在 Visual Studio 2013 中使用浏览器链接
浏览器链接是 Visual Studio 2013 中的一项新功能,用于在开发环境和一个或多个 Web 浏览器之间创建信道。 可以使用浏览器链接一次在多个浏览器中刷新 Web 应用程序,这对于跨浏览器测试非常有用。
浏览器刷新
使用浏览器刷新,可以通过浏览器链接刷新连接到 Visual Studio 的多个浏览器。
若要使用浏览器刷新,请先使用任何项目模板创建 ASP.NET 应用程序。 按 F5 或单击工具栏中的箭头图标来调试应用程序:

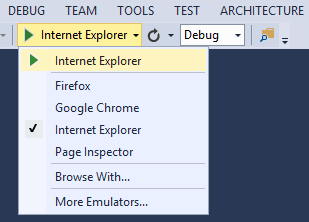
还可以使用下拉列表选择要调试的特定浏览器。

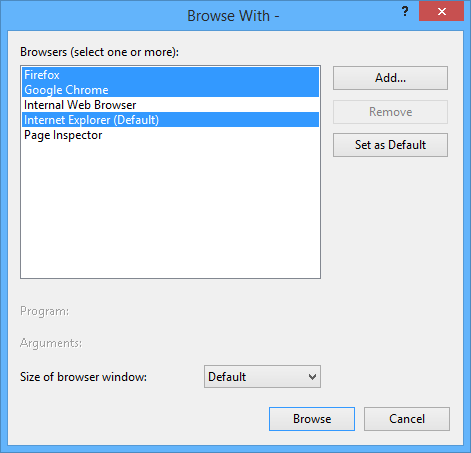
若要使用多个浏览器进行调试,请选择“ 浏览方法”。 在“ 浏览对象 ”对话框中,按住 Ctrl 键选择多个浏览器。 单击“ 浏览 ”以使用所选浏览器进行调试。 如果从 Visual Studio 外部启动浏览器并导航到应用程序 URL,则浏览器链接也有效。

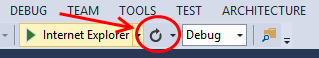
浏览器链接控件位于带有圆形箭头图标的下拉列表中。 箭头图标是 “刷新 ”按钮。

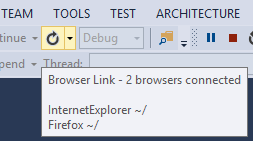
若要查看哪些浏览器已连接,请在调试时将鼠标悬停在“ 刷新 ”按钮上。 连接的浏览器显示在工具提示窗口中。

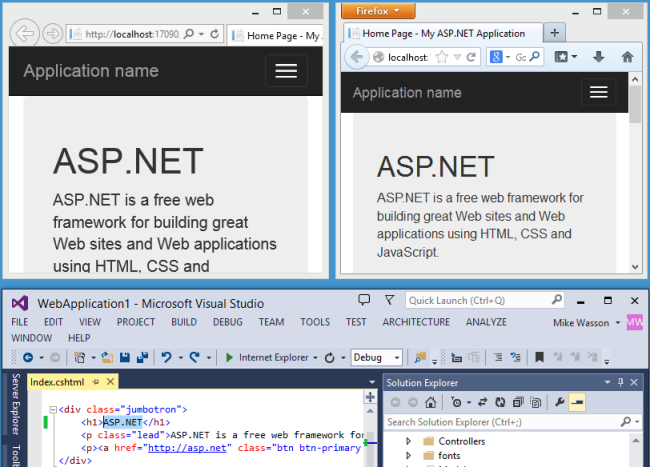
若要刷新连接的浏览器,请单击“ 刷新 ”按钮或按 Ctrl+Alt+ENTER。 例如,以下屏幕截图显示了使用 MVC 5 项目模板创建的 ASP.NET 项目。 可以看到应用程序在顶部的两个浏览器中运行。 在底部,项目在 Visual Studio 中打开。

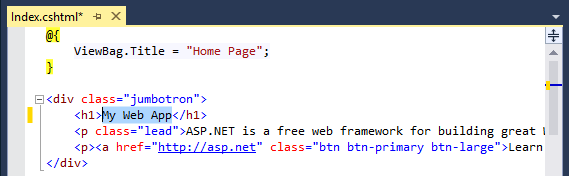
在 Visual Studio 中,我更改了 <主页的 h1> 标题:

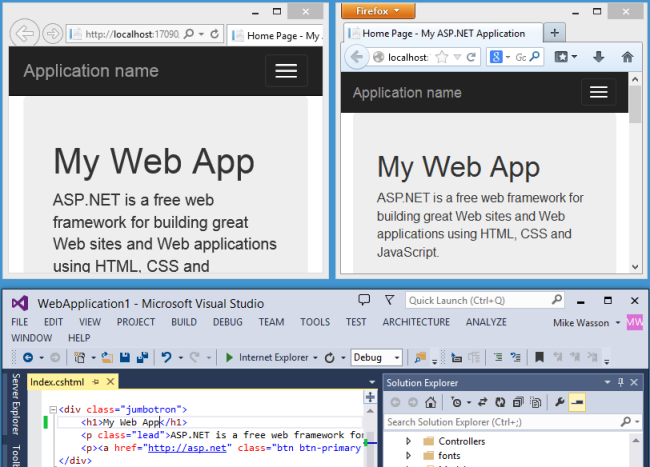
单击“ 刷新 ”按钮时,更改将显示在两个浏览器窗口中:

备注
- 若要启用浏览器链接,请在<项目的 Web.config 文件中的编译>元素中设置
debug=true。 - 应用程序必须在 localhost 上运行。
- 应用程序必须面向 .NET 4.0 或更高版本。
查看浏览器链接仪表板
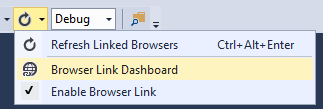
浏览器链接仪表板显示有关浏览器链接连接的信息。 若要查看仪表板,请选择“浏览器链接”下拉菜单, (“刷新”按钮) 旁边的小箭头。 然后单击“ 浏览器链接仪表板”。

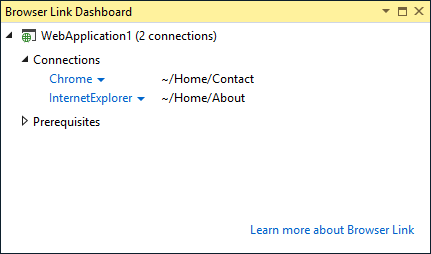
仪表板列出了连接的浏览器以及每个浏览器导航到的 URL。

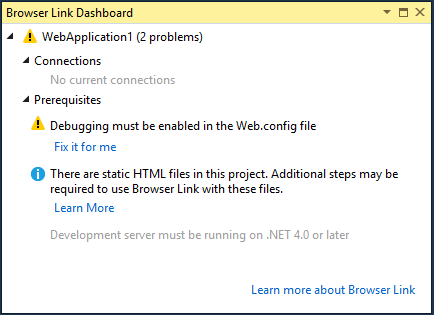
“先决条件”部分显示为该项目启用浏览器链接所需的任何步骤。 例如,以下屏幕截图显示了一个项目,其中“debug”在Web.config文件中设置为 false。

为静态 HTML 文件启用浏览器链接
若要为静态 HTML 文件启用浏览器链接,请将以下内容添加到Web.config文件。
<configuration>
<system.webServer>
<handlers>
<add name="Browser Link for HTML" path="*.html" verb="*"
type="System.Web.StaticFileHandler, System.Web, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"
resourceType="File" preCondition="integratedMode" />
</handlers>
</system.webServer>
</configuration>
出于性能原因,请在发布项目时删除此设置。
禁用浏览器链接
默认情况下,浏览器链接处于启用状态。 可通过多种方式禁用它:
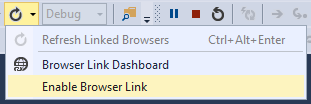
在“浏览器链接”下拉菜单中,取消选中“ 启用浏览器链接”。

在Web.config文件中,在 appSettings 节中添加名为“vs:EnableBrowserLink”且值为“false”的键。
<appSettings> <add key="vs:EnableBrowserLink" value="false"/> </appSettings>在Web.config文件中,将 debug 设置为 false。
<system.web> <compilation debug="false" targetFramework="4.5" /> </system.web>
它是如何工作的?
浏览器链接使用 SignalR 在 Visual Studio 和浏览器之间创建信道。 启用浏览器链接后,Visual Studio 充当多个客户端 (浏览器) 可以连接到的 SignalR 服务器。 浏览器链接还会向 ASP.NET 注册 HTTP 模块。 此模块将特殊的 <脚本> 引用注入到服务器的每个页面请求中。 可以通过在浏览器中选择“查看源”来查看脚本引用。

不会修改源文件。 HTTP 模块动态注入脚本引用。
由于浏览器端代码全部为 JavaScript,因此它适用于 SignalR 支持的所有浏览器,而无需任何浏览器插件。