使用 ASP.NET Web API 生成 RESTful API
作者: Web Camp 团队
动手实验室:在 ASP.NET 4.x 中使用 Web API 为联系人管理器应用程序构建简单的 REST API。 你还将生成一个客户端来使用 API。
近年来,很明显,HTTP 不仅仅是为了提供 HTML 页面。 它也是构建 Web API 的强大平台,使用少量谓词(GET、POST 等)以及一些简单的概念,例如 URI 和 标头。 ASP.NET Web API 是一组简化 HTTP 编程的组件。 由于它基于 ASP.NET MVC 运行时构建,因此 Web API 会自动处理 HTTP 的低级别传输详细信息。 同时,Web API 自然会公开 HTTP 编程模型。 事实上,Web API 的一个目标是不 抽象化 HTTP 的现实。 因此,Web API 既灵活又易于扩展。 REST 体系结构风格被证明是利用 HTTP 的有效方法,尽管它当然不是 HTTP 的唯一有效方法。 联系人管理器将公开 RESTful,以便列出、添加和删除联系人等。
此实验室需要对 HTTP、REST 有基本的了解,并假设你对 HTML、JavaScript 和 jQuery 有基本的工作知识。
注意
ASP.NET 网站有一个专用于 ASP.NET Web API 框架的区域 https://asp.net/web-api。 此网站将继续提供与 Web API 相关的后期中断性信息、示例和新闻,因此,如果想要深入了解可用于几乎任何设备或开发框架的自定义 Web API 的艺术,请经常检查它。
ASP.NET Web API(类似于 ASP.NET MVC 4)在将服务层与控制器分离方面具有极大的灵活性,使你可以使用多个可用的依赖关系注入框架相当容易。
所有示例代码和代码片段都包含在 Web Camp 训练工具包中,可在以下位置 https://github.com/Microsoft-Web/WebCampTrainingKit/releases获取。
目标
在本动手实验中,你将了解如何:
- 实现 RESTful Web API
- 从 HTML 客户端调用 API
先决条件
完成本动手实验需要以下项:
- Microsoft Visual Studio Express 2012 for Web 或高级版(请参阅 附录 B ,了解有关如何安装它的说明)。
安装
安装代码片段
为方便起见,你将在此实验室中管理的大部分代码都可用作 Visual Studio 代码片段。 若要安装代码片段,请运行 .\Source\Setup\CodeSnippets.vsi 文件。
如果你不熟悉 Visual Studio Code 代码片段,并且想要了解如何使用它们,则可以参考本文档中的附录“附录 A:使用代码片段”。
练习
此动手实验包括以下练习:
注意
每个练习都附带一个 End 文件夹,其中包含在完成练习后应获取的结果解决方案。 如果需要完成练习的其他帮助,可以使用此解决方案作为指南。
估计完成本实验室的时间: 60 分钟。
练习 1:创建只读 Web API
在本练习中,你将为联系人经理实现只读 GET 方法。
任务 1 - 创建 API 项目
在此任务中,将使用新的 ASP.NET Web 项目模板来创建 Web API Web 应用程序。
运行 Visual Studio 2012 Express for Web,若要执行此操作,请转到 “开始 ”并键入 VS Express for Web ,然后按 Enter。
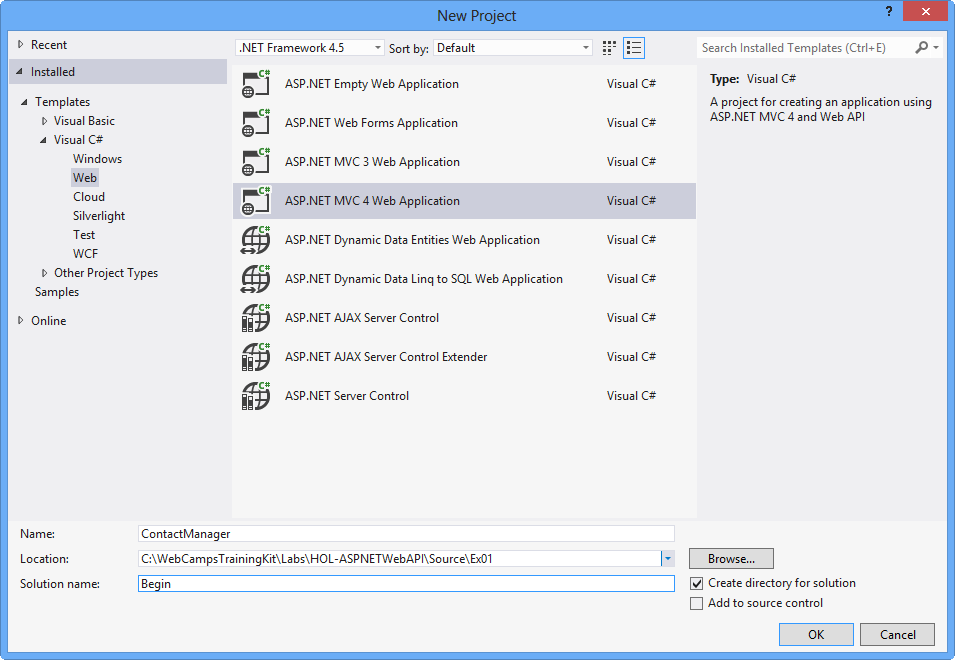
在“文件”菜单中,选择“新建项目”。 选择 Visual C# |从项目类型树视图中选择 Web 项目类型,然后选择 ASP.NET MVC 4 Web 应用程序 项目类型。 将项目的名称设置为 ContactManager,将解决方案名称设置为“开始”,然后单击“确定”。

创建新的 ASP.NET MVC 4.0 Web 应用程序项目
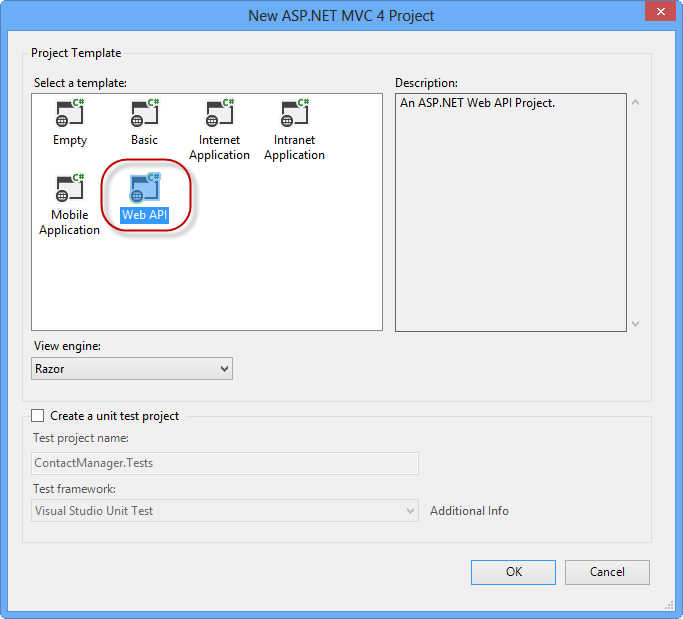
在 ASP.NET MVC 4 项目类型对话框中,选择 Web API 项目类型。 单击“确定”。

指定 Web API 项目类型
任务 2 - 创建联系人管理器 API 控制器
在此任务中,你将创建 API 方法所在的控制器类。
从项目中删除 Controllers 文件夹中名为ValuesController.cs的文件。
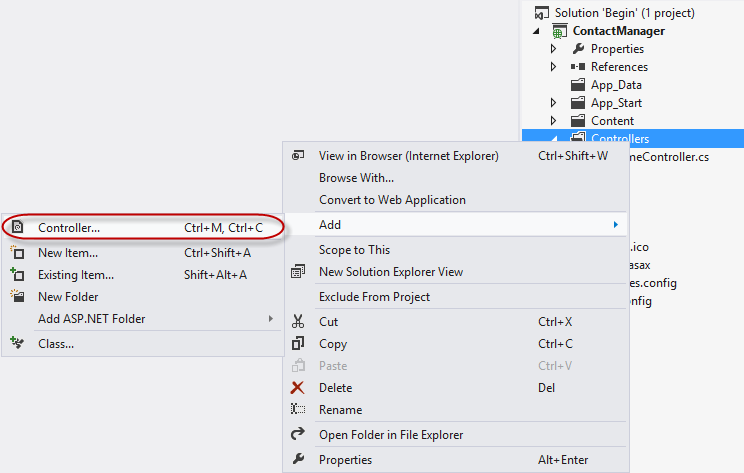
右键单击项目中的 Controllers 文件夹,然后选择“ 添加 ” |上下文菜单中的控制器 。

向项目添加新控制器
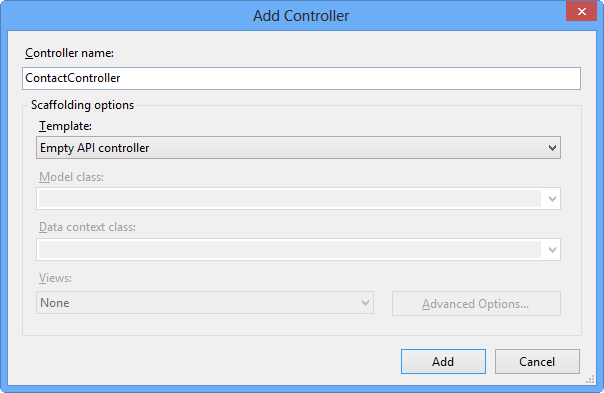
在 显示的“添加控制器 ”对话框中,从“模板”菜单中选择“ 空 API 控制器 ”。 将控制器类 ContactController 命名。 然后,单击“添加” 。

使用“添加控制器”对话框创建新的 Web API 控制器
将以下代码添加到 ContactController。
(代码片段 - Web API 实验室 - Ex01 - 获取 API 方法)
public string[] Get() { return new string[] { "Hello", "World" }; }按 F5 调试应用程序。 应显示 Web API 项目的默认主页。

ASP.NET Web API 应用程序的默认主页
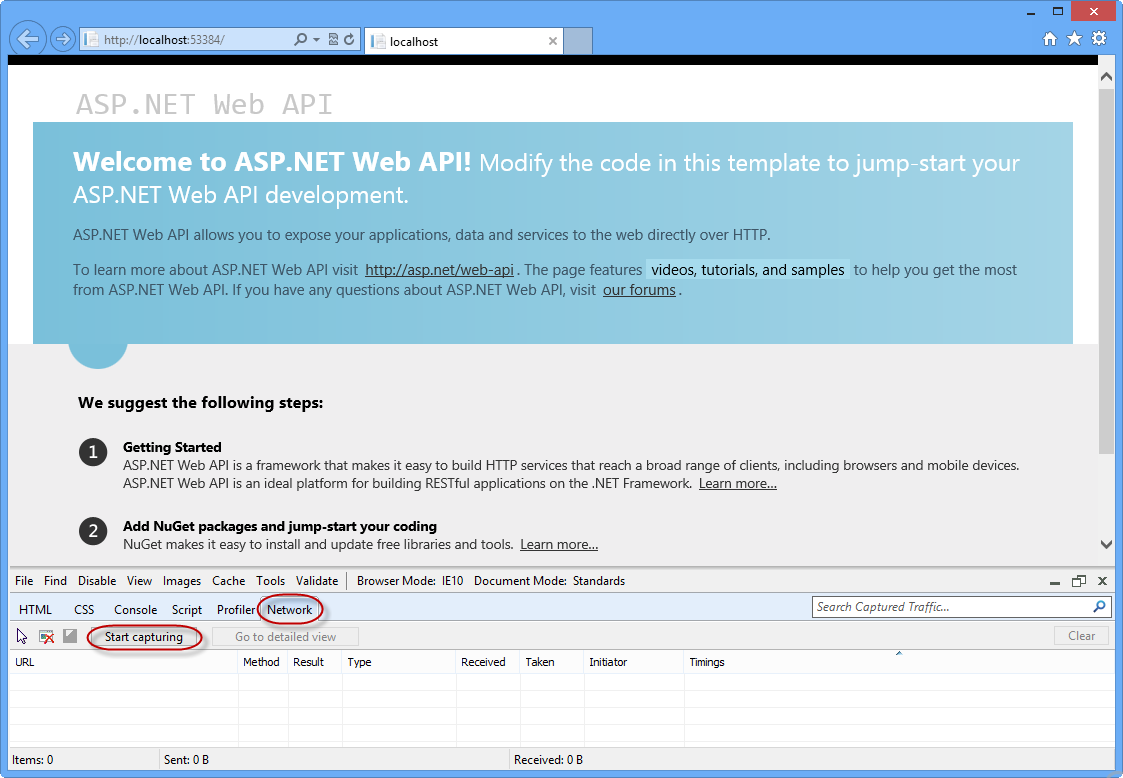
在 Internet Explorer 窗口中,按 F12 键打开 开发人员工具 窗口。 单击“网络”选项卡,然后单击“开始捕获”按钮,开始将网络流量捕获到窗口中。

打开网络选项卡并启动网络捕获
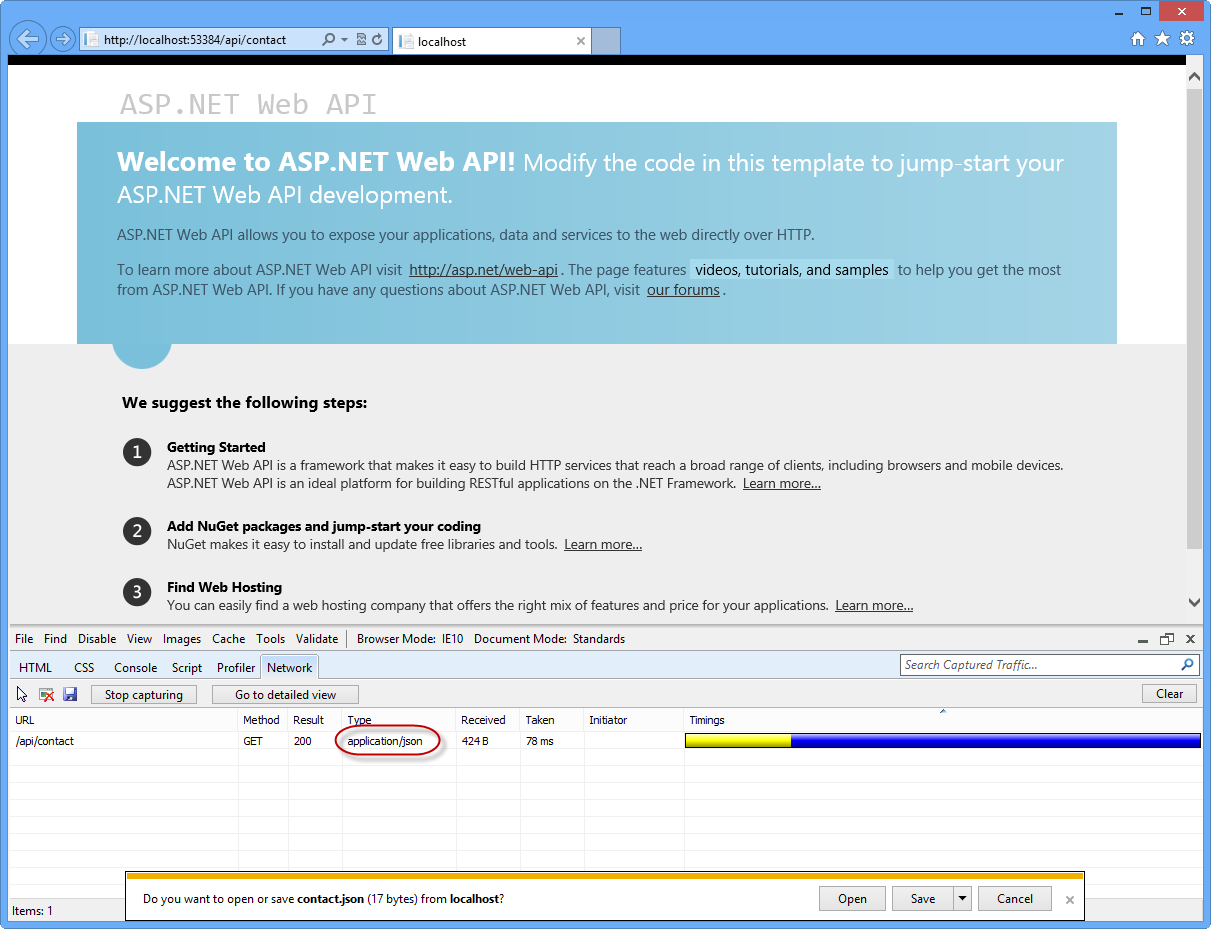
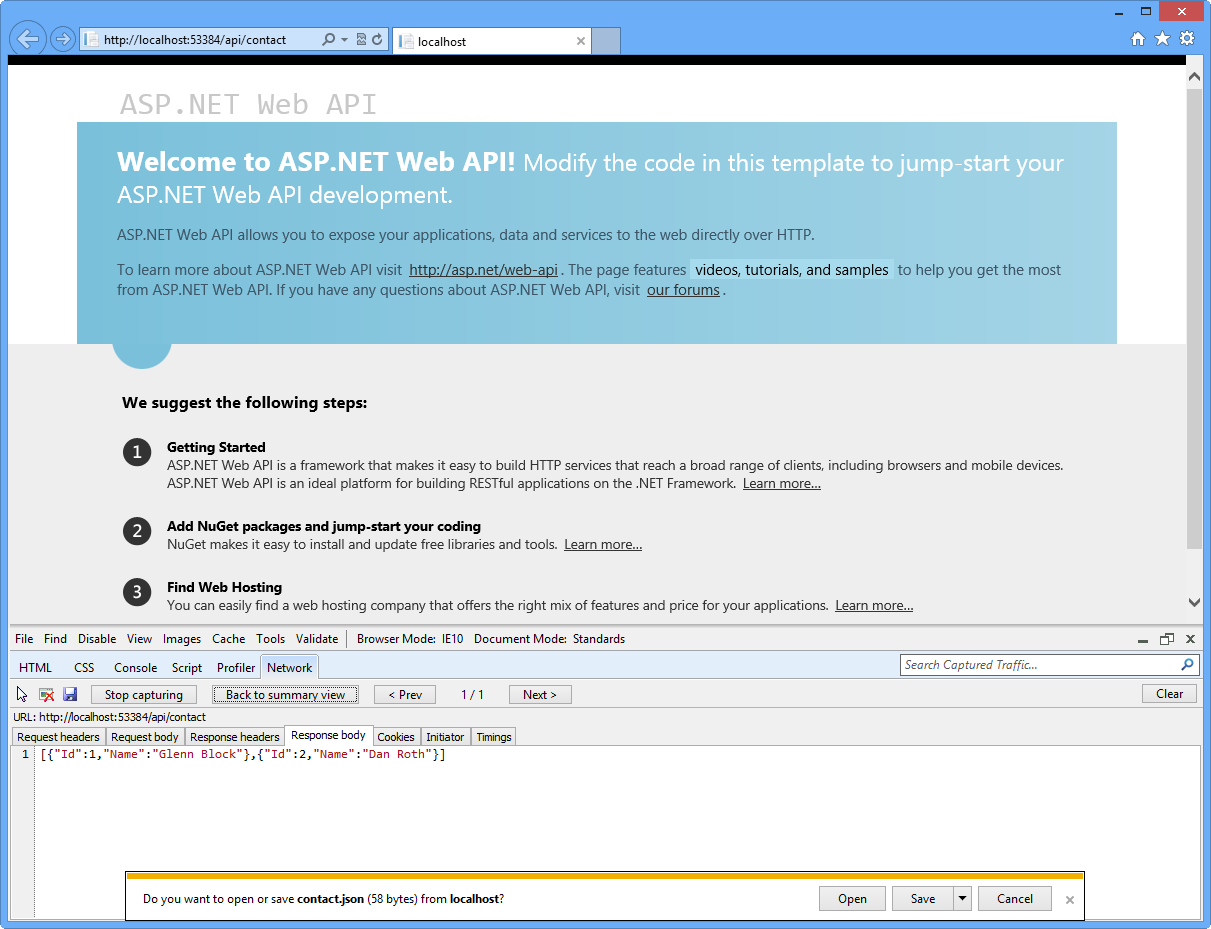
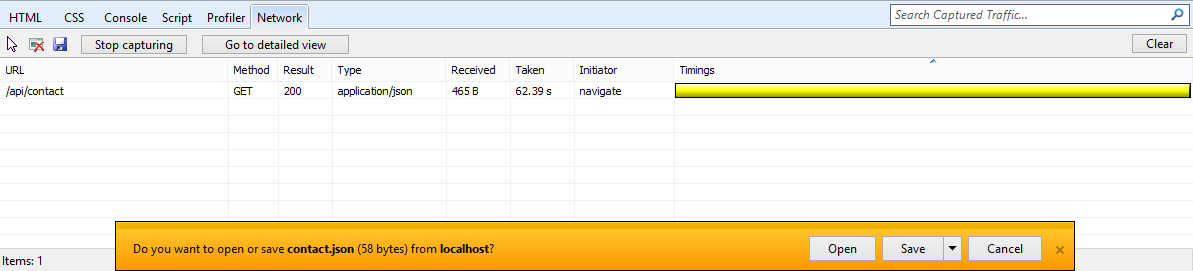
使用 /api/contact 在浏览器的地址栏中追加 URL,然后按 Enter。 传输详细信息将显示在网络捕获窗口中。 请注意,响应的 MIME 类型为 application/json。 这演示如何默认输出格式为 JSON。

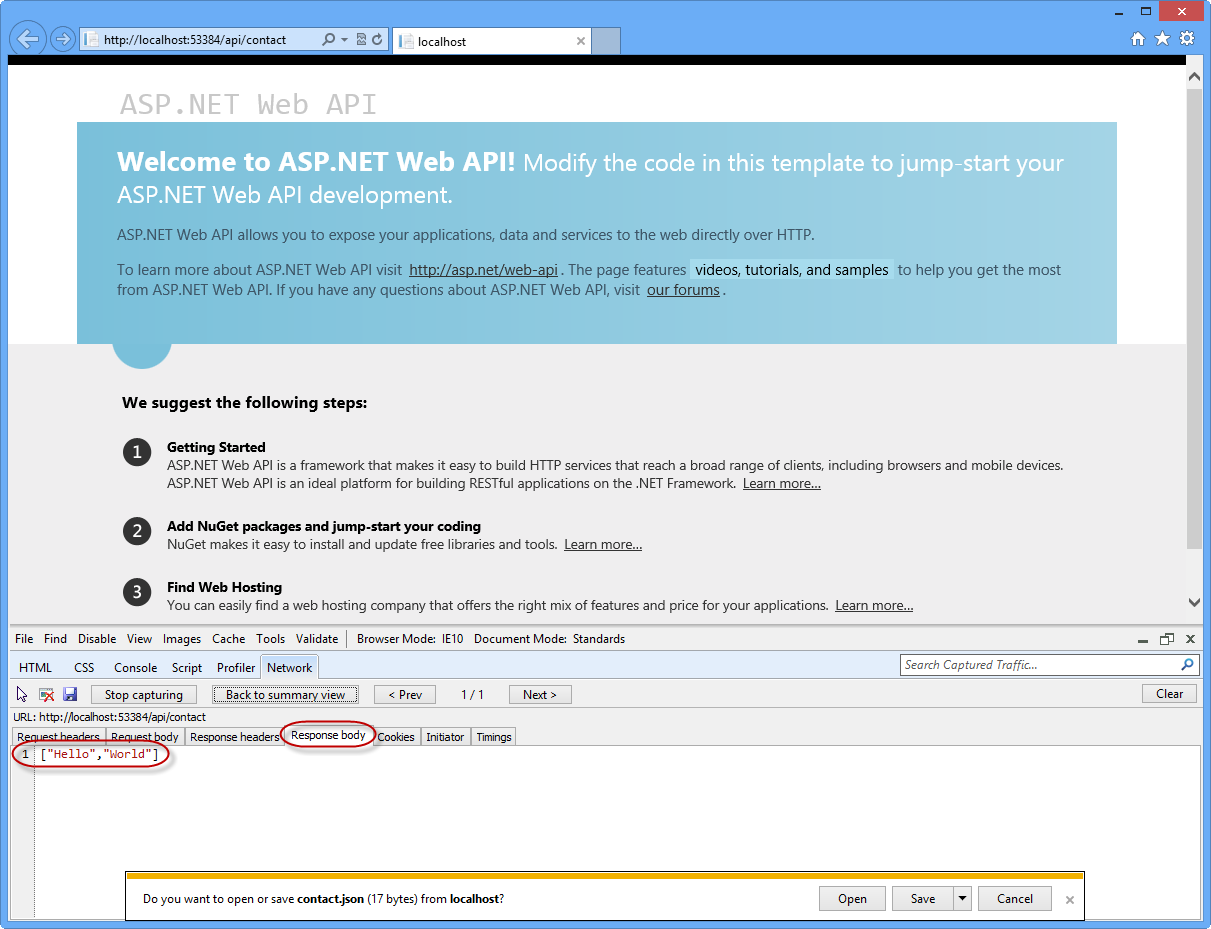
在“网络”视图中查看 Web API 请求的输出
注意
Internet Explorer 10 目前的默认行为是询问用户是否希望保存或打开 Web API 调用生成的流。 输出将是包含 Web API URL 调用的 JSON 结果的文本文件。 不要取消对话框,以便能够通过开发人员工具窗口观看响应的内容。
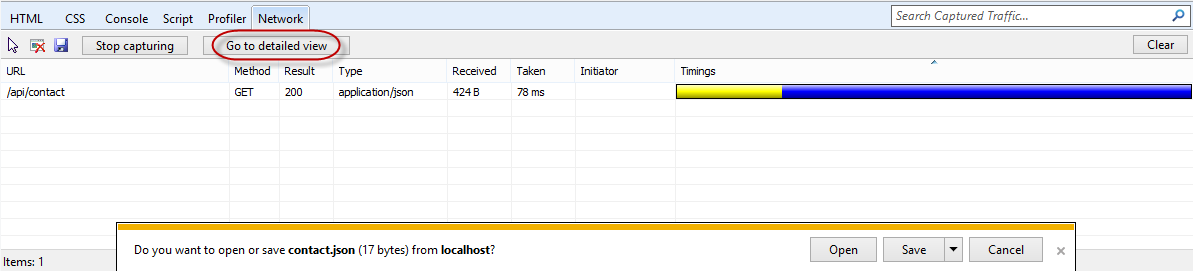
单击“转到详细视图”按钮可查看有关此 API 调用响应的更多详细信息。

切换到详细视图
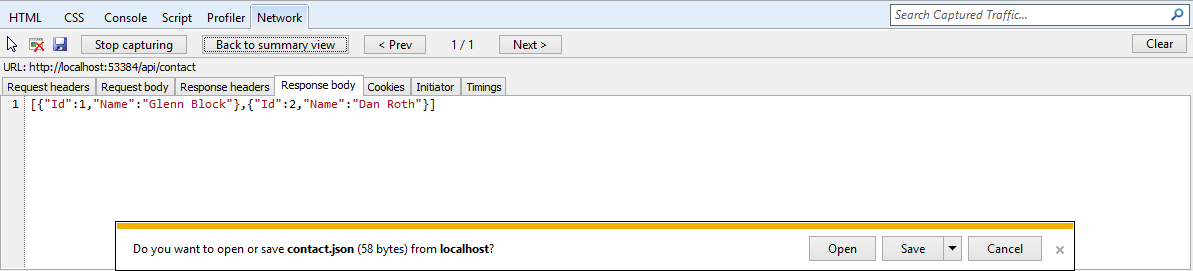
单击“响应正文”选项卡可查看实际的 JSON 响应文本。

查看网络监视器中的 JSON 输出文本
任务 3 - 创建联系人模型并增强联系人控制器
在此任务中,你将创建 API 方法所在的控制器类。
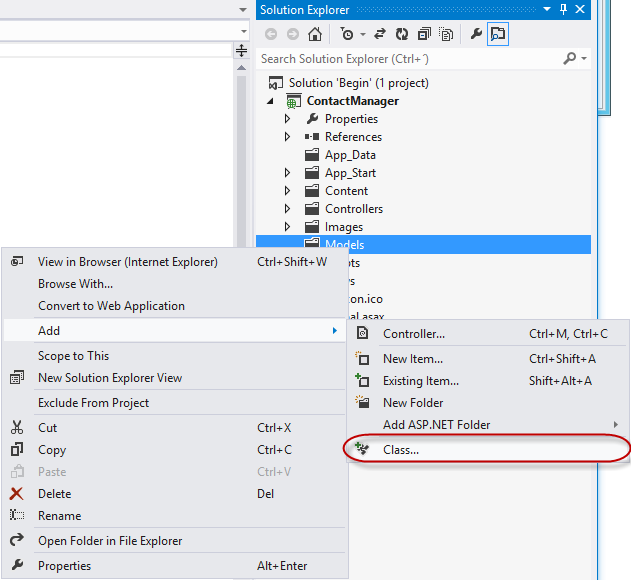
右键单击 Models 文件夹,然后从上下文菜单中选择“ 添加 | 类...” 。

将新模型添加到 Web 应用程序
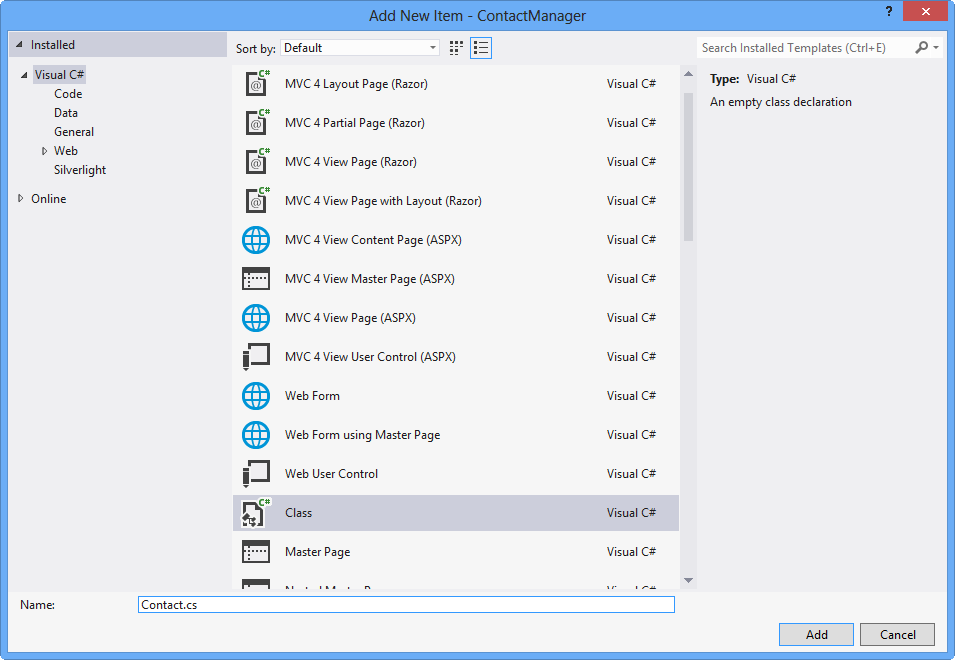
在“ 添加新项 ”对话框中,将新文件 命名为Contact.cs 并单击“ 添加”。

创建新的 Contact 类文件
将以下突出显示的代码添加到 Contact 类。
(代码片段 - Web API 实验室 - Ex01 - 联系人类)
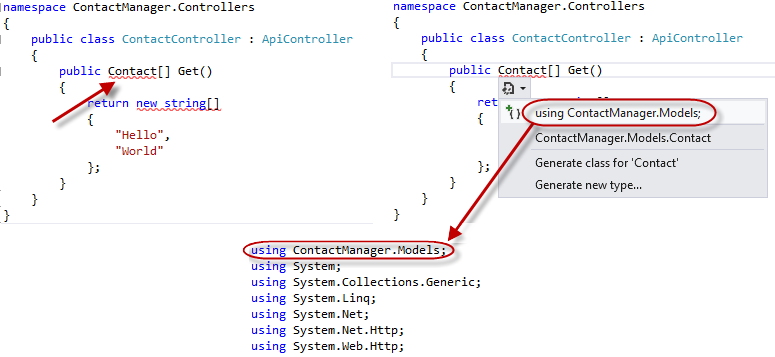
public class Contact { public int Id { get; set; } public string Name { get; set; } }在 ContactController 类中,在 Get 方法的方法定义中选择单词字符串,然后键入 Word Contact。 键入单词后,“联系人”一词的开头将显示一个指示器。 按住 Ctrl 键并按句点(.)键,或使用鼠标单击图标,在代码编辑器中打开帮助对话框,以自动填充 Models 命名空间的 using 指令。

对命名空间声明使用 Intellisense 帮助
修改 Get 方法的代码,以便返回 Contact 模型实例数组。
(代码片段 - Web API 实验室 - Ex01 - 返回联系人列表)
public Contact[] Get() { return new Contact[] { new Contact { Id = 1, Name = "Glenn Block" }, new Contact { Id = 2, Name = "Dan Roth" } }; }按 F5 在浏览器中调试 Web 应用程序。 若要查看对 API 的响应输出所做的更改,请执行以下步骤。
浏览器打开后,如果开发人员工具尚未打开,请按 F12 。
单击“网络”选项卡。
按“开始捕获”按钮。
将 URL 后缀 /api/contact 添加到地址栏中的 URL,然后按 Enter 键。
按“转到”详细视图按钮。
选择“响应正文”选项卡。应会看到一个 JSON 字符串,表示联系人实例数组的序列化形式。

复杂 Web API 方法调用的 JSON 序列化输出
任务 4 - 将功能提取到服务层
此任务将演示如何将功能提取到服务层,使开发人员可以轻松地将其服务功能与控制器层分开,从而允许实际执行工作的服务的可重用性。
在解决方案根目录中创建新文件夹并将其命名为 “服务”。 为此,请右键单击 ContactManager 项目,选择“添加新 | 文件夹”,将其命名为“服务”。

创建服务文件夹
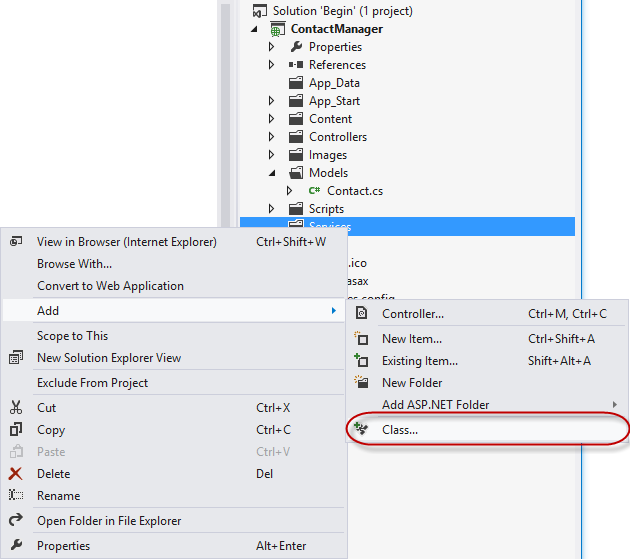
右键单击 “服务 ”文件夹,然后从上下文菜单中选择“ 添加 | 类...” 。

将新类添加到 Services 文件夹
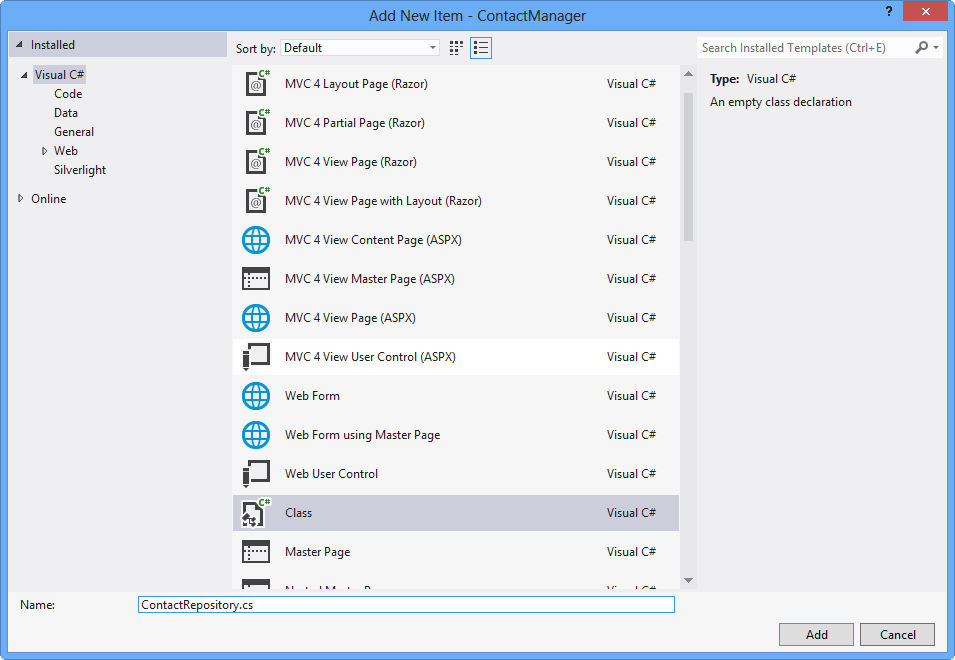
出现“添加新项”对话框时,将新类命名为 ContactRepository,然后单击“添加”。

创建包含联系人存储库服务层代码的类文件
向ContactRepository.cs文件添加 using 指令,以包含模型命名空间。
using ContactManager.Models;将以下突出显示的代码添加到 ContactRepository.cs 文件以实现 GetAllContacts 方法。
(代码片段 - Web API 实验室 - Ex01 - 联系存储库)
public class ContactRepository { public Contact[] GetAllContacts() { return new Contact[] { new Contact { Id = 1, Name = "Glenn Block" }, new Contact { Id = 2, Name = "Dan Roth" } }; } }打开ContactController.cs文件(如果尚未打开)。
将以下 using 语句添加到文件的命名空间声明部分。
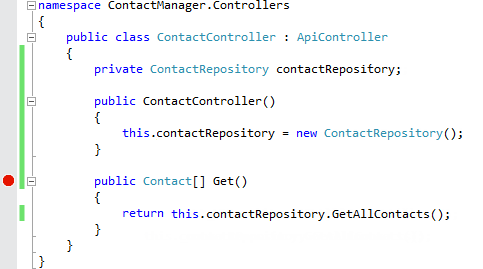
using ContactManager.Services;将以下突出显示的代码添加到 ContactController.cs 类,以添加私有字段来表示存储库的实例,以便类成员的其余部分可以使用服务实现。
(代码片段 - Web API 实验室 - Ex01 - 联系人控制器)
public class ContactController : ApiController { private ContactRepository contactRepository; public ContactController() { this.contactRepository = new ContactRepository(); } ... }更改 Get 方法,使其使用联系人存储库服务。
(代码片段 - Web API 实验室 - Ex01 - 通过存储库返回联系人列表)
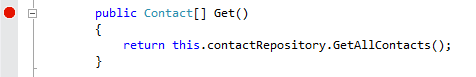
public Contact[] Get() { return contactRepository.GetAllContacts(); }在 ContactController 的 Get 方法定义上放置断点。

将断点添加到联系人控制器 11。按 F5 运行应用程序。 12. 浏览器打开时,按 F12 打开开发人员工具。 13. 单击“ 网络 ”选项卡。14。 单击“开始捕获 ”按钮。 15. 在地址栏中追加 URL 并加上后缀 /api/contact ,然后按 Enter 加载 API 控制器。 16. Get 方法开始执行后,Visual Studio 2012 应中断。

在 Get 方法 17 中中断。按 F5 继续。 18. 如果 Internet Explorer 尚未获得焦点,请返回 Internet Explorer。 请注意网络捕获窗口。

Internet Explorer 中的网络视图显示 Web API 调用 19 的结果。 单击“转到详细视图 ”按钮。 20. 单击 “响应正文 ”选项卡。记下 API 调用的 JSON 输出,以及它如何表示服务层检索的两个联系人。

在开发人员工具窗口中查看 Web API 的 JSON 输出
练习 2:创建读/写 Web API
在本练习中,你将为联系人管理器实现 POST 和 PUT 方法,以启用数据编辑功能。
任务 1 - 打开 Web API 项目
在此任务中,你将准备增强在练习 1 中创建的 Web API 项目,以便它可以接受用户输入。
运行 Visual Studio 2012 Express for Web,若要执行此操作,请转到 “开始 ”并键入 VS Express for Web ,然后按 Enter。
打开 Source/Ex02-ReadWriteWebAPI/Begin/ 文件夹中的 Begin 解决方案。 否则,可以继续使用 通过完成上一练习获得的 End 解决方案。
如果打开提供的 Begin 解决方案,则需要先下载一些缺少的 NuGet 包,然后再继续。 为此,请单击“项目”菜单,然后选择“管理 NuGet 包”。
在“管理 NuGet 包”对话框中,单击“还原”以下载缺少的包。
最后,通过单击“生成 | 生成解决方案”生成解决方案来生成解决方案。
注意
使用 NuGet 的优点之一是无需交付项目中的所有库,从而减少项目大小。 借助 NuGet Power Tools,通过在 Packages.config 文件中指定包版本,可以在首次运行项目时下载所有必需的库。 因此,在从此实验室打开现有解决方案后,必须运行这些步骤。
打开 Services/ContactRepository.cs 文件。
任务 2 - 向联系人存储库实现添加数据持久性功能
在此任务中,你将增强在练习 1 中创建的 Web API 项目的 ContactRepository 类,以便它可以持久保存并接受用户输入和新的联系人实例。
将以下常量添加到 ContactRepository 类,以表示本练习后面的 Web 服务器缓存项键名称的名称。
private const string CacheKey = "ContactStore";将构造函数添加到包含以下代码的 ContactRepository 。
(代码片段 - Web API 实验室 - Ex02 - 联系人存储库构造函数)
public ContactRepository() { var ctx = HttpContext.Current; if (ctx != null) { if (ctx.Cache[CacheKey] == null) { var contacts = new Contact[] { new Contact { Id = 1, Name = "Glenn Block" }, new Contact { Id = 2, Name = "Dan Roth" } }; ctx.Cache[CacheKey] = contacts; } } }修改 GetAllContacts 方法的代码,如下所示。
(代码片段 - Web API 实验室 - Ex02 - 获取所有联系人)
public Contact[] GetAllContacts() { var ctx = HttpContext.Current; if (ctx != null) { return (Contact[])ctx.Cache[CacheKey]; } return new Contact[] { new Contact { Id = 0, Name = "Placeholder" } }; }注意
此示例用于演示目的,并将 Web 服务器的缓存用作存储介质,以便这些值将同时提供给多个客户端,而不是使用会话存储机制或请求存储生存期。 可以使用 Entity Framework、XML 存储或任何其他品种来代替 Web 服务器缓存。
将名为 SaveContact 的新方法实现到 ContactRepository 类,以执行保存联系人的工作。 SaveContact 方法应采用单个 Contact 参数并返回指示成功或失败的布尔值。
(代码片段 - Web API 实验室 - Ex02 - 实现 SaveContact 方法)
public bool SaveContact(Contact contact) { var ctx = HttpContext.Current; if (ctx != null) { try { var currentData = ((Contact[])ctx.Cache[CacheKey]).ToList(); currentData.Add(contact); ctx.Cache[CacheKey] = currentData.ToArray(); return true; } catch (Exception ex) { Console.WriteLine(ex.ToString()); return false; } } return false; }
练习 3:从 HTML 客户端使用 Web API
在本练习中,你将创建一个 HTML 客户端来调用 Web API。 此客户端将使用 JavaScript 促进与 Web API 的数据交换,并使用 HTML 标记在 Web 浏览器中显示结果。
任务 1 - 修改索引视图以提供用于显示联系人的 GUI
在此任务中,你将修改 Web 应用程序的默认索引视图,以支持在 HTML 浏览器中显示现有联系人列表的要求。
打开 Visual Studio 2012 Express for Web(如果尚未打开)。
打开位于 Source/Ex03-ConsumingWebAPI/Begin/ 文件夹的 Begin 解决方案。 否则,可以继续使用 通过完成上一练习获得的 End 解决方案。
如果打开提供的 Begin 解决方案,则需要先下载一些缺少的 NuGet 包,然后再继续。 为此,请单击“项目”菜单,然后选择“管理 NuGet 包”。
在“管理 NuGet 包”对话框中,单击“还原”以下载缺少的包。
最后,通过单击“生成 | 生成解决方案”生成解决方案来生成解决方案。
注意
使用 NuGet 的优点之一是无需交付项目中的所有库,从而减少项目大小。 借助 NuGet Power Tools,通过在 Packages.config 文件中指定包版本,可以在首次运行项目时下载所有必需的库。 因此,在从此实验室打开现有解决方案后,必须运行这些步骤。
打开位于 Views/Home 文件夹的 Index.cshtml 文件。
将 div 元素中的 HTML 代码替换为 ID 正文 ,使其类似于以下代码。
<div id="body"> <ul id="contacts"></ul> </div>在文件底部添加以下 Javascript 代码,以对 Web API 执行 HTTP 请求。
@section scripts{ <script type="text/javascript"> $(function() { $.getJSON('/api/contact', function(contactsJsonPayload) { $(contactsJsonPayload).each(function(i, item) { $('#contacts').append('<li>' + item.Name + '</li>'); }); }); }); </script> }打开ContactController.cs文件(如果尚未打开)。
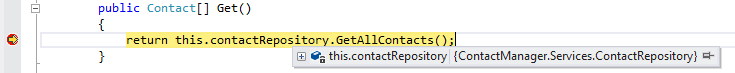
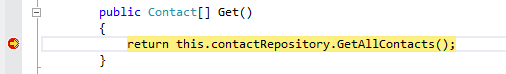
在 ContactController 类的 Get 方法上放置断点。

在 API 控制器的 Get 方法上放置断点
按 F5 运行项目。 浏览器将加载 HTML 文档。
注意
确保浏览到应用程序的根 URL。
加载页面并执行 JavaScript 后,将命中断点,代码执行将在控制器中暂停。

使用 Visual Studio 2012 Express for Web 调试 Web API 调用
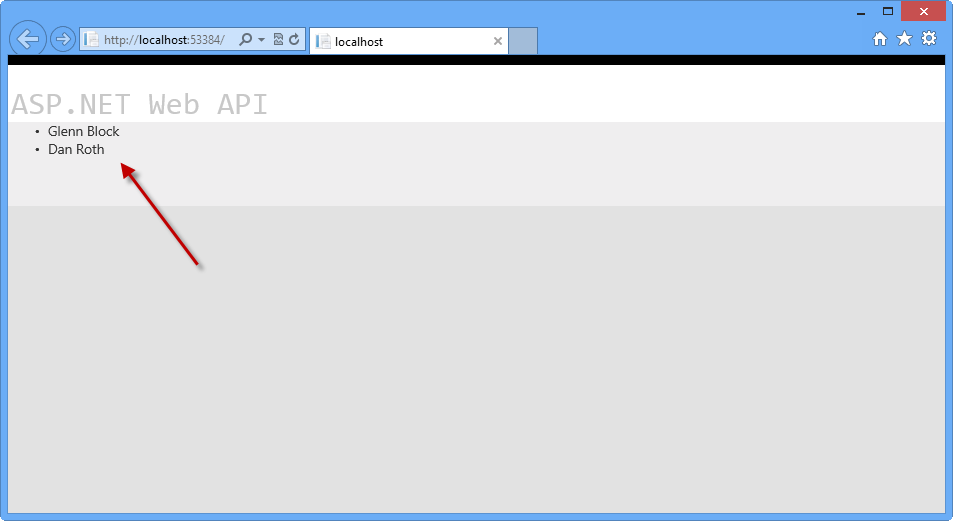
删除断点,然后按 F5 或调试工具栏的 “继续 ”按钮继续在浏览器中加载视图。 Web API 调用完成后,应会看到从 Web API 调用返回的联系人在浏览器中显示为列表项。

在浏览器中显示为列表项的 API 调用的结果
停止调试。
任务 2 - 修改索引视图以提供用于创建联系人的 GUI
在此任务中,将继续修改 MVC 应用程序的索引视图。 表单将添加到 HTML 页面,该页面将捕获用户输入并将其发送到 Web API 以创建新的联系人,并创建新的 Web API 控制器方法以从 GUI 收集日期。
打开 ContactController.cs 文件。
将新方法添加到名为 Post 的控制器类,如以下代码所示。
(代码片段 - Web API 实验室 - Ex03 - Post 方法)
public HttpResponseMessage Post(Contact contact) { this.contactRepository.SaveContact(contact); var response = Request.CreateResponse<Contact>(System.Net.HttpStatusCode.Created, contact); return response; }如果尚未打开,请在 Visual Studio 中打开 Index.cshtml 文件。
在上一任务中添加的未排序列表之后,将下面的 HTML 代码添加到文件。
<form id="saveContactForm" method="post"> <h3>Create a new Contact</h3> <p> <label for="contactId">Contact Id:</label> <input type="text" name="Id" /> </p> <p> <label for="contactName">Contact Name:</label> <input type="text" name="Name" /> </p> <input type="button" id="saveContact" value="Save" /> </form>在文档底部的脚本元素中,添加以下突出显示的代码来处理按钮单击事件,该事件将使用 HTTP POST 调用将数据发布到 Web API。
<script type="text/javascript"> ... $('#saveContact').click(function() { $.post("api/contact", $("#saveContactForm").serialize(), function(value) { $('#contacts').append('<li>' + value.Name + '</li>'); }, "json" ); }); </script>在 ContactController.cs中,在 Post 方法上放置断点。
按 F5 在浏览器中运行应用程序。
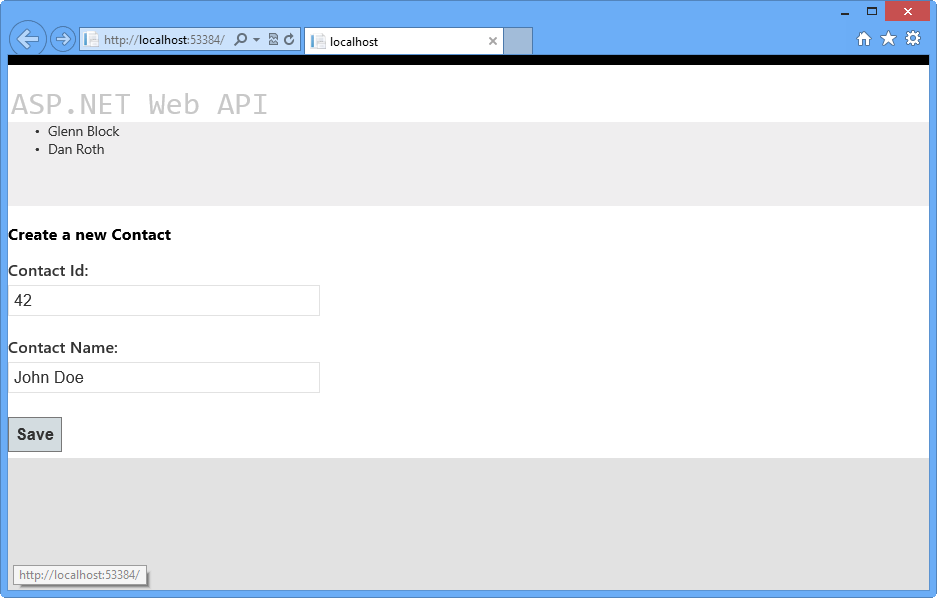
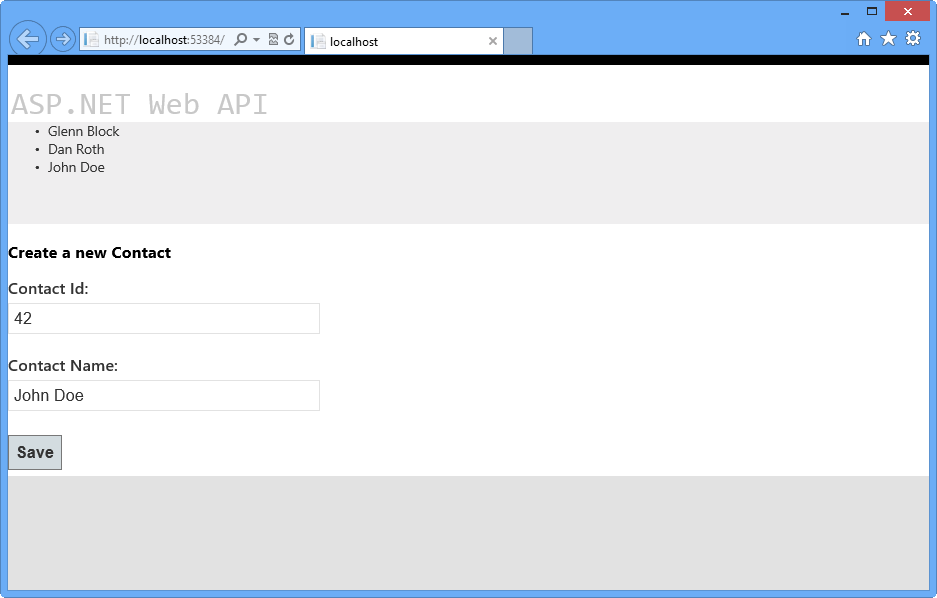
在浏览器中加载页面后,键入新的联系人名称和 ID,然后单击“保存”按钮。

在浏览器中加载的客户端 HTML 文档
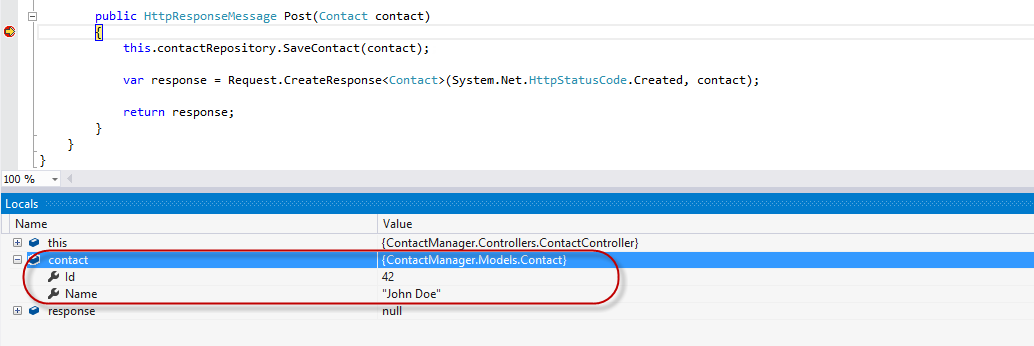
当调试器窗口在 Post 方法中中断时,请查看联系人参数的属性。 这些值应与在窗体中输入的数据匹配。

从客户端发送到 Web API 的 Contact 对象
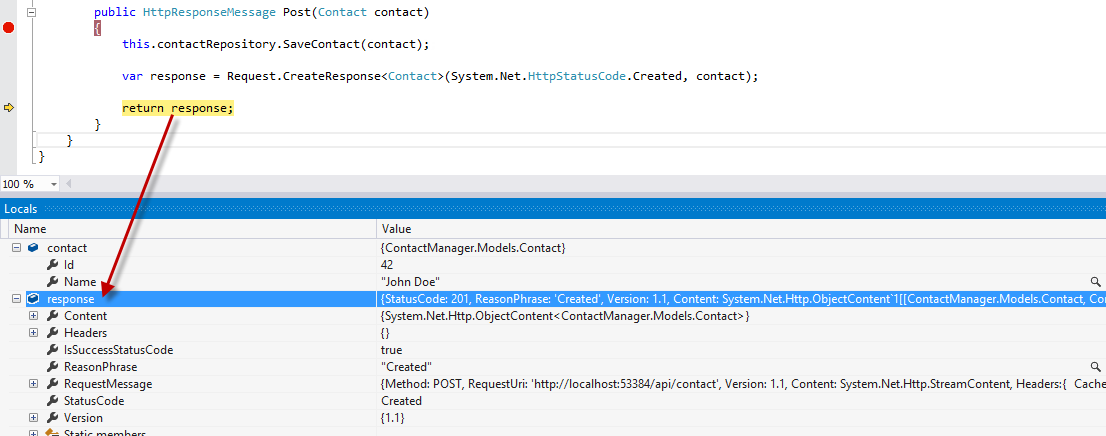
逐步执行调试器中的方法, 直到创建响应 变量。 在调试器的“局部变量”窗口中检查后,你将看到所有属性都已设置。

调试器 11 中创建后的响应。如果按 F5 或在调试器中单击“继续”,则请求将完成。 切换回浏览器后,新联系人已添加到 ContactRepository 实现存储的联系人列表中。

浏览器反映新联系人实例的成功创建
注意
此外,可以按照 附录 C 将此应用程序部署到 Azure:使用 Web 部署发布 ASP.NET MVC 4 应用程序。
总结
本实验室介绍了新的 ASP.NET Web API 框架以及使用该框架实现 RESTful Web API。 在这里,可以创建一个新的存储库,该存储库可以使用任意数量的机制和线路来促进数据持久性,而不是在本实验室中作为示例提供的简单机制和线路。 Web API 支持多种附加功能,例如启用以任何支持 HTTP 和 JSON 或 XML 的语言编写的非 HTML 客户端的通信。 还可以在典型 Web 应用程序之外托管 Web API,并且能够创建自己的序列化格式。
ASP.NET 网站有一个专用于 [](https://asp.net/web-api) ASP.NET Web API 框架https://asp.net/web-api的区域。 此网站将继续提供与 Web API 相关的后期中断性信息、示例和新闻,因此,如果想要深入了解可用于几乎任何设备或开发框架的自定义 Web API 的艺术,请经常检查它。
附录 A:使用代码片段
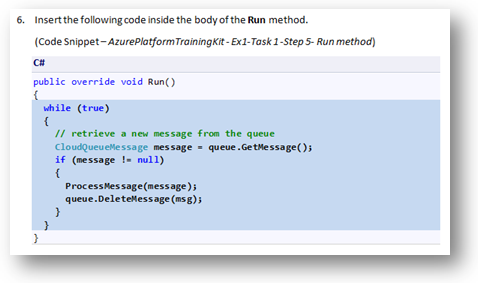
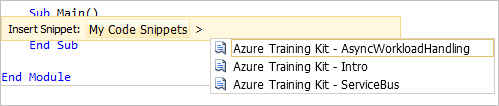
使用代码片段时,只需用手指提示即可获取所有代码。 实验室文档将准确告诉你何时可以使用它们,如下图所示。

使用 Visual Studio 代码片段将代码插入项目中
使用键盘添加代码片段(仅限 C#)
将光标置于要插入代码的位置。
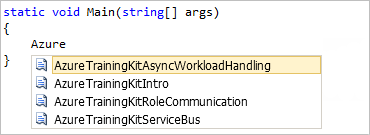
开始键入代码段名称(不含空格或连字符)。
观看 IntelliSense 显示匹配的代码段名称。
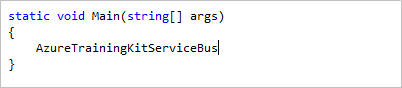
选择正确的代码段(或在选择整个代码段名称之前继续键入)。
按 Tab 键两次在光标位置插入代码片段。

开始键入代码段名称

按 Tab 选择突出显示的代码片段

再次按 Tab,代码片段将展开
使用鼠标添加代码片段(C#、Visual Basic 和 XML)
右键单击要插入代码片段的位置。
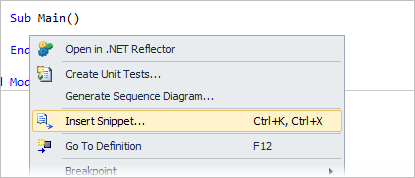
选择“ 插入代码段 ”, 然后选择“我的代码片段”。
通过单击相关代码片段从列表中选择相关代码片段。

右键单击要插入代码片段的位置,然后选择“插入代码段”

通过单击相关代码片段从列表中选择相关代码片段
附录 B:安装 Visual Studio Express 2012 for Web
可以使用 Microsoft Web 平台安装程序 安装 Microsoft Visual Studio Express 2012 for Web 或其他“Express”版本。 以下说明指导你完成使用 Microsoft Web 平台安装程序 安装 Visual Studio Express 2012 for Web 所需的步骤。
转到 [/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169](/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169)。 或者,如果已安装 Web 平台安装程序,可以打开它并搜索产品“Visual Studio Express 2012 for Web with Azure SDK”。
单击“立即安装”。 如果没有 Web 平台安装程序 ,将重定向以先下载并安装它。
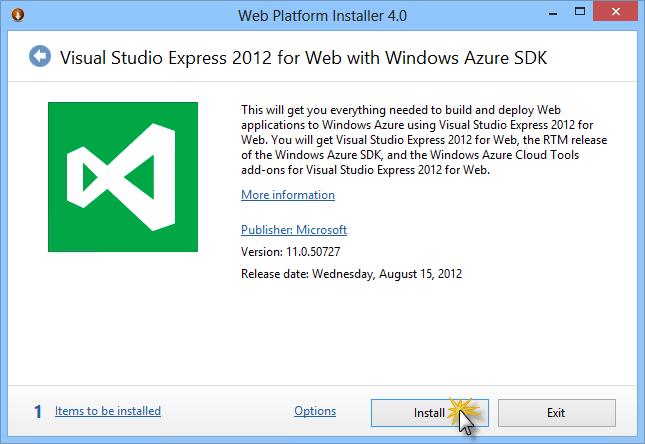
Web 平台安装程序打开后,单击“安装”以启动安装程序。

安装 Visual Studio Express
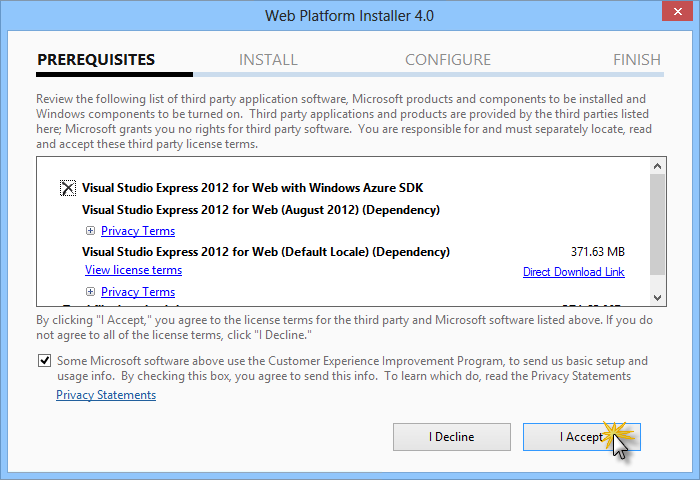
阅读所有产品的许可证和条款,然后单击“我接受”继续。

接受许可条款
等待下载和安装过程完成。

安装进度
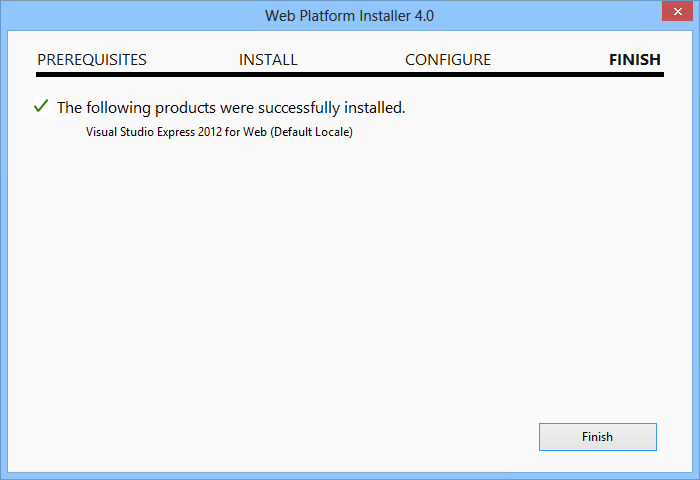
安装完成后,单击“ 完成”。

安装已完成
单击“退出”关闭 Web 平台安装程序。
若要打开 Visual Studio Express for Web,请转到“开始”屏幕并开始编写“VS Express”,然后单击 VS Express for Web 磁贴。

VS Express for Web 磁贴
附录 C:使用 Web 部署发布 ASP.NET MVC 4 应用程序
本附录介绍如何从 Azure 门户创建新网站,并发布通过遵循实验室获取的应用程序,并利用 Azure 提供的 Web 部署发布功能。
任务 1 - 从 Azure 门户创建新网站
转到 Azure 管理门户 ,使用与订阅关联的Microsoft凭据登录。
注意
使用 Azure,可以免费托管 10 个 ASP.NET 网站,然后在流量增长时进行缩放。 可以在此处注册。

登录到门户
单击命令栏上的“ 新建 ”。

创建新网站
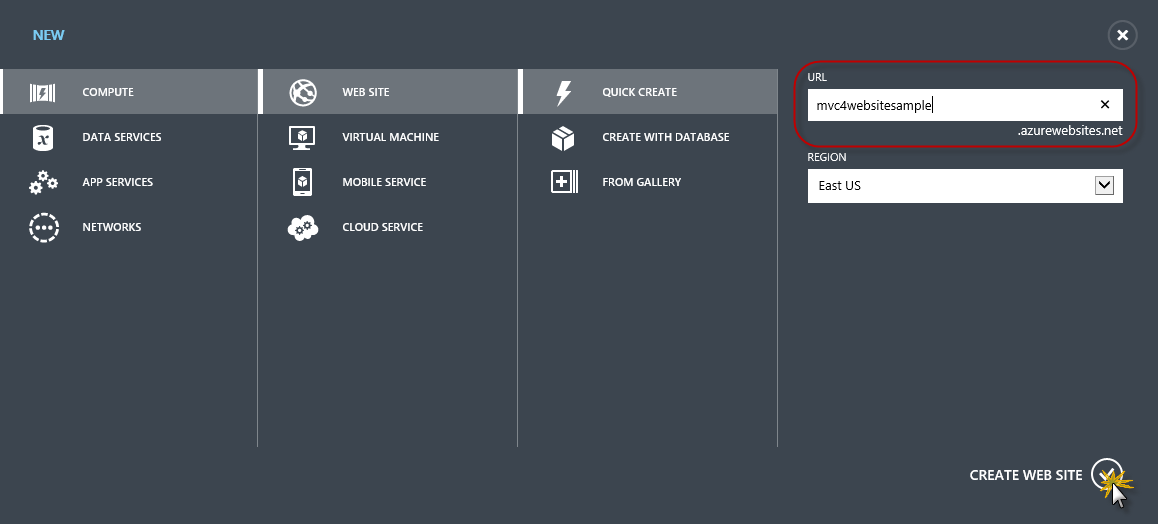
单击“计算 | 网站”。 然后选择“快速创建”选项。 提供新网站的可用 URL,然后单击“ 创建网站”。
注意
Azure 是云中运行的 Web 应用程序的主机,可以控制和管理。 使用“快速创建”选项,可以从门户外部将已完成的 Web 应用程序部署到 Azure。 它不包括设置数据库的步骤。

使用快速创建创建新网站
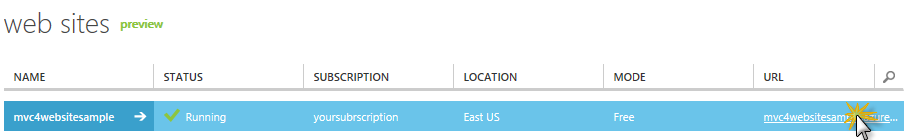
等到新 网站 创建。
创建网站后,单击 URL 列下的链接。 检查新网站是否正常工作。

浏览到新网站

正在运行的网站
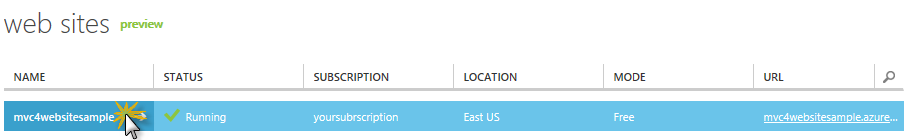
返回到门户,单击“名称”列下的网站名称以显示管理页。

打开网站管理页
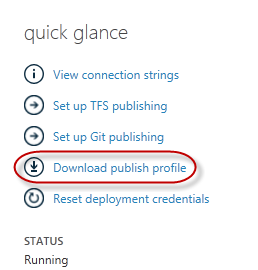
在 “仪表板 ”页的 “快速概览 ”部分下,单击“ 下载发布配置文件 ”链接。
注意
发布 配置文件 包含每个启用的发布方法将 Web 应用程序发布到 Azure 所需的所有信息。 发布配置文件包含连接并针对启用发布方法的每个终结点进行身份验证所需的 URL、用户凭据和数据库字符串。 Microsoft WebMatrix 2、 Microsoft Visual Studio Express for Web 和 Microsoft Visual Studio 2012 支持读取发布配置文件,以自动配置这些程序以将 Web 应用程序发布到 Azure。

下载网站发布配置文件
将发布配置文件下载到已知位置。 在本练习中,你将了解如何使用此文件将 Web 应用程序从 Visual Studio 发布到 Azure。

保存发布配置文件
任务 2 - 配置数据库服务器
如果应用程序使用 SQL Server 数据库,则需要创建SQL 数据库服务器。 如果要部署不使用 SQL Server 的简单应用程序,可以跳过此任务。
需要SQL 数据库服务器来存储应用程序数据库。 可以在 Azure 管理门户中的 Sql 数据库服务器 | 服务器的仪表板中查看订阅中的SQL 数据库服务器。 | 如果没有创建服务器,可以使用命令栏上的“添加”按钮创建一个服务器。 记下 服务器名称和 URL、管理员登录名和密码,因为你将在下一个任务中使用它们。 尚未创建数据库,因为它将在后面的阶段创建。

SQL 数据库服务器仪表板
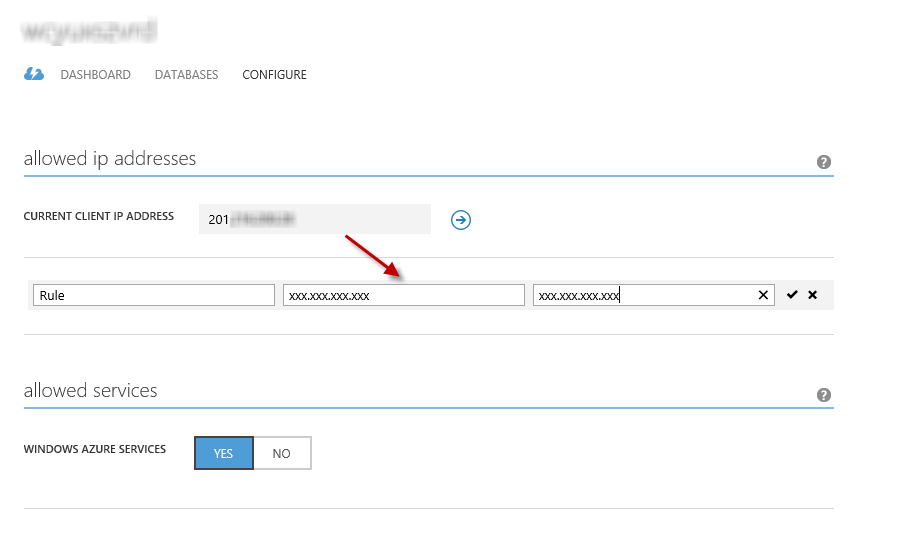
在下一个任务中,你将测试 Visual Studio 中的数据库连接,因此需要在服务器的“允许 IP 地址” 列表中包括本地 IP 地址。 为此,请单击“配置”,选择当前客户端 IP 地址中的 IP 地址,并将其粘贴到“开始 IP 地址”和“结束 IP 地址”文本框中,然后单击
 该按钮。
该按钮。
添加客户端 IP 地址
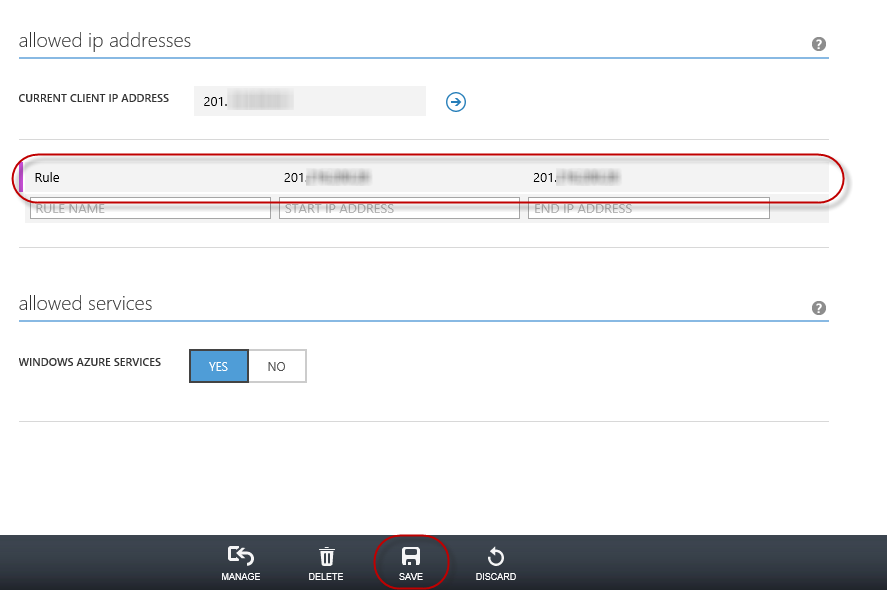
将客户端 IP 地址添加到允许的 IP 地址列表后,单击“保存”以确认更改。

确认更改
任务 3 - 使用 Web 部署发布 ASP.NET MVC 4 应用程序
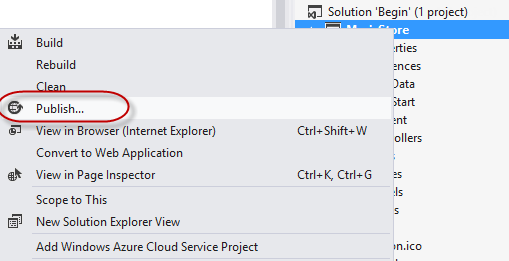
返回到 ASP.NET MVC 4 解决方案。 在解决方案资源管理器中,右键单击网站项目并选择“发布”。

发布网站
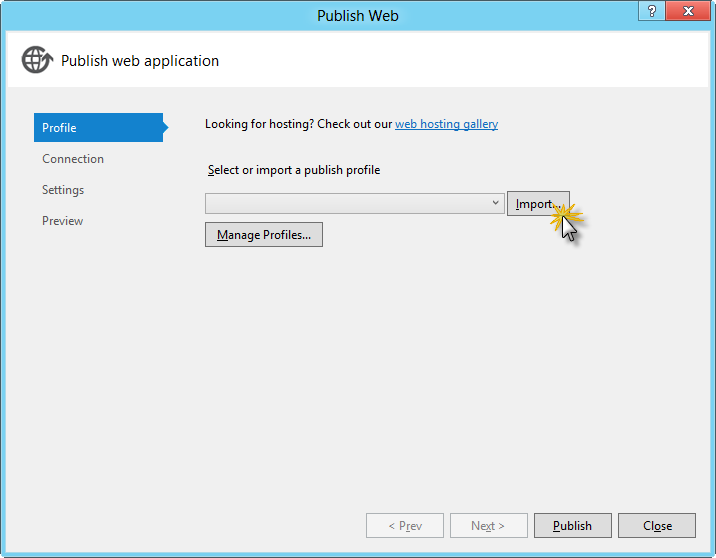
导入在第一个任务中保存的发布配置文件。

导入发布配置文件
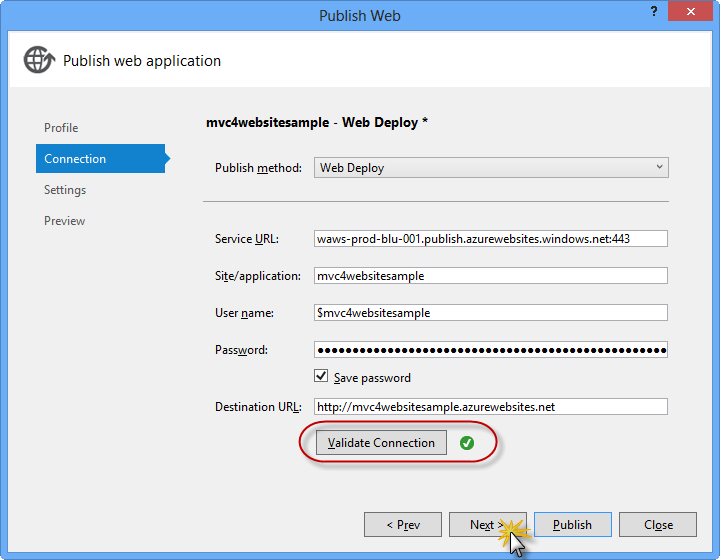
单击“ 验证连接”。 验证完成后,单击“ 下一步”。
注意
在“验证连接”按钮旁边显示绿色复选标记后,验证将完成。

验证连接
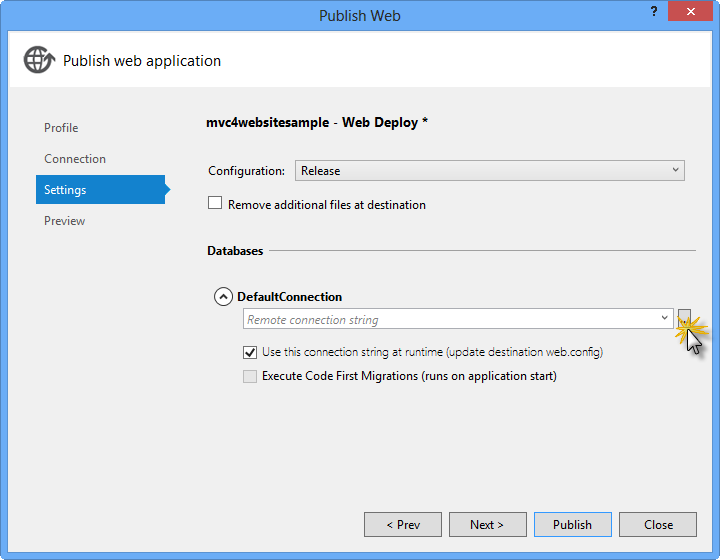
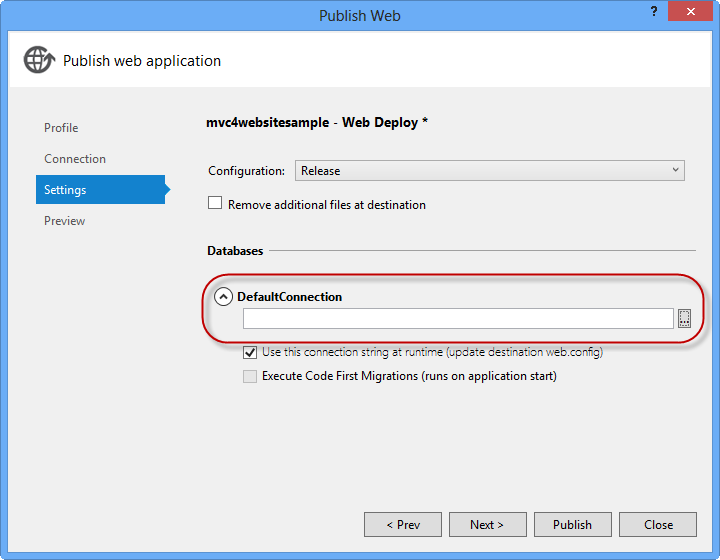
在“设置”页的“数据库”部分下,单击数据库连接文本框(即 DefaultConnection)旁边的按钮。

Web 部署配置
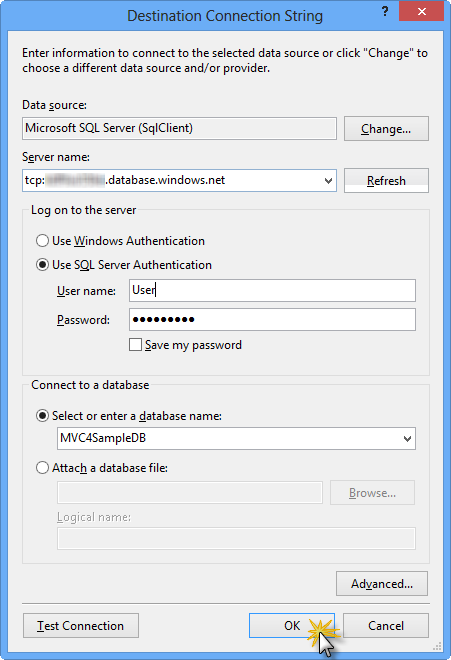
按如下所示配置数据库连接:
在“服务器名称”中,使用 tcp: 前缀键入SQL 数据库服务器 URL。
在 “用户名 ”中,键入服务器管理员登录名。
在 “密码 ”中,键入服务器管理员登录密码。
键入新的数据库名称,例如: MVC4SampleDB。

配置目标连接字符串
然后单击“确定” 。 当系统提示创建数据库时,单击“ 是”。

创建数据库
用于连接到 Windows Azure 中的SQL 数据库连接字符串显示在“默认连接”文本框中。 然后单击“下一步”。

指向SQL 数据库的连接字符串
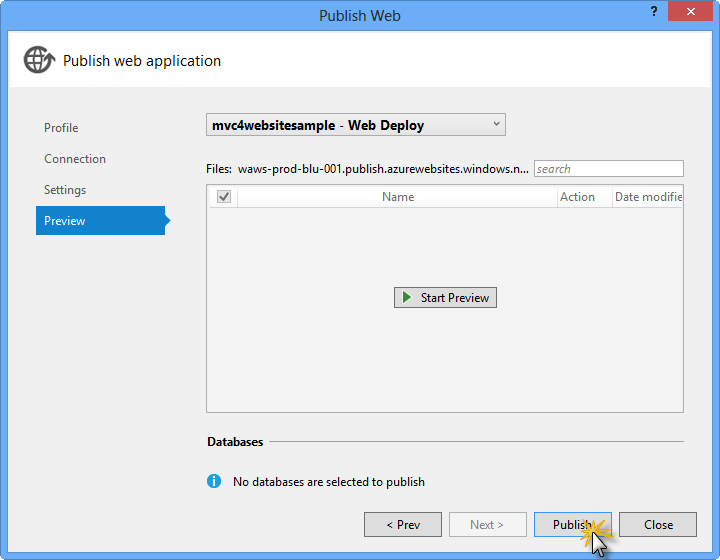
在 “预览 ”页中,单击“ 发布”。

发布 Web 应用程序
发布过程完成后,默认浏览器将打开已发布的网站。

发布到 Azure 的应用程序