作者:Rick Anderson
添加管理员视图
现在,我们将转到客户端,并添加一个页面,该页面可以使用管理员控制器中的数据。 该页面将允许用户通过向控制器发送 AJAX 请求来创建、编辑或删除产品。
在解决方案资源管理器中,展开 Controllers 文件夹并打开名为 HomeController.cs 的文件。 此文件包含 MVC 控制器。 添加名为 Admin的方法:
public ActionResult Admin()
{
string apiUri= Url.HttpRouteUrl("DefaultApi", new { controller = "admin", });
ViewBag.ApiUrl = new Uri(Request.Url, apiUri).AbsoluteUri.ToString();
return View();
}
HttpRouteUrl 方法创建 Web API 的 URI,我们将此 URI 存储在视图包中供以后使用。
接下来,将文本光标置于操作方法中 Admin ,然后右键单击并选择“ 添加视图”。 此时会显示“ 添加视图 ”对话框。

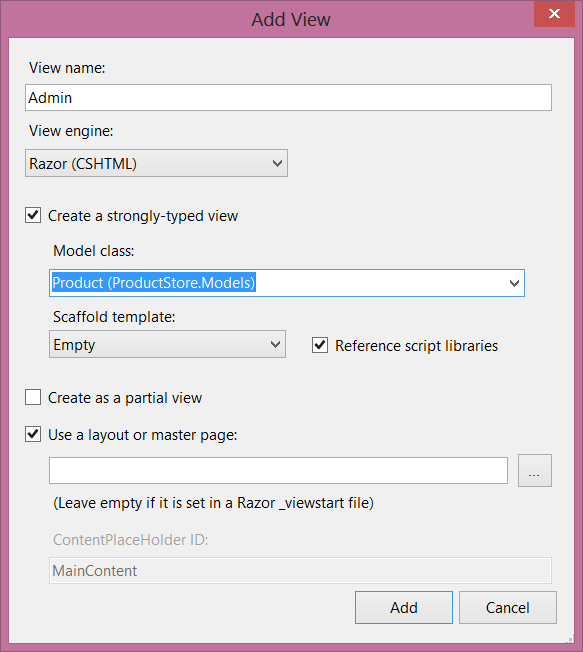
在“添加视图”对话框中,将视图命名为“管理员”。 选择标有“创建强类型视图”的检查框。 在 “模型类”下,选择“Product (ProductStore.Models) ”。 将所有其他选项保留为其默认值。

单击“添加”会在“视图/主页”下添加名为 管理员.cshtml 的文件。 打开此文件并添加以下 HTML。 此 HTML 定义页面的结构,但尚未连接任何功能。
<div class="content">
<div class="float-left">
<ul id="update-products">
<li>
<div><div class="item">Product ID</div><span></span></div>
<div><div class="item">Name</div> <input type="text" /></div>
<div><div class="item">Price ($)</div> <input type="text" /></div>
<div><div class="item">Actual Cost ($)</div> <input type="text" /></div>
<div>
<input type="button" value="Update" />
<input type="button" value="Delete Item" />
</div>
</li>
</ul>
</div>
<div class="float-right">
<h2>Add New Product</h2>
<form id="product">
@Html.ValidationSummary(true)
<fieldset>
<legend>Contact</legend>
@Html.EditorForModel()
<p>
<input type="submit" value="Save" />
</p>
</fieldset>
</form>
</div>
</div>
创建指向管理员页的链接
在解决方案资源管理器中,展开“视图”文件夹,然后展开“共享文件夹”。 打开名为 _Layout.cshtml 的文件。 找到 id = “menu”的 ul 元素,以及管理员视图的操作链接:
<li>@Html.ActionLink("Admin", "Admin", "Home")</li>
注意
在示例项目中,我进行了一些其他外观更改,例如替换字符串“你的徽标在此处”。 这些不会影响应用程序的功能。 可以下载项目并比较文件。
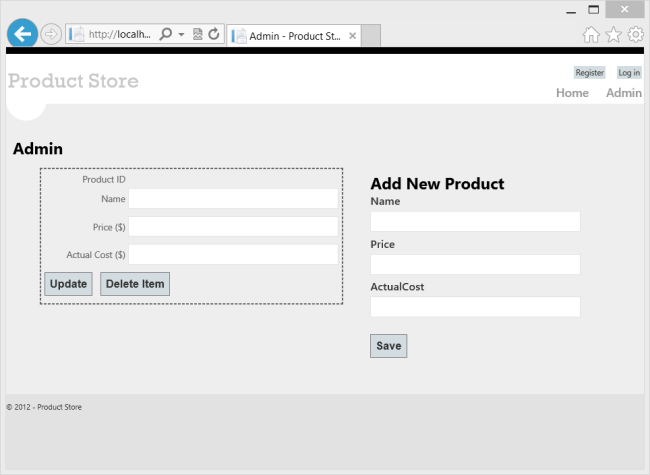
运行应用程序,然后单击主页顶部显示的“管理员”链接。 管理员页面应如下所示:

现在,页面不执行任何操作。 在下一部分中,我们将使用 Knockout.js 创建动态 UI。
添加授权
访问该网站的任何人都可以访问管理员页面。 让我们对此进行更改,以限制对管理员的权限。
首先添加“管理员”角色和管理员用户。 在解决方案资源管理器中,展开“筛选器”文件夹并打开名为 InitializeSimpleMembershipAttribute.cs 的文件。 找到 SimpleMembershipInitializer 构造函数。 在调用 WebSecurity.InitializeDatabaseConnection 后,添加以下代码:
const string adminRole = "Administrator";
const string adminName = "Administrator";
if (!Roles.RoleExists(adminRole))
{
Roles.CreateRole(adminRole);
}
if (!WebSecurity.UserExists(adminName))
{
WebSecurity.CreateUserAndAccount(adminName, "password");
Roles.AddUserToRole(adminName, adminRole);
}
这是添加“管理员”角色并为该角色创建用户的快速脏方法。
在解决方案资源管理器中,展开 Controllers 文件夹并打开 HomeController.cs 文件。 将 Authorize 属性添加到 Admin 方法。
[Authorize(Roles="Administrator")]
public ActionResult Admin()
{
return View();
}
打开 AdminController.cs 文件,并将 Authorize 属性添加到整个 AdminController 类。
[Authorize(Roles="Administrator")]
public class AdminController : ApiController
{
// ...
注意
MVC 和 Web API 都在不同的命名空间中定义 Authorize 属性。 MVC 使用 System.Web.Mvc.AuthorizeAttribute,而 Web API 使用 System.Web.Http.AuthorizeAttribute。
现在只有管理员才能查看管理员页。 此外,如果向管理员控制器发送 HTTP 请求,则请求必须包含身份验证 Cookie。 否则,服务器将发送 HTTP 401 (未授权) 响应。 可以通过向 发送 GET 请求 http://localhost:*port*/api/admin,在 Fiddler 中查看此消息。