使用 FormView 的模板 (VB)
与 DetailsView 不同,FormView 不由字段组成。 而是使用模板呈现 FormView。 在本教程中,我们将探讨如何使用 FormView 控件来呈现不太严格的数据显示。
简介
在最后两个教程中,我们了解了如何使用 TemplateFields 自定义 GridView 和 DetailsView 控件的输出。 TemplateField 允许对特定字段的内容进行高度自定义,但最终 GridView 和 DetailsView 都具有相当盒装的网格外观。 在许多情况下,此类网格式布局是理想的,但有时需要更流畅、更僵化的显示。 显示单个记录时,可以使用 FormView 控件进行这种流畅布局。
与 DetailsView 不同,FormView 不由字段组成。 不能将 BoundField 或 TemplateField 添加到 FormView。 而是使用模板呈现 FormView。 将 FormView 视为包含单个 TemplateField 的 DetailsView 控件。 FormView 支持以下模板:
ItemTemplate用于呈现 FormView 中显示的特定记录HeaderTemplate用于指定可选的标题行FooterTemplate用于指定可选的页脚行EmptyDataTemplate当 FormView 缺少DataSource任何记录时,EmptyDataTemplate将代替ItemTemplate来呈现控件的标记PagerTemplate可用于自定义启用了分页的 FormView 的分页界面EditItemTemplate/InsertItemTemplate用于自定义支持此类功能的 FormView 的编辑界面或插入界面
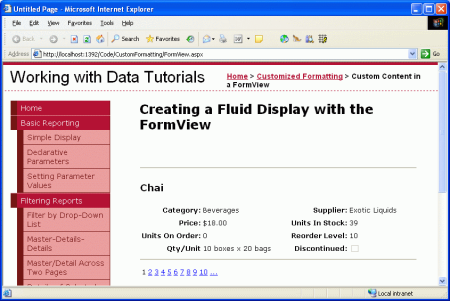
在本教程中,我们将探讨如何使用 FormView 控件来呈现不太严格的产品显示。 FormView 的 ItemTemplate 不使用名称、类别、供应商等字段,而是使用标头元素和 <table> (的组合显示这些值,请参阅图 1) 。
图 1:在 Details Grid-Like View (单击以查看全尺寸图像)
步骤 1:将数据绑定到 FormView
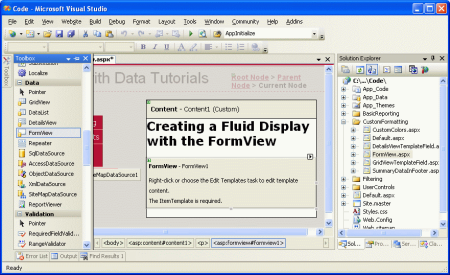
打开页面,FormView.aspx将“工具箱”中的 FormView 拖动到Designer。 首次添加 FormView 时,它显示为灰色框,指示我们需要 ItemTemplate 。
图 2:在提供 (单击查看全尺寸图像) 之前,无法在DesignerItemTemplate中呈现 FormView
ItemTemplate可以通过声明性语法) 手动 (创建 ,也可以通过Designer将 FormView 绑定到数据源控件来自动创建 。 此自动创建的 ItemTemplate 包含列出每个字段的名称的 HTML,以及一个标签控件,其 Text 属性绑定到字段的值。 此方法还自动创建 InsertItemTemplate 和 EditItemTemplate,这两者都由数据源控件返回的每个数据字段的输入控件填充。
如果要自动创建模板,请从 FormView 的智能标记添加一个新的 ObjectDataSource 控件,用于调用 ProductsBLL 类的 GetProducts() 方法。 这将创建包含 、 InsertItemTemplate和 EditItemTemplate的 ItemTemplateFormView。 从“源”视图中删除 InsertItemTemplate 和 EditItemTemplate ,因为我们对创建支持编辑或插入的 FormView 不感兴趣。 接下来,清除 中的 ItemTemplate 标记,以便我们可以从中获取一个干净的石板。
如果想要手动生成 ItemTemplate ,可以通过将 ObjectDataSource 从“工具箱”拖动到Designer来添加和配置 ObjectDataSource。 但是,不要从Designer设置 FormView 的数据源。 而是转到“源”视图,手动将 FormView 的 DataSourceID 属性设置为 ID ObjectDataSource 的值。 接下来,手动添加 ItemTemplate。
无论你决定采用哪种方法,此时 FormView 的声明性标记都应如下所示:
<asp:FormView ID="FormView1" runat="server" DataSourceID="ObjectDataSource1">
<ItemTemplate>
</ItemTemplate>
</asp:FormView>
花点时间检查 FormView 的智能标记中的“启用分页”复选框;这会将 属性添加到 AllowPaging="True" FormView 的声明性语法中。 此外,将 EnableViewState 属性设置为 False。
步骤 2:定义ItemTemplate 的标记
将 FormView 绑定到 ObjectDataSource 控件并配置为支持分页后,即可指定 的内容 ItemTemplate。 在本教程中,让我们在标题中 <h3> 显示产品名称。 接下来,让我们使用 HTML <table> 在四列表中显示剩余的产品属性,其中第一列和第三列列出属性名称,第二列和第四列列出其值。
此标记可以通过Designer中的 FormView 模板编辑界面输入,也可以通过声明性语法手动输入。 使用模板时,我通常会发现直接使用声明性语法会更快,但可以随意使用你最熟悉的任何技术。
以下标记显示 的 结构完成后的 ItemTemplateFormView 声明性标记:
<asp:FormView ID="FormView1" runat="server" DataSourceID="ObjectDataSource1"
AllowPaging="True" EnableViewState="False">
<ItemTemplate>
<hr />
<h3><%# Eval("ProductName") %></h3>
<table border="0">
<tr>
<td class="ProductPropertyLabel">Category:</td>
<td class="ProductPropertyValue">
<%# Eval("CategoryName") %></td>
<td class="ProductPropertyLabel">Supplier:</td>
<td class="ProductPropertyValue">
<%# Eval("SupplierName")%></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Price:</td>
<td class="ProductPropertyValue"><%# Eval("UnitPrice",
"{0:C}") %></td>
<td class="ProductPropertyLabel">Units In Stock:</td>
<td class="ProductPropertyValue">
<%# Eval("UnitsInStock")%></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Units On Order:</td>
<td class="ProductPropertyValue">
<%# Eval("UnitsOnOrder") %></td>
<td class="ProductPropertyLabel">Reorder Level:</td>
<td class="ProductPropertyValue">
<%# Eval("ReorderLevel")%></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Qty/Unit</td>
<td class="ProductPropertyValue">
<%# Eval("QuantityPerUnit") %></td>
<td class="ProductPropertyLabel">Discontinued:</td>
<td class="ProductPropertyValue">
<asp:CheckBox runat="server" Enabled="false"
Checked='<%# Eval("Discontinued") %>' />
</td>
</tr>
</table>
<hr />
</ItemTemplate>
</asp:FormView>
请注意,例如,数据绑定语法 <%# Eval("ProductName") %>可以直接注入到模板的输出中。 也就是说,无需将其分配给 Label 控件的 Text 属性。 例如,我们使用 ProductName 在 元素<h3><%# Eval("ProductName") %></h3>中<h3>显示值,对于产品,Chai 将呈现为 <h3>Chai</h3>。
ProductPropertyLabel和 ProductPropertyValue CSS 类用于指定 中的<table>产品属性名称和值的样式。 这些 CSS 类在 中 Styles.css 定义,导致属性名称加粗且右对齐,并在属性值中添加右填充。
由于 FormView 中没有可用的 CheckBoxField,因此为了将 Discontinued 值显示为复选框,必须添加自己的 CheckBox 控件。 属性 Enabled 设置为 False,使其为只读,并且 CheckBox 的 Checked 属性绑定到数据字段的值 Discontinued 。
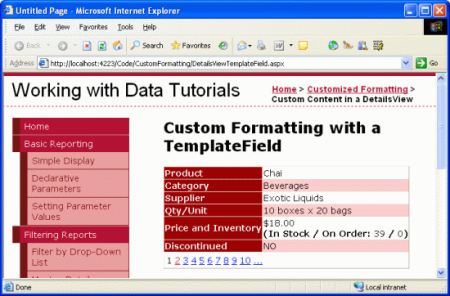
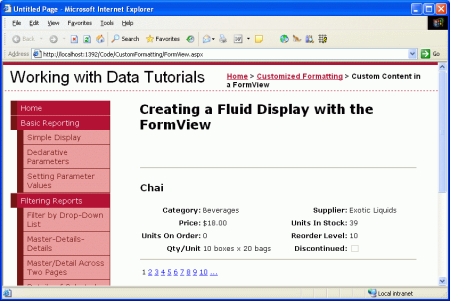
完成后 ItemTemplate ,产品信息以更流畅的方式显示。 将上一教程 (图 3) 中的 DetailsView 输出与本教程中 FormView 生成的输出进行比较 (图 4) 。
图 3:刚性详细信息查看输出 (单击以查看全尺寸图像)
图 4:Fluid FormView 输出 (单击以查看全尺寸图像)
总结
虽然 GridView 和 DetailsView 控件可以使用 TemplateFields 自定义其输出,但两者仍以类似网格的盒装格式显示其数据。 对于需要使用不太严格的布局显示单个记录时,FormView 是理想的选择。 与 DetailsView 一样,FormView 呈现其 DataSource中的单个记录,但与 DetailsView 不同,它仅由模板组成,不支持字段。
正如我们在本教程中看到的,在显示单个记录时,FormView 允许使用更灵活的布局。 在将来的教程中,我们将检查 DataList 和 Repeater 控件,它们提供与 FormsView 相同的灵活性级别,但能够显示多个记录 (GridView) 。
编程愉快!
关于作者
Scott Mitchell 是七本 ASP/ASP.NET 书籍的作者, 4GuysFromRolla.com 的创始人,自 1998 年以来一直从事 Microsoft Web 技术工作。 Scott 担任独立顾问、培训师和作家。 他的最新书是 山姆斯在24小时内 ASP.NET 2.0自学。 可以在 上联系 mitchell@4GuysFromRolla.com他, 也可以通过他的博客联系到他,该博客可在 http://ScottOnWriting.NET中找到。
特别感谢
本教程系列由许多有用的审阅者查看。 本教程的首席审阅者是 E.R. Gilmore。 有兴趣查看我即将发布的 MSDN 文章? 如果是,请在 处放置一行 mitchell@4GuysFromRolla.com。