使用 Visual Studio 2013 创建基本 ASP.NET 4.5 Web 窗体页
作者: Erik Reitan
对于新的 Web 应用开发,我们建议 使用 Blazor。
本演练介绍了 Microsoft Visual Studio 2013 和 Microsoft Visual Studio Express 2013 for Web 中的 Web 开发环境。 本演练将指导你创建一个简单的 ASP.NET Web 窗体页面,并演示创建新页面、添加控件和编写代码的基本技术。
本演练涉及以下任务:
- 创建文件系统 Web 窗体应用程序项目。
- 熟悉 Visual Studio。
- 创建 ASP.NET 页。
- 添加控件。
- 添加事件处理程序。
- 从 Visual Studio 运行和测试页面。
先决条件
若要完成本演练,你将需要:
Microsoft Visual Studio 2013 或 Microsoft Visual Studio Express 2013 for Web。 将自动安装 .NET Framework。
注意
Microsoft Visual Studio 2013 和 Microsoft Visual Studio Express 2013 for Web 通常在整个教程系列中称为 Visual Studio。
如果使用 Visual Studio,本演练假定你在首次启动 Visual Studio 时选择了 设置的 Web 开发 集合。 有关详细信息,请参阅 “如何:选择 Web 开发环境设置”。
创建 Web 应用程序项目和页面
在本演练的这一部分中,你将创建一个 Web 应用程序项目并向其添加新页面。 你还将添加 HTML 文本并在浏览器中运行页面。
创建 Web 应用程序项目
打开 Microsoft Visual Studio。
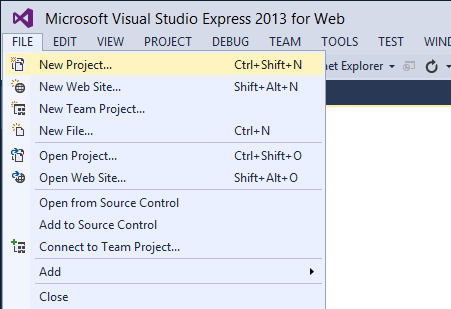
在“文件”菜单中,选择“新建项目”。

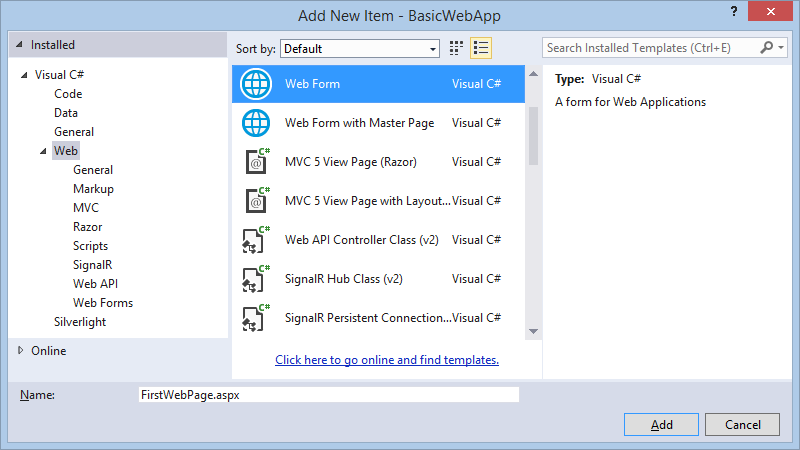
将显示“新建项目”对话框。
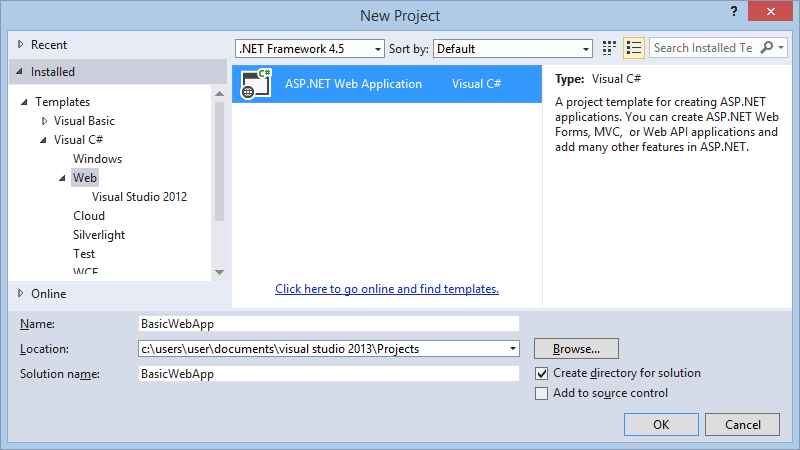
选择左侧的模板 ->Visual C# ->Web 模板组。
在 中心列中选择 ASP.NET Web 应用程序 模板。
将项目命名为 BasicWebApp,然后单击“确定”按钮。

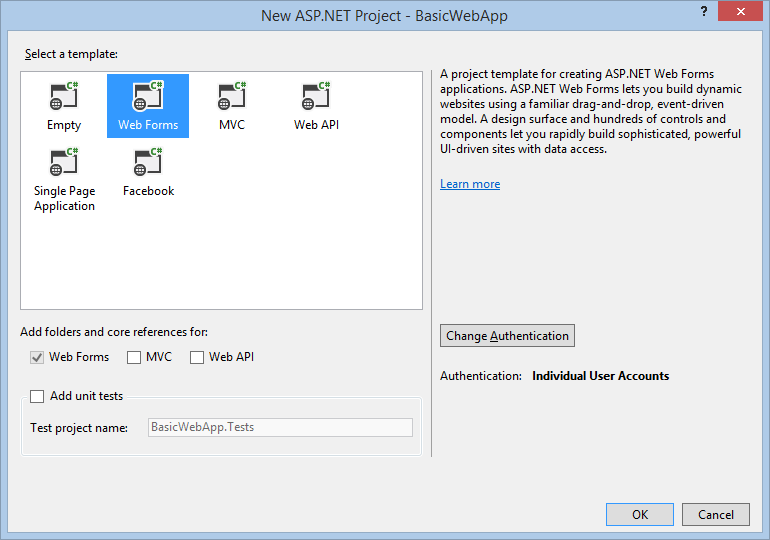
接下来,选择 Web 窗体 模板,然后单击“ 确定 ”按钮创建项目。

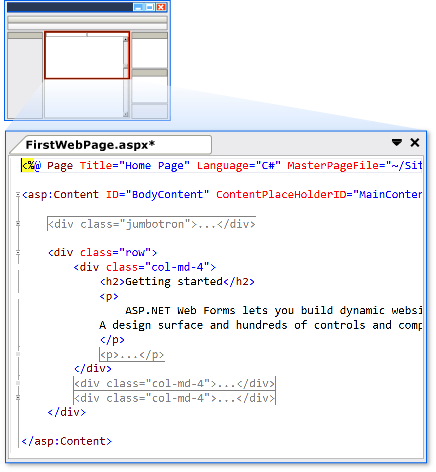
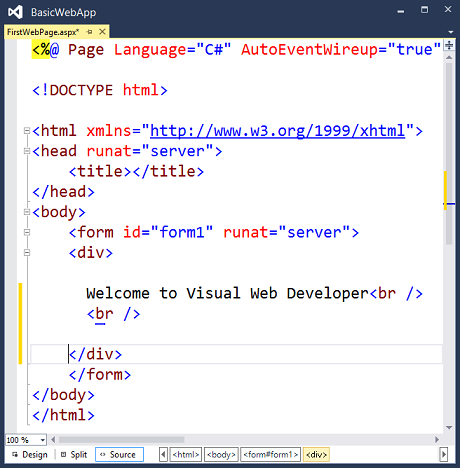
Visual Studio 创建一个新项目,其中包含基于 Web 窗体模板的预生成功能。 它不仅提供Home.aspx页面、About.aspx页面、Contact.aspx页面,还包括注册用户并保存其凭据的成员身份功能,以便他们能够登录到您的网站。 创建新页面时,默认情况下,Visual Studio 会在 源 视图中显示页面,可在其中查看页面的 HTML 元素。 下图显示了在源视图中看到的内容(如果创建了名为BasicWebApp.aspx的新网页)。

Visual Studio Web 开发环境的教程
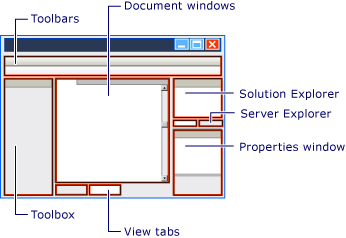
在修改页面之前,熟悉 Visual Studio 开发环境非常有用。 下图显示了 Visual Studio 和 Visual Studio Express for Web 中提供的窗口和工具。
注意
此图显示了默认窗口和窗口位置。 “ 视图 ”菜单允许显示其他窗口,并重新排列和调整窗口大小以适应你的偏好。 如果已对窗口排列进行了更改,则你看到的内容与该图不匹配。
Visual Studio 环境

熟悉 Web 设计器
检查上图,并将文本与以下列表匹配,其中描述了最常用的窗口和工具。 (此处未列出你看到的所有窗口和工具,只列出了上图中标记的窗口和工具。
- 工具栏。 提供用于设置文本格式、查找文本等的命令。 只有在设计视图中工作时,某些工具栏才可用。
- 解决方案资源管理器窗口。 显示 Web 应用程序中的文件和文件夹。
- 文档窗口。 显示你在选项卡式窗口中处理的文档。 可以通过单击选项卡在文档之间切换。
- “属性” 窗口。 允许更改页面、HTML 元素、控件和其他对象的设置。
- 查看选项卡。 向你展示同一文档的不同视图。 设计 视图是近 WYSIWYG 编辑图面。 源 视图是页面的 HTML 编辑器。 拆分 视图同时 显示文档的设计 视图和 源 视图。 在本演练的后面部分,你将使用设计和源视图。 如果想要在“设计”视图中打开网页,请在“工具”菜单上单击“选项”,选择“HTML 设计器”节点,然后更改“起始页输入”选项。
- ToolBox。 提供可拖到页面上的控件和 HTML 元素。 工具箱 元素按通用函数分组。
- S erver Explorer。 显示数据库连接。 如果服务器资源管理器不可见,请在“视图”菜单上单击“服务器资源管理器”。
创建新的 ASP.NET Web 窗体页
使用 ASP.NET Web 应用程序项目模板创建新的 Web 窗体应用程序时,Visual Studio 会添加一个名为Default.aspx的 ASP.NET 页(Web 窗体页),以及其他几个文件和文件夹。 可以使用 Default.aspx 页作为 Web 应用程序的主页。 但是,在本演练中,你将创建和使用新页面。
向 Web 应用程序添加页面
- 关闭Default.aspx页。 为此,请单击显示文件名的选项卡,然后单击关闭选项。
- 在解决方案资源管理器中,右键单击 Web 应用程序名称(在本教程中,应用程序名称为 BasicWebSite),然后单击“添加新>项”。
随即出现“添加新项”对话框。 - 选择左侧的 Visual C# ->Web 模板组。 然后, 从中间列表中选择 Web 窗体 并将其命名 为FirstWebPage.aspx。

- 单击“添加”将网页添加到项目。
Visual Studio 将创建新页面并打开它。
将 HTML 添加到页面
在本演练的这一部分中,你将向页面添加一些静态文本。
向页面添加文本
在文档窗口底部,单击“设计”选项卡切换到“设计”视图。
设计视图以类似于 WYSIWYG 的方式显示当前页。 此时,页面上没有任何文本或控件,因此页面为空白,但边框的虚线除外。 此矩形表示页面上的 div 元素。
在虚线轮廓的矩形内单击。
键入 “欢迎使用 Visual Web 开发人员 ”,然后按 Enter 两次。
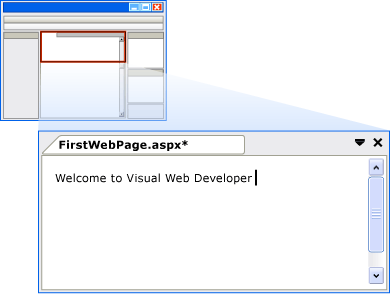
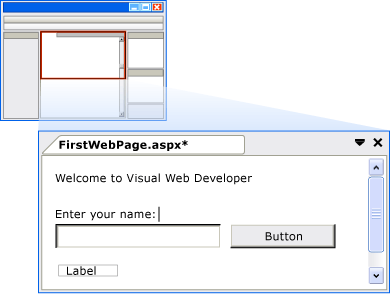
下图显示了在 设计 视图中键入的文本。

切换到 源 视图。
可以在“源”视图中查看在设计视图中键入时创建的 HTML。

运行页面
在继续将控件添加到页面之前,可以先运行它。
运行页面
在解决方案资源管理器中,右键单击FirstWebPage.aspx并选择“设为起始页”。
按 Ctrl+F5 运行页面。
页面显示在浏览器中。 虽然你创建的页面的文件扩展名 为 .aspx,但它当前像任何 HTML 页面一样运行。
若要在浏览器中显示页面,还可以右键单击解决方案资源管理器中的页面,然后选择“在浏览器中查看”。
关闭浏览器以停止 Web 应用程序。
添加和编程控件
现在,你将向页面添加服务器控件。 服务器控件(如按钮、标签、文本框和其他熟悉的控件)为 Web 窗体页面提供典型的表单处理功能。 但是,可以使用在服务器上运行的代码(而不是客户端)对控件进行编程。
你将向页面添加一个 Button 控件、一个 TextBox 控件和一个标签控件,并编写代码来处理 Button 控件的 Click 事件。
向页面添加控件
单击“ 设计 ”选项卡切换到 “设计 ”视图。
将插入点放在“欢迎使用 Visual Web 开发人员”文本的末尾,然后按 Enter 五次或多次在 div 元素框中留出一些空间。
在工具箱中,展开标准组(如果尚未展开)。
请注意,可能需要展开左侧的 “工具箱” 窗口才能查看它。将 TextBox 控件拖到绘图页上,并将其拖放到第一行欢迎使用 Visual Web 开发人员的 div 元素框中间。
将插入点放在 TextBox 控件上方,然后键入 Enter your name:
此静态 HTML 文本是 TextBox 控件的标题。 可以在同一页上混合静态 HTML 和服务器控件。 下图显示了三个控件在 设计 视图中的显示方式。

设置控件属性
Visual Studio 提供了设置页面上控件属性的各种方法。 在本演练的这一部分中,你将在 “设计 ”视图和 “源 ”视图中设置属性。
设置控件属性
首先,通过从“视图”菜单-“>其他 Windows 属性>”窗口中进行选择来显示“属性”窗口。 也可以选择 F4 以显示 “属性” 窗口。
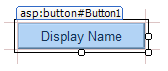
选择“按钮”控件,然后在“属性”窗口中,将“文本”的值设置为“显示名称”。 输入的文本显示在设计器中的按钮上,如下图所示。

切换到 源 视图。
源 视图显示页面的 HTML,包括 Visual Studio 为服务器控件创建的元素。 控件使用类似于 HTML 的语法进行声明,但标记使用前缀 asp:并包括属性 runat=“server”。
控件属性声明为属性。 例如,在步骤 1 中设置 Button 控件的 Text 属性时,实际上是在控件标记中设置 Text 属性。
注意
所有控件都位于窗体元素内,该元素还具有属性 runat=“server”。 runat=“server”属性和 asp:控件标记的前缀标记控件,以便在页面运行时由服务器上 ASP.NET 处理这些控件。 表单 runat=“server”>和<脚本 runat=“server”>元素之外的<代码将保持不变发送到浏览器,这就是为什么 ASP.NET 代码必须位于其打开标记包含 runat=“server”属性的元素内。
接下来,你将向 Label 控件添加一个附加属性。 将插入点直接放在 asp:Label 标记中的< asp:Label> 后面,然后按 SPACEBAR。
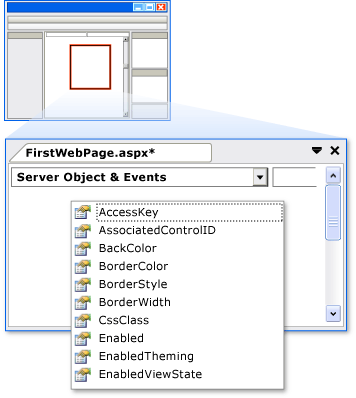
此时会显示一个下拉列表,其中显示了可以为标签控件设置的可用属性的列表。 此功能(称为 IntelliSense)可帮助你在 源 视图中使用页面的服务器控件、HTML 元素和其他项的语法。 下图显示了 Label 控件的 IntelliSense 下拉列表。

选择 ForeColor ,然后键入等号。
IntelliSense 显示颜色列表。
注意
随时可以通过在查看代码时按 Ctrl+J 来显示 IntelliSense 下拉列表。
选择 标签 控件文本的颜色。 请确保选择一种颜色,该颜色足够深,可以针对白色背景进行阅读。
ForeColor 属性已完成,其中包含所选颜色,包括右引号。
对按钮控件进行编程
在本演练中,你将编写代码,该代码读取用户输入到文本框中的名称,然后在“标签”控件中显示该名称。
添加默认按钮事件处理程序
切换到 “设计 ”视图。
双击 按钮 控件。
默认情况下,Visual Studio 切换到代码隐藏文件,并为 Button 控件的默认事件(Click 事件)创建框架事件处理程序。 代码隐藏文件将 UI 标记(如 HTML)与服务器代码(如 C#)分开。
游标定位为此事件处理程序添加代码。注意
在 设计 视图中双击控件只是创建事件处理程序的几种方法之一。
在Button1_Click事件处理程序中,键入 Label1,后跟句点(.)。
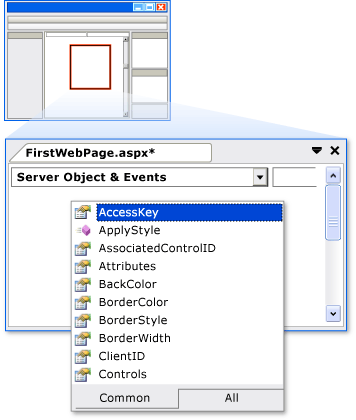
在标签 ID(Label1)之后键入句点时,Visual Studio 将显示标签控件的可用成员列表,如下图所示。 成员通常为属性、方法或事件。

完成按钮的 Click 事件处理程序,使其读取,如下面的代码示例所示。
protected void Button1_Click(object sender, System.EventArgs e) { Label1.Text = TextBox1.Text + ", welcome to Visual Studio!"; }Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Label1.Text = Textbox1.Text & ", welcome to Visual Studio!" End Sub在解决方案资源管理器中右键单击FirstWebPage.aspx并选择“视图标记”,切换回查看 HTML 标记的源视图。
滚动到 <asp:Button> 元素。 请注意,asp:Button> 元素现在具有 onclick=“Button1_Click”属性。<
此属性将按钮的 Click 事件绑定到上一步中编码的处理程序方法。
事件处理程序方法可以具有任何名称;你看到的名称是由 Visual Studio 创建的默认名称。 要点是,用于 HTML 中的 OnClick 属性的名称必须与代码隐藏中定义的方法的名称匹配。
运行页面
现在可以测试页面上的服务器控件。
运行页面
按 Ctrl+F5 在浏览器中运行页面。 如果发生错误,请重新检查上述步骤。
在文本框中输入名称,然后单击“显示名称”按钮。
输入的名称将显示在“标签”控件中。 请注意,单击该按钮时,页面将发布到 Web 服务器。 然后,ASP.NET 重新创建页面,运行代码(在本例中, 按钮 控件的 Click 事件处理程序运行),然后将新页面发送到浏览器。 如果在浏览器中观看状态栏,则可以看到每次单击该按钮时,页面都会往返 Web 服务器。
在浏览器中,通过右键单击页面并选择 “查看源”来查看正在运行的页面源。
在页面源代码中,你将看到 HTML,没有任何服务器代码。 具体而言,看不到<在源视图中使用的 asp:>元素。 当页面运行时,ASP.NET 处理服务器控件并将 HTML 元素呈现给执行表示控件的函数的页面。 例如, <asp:Button> 控件呈现为 HTML <输入类型=“submit”> 元素。
关闭浏览器。
使用其他控件
在本演练的这一部分中,你将使用 日历 控件,该控件一次显示一个月的日期。 日历控件比你正在使用的按钮、文本框和标签更为复杂,并说明了服务器控件的一些进一步功能。
在本部分中,将向页面添加 System.Web.UI.WebControls.Calendar 控件并设置其格式。
添加日历控件
在 Visual Studio 中,切换到 “设计 ”视图。
从工具箱的“标准”部分,将日历控件拖到页面上,并将其拖放到包含其他控件的 div 元素下方。
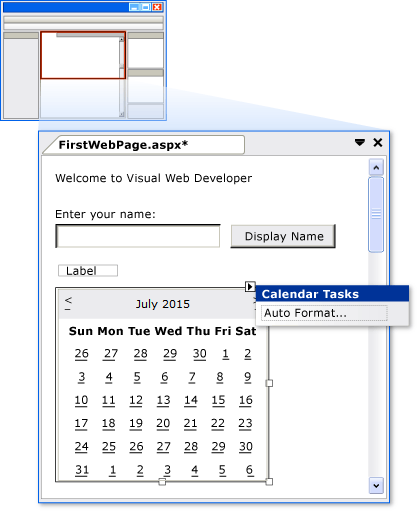
将显示日历的智能标记面板。 该面板显示命令,使你能够轻松执行所选控件的最常见任务。 下图显示了“设计”视图中呈现的“日历”控件。

在智能标记面板中,选择“ 自动格式”。
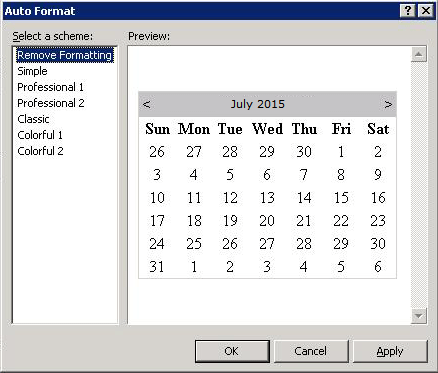
将显示“自动格式”对话框,该对话框允许你为日历选择格式设置方案。 下图显示了日历控件的“自动格式”对话框。

在“选择方案”列表中,选择“简单”,然后单击“确定”。
切换到 源 视图。
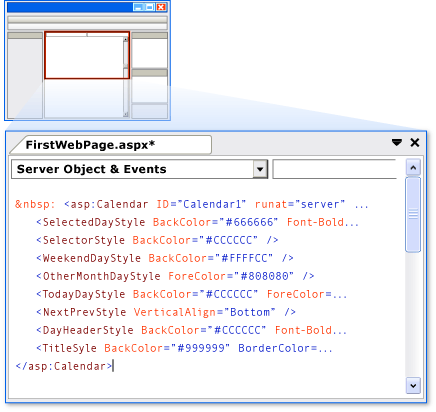
可以看到 <asp:Calendar> 元素。 此元素比前面创建的简单控件的元素要长得多。 它还包括子元素,如 <WeekEndDayStyle>,表示各种格式设置。 下图显示了“源”视图中的“日历”控件。 (你看到的 确切标记源 视图可能与插图略有不同。

对日历控件进行编程
在本部分中,你将对日历控件进行编程,以显示当前所选日期。
对日历控件进行编程
在 “设计 ”视图中,双击 “日历” 控件。
创建并显示在名为 FirstWebPage.aspx.cs的代码隐藏文件中的新事件处理程序。
使用以下代码完成 SelectionChanged 事件处理程序。
protected void Calendar1_SelectionChanged(object sender, System.EventArgs e) { Label1.Text = Calendar1.SelectedDate.ToLongDateString(); }Protected Sub Calendar1_SelectionChanged(ByVal sender As Object, ByVal e As System.EventArgs) Label1.Text = Calendar1.SelectedDate.ToLongDateString() End Sub上面的代码将标签控件的文本设置为日历控件的选定日期。
运行页面
现在可以测试日历。
运行页面
按 Ctrl+F5 在浏览器中运行页面。
单击日历中的日期。
单击的日期将显示在“标签”控件中。
在浏览器中,查看页面的源代码。
请注意,日历控件已以表格的形式呈现到页面,每天作为 td 元素呈现。
关闭浏览器。
后续步骤
本演练演示了 Visual Studio 页面设计器的基本功能。 了解如何在 Visual Studio 中创建和编辑 Web 窗体页面后,你可能想要浏览其他功能。 例如,你可能想要执行以下操作:
- 按照 ASP.NET 4.5 Web 窗体和 Visual Studio 2013 入门教程系列,详细了解 ASP.NET Web 窗体。
- 详细了解级联样式表(CSS)。 有关详细信息,请参阅 “使用 CSS 概述”。