通过 ModalPopup 处理回发 (VB)
AJAX 控件工具包中的 ModalPopup 控件提供了一种使用客户端方法创建模式弹出窗口的简单方法。 从弹出窗口中创建回发时,必须格外小心。
概述
AJAX 控件工具包中的 ModalPopup 控件提供了一种使用客户端方法创建模式弹出窗口的简单方法。 从弹出窗口中创建回发时,必须格外小心。
步骤
若要激活 ASP.NET AJAX 和 Control Toolkit 的功能, ScriptManager 必须将控件放在页面上的任意位置 (但) 元素中 <form> :
<asp:ScriptManager ID="asm" runat="server" />
接下来,添加一个用作模式弹出窗口的面板。 用户可以在其中输入名称和电子邮件地址。 按钮用于关闭弹出窗口并保存信息。 请注意, OnClick 属性已设置,以便在单击此按钮时发生回发:
<asp:Panel ID="ModalPanel" runat="server" Width="500px">
Name: <asp:TextBox ID="tbName" runat="server" /><br/>
Email: <asp:TextBox ID="tbEmail" runat="server" /><br/>
<asp:Button ID="OKButton" runat="server" Text="Save"OnClick="SaveData" />
</asp:Panel>
页面本身包含两个完全相同信息的标签:姓名和电子邮件地址。 按钮用于触发模式弹出窗口:
<div>
Contact Information:
<asp:Label ID="lblName" runat="server" Text="AJAX Fanatic"/><br />
<asp:Label ID="lblEmail" runat="server" Text="ajax@fanatic"/><br />
<asp:Button ID="btn1" runat="server" Text="Edit"/>
</div>
若要显示弹出窗口,请添加 ModalPopupExtender 控件。 将 PopupControlID 属性设置为面板的 ID,将 TargetControlID 设置为按钮的 ID:
<ajaxToolkit:ModalPopupExtender ID="mpe" runat="server" TargetControlID="btn1" PopupControlID="ModalPanel" />
现在, Save 只要单击模式弹出窗口中的按钮,就会执行服务器端 SaveData() 方法。 在那里,可以将输入的数据保存在数据存储区中。 为简单起见,新数据仅输出在标签中:
Protected Sub SaveData(ByVal sender As Object, ByVal e As EventArgs)
lblName.Text = HttpUtility.HtmlEncode(tbName.Text)
lblEmail.Text = HttpUtility.HtmlEncode(tbEmail.Text)
End Sub
此外,模式弹出窗口中的文本框控件应填充当前名称和电子邮件。 但是,仅当未发生回发时,才需要这样做。 如果有回发,ASP.NET viewstate 功能将自动使用适当的值填充文本框。
Sub Page_Load()
If Not Page.IsPostBack Then
tbName.Text = lblName.Text
tbEmail.Text = lblEmail.Text
End If
End Sub
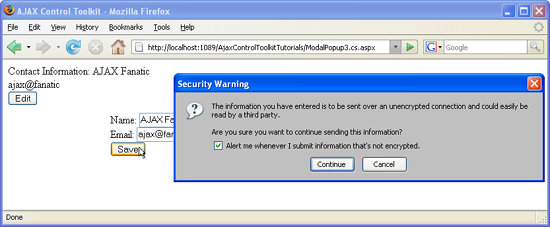
模式弹出窗口会导致回发 (单击以查看全尺寸图像)