 它展示了如何使用 ASP.NET 4 中的出色新功能来构建在线商店,包括购物、结帐和管理。
本教程系列详细介绍了生成 Tailspin Spyworks 示例应用程序所执行的所有步骤。 第 1 部分介绍概述和文件/新项目。
概述
本教程介绍 ASP.NET WebForms。 我们将慢慢开始,因此初学者级别的 Web 开发体验是可以的。
我们将构建的应用程序是一个简单的在线商店。

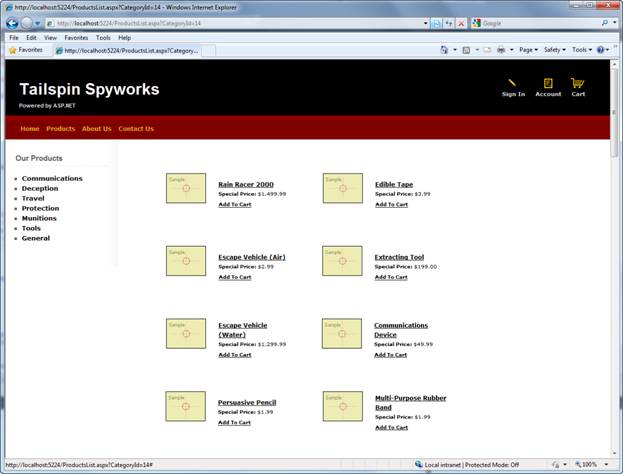
访问者可以按类别浏览产品:

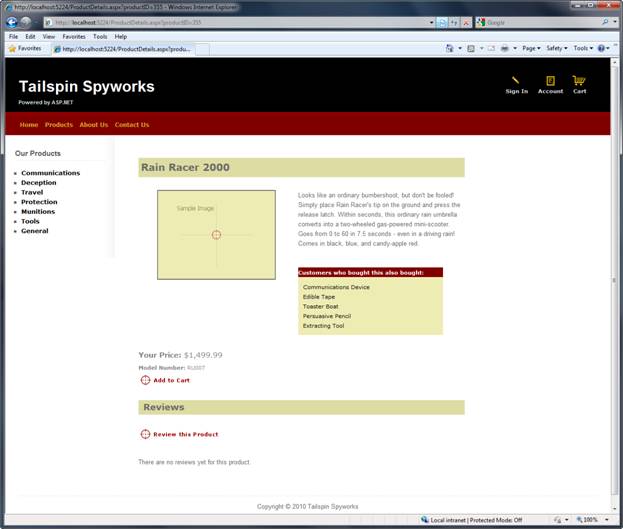
他们可以查看单个产品并将其添加到购物车:

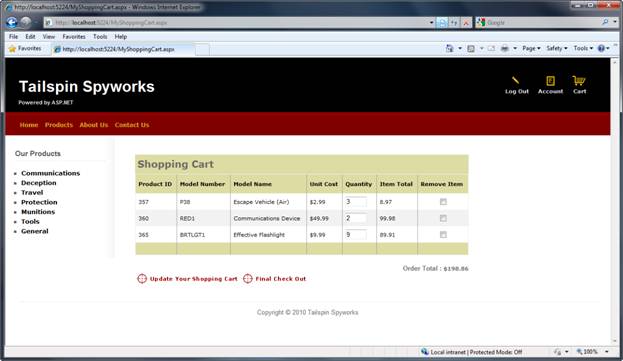
他们可以查看购物车,删除不再需要的任何商品:

继续签出将提示他们


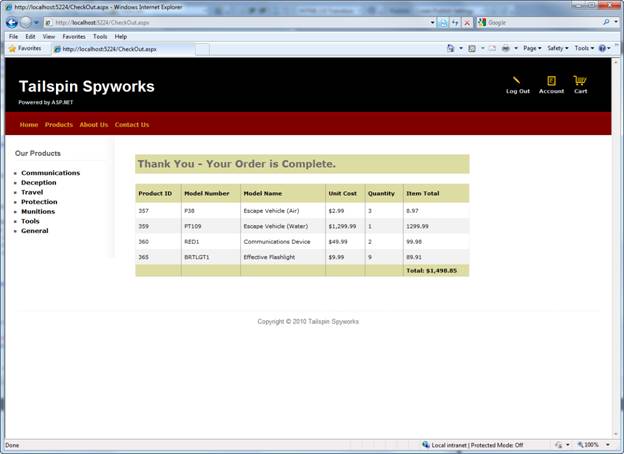
订购后,他们会看到一个简单的确认屏幕:

首先,我们将在 Visual Studio 2010 中创建一个新的 ASP.NET WebForms 项目,并逐步添加功能以创建一个完整正常运行的应用程序。 在此过程中,我们将介绍数据库访问、列表和网格视图、数据更新页、数据验证、使用母版页实现一致的页面布局、AJAX、验证、用户成员身份等。
可以从 使用 Visual Studio 2010 或免费的 Visual Web Developer 2010 https://www.microsoft.com/express/Web/。 若要生成应用程序,可以使用SQL Server或免费SQL Server Express来托管数据库。
文件/新建项目
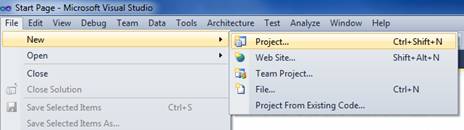
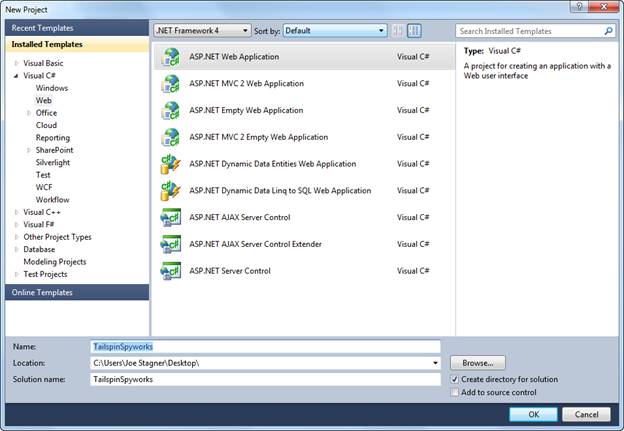
首先,从 Visual Studio 中的“文件”菜单中选择“新建项目”。 此时会显示“新建项目”对话框。

我们将选择左侧的“Visual C#/Web 模板”组,然后在中心列中选择“ASP.NET Web 应用程序”模板。 将项目命名为 TailspinSpyworks,然后按“确定”按钮。

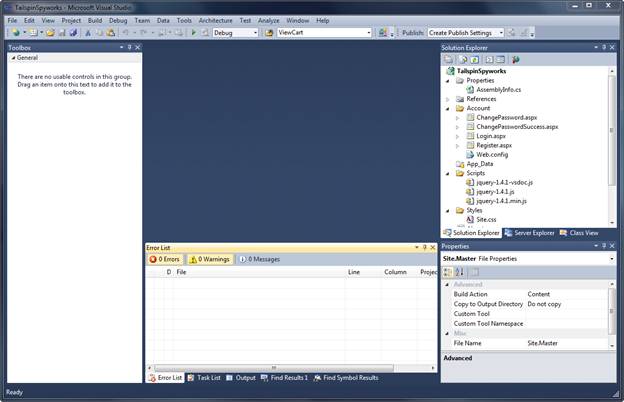
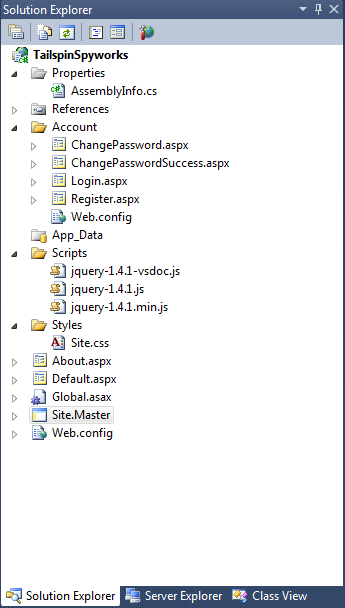
这将创建我们的项目。 让我们在右侧的解决方案资源管理器查看应用程序中包含的文件夹。

空解决方案并不完全为空 , 它添加了一个基本文件夹结构:

请注意由 ASP.NET 4 默认项目模板实现的约定。
- “帐户”文件夹实现 ASP 的基本用户界面。NET 的成员资格子系统。
- “Scripts”文件夹用作客户端 JavaScript 文件的存储库,并且核心 jQuery .js文件默认可用。
- “Styles”文件夹用于组织网站视觉对象 (CSS 样式表)
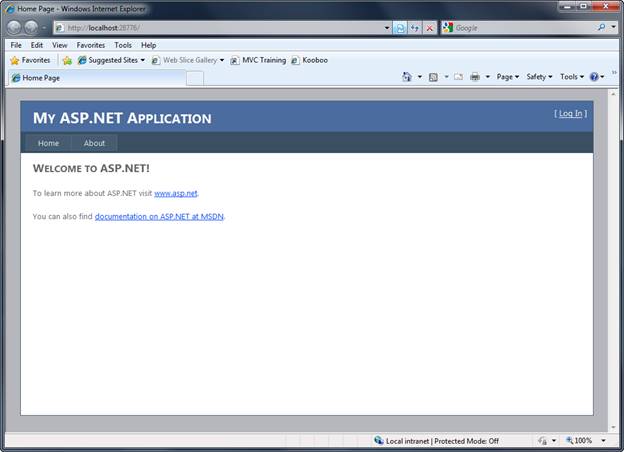
当我们按 F5 运行应用程序并呈现 default.aspx 页面时,我们会看到以下内容。

我们的第一个应用程序增强功能是将默认 WebForms 模板中的 Style.css 文件替换为 CSS 类和关联的图像文件,这些类和关联的图像文件将呈现我们想要用于 Tailspin Spyworks 应用程序的视觉对象。
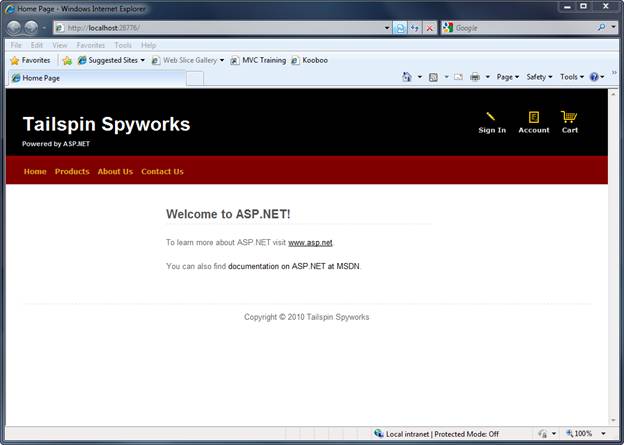
执行此操作后,default.aspx 页面将如下所示呈现。

请注意页面右上角的图像链接和已添加到母版页的菜单项。 只有“登录”和“帐户”链接指向由默认模板) 生成的 (存在的页面,以及我们将在生成应用程序时实现的其余页面。
我们还会将母版页重新定位到 Styles 目录。 虽然这只是一个首选项,但如果我们决定将来使应用程序“可皮肤化”,它可能会使事情变得更容易一些。
执行此操作后,我们需要更改默认 ASP.NET WebForms 页面生成的所有 .aspx 文件中的母版页引用。