使用带有详细信息 DetailView 的可选母版 GridView 来实现母版/详细信息查看 (VB)
作者 :斯科特·米切尔
本教程将包含一个 GridView,其行包括每个产品的名称和价格以及“选择”按钮。 单击特定产品的“选择”按钮将导致其完整详细信息显示在同一页上的 DetailsView 控件中。
简介
在 上一教程中 ,我们了解了如何使用两个网页创建母版/详细信息报表:一个“母版”网页,其中显示了供应商列表;以及列出所选供应商提供的这些产品的“详细信息”网页。 这两页报表格式可以压缩成一页。 本教程将包含一个 GridView,其行包括每个产品的名称和价格以及“选择”按钮。 单击特定产品的“选择”按钮将导致其完整详细信息显示在同一页上的 DetailsView 控件中。
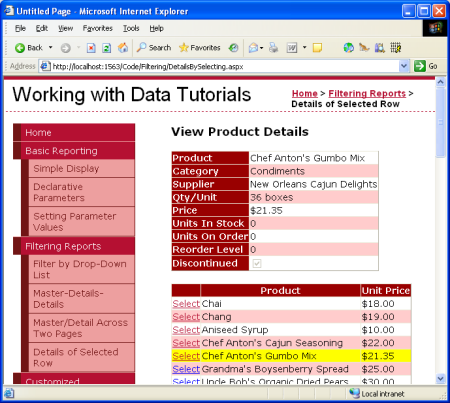
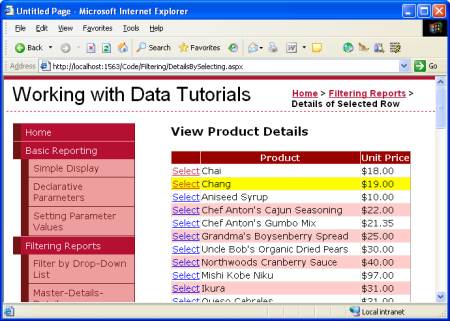
图 1:单击“选择”按钮显示产品的详细信息(单击以查看全尺寸图像)
步骤 1:创建可选择的 GridView
回想一下,在双页母版/详细信息报表中,每个主记录都包含一个超链接,单击该超链接时,会将用户发送到在查询字符串中传递单击行 SupplierID 值的详细信息页。 使用 HyperLinkField 将此类超链接添加到每个 GridView 行。 对于单页母版/详细信息报表,我们需要每个 GridView 行的按钮,单击后会显示详细信息。 GridView 控件可配置为包含导致回发的每个行的“选择”按钮,并将该行标记为 GridView 的 SelectedRow。
首先,将 GridView 控件添加到 DetailsBySelecting.aspx 文件夹中的页面 Filtering ,将其 ID 属性设置为 ProductsGrid。 接下来,添加一个名为 AllProductsDataSource 调用 ProductsBLL 类 GetProducts() 方法的新 ObjectDataSource。
图 2:创建名为 AllProductsDataSource ObjectDataSource (单击以查看全尺寸图像)
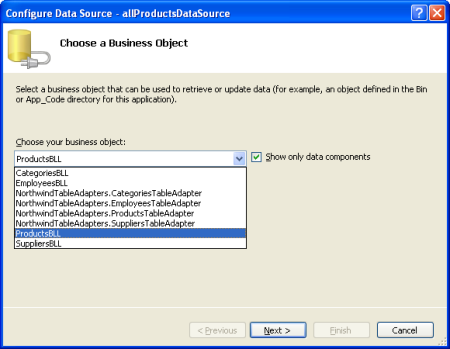
图 3:使用 ProductsBLL 类(单击以查看全尺寸图像)
图 4:配置 ObjectDataSource 以调用 GetProducts() 方法(单击可查看全尺寸图像)
编辑 GridView 的字段,删除除和 UnitPrice BoundFields 外ProductName的所有字段。 此外,根据需要随意自定义这些 BoundField,例如将 UnitPrice BoundField 格式设置为货币并更改 HeaderText BoundFields 的属性。 可以通过单击 GridView 智能标记中的“编辑列”链接或手动配置声明性语法,以图形方式完成这些步骤。
图 5:删除除和 UnitPrice BoundFields 外ProductName的所有内容(单击可查看全尺寸图像)
GridView 的最终标记为:
<asp:GridView ID="ProductsGrid" runat="server"
AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="AllProductsDataSource" EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Unit Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
接下来,我们需要将 GridView 标记为可选择,这将向每行添加一个“选择”按钮。 为此,只需选中 GridView 智能标记中的“启用选择”复选框即可。
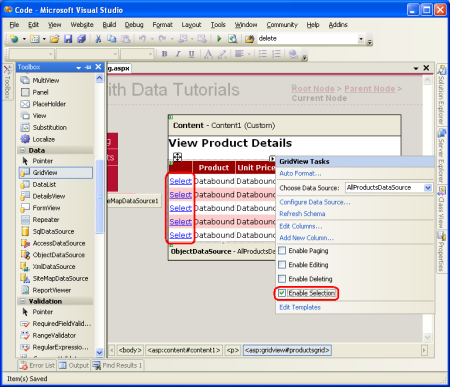
图 6:使 GridView 的行可选择(单击以查看全尺寸图像)
选中“启用选择”选项会将 CommandField 添加到 GridView, ProductsGrid 其 ShowSelectButton 属性设置为 True。 这会导致 GridView 的每一行的“选择”按钮,如图 6 所示。 默认情况下,“选择”按钮呈现为 LinkButtons,但可以通过 CommandField ButtonType 的属性改用 Buttons 或 ImageButton。
<asp:GridView ID="ProductsGrid" runat="server"
AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="AllProductsDataSource" EnableViewState="False">
<Columns>
<asp:CommandField ShowSelectButton="True" />
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Unit Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
当单击 GridView 行的“选择”按钮时,将随后回发并更新 GridView SelectedRow 的属性。 除了该 SelectedRow 属性,GridView 还提供 SelectedIndex、 SelectedValue 和 SelectedDataKey 属性。 该SelectedIndex属性返回所选行的索引,而SelectedValueSelectedDataKey属性基于 GridView 的 DataKeyNames 属性返回值。
该 DataKeyNames 属性用于将一个或多个数据字段值与每行相关联,通常用于将基础数据中的信息与每个 GridView 行唯一标识。 该 SelectedValue 属性返回所选行的第一个 DataKeyNames 数据字段的值,其中 SelectedDataKey 属性返回所选行 DataKey 的对象,该对象包含该行的指定数据键字段的所有值。
当通过设计器将数据源绑定到 GridView、DetailsView 或 FormView 时,该 DataKeyNames 属性会自动设置为唯一标识的数据字段。 虽然已在前面的教程中自动为我们设置此属性,但示例在未指定属性的情况下 DataKeyNames 工作。 但是,对于本教程中的可选择 GridView,以及我们将检查插入、更新和删除的将来教程, DataKeyNames 必须正确设置该属性。 花点时间确保 GridView 的属性 DataKeyNames 设置为 ProductID。
让我们通过浏览器查看到目前为止的进度。 请注意,GridView 列出了所有产品的名称和价格以及 Select LinkButton。 单击“选择”按钮会导致回发。 在步骤 2 中,我们将了解如何通过显示所选产品的详细信息,让 DetailsView 响应此回发。
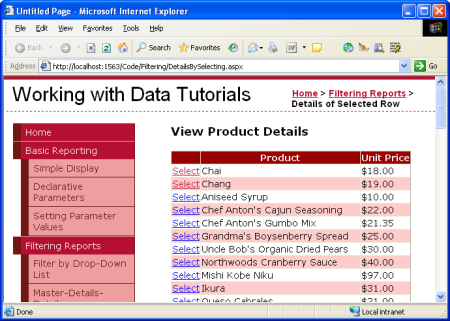
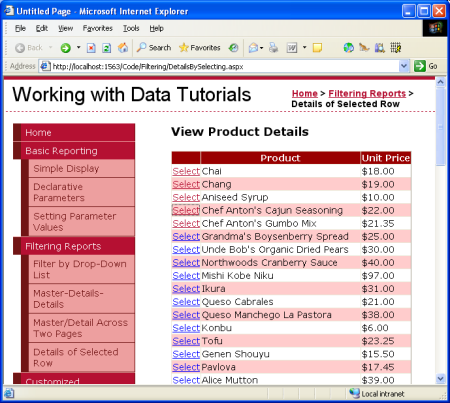
图 7:每个产品行都包含一个 Select LinkButton (单击以查看全尺寸图像)
突出显示所选行
ProductsGrid GridView 具有一个SelectedRowStyle属性,可用于指示所选行的视觉样式。 正确使用,这可以通过更清楚地显示当前选择的 GridView 行来改善用户体验。 在本教程中,让我们用黄色背景突出显示所选行。
与前面的教程一样,让我们努力保留定义为 CSS 类的审美相关设置。 因此,在命名SelectedRowStyle中Styles.css创建新的 CSS 类。
.SelectedRowStyle
{
background-color: Yellow;
}
若要将此 CSS 类应用于SelectedRowStyle教程系列中所有 GridViews 的属性,请编辑GridView.skin主题中的DataWebControls“外观”以包括SelectedRowStyle设置,如下所示:
<asp:GridView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
<SelectedRowStyle CssClass="SelectedRowStyle" />
</asp:GridView>
添加后,所选的 GridView 行现在突出显示了黄色背景色。
图 8:使用 GridView 的属性 SelectedRowStyle 自定义所选行的外观(单击以查看全尺寸图像)
步骤 2:在 DetailsView 中显示所选产品的详细信息
完成 GridView 后 ProductsGrid ,所有剩余内容都是添加一个 DetailsView,用于显示所选特定产品的信息。 在 GridView 上方添加 DetailsView 控件,并创建名为 ProductDetailsDataSource 的新 ObjectDataSource。 由于我们希望此 DetailsView 显示有关所选产品的特定信息,因此 ProductDetailsDataSource 请配置以使用 ProductsBLL 类 GetProductByProductID(productID) 的方法。
图 9:调用 ProductsBLL 类 GetProductByProductID(productID) 的方法(单击以查看全尺寸图像)
productID具有从 GridView 控件SelectedValue的属性获取的参数值。 如前所述,GridView SelectedValue 的属性返回所选行的第一个数据键值。 因此,GridView DataKeyNames 的属性必须设置为 ProductID,以便所选行 ProductID 的值由 SelectedValue其返回。
图 10:将 productID 参数设置为 GridView 的属性 SelectedValue (单击以查看全尺寸图像)
productDetailsDataSource正确配置 ObjectDataSource 并绑定到 DetailsView 后,本教程将完成! 首次访问页面时未选择行,因此 GridView SelectedValue 的属性返回 Nothing。 由于没有具有NULLProductID值的产品,因此该方法不返回GetProductByProductID(productID)任何记录,这意味着不显示 DetailsView(请参阅图 11)。 单击 GridView 行的“选择”按钮后,随后会进行回发并刷新 DetailsView。 这一次 GridView SelectedValue 的属性返回 ProductID 所选行, GetProductByProductID(productID) 该方法返回一个 ProductsDataTable 包含有关该特定产品的信息,DetailsView 显示这些详细信息(请参阅图 12)。
图 11:首次访问时,仅显示 GridView(单击以查看全尺寸图像)
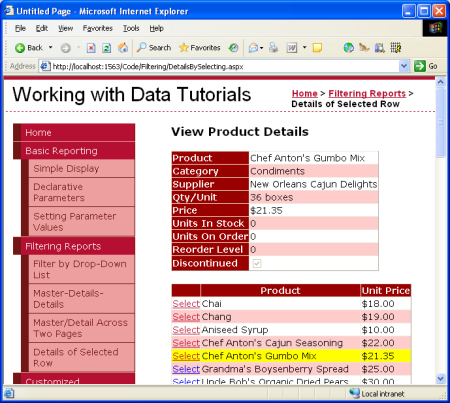
图 12:选择行后,将显示产品的详细信息(单击以查看全尺寸图像)
总结
在此教程和前面的三个教程中,我们了解了许多用于显示主报表/详细信息报表的技术。 在本教程中,我们检查了如何使用可选择的 GridView 来容纳主记录和 DetailsView,以在同一页上显示有关所选主记录的详细信息。 在前面的教程中,我们介绍了如何使用 DropDownLists 显示主/详细信息报表,以及如何在一个网页中显示主记录,以及如何在另一个网页上显示详细记录。
本教程总结了对母版/详细信息报告的检查。 从下一教程开始,我们将开始探索使用 GridView、DetailsView 和 FormView 自定义格式。 我们将了解如何根据绑定到这些控件的数据自定义这些控件的外观、如何汇总 GridView 页脚中的数据,以及如何使用模板获取对布局的更大程度的控制。
快乐编程!
关于作者
斯科特·米切尔,七本 ASP/ASP.NET 书籍的作者和 4GuysFromRolla.com 的创始人,自1998年以来一直在与Microsoft Web 技术合作。 斯科特担任独立顾问、教练和作家。 他的最新书是 山姆斯在24小时内 ASP.NET 2.0。 他可以通过他的博客联系到mitchell@4GuysFromRolla.com他,可以在该博客中找到http://ScottOnWriting.NET。
特别感谢
本教程系列由许多有用的审阅者审阅。 本教程的主要审阅者是希尔顿·吉森诺。 有兴趣查看即将发布的 MSDN 文章? 如果是这样,请把我扔一条线。mitchell@4GuysFromRolla.com