创建视图 (UI)
在本部分中,你将开始定义应用的 HTML,并在 HTML 和视图模型之间添加数据绑定。
打开文件 Views/Home/Index.cshtml。 将该文件的全部内容替换为以下内容。
@section scripts {
@Scripts.Render("~/bundles/app")
}
<div class="page-header">
<h1>BookService</h1>
</div>
<div class="row">
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-heading">
<h2 class="panel-title">Books</h2>
</div>
<div class="panel-body">
<ul class="list-unstyled" data-bind="foreach: books">
<li>
<strong><span data-bind="text: AuthorName"></span></strong>: <span data-bind="text: Title"></span>
<small><a href="#">Details</a></small>
</li>
</ul>
</div>
</div>
<div class="alert alert-danger" data-bind="visible: error"><p data-bind="text: error"></p></div>
</div>
<div class="col-md-4">
<!-- TODO: Book details -->
</div>
<div class="col-md-4">
<!-- TODO: Add new book -->
</div>
</div>
div大多数元素都用于 Bootstrap 样式。 重要元素是具有 data-bind 属性的元素。 此属性将 HTML 链接到视图模型。
例如:
<p data-bind="text: error">
在此示例中,“”text绑定使 <p> 元素显示视图模型中属性的值 error 。 回想一下, error 声明为 ko.observable:
self.error = ko.observable();
每当将新值分配给 error时,Knockout 会更新 元素中的 <p> 文本。
绑定 foreach 告知 Knockout 循环访问数组的内容 books 。 对于数组中的每个项,Knockout 将 <创建新的 li> 元素。 上下文中的 foreach 绑定引用数组项上的属性。 例如:
<span data-bind="text: Author"></span>
此处绑定 text 读取每本书的 Author 属性。
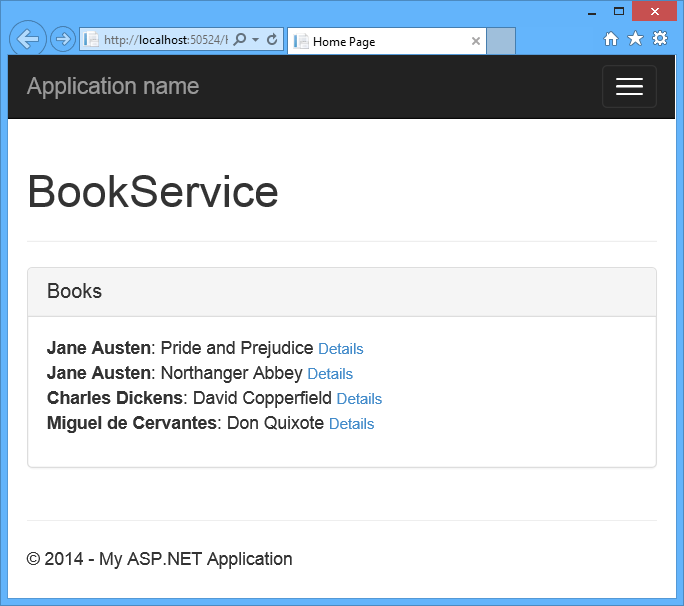
如果现在运行应用程序,它应如下所示:

书籍列表在页面加载后以异步方式加载。 目前,“详细信息”链接不起作用。 我们将在下一部分中添加此功能。