触发另一控件的动画 (VB)
ASP.NET AJAX 控件工具包中的动画控件不仅是一个控件,而且是用于向控件添加动画的整个框架。 通常,启动动画是由用户与同一控件交互触发的。 但是,也可以与一个控件交互,然后对另一个控件进行动画处理。
概述
ASP.NET AJAX 控件工具包中的动画控件不仅是一个控件,而且是用于向控件添加动画的整个框架。 通常,启动动画是由用户与同一控件交互触发的。 但是,也可以与一个控件交互,然后对另一个控件进行动画处理。
步骤
首先,在页面中包括 ScriptManager ;然后加载 ASP.NET AJAX 库,从而可以使用 Control Toolkit:
<asp:ScriptManager ID="asm" runat="server" />
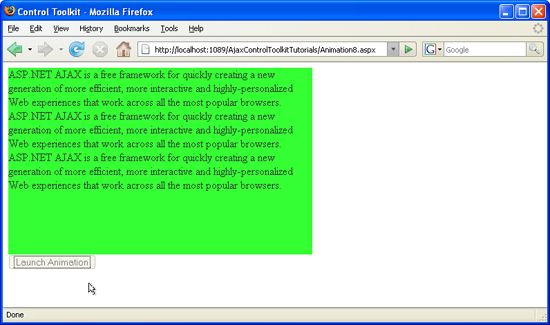
动画将应用于如下所示的文本面板:
<asp:Panel ID="panelShadow" runat="server" CssClass="panelClass">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
在面板的关联 CSS 类中,定义漂亮的背景色,并为面板设置固定宽度:
<style type="text/css">
.panelClass {background-color: lime; width: 300px;}
</style>
为了开始对面板进行动画处理,使用 HTML 按钮。 请注意, <input type="button" /> 是偏爱的, <asp:Button /> 因为我们不希望在用户单击该按钮时回发。
<input type="button" id="Button1" runat="server" Value="Launch Animation" />
然后,将 添加到 AnimationExtender 页面,提供 ID、 TargetControlID 属性和强制 runat="server"。 请务必将 设置为 TargetControlID 触发动画) 的元素 (按钮的 ID,而不是设置为正在创建动画的元素 (面板的 ID)
<ajaxToolkit:AnimationExtender ID="ae" runat="server" TargetControlID="Button1">
在 节点中 <Animations> ,像往常一样放置动画。 若要让他们更改面板,而不是按钮,请为 中的每个AnimationExtender动画元素设置 AnimationTarget 属性。 当然, 的值 AnimationTarget 是面板的 ID。 这样,动画就会在面板(而不是触发按钮)上发生。 下面是 AnimationExtender 此方案的标记:
<ajaxToolkit:AnimationExtender ID="ae" runat="server" TargetControlID="Panel1">
<Animations>
<OnClick>
<Sequence>
<EnableAction Enabled="false" />
<Parallel>
<FadeOut Duration="1.5" Fps="24" AnimationTarget="Panel1" />
<Resize Width="1000" Height="150" Unit="px"
AnimationTarget="Panel1" />
</Parallel>
</Sequence>
</OnClick>
</Animations>
</ajaxToolkit:AnimationExtender>
请注意各个动画显示的特殊顺序。 首先,动画运行后,按钮将停用。 由于 元素中<EnableAction>没有 AnimationTarget 属性,因此此动画应用于原始控件:按钮。 接下来的两个动画步骤应 (<Parallel> 元素) 并行执行。 两者的属性 AnimationTarget 都设置为 "Panel1",因此对面板(而不是按钮)进行动画处理。
单击鼠标按钮可启动面板动画 (单击以查看全尺寸图像)