在 ASP.NET Web 窗体中使用适用于 Visual Studio 2012 的 Page Inspector
作者:Tim Ammann
Page Inspector for Visual Studio 2012 是一个具有集成浏览器的 Web 开发工具。 在集成浏览器中选择任意元素,Page Inspector立即突出显示元素的源和 CSS。 你可以浏览应用程序中的任何页面,快速查找呈现标记的源,并直接在 Visual Studio 环境中使用浏览器工具。
本教程介绍如何启用检查模式,然后快速查找和编辑 Web 项目中的 CSS 规则和文本。 本教程使用 Web Forms 应用程序项目,但您也可以对网站项目和 MVC 应用程序使用 Page Inspector。
本教程包含以下部分:
先决条件
注意
若要获取最新版本的 Page Inspector,请使用 Web 平台安装程序安装 Azure SDK for .NET 2.0。
Page Inspector与Microsoft Web 开发人员工具捆绑在一起。 最新版本为 1.3。 若要检查你拥有的版本,请运行 Visual Studio 并从“帮助”菜单中选择“关于 Microsoft Visual Studio”。
创建 Web 应用程序
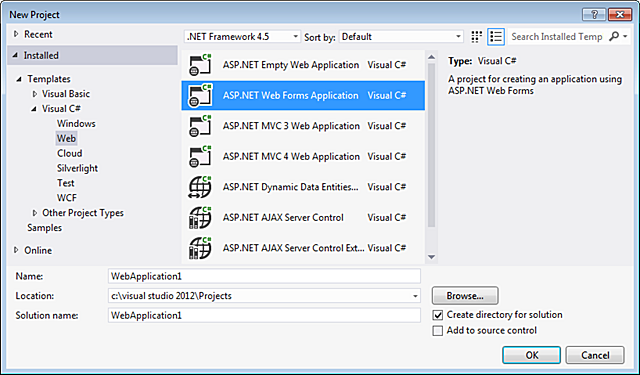
首先,创建一个将Page Inspector使用的 Web 应用程序。 在 Visual Studio 中,选择 “文件>新建项目”。 在左侧展开“Visual C#”,选择“Web”,然后选择“ASP.NET Web Forms应用程序”。

单击 “确定” 。
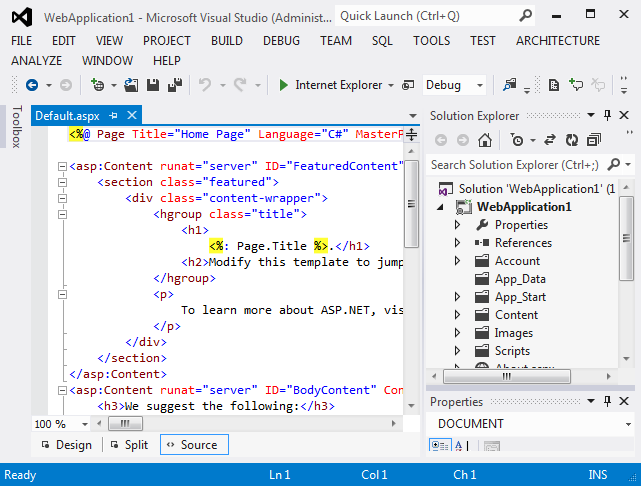
应用程序将在 “源” 视图中打开。

现在,你已拥有一个要使用的应用程序,可以使用 Page Inspector 来检查和修改它。
使用Page Inspector查看应用程序
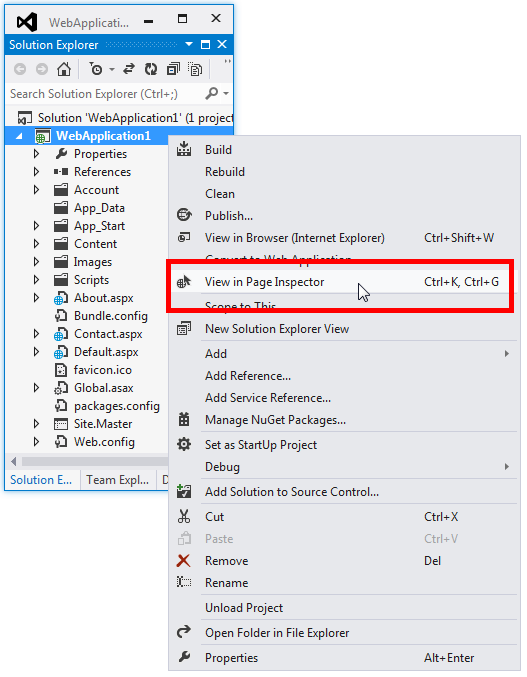
接下来,你将使用 Page Inspector 查看应用程序。 在“解决方案资源管理器”中,右键单击项目,然后选择“在Page Inspector中查看”。

默认情况下,当Page Inspector首次启动时,它将停靠为 Visual Studio 环境左侧的窄窗口。 将其停靠在左侧,并将其设置为适合你的宽度,或将其停靠在顶部、底部或右侧的工具区域之一:

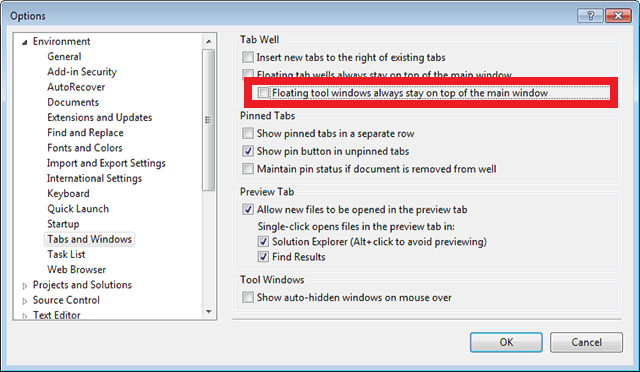
如果取消停靠Page Inspector窗口,则可以将其放置在 Visual Studio 外部,甚至可以放置在第二台监视器(如果有) 上。 但是,若要在取消停靠Page Inspector窗口时Page Inspector和 Visual Studio 之间切换 Alt+TAB,请转到“工具”“选项>>”“环境>”选项卡和“窗口”,然后在“Tab Well”下,清除名为“浮动工具窗口始终停留在main”窗口顶部的检查框:

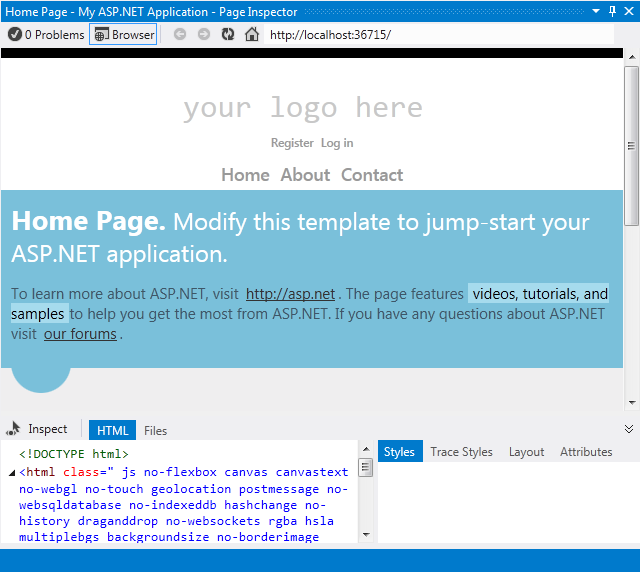
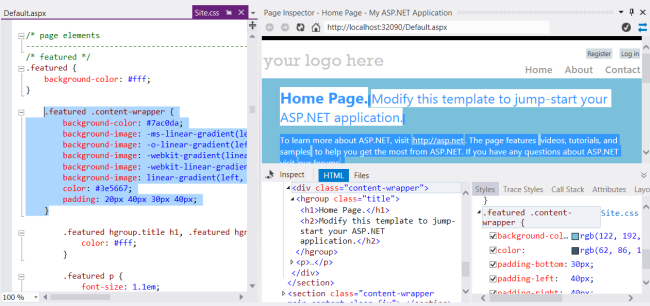
Page Inspector窗口的顶部窗格显示浏览器窗口中的当前页。 底部窗格在左侧显示 HTML 标记中的页面,右侧显示一些选项卡,用于检查页面的不同方面。 底部窗格类似于 Internet Explorer 中的 F12 开发人员工具 。 (但是,与开发人员工具不同,你可以直接在 Visual Studio 中使用Page Inspector。)

在本教程中,你将使用“Page Inspector浏览器”窗格以及“HTML”和“样式”选项卡来帮助快速导航和更改应用程序。
启用检查模式
接下来,你将了解Page Inspector的检查模式的工作原理。 在Page Inspector窗口中,单击“检查”按钮。

若要查看运行中的检查模式,请将鼠标移到Page Inspector浏览器窗口中页面的不同部分。 与你一样,鼠标指针将更改为一个大加号,并突出显示下面的元素:

移动鼠标指针时,请注意
源视图中的内容将更改,以显示与页面上所选元素对应的标记。 突出显示了相关标记。 如果源位于另一个文件中,则会在“源”视图中打开该文件,并突出显示相关标记。
Page Inspector的 HTML 选项卡中显示的标记也会更改为与页面上的选定元素相对应。 在 “HTML ”选项卡中,概述了相关标记。
“ 样式 ”选项卡显示与当前所选内容相关的 CSS 规则。
使用Page Inspector对标记进行更改
现在,你将了解如何使用Page Inspector查找和更改位置可能不是立即明显的标记或文本。
将Page Inspector置于“检查模式”,然后滚动到主页底部。
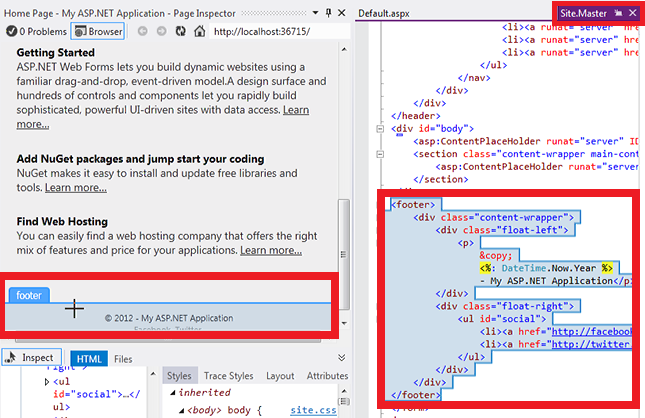
进入页脚区域后,Page Inspector立即在其他选项卡右侧的临时选项卡中打开“源”视图中的 Site.Master 布局文件,并突出显示所选母版页的部分。 这将向你展示Page Inspector如何在实际可能来自与最初打开的文件不同的页面上查找和显示内容。

在Page Inspector浏览器窗口中,将鼠标指针移到带有版权声明的行上。
在 Site.Master 页中,突出显示了相应的行。

在 Site.Master 文件中的行尾添加一些文本。
<p>© <%: DateTime.Now.Year %> - 我的 ASP.NET 应用程序岩石!</P>
现在,按 Ctrl+Alt+Enter 或单击更新栏,在Page Inspector浏览器窗口中查看结果。

你可能以为该页脚位于 Default.aspx 页上,但它原来位于母版布局页中,Page Inspector找到它。
检查模式和 HTML 窗口
接下来,你将快速查看 HTML 窗口及其如何为你映射元素。
将Page Inspector置于检查模式。

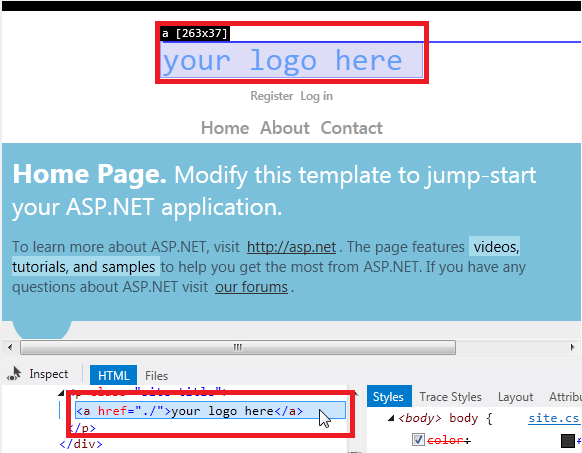
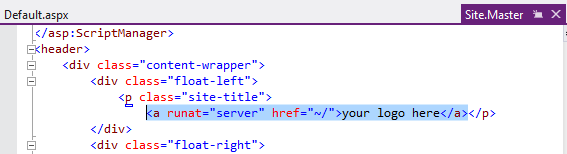
单击显示“此处的徽标”的页面顶部。 你正在更详细地检查特定元素,因此在移动鼠标指针时,浏览器窗口中的显示不再更改。
现在,将鼠标指针移动到 HTML 窗口。 移动鼠标指针时,Page Inspector在 HTML 窗口中勾勒出元素的轮廓,并在浏览器窗口中突出显示相应的元素。

与以前一样,Page Inspector在临时选项卡中为你打开 Site.Master 文件。单击“Site.Master”选项卡,标题>部分中突出显示相应的<标记:

在“样式”窗口中预览 CSS 更改
接下来,你将了解如何使用“Page Inspector样式”窗口预览 CSS 的更改。
单击“检查”按钮,将Page Inspector置于“检查模式”。
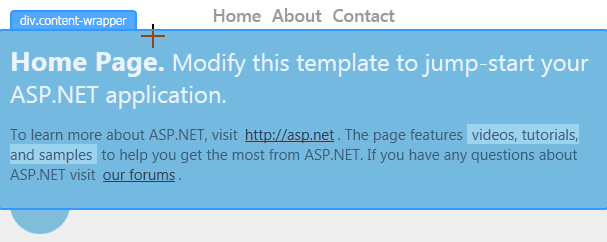
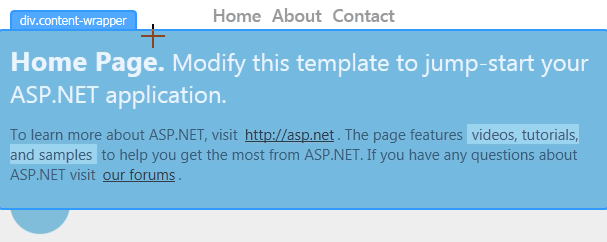
在Page Inspector浏览器窗口中,将鼠标指针移到“主页”部分上,直到显示 div.content-wrapper 标签。

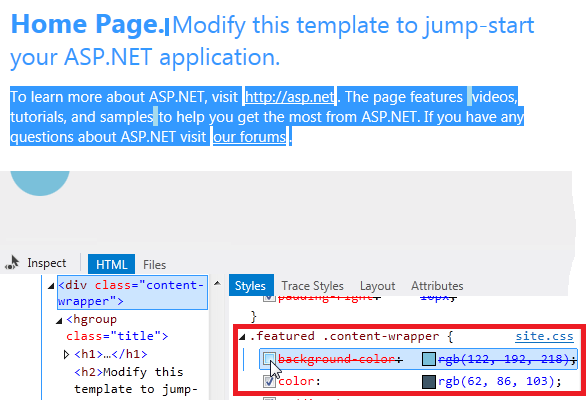
在 div.content-wrapper 部分中单击一次,然后将鼠标指针移动到 “样式” 窗口。 在 .featured .content-wrapper 类选择器下,清除并选中背景色属性的复选框。

请注意更改如何在Page Inspector浏览器窗口中即时预览。
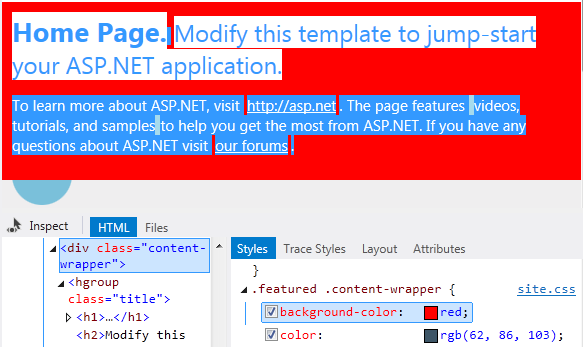
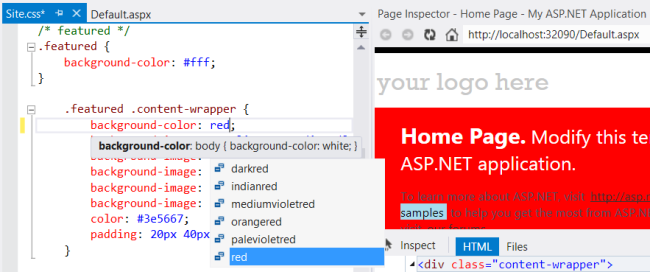
再次选中该复选框,然后双击属性值并将其更改为 red。 更改将立即显示:

在 将 更改提交到样式表本身之前,可以使用“样式”窗口轻松测试和预览 CSS 更改。
CSS 自动同步
注意
此功能需要 1.3 版Page Inspector。
使用 CSS 自动同步功能可以直接编辑 CSS 文件,并立即在Page Inspector浏览器中查看更改。
单击“检查”将Page Inspector置于“检查模式”。
在Page Inspector浏览器中,将鼠标指针移到“主页”部分上,直到显示 div.content-wrapper 标签。 单击一次以选择此元素。
“ 样式” 窗口显示此元素的所有 CSS 规则。 向下滚动以查找 .featured .content-wrapper 类选择器。 单击“.featured .content-wrapper”。 Page Inspector打开 CSS 文件,该文件 (Site.css) 定义此样式,并突出显示相应的 CSS 样式。

现在,将 的值 background-color 更改为“red”。 更改会立即显示在Page Inspector浏览器中。

使用 CSS 颜色选取器
接下来,你将了解如何使用Page Inspector快速查找和更改默认应用程序中突出显示文本的 CSS。 在此示例中,你已决定你不喜欢蓝色突出显示,并希望将其更改为另一种颜色。
单击“ 检查 ”按钮。

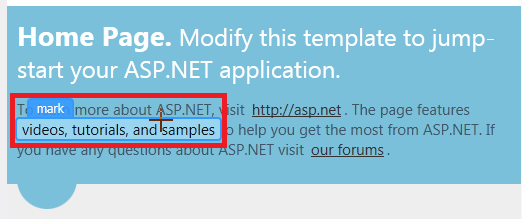
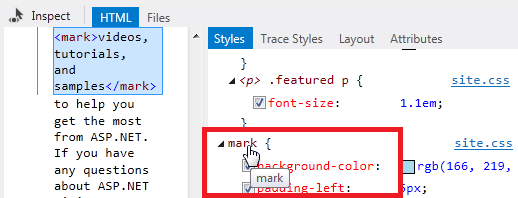
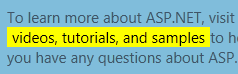
在Page Inspector浏览器窗口中,将鼠标指针移到突出显示的“视频、教程和示例”文本上,以便显示 CSS“标记”标签。

单击文本以将其选中。 相应的 CSS 标记选择器显示在 “样式” 窗口的底部。

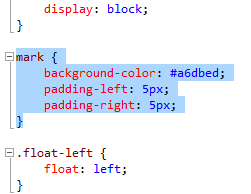
单击标记选择器。 这会打开 Web 应用程序的 Site.css 文件。 单击“Site.css”选项卡,并突出显示了选择器的相应 CSS:

选择并删除具有背景色属性的行。
现在,你将使用新的 Visual Studio 2012 CSS 颜色选取器为 mark 背景色属性选择新颜色。
使用 Visual Studio 2012 CSS 颜色选取器
Visual Studio 2012 中的 CSS 编辑器具有颜色选取器,可轻松选择和插入颜色。 它具有简单的颜色条和“弹出式”选取器,可提供更精细的控制。
颜色选取器包括标准调色板,支持标准颜色名称、哈希代码、RGB、RGBA、HSL 和 HSLA 颜色,并维护文档中最近使用的颜色的列表。
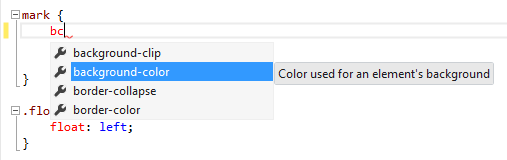
在背景色属性所在的行上,键入“bc”,然后按一次向下键。
在连字符分隔的属性(如“background-color”)中键入每个单词的第一个字符时,IntelliSense 会筛选列表,以便仅显示匹配的属性:

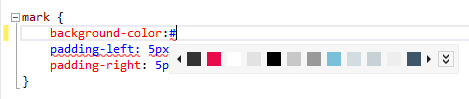
现在键入冒号。 执行此操作时,将插入完整的背景色属性名称。 键入 # 或 rgb (,然后将显示颜色选取器栏:

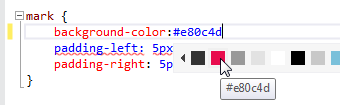
若要查看颜色选取器栏的工作原理,请使用鼠标指针单击颜色,或按向下键,然后使用向左和向右键遍历颜色。 访问颜色时,将预览背景色属性的相应值:

此时,可以按 Enter 选择值,然后按分号 (;) 以完成 CSS 条目。 现在,请转到下一部分,以便了解颜色选取器弹出窗口的工作原理。
使用颜色选取器 Pop-Down
当颜色栏没有你要查找的确切颜色时,可以使用颜色选取器弹出窗口。
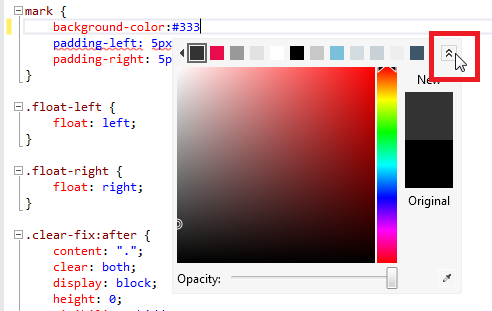
若要打开它,请单击颜色栏右侧的双 V 形,或在键盘上按一次或两次向下键。

单击右侧垂直栏中的颜色。 这会在main窗口中显示该颜色的渐变。 通过按 Enter 直接从垂直栏中选择一种颜色,或单击main窗口中的任意点以更高的精度进行选择。
如果计算机屏幕上有想要使用的颜色, (它不必位于 Visual Studio 用户界面) 内,则可以使用右下角的取色器工具捕获其值。
还可以通过移动颜色选取器底部的滑块来更改颜色的不透明度。 这样做会将颜色值更改为 RGBA 值,因为 RGBA 格式可以表示不透明度。
选择颜色后,按 Enter,然后键入分号以完成 Site.css 文件中的背景色条目。
Page Inspector更新栏
Page Inspector立即检测到对 Site.css 文件 (或应用程序) 中的任何文件的更改,并在更新栏中显示警报。

若要保存所有文件并刷新Page Inspector浏览器,请按 Ctrl+Alt+Enter 或单击更新栏。 突出显示颜色的更改将显示在浏览器中:

请注意,直接在 Visual Studio 环境中轻松刷新了Page Inspector浏览器。 使用 Page Inspector 而不是外部浏览器,可以在开发 Web 应用程序时留在编辑器中。
另请参阅
Page Inspector (第 9 频道视频) 简介
MSDN) (Page Inspector错误消息