使用 Visual Studio ASP.NET Web 部署:部署代码更新
作者:Tom Dykstra
本教程系列介绍如何使用 Visual Studio 2012 或 Visual Studio 2010 将 ASP.NET Web 应用程序部署到Azure App 服务 Web 应用或第三方托管提供程序。 有关该系列的信息,请参阅 该系列中的第一个教程。
概述
初始部署后,维护和开发网站的工作将继续进行,并且不久后,需要部署更新。 本教程将引导你完成将更新部署到应用程序代码的过程。 在本教程中实现和部署的更新不涉及数据库更改;在下一教程中,你将了解部署数据库更改有何不同。
提醒:如果在完成本教程时收到错误消息或某些内容不起作用,请务必检查 故障排除页面。
进行代码更改
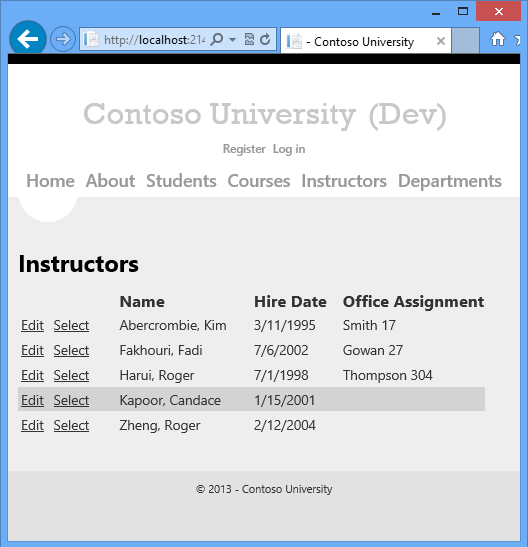
作为应用程序更新的简单示例,你将添加到 “讲师 ”页面,其中列出了所选讲师教授的课程列表。
如果运行 “讲师 ”页,你会注意到 网格中有“选择” 链接,但它们不执行其他任何操作,而不是使行背景变为灰色。

现在,你将添加在单击“选择”链接时运行的代码,并显示所选讲师教授的课程列表。
在 Instructors.aspx 中,紧接在 ErrorMessageLabel
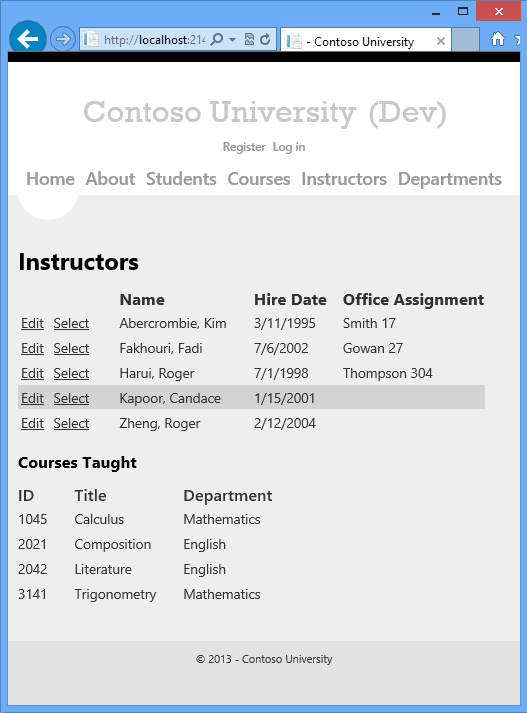
Label控件之后添加以下标记:<h3>Courses Taught</h3> <asp:ObjectDataSource ID="CoursesObjectDataSource" runat="server" TypeName="ContosoUniversity.BLL.SchoolBL" DataObjectTypeName="ContosoUniversity.DAL.Course" SelectMethod="GetCoursesByInstructor"> <SelectParameters> <asp:ControlParameter ControlID="InstructorsGridView" Name="PersonID" PropertyName="SelectedDataKey.Value" Type="Int32" /> </SelectParameters> </asp:ObjectDataSource> <asp:GridView ID="CoursesGridView" runat="server" DataSourceID="CoursesObjectDataSource" AllowSorting="True" AutoGenerateColumns="False" SelectedRowStyle-BackColor="LightGray" DataKeyNames="CourseID"> <EmptyDataTemplate> <p>No courses found.</p> </EmptyDataTemplate> <Columns> <asp:BoundField DataField="CourseID" HeaderText="ID" ReadOnly="True" SortExpression="CourseID" /> <asp:BoundField DataField="Title" HeaderText="Title" SortExpression="Title" /> <asp:TemplateField HeaderText="Department" SortExpression="DepartmentID"> <ItemTemplate> <asp:Label ID="GridViewDepartmentLabel" runat="server" Text='<%# Eval("Department.Name") %>'></asp:Label> </ItemTemplate> </asp:TemplateField> </Columns> </asp:GridView>运行页面并选择讲师。 你会看到该讲师教授的课程列表。

关闭浏览器。
将代码更新部署到测试环境
在使用发布配置文件进行部署以测试、暂存和生产之前,需要更改数据库发布选项。 不再需要为成员身份数据库运行授予和数据部署脚本。
- 右键单击 ContosoUniversity 项目并单击“发布”,打开发布 Web 向导。
- 单击“配置文件”下拉列表中的“测试配置文件”。
- 单击“设置”选项卡。
- 在“数据库”部分中的 DefaultConnection 下,清除“更新数据库”复选框。
- 单击“配置文件”选项卡,然后单击“配置文件”下拉列表中的“暂存配置文件”。
- 当系统询问是否要保存对测试配置文件所做的更改时,请单击“是”。
- 在过渡配置文件中进行相同的更改。
- 重复此过程,在生产配置文件中进行相同的更改。
- 关闭发布 Web 向导。
部署到测试环境现在只需再次运行一键发布即可。 若要使此过程更快,可以使用 Web One Click Publish 工具栏。
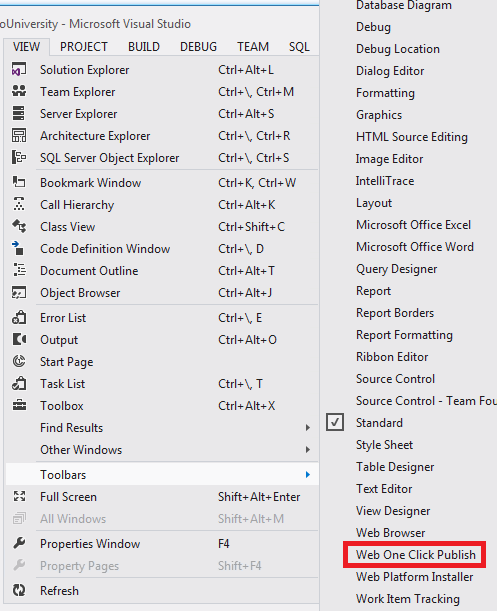
在 “视图 ”菜单中,选择 “工具栏 ”,然后选择“ Web One Click Publish”。

在解决方案资源管理器中,选择 ContosoUniversity 项目。
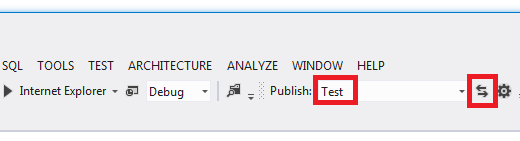
Web 一键发布工具栏,选择“测试发布配置文件”,然后单击“发布 Web”(箭头指向左和右的图标)。

Visual Studio 将部署更新的应用程序,浏览器会自动打开到主页。
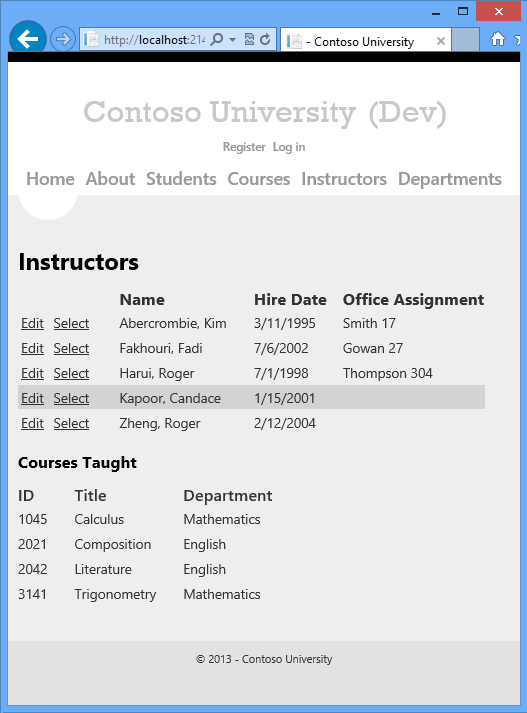
运行“讲师”页并选择一个讲师来验证是否已成功部署更新。
通常还会执行回归测试(即测试站点的其余部分,以确保新更改不会破坏任何现有功能)。 但对于本教程,你将跳过此步骤,并继续将更新部署到过渡和生产环境。
重新部署时,Web 部署会自动确定哪些文件已更改,并且仅将更改的文件复制到服务器。 默认情况下,Web 部署对文件使用上次更改日期来确定哪些日期已更改。 即使不更改文件内容,某些源代码管理系统也会更改文件日期。 在这种情况下,可能需要将 Web 部署配置为使用文件校验和来确定哪些文件已更改。 有关详细信息,请参阅 ASP.NET 部署常见问题解答中的“为何重新部署所有文件” (尽管我未更改这些文件)。
在部署期间使应用程序脱机
现在要部署的更改是对单个页面的简单更改。 但有时部署更大的更改,或者部署代码和数据库更改,如果用户在部署完成后请求页面,则站点的行为可能不正确。 若要防止用户在部署正在进行时访问站点,可以使用 app_offline.htm 文件。 将名为 app_offline.htm 的文件放在应用程序的根文件夹中时,IIS 会自动显示该文件,而不是运行应用程序。 因此,为了防止在部署期间访问,请将app_offline.htm放在根文件夹中,运行部署过程,然后在成功部署后删除app_offline.htm。
可以将 Web 部署配置为在服务器开始部署时自动将默认 app_offline.htm 文件放在服务器上,并在完成后将其删除。 为此,只需将以下 XML 元素添加到发布配置文件(.pubxml)文件中:
<EnableMSDeployAppOffline>true</EnableMSDeployAppOffline>
本教程介绍如何创建和使用自定义 app_offline.htm 文件。
不需要在过渡站点中使用app_offline.htm,因为你没有访问过渡站点的用户。 但是,最好使用过渡来测试计划在生产环境中部署的所有方式。
创建app_offline.htm
在解决方案资源管理器中,右键单击解决方案并单击“添加”,然后单击“新建项”。
创建名为 app_offline.htm 的 HTML 页(删除 Visual Studio 默认创建的.html扩展中的最终“l”。
将模板标记替换为以下标记:
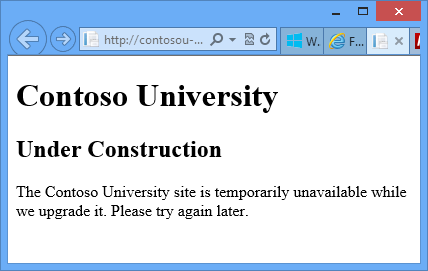
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Contoso University - Under Construction</title> </head> <body> <h1>Contoso University</h1> <h2>Under Construction</h2> <p>The Contoso University site is temporarily unavailable while we upgrade it. Please try again later.</p> </body> </html>保存并关闭该文件。
将app_offline.htm复制到网站的根文件夹
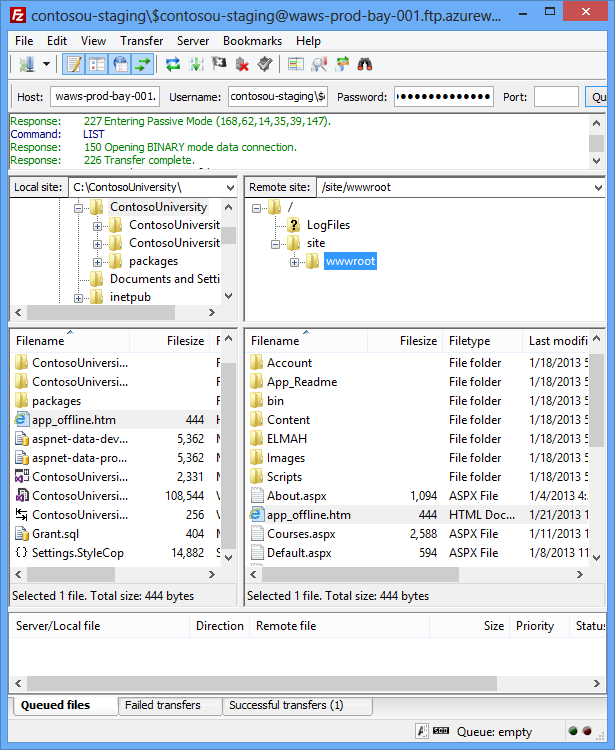
可以使用任何 FTP 工具将文件复制到网站。 FileZilla 是一种常用的 FTP 工具,显示在屏幕截图中。
若要使用 FTP 工具,需要以下三项:FTP URL、用户名和密码。
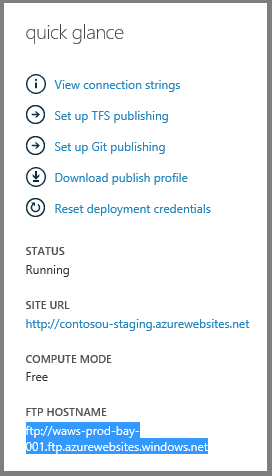
URL 显示在 Azure 管理门户的网站仪表板页上,可以在之前下载的 .publishsettings 文件中找到 FTP 的用户名和密码。 以下步骤演示如何获取这些值。
在 Azure 管理门户中,单击“ 网站 ”选项卡,然后单击过渡网站。
在 “仪表板 ”页上,向下滚动以在 “快速概览 ”部分中查找 FTP 主机名。

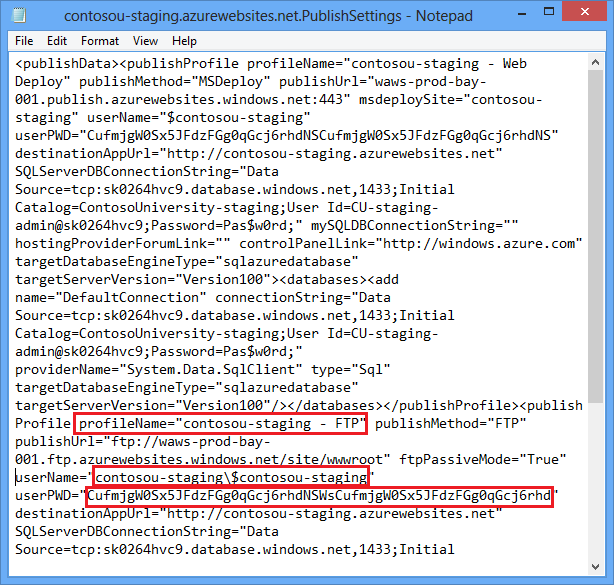
在记事本或其他文本编辑器中打开暂存 .publishsettings 文件。
publishProfile查找 FTP 配置文件的元素。userName复制和userPWD值。
打开 FTP 工具并登录到 FTP URL。
将解决方案文件夹中app_offline.htm复制到暂存站点中的 /site/wwwroot 文件夹。

浏览到过渡网站的 URL。 你会看到 app_offline.htm 页面现在显示,而不是主页。

现已准备好部署到过渡。
将代码更新部署到过渡和生产环境
在“Web 一键发布”工具栏中,选择“暂存发布配置文件”,然后单击“发布 Web”。
Visual Studio 将部署更新的应用程序,并将浏览器打开到网站的主页。 将显示app_offline.htm文件。 在测试以验证成功部署之前,必须删除 app_offline.htm 文件。
返回到 FTP 工具,并从过渡站点中删除 app_offline.htm 。
在浏览器中,打开过渡站点中的“讲师”页,并选择一个讲师来验证是否已成功部署更新。
按照与暂存相同的生产过程进行操作。
查看更改和部署特定文件
Visual Studio 2012 还提供部署单个文件的功能。 对于所选文件,可以查看本地版本与已部署版本之间的差异,将文件部署到目标环境,或将文件从目标环境复制到本地项目。 本教程的此部分介绍如何使用这些功能。
进行更改以部署
打开 Content/Site.css,找到标记的
body块。将值
background-color从#fff中更改为darkblue。body { background-color: darkblue; border-top: solid 10px #000; color: #333; font-size: .85em; font-family: "Segoe UI", Verdana, Helvetica, Sans-Serif; margin: 0; padding: 0; }
在“发布预览”窗口中查看更改
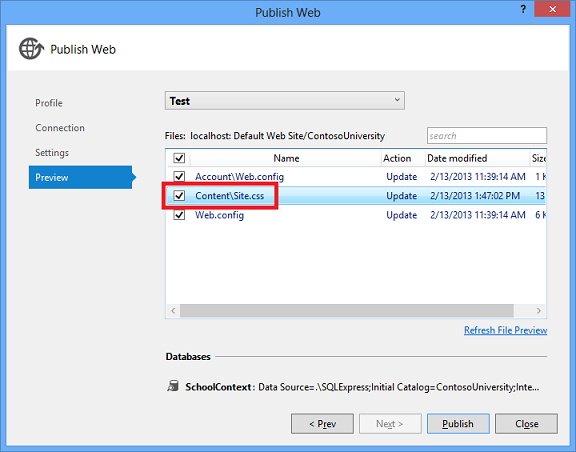
使用发布 Web 向导发布项目时,可以通过双击预览窗口中的文件来查看要发布的更改。
右键单击 ContosoUniversity 项目,然后单击“ 发布”。
从“配置文件”下拉列表中,选择“测试发布配置文件”。
单击“预览”,然后单击“开始预览”。
在 “预览 ”窗格中,双击 Site.css。

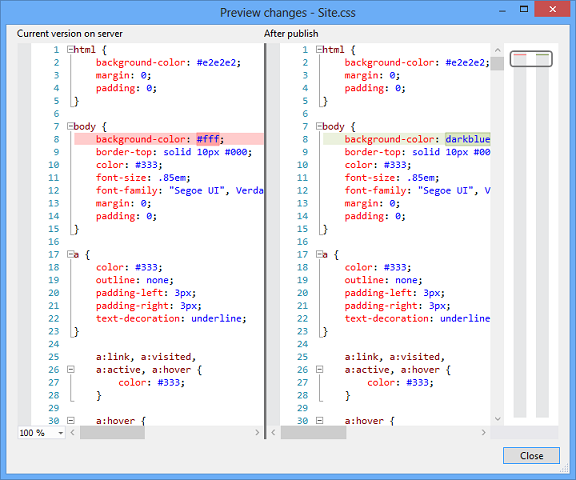
“ 预览更改 ”对话框显示将部署的更改的预览。

如果双击 Web.config 文件,预览 更改 对话框将显示生成配置转换和发布配置文件转换的效果。 此时,你未执行任何会导致 服务器上的 Web.config 文件发生更改的任何操作,因此你预计不会看到任何更改。 但是,预览 更改 窗口错误地显示两个更改。 看起来将删除两个 XML 元素。 在应用程序上为 Code First 上下文类选择“执行”Code First 迁移时,发布过程会添加这些元素。 比较是在发布过程添加这些元素之前完成的,因此看起来它们正在删除,尽管不会删除它们。 在将来的版本中将更正此错误。
单击“关闭” 。
单击“发布”。
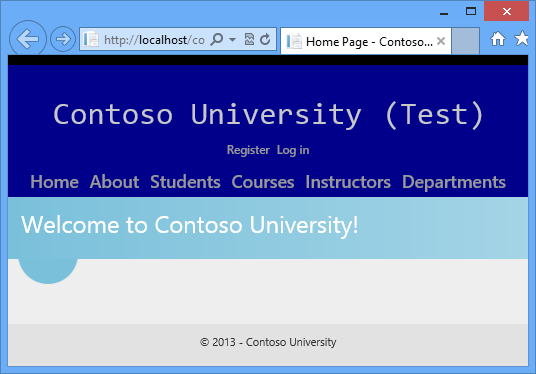
当浏览器打开到测试网站的主页时,按 Ctrl+F5 会导致硬刷新,以查看 CSS 更改的效果。

关闭浏览器。
从解决方案资源管理器发布特定文件
假设你不喜欢蓝色背景,想要还原到原始颜色。 在本部分中,你将直接从解决方案资源管理器发布特定文件来还原原始设置。
打开 内容/Site.css 并将设置还原
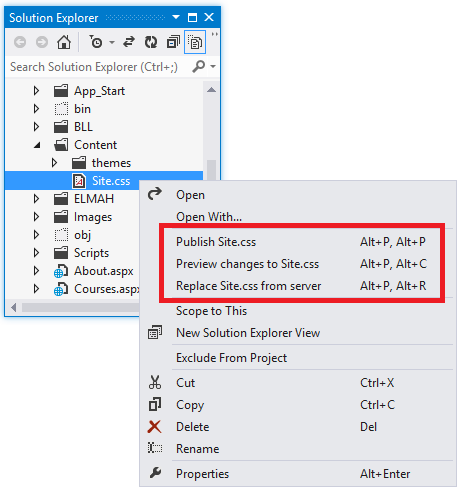
background-color到#fff。在解决方案资源管理器中,右键单击 Content/Site.css 文件。
上下文菜单显示三个发布选项。

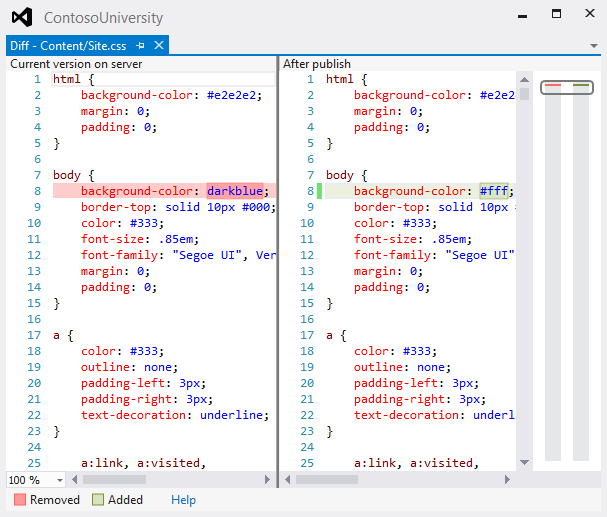
单击“ 预览”更改以Site.css。
此时会打开一个窗口,以显示本地文件与目标环境中的版本之间的差异。

在解决方案资源管理器中,再次右键单击Site.css,然后单击“发布”Site.css。
“ Web 发布活动” 窗口显示文件已发布。

打开浏览器到
http://localhost/contosouniversityURL,然后按 Ctrl+F5 进行硬刷新,以查看 CSS 更改的效果。
关闭浏览器。
总结
现在,你已经了解了部署不涉及数据库更改的应用程序更新的几种方法,并且你已了解如何预览更改,以验证更新的内容是否为预期内容。 “讲师”页面现在有一个 “课程教学 ”部分。

下一教程介绍如何部署数据库更改:你将向数据库和“讲师”页添加一个 birthdate 字段。