创建自定义 AJAX 控件工具包控件扩展程序 (C#)
使用自定义扩展程序可以自定义和扩展 ASP.NET 控件的功能,而无需创建新类。
本教程介绍如何创建自定义 AJAX Control Toolkit 控件扩展程序。 我们创建了一个简单但有用的新扩展器,当你在 TextBox 中键入文本时,该扩展器会将按钮的状态从“禁用”更改为“启用”。 阅读本教程后,你将能够使用自己的控件扩展程序扩展 ASP.NET AJAX 工具包。
可以使用 Visual Studio 或 Visual Web Developer (创建自定义控件扩展程序,确保拥有最新版本的 Visual Web Developer) 。
DisabledButton 扩展程序概述
我们的新控件扩展器名为 DisabledButton 扩展程序。 此扩展程序将具有三个属性:
- TargetControlID - 控件扩展的 TextBox。
- TargetButtonIID - 已禁用或启用的按钮。
- DisabledText - 最初显示在按钮中的文本。 开始键入时,Button 将显示“按钮文本”属性的值。
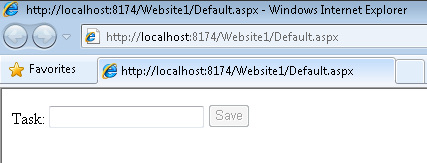
将 DisabledButton 扩展程序挂钩到 TextBox 和 Button 控件。 在键入任何文本之前,“按钮”处于禁用状态,TextBox 和按钮如下所示:
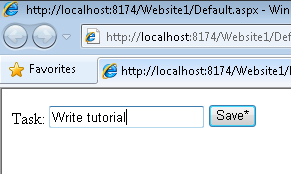
开始键入文本后,按钮已启用,TextBox 和按钮如下所示:
若要创建控件扩展器,需要创建以下三个文件:
- DisabledButtonExtender.cs - 此文件是服务器端控件类,它将管理扩展程序创建并允许你在设计时设置属性。 它还定义可在扩展程序上设置的属性。 这些属性可通过代码和设计时访问,并匹配DisableButtonBehavior.js文件中定义的属性。
- DisabledButtonBehavior.js -- 此文件是添加所有客户端脚本逻辑的位置。
- DisabledButtonDesigner.cs - 此类启用设计时功能。 如果希望控件扩展程序在 Visual Studio/Visual Web Developer Designer中正常工作,则需要此类。
因此,控件扩展程序由服务器端控件、客户端行为和服务器端设计器类组成。 以下部分介绍了如何创建这三个文件。
创建自定义扩展程序网站和项目
第一步是在 Visual Studio/Visual Web Developer 中创建类库项目和网站。 我们将在类库项目中创建自定义扩展程序,并在网站中测试自定义扩展程序。
让我们从网站开始。 按照以下步骤创建网站:
- 选择菜单选项 “文件”、“新建网站”。
- 选择 “ASP.NET 网站” 模板。
- 将新网站命名 为 Website1。
- 单击“确定”按钮。
接下来,我们需要创建将包含控件扩展程序代码的类库项目:
- 选择菜单选项 “文件”、“添加”、“新建项目”。
- 选择 “类库” 模板。
- 使用名为 CustomExtenders 的新类库命名。
- 单击“确定”按钮。
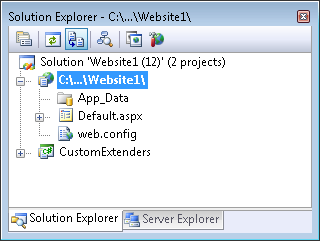
完成这些步骤后,解决方案资源管理器窗口应如图 1 所示。
图 01:使用网站和类库项目的解决方案 (单击以查看全尺寸图像)
接下来,需要向类库项目添加所有必要的程序集引用:
右键单击 CustomExtenders 项目,然后选择菜单选项 “添加引用”。
选择 .NET 选项卡。
添加对下列程序集的引用:
- System.Web.dll
- System.Web.Extensions.dll
- System.Design.dll
- System.Web.Extensions.Design.dll
选择“浏览”选项卡。
添加对AjaxControlToolkit.dll程序集的引用。 此程序集位于下载 AJAX 控件工具包的文件夹中。
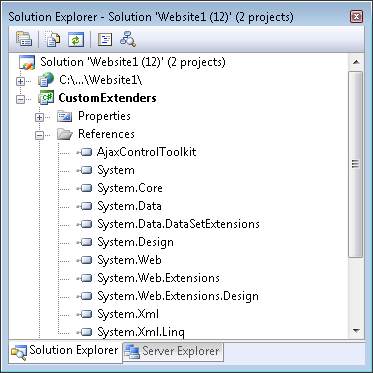
完成这些步骤后,类库项目的“引用”文件夹应如图 2 所示。
图 02:包含所需引用的“引用”文件夹 (单击以查看全尺寸图像)
创建自定义控件扩展程序
有了类库后,就可以开始生成扩展程序控件了。 让我们从自定义扩展程序控件类的裸骨开始, (请参阅列表 1) 。
清单 1 - MyCustomExtender.cs
using System.ComponentModel;
using System.Web.UI;
using System.Web.UI.WebControls;
using AjaxControlToolkit;
[assembly: System.Web.UI.WebResource("CustomExtenders.MyControlBehavior.js", "text/javascript")]
namespace CustomExtenders
{
[ClientScriptResource("CustomExtenders.MyControlBehavior", "CustomExtenders.MyControlBehavior.js")]
[TargetControlType(typeof(TextBox))]
public class MyControlExtender : ExtenderControlBase
{
[ExtenderControlProperty]
[DefaultValue("")]
public string MyProperty
{
get
{
return GetPropertyValue("MyProperty", "");
}
set
{
SetPropertyValue("MyProperty", value);
}
}
}
}
清单 1 中的控件扩展程序类有几点需要注意。 首先,请注意, 类继承自基本 ExtenderControlBase 类。 所有 AJAX 控件工具包扩展程序控件都派生自此基类。 例如,基类包含 TargetID 属性,该属性是每个控件扩展器必需的属性。
接下来,请注意, 类包含以下两个与客户端脚本相关的属性:
- WebResource - 导致文件作为嵌入资源包含在程序集中。
- ClientScriptResource - 导致从程序集检索脚本资源。
WebResource 属性用于在编译自定义扩展程序时将 MyControlBehavior.js JavaScript 文件嵌入程序集中。 ClientScriptResource 属性用于在网页中使用自定义扩展程序时从程序集中检索MyControlBehavior.js脚本。
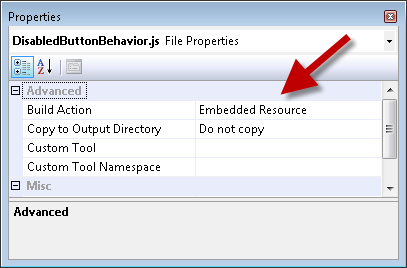
为了使 WebResource 和 ClientScriptResource 属性正常工作,必须将 JavaScript 文件编译为嵌入的资源。 在解决方案资源管理器窗口中选择文件,打开属性表,并将“嵌入资源”值分配给“生成操作”属性。
请注意,控件扩展程序还包括 TargetControlType 属性。 此属性用于指定由控件扩展程序扩展的控件的类型。 在列表 1 中,控件扩展器用于扩展 TextBox。
最后,请注意,自定义扩展程序包含名为 MyProperty 的属性。 该属性使用 ExtenderControlProperty 属性进行标记。 GetPropertyValue () 和 SetPropertyValue () 方法用于将属性值从服务器端控件扩展程序传递到客户端行为。
让我们继续为 DisabledButton 扩展程序实现代码。 此扩展程序的代码可在列表 2 中找到。
清单 2 - DisabledButtonExtender.cs
using System.ComponentModel;
using System.Web.UI;
using System.Web.UI.WebControls;
using AjaxControlToolkit;
[assembly: System.Web.UI.WebResource("CustomExtenders.DisabledButtonBehavior.js", "text/javascript")]
namespace CustomExtenders
{
[ClientScriptResource("CustomExtenders.DisabledButtonBehavior", "CustomExtenders.DisabledButtonBehavior.js")]
[TargetControlType(typeof(TextBox))]
public class DisabledButtonExtender : ExtenderControlBase
{
[ExtenderControlProperty]
[DefaultValue("")]
[IDReferenceProperty(typeof(Button))]
public string TargetButtonID
{
get
{
return GetPropertyValue("TargetButtonID", "");
}
set
{
SetPropertyValue("TargetButtonID", value);
}
}
[ExtenderControlProperty]
[DefaultValue("")]
public string DisabledText
{
get
{
return GetPropertyValue("DisabledText", "");
}
set
{
SetPropertyValue("DisabledText", value);
}
}
}
}
清单 2 中的 DisabledButton 扩展程序具有两个名为 TargetButtonID 和 DisabledText 的属性。 应用于 TargetButtonID 属性的 IDReferenceProperty 阻止将除 Button 控件的 ID 以外的任何内容分配给此属性。
WebResource 和 ClientScriptResource 属性将位于名为 DisabledButtonBehavior.js 的文件中的客户端行为与此扩展器相关联。 我们将在下一部分讨论此 JavaScript 文件。
创建自定义扩展程序行为
控件扩展程序客户端组件称为行为。 DisabledButton 行为中包含用于禁用和启用按钮的实际逻辑。 此行为的 JavaScript 代码包含在清单 3 中。
清单 3 - DisabledButton.js
Type.registerNamespace('CustomExtenders');
CustomExtenders.DisabledButtonBehavior = function(element) {
CustomExtenders.DisabledButtonBehavior.initializeBase(this, [element]);
this._targetButtonIDValue = null;
this._disabledTextValue = null;
}
CustomExtenders.DisabledButtonBehavior.prototype = {
initialize : function() {
CustomExtenders.DisabledButtonBehavior.callBaseMethod(this, 'initialize');
// Initalization code
$addHandler(this.get_element(), 'keyup',
Function.createDelegate(this, this._onkeyup));
this._onkeyup();
},
dispose : function() {
// Cleanup code
CustomExtenders.DisabledButtonBehavior.callBaseMethod(this, 'dispose');
},
// Property accessors
//
get_TargetButtonID : function() {
return this._targetButtonIDValue;
},
set_TargetButtonID : function(value) {
this._targetButtonIDValue = value;
},
get_DisabledText : function() {
return this._disabledTextValue;
},
set_DisabledText : function(value) {
this._disabledTextValue = value;
},
_onkeyup : function() {
var e = $get(this._targetButtonIDValue);
if (e) {
var disabled = ("" == this.get_element().value);
e.disabled = disabled;
if ( this._disabledTextValue) {
if (disabled) {
this._oldValue = e.value;
e.value = this._disabledTextValue;
}
else
{
if(this._oldValue){
e.value = this._oldValue;
}
}
}
}
}
}
CustomExtenders.DisabledButtonBehavior.registerClass('CustomExtenders.DisabledButtonBehavior', AjaxControlToolkit.BehaviorBase);
清单 3 中的 JavaScript 文件包含名为 DisabledButtonBehavior 的客户端类。 此类与其服务器端孪生一样,包括两个名为 TargetButtonID 和 DisabledText 的属性,可以使用 get_TargetButtonID/set_TargetButtonID 和 get_DisabledText/set_DisabledText 访问它们。
initialize () 方法将 keyup 事件处理程序与行为的目标元素相关联。 每次在与此行为关联的 TextBox 中键入一个字母时,键起处理程序都会执行。 键更新处理程序启用或禁用 Button,具体取决于与该行为关联的 TextBox 是否包含任何文本。
请记住,必须将清单 3 中的 JavaScript 文件编译为嵌入资源。 在“解决方案资源管理器”窗口中选择文件,打开属性表,并将值“嵌入资源”分配给“生成操作”属性, (请参阅图 3) 。 此选项在 Visual Studio 和 Visual Web Developer 中均可用。
图 03:将 JavaScript 文件添加为嵌入资源 (单击以查看全尺寸图像)
创建自定义扩展程序Designer
需要创建最后一个类才能完成扩展程序。 我们需要在清单 4 中创建设计器类。 若要使扩展程序在 Visual Studio/Visual Web Developer Designer中正常运行,则需要此类。
清单 4 - DisabledButtonDesigner.cs
using System.Web.UI.WebControls;
using System.Web.UI;
namespace CustomExtenders
{
class DisabledButtonDesigner : AjaxControlToolkit.Design.ExtenderControlBaseDesigner
{
}
}
将清单 4 中的设计器与 DisabledButton 扩展程序与 Designer 属性相关联。需要将 Designer 属性应用于 DisabledButtonExtender 类,如下所示:
[Designer(typeof(DisabledButtonDesigner))]
[ClientScriptResource("CustomExtenders.DisabledButtonBehavior", "CustomExtenders.DisabledButtonBehavior.js")]
[TargetControlType(typeof(TextBox))]
public class DisabledButtonExtender : ExtenderControlBase
{
使用自定义扩展程序
现在,我们已经完成了 DisabledButton 控件扩展程序创建,是时候在 ASP.NET 网站使用它了。 首先,我们需要将自定义扩展程序添加到工具箱。 按照以下步骤操作:
- 双击解决方案资源管理器窗口中的页面,打开 ASP.NET 页。
- 右键单击工具箱,然后选择菜单选项 “选择项”。
- 在“选择工具箱项”对话框中,浏览到CustomExtenders.dll程序集。
- 单击“ 确定” 按钮关闭对话框。
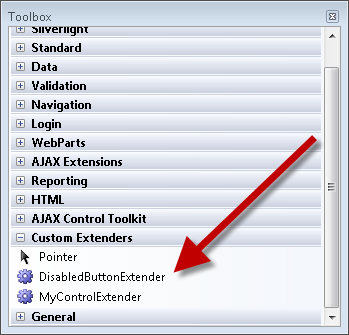
完成这些步骤后,DisabledButton 控件扩展程序应出现在工具箱中, (见图 4) 。
图 04:工具箱中的 DisabledButton (单击以查看全尺寸图像)
接下来,我们需要创建新的 ASP.NET 页。 按照以下步骤操作:
- 创建名为 ShowDisabledButton.aspx 的新 ASP.NET 页。
- 将 ScriptManager 拖到绘图页上。
- 将 TextBox 控件拖到绘图页上。
- 将按钮控件拖到绘图页上。
- 在属性窗口,将 Button ID 属性更改为值 btnSave,将 Text 属性更改为值 Save*。
我们创建了一个具有标准 ASP.NET TextBox 和 Button 控件的页面。
接下来,我们需要使用 DisabledButton 扩展程序扩展 TextBox 控件:
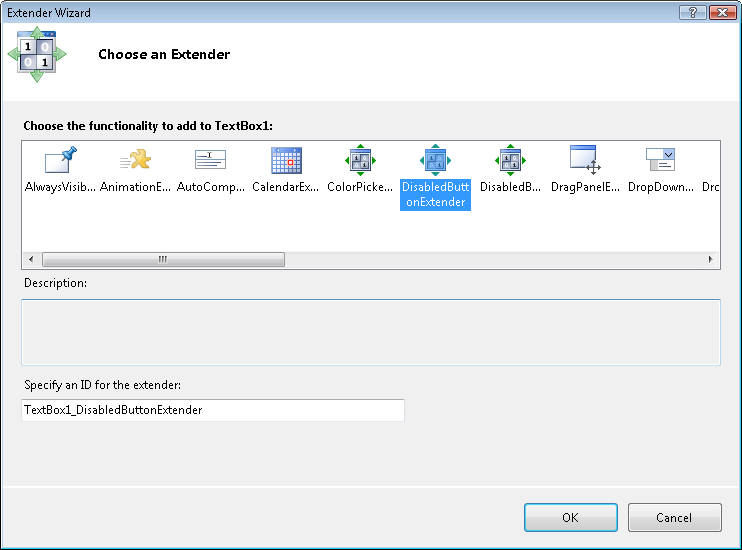
- 选择 “添加扩展程序 任务”选项以打开“扩展程序向导”对话框 (请参阅图 5) 。 请注意,对话框包含自定义 DisabledButton 扩展程序。
- 选择 DisabledButton 扩展器,然后单击“ 确定 ”按钮。
图 05:“扩展程序向导”对话框 (单击以查看全尺寸图像)
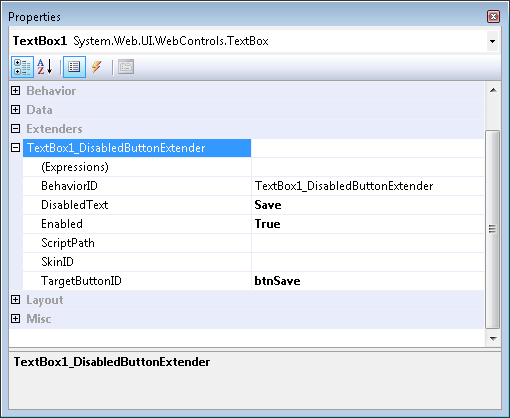
最后,我们可以设置 DisabledButton 扩展程序的属性。 可以通过修改 TextBox 控件的属性来修改 DisabledButton 扩展程序的属性:
- 在Designer中选择“TextBox”。
- 在属性窗口中,展开“扩展程序”节点 (请参阅图 6) 。
- 将值 Save 分配给 DisabledText 属性,将值 btnSave 分配给 TargetButtonID 属性。
图 06:设置扩展程序属性 (单击以查看全尺寸图像)
通过按 F5) 运行页面 (时,按钮控件最初处于禁用状态。 开始在 TextBox 中输入文本后,将立即启用按钮控件, (见图 7) 。
图 07:DisabledButton 扩展器 (单击以查看全尺寸图像)
总结
本教程的目的是说明如何使用自定义扩展程序控件扩展 AJAX 控件工具包。 在本教程中,我们创建了一个简单的 DisabledButton 控件扩展程序。 我们通过创建 DisabledButtonExtender 类、DisabledButtonBehavior JavaScript 行为和 DisabledButtonDesigner 类来实现此扩展程序。 每当创建自定义控件扩展器时,都遵循一组类似的步骤。