使用 Glimpse 分析和调试 ASP.NET MVC 应用
Glimpse 是一个蓬勃发展且不断增长的开放源代码 NuGet 包系列,可为 ASP.NET 应用提供详细的性能、调试和诊断信息。 安装轻量级、超快速,并在每页底部显示关键性能指标是一件简单易事。 当你需要了解服务器上发生的情况时,它允许你向下钻取到应用。 Glimpse 提供了大量有价值的信息,建议在整个开发周期(包括 Azure 测试环境)中使用它。 虽然 Fiddler 和 F-12 开发工具提供了客户端视图,但 Glimpse 提供了服务器的详细视图。 本教程将重点介绍如何使用 Glimpse ASP.NET MVC 和 EF 包,但还有许多其他包可用。 如果可能,我会链接到我帮助维护的相应 Glimpse 文档 。 Glimpse 是一个开放源代码项目,你也可以为源代码和文档做出贡献。
安装 Glimpse
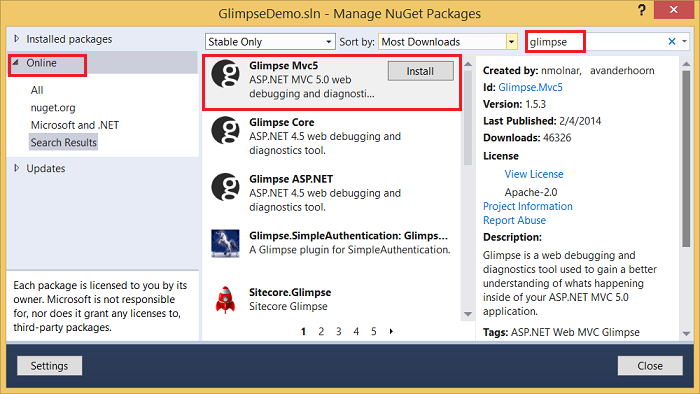
可以从 NuGet 包管理器控制台或 管理 NuGet 包控制台安装 Glimpse。 在本演示中,我将安装 Mvc5 和 EF6 包:

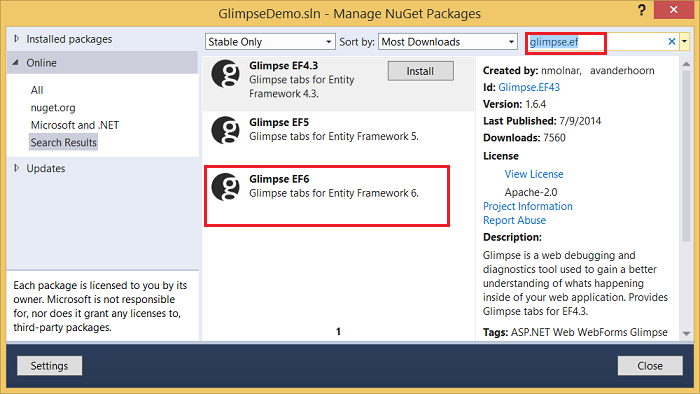
搜索 Glimpse.EF

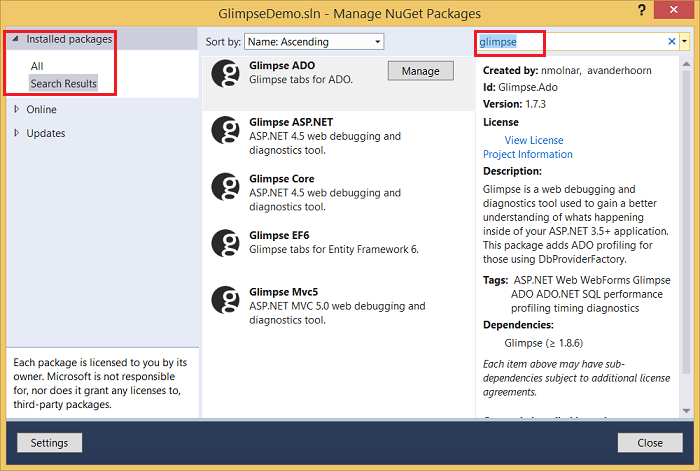
通过选择 “已安装的包”,可以看到已安装的“一览”依赖模块:

以下命令从包管理器控制台安装 Glimpse MVC5 和 EF6 模块:
PM> Install-Package Glimpse.MVC5
PM> Install-Package Glimpse.EF6
为 localhost 启用 Glimpse
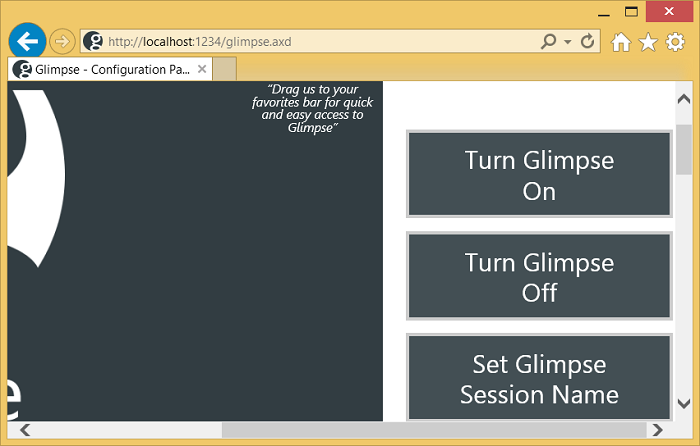
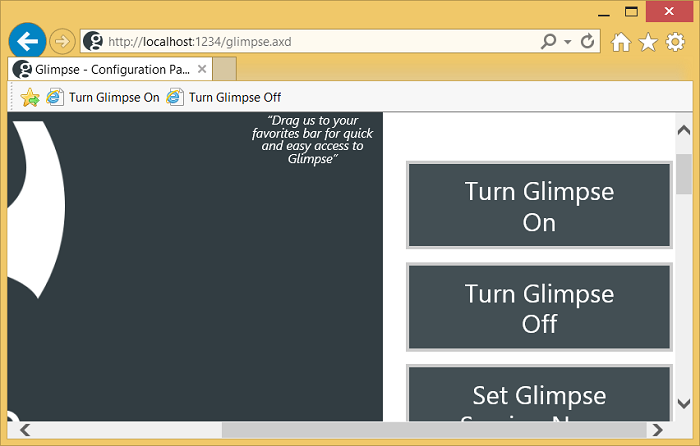
导航到 http://localhost:<端口 #>/glimpse.axd,然后单击“ 打开瞥见 ”按钮。

如果显示了收藏夹栏,可以拖放“瞥见”按钮并将其添加为书签:

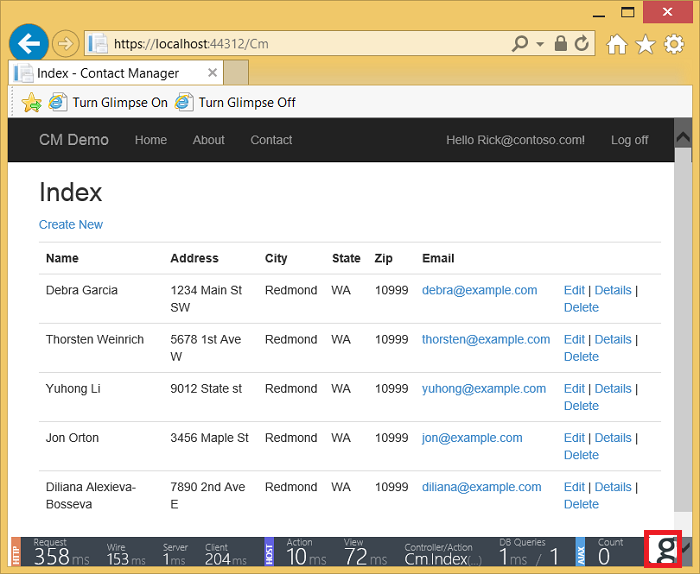
现在可以导航应用,页面底部会显示“ 抬头显示 (HUD) 。

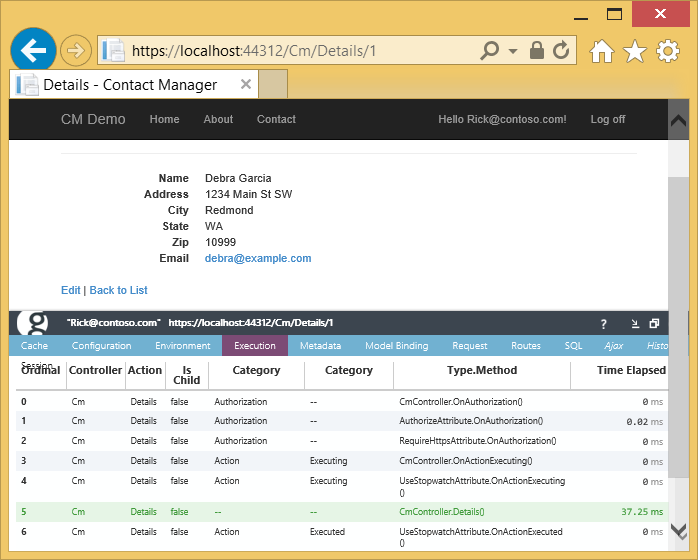
“Glimpse HUD”页详细介绍了上面显示的计时信息。 HUD 显示的不显眼的性能数据可以在进入测试周期之前立即通知你问题。 单击右下角的“g”将打开“概览”面板:

在上图中,选择了“执行”选项卡,其中显示了管道中操作和筛选器的计时详细信息。 可以看到我的 停止监视筛选器计时器 在管道的第 6 阶段启动。 虽然轻量级计时器可以提供有用的配置文件/计时数据,但它错过了在授权和呈现视图上花费的所有时间。 可以在配置文件和时间中了解我的计时器 ,ASP.NET MVC 应用一直连接到 Azure。
“时间线”选项卡
我修改了 Tom Dykstra 的优秀 EF 6/MVC 5 教程 ,并将以下代码更改为讲师控制器:
public ActionResult Index(int? id, int? courseID, int ? eager)
{
var viewModel = new InstructorIndexData();
viewModel.Instructors = db.Instructors
.Include(i => i.OfficeAssignment)
.Include(i => i.Courses.Select(c => c.Department))
.OrderBy(i => i.LastName);
if (id != null)
{
ViewBag.InstructorID = id.Value;
viewModel.Courses = viewModel.Instructors.Where(
i => i.ID == id.Value).Single().Courses;
}
if (courseID != null)
{
ViewBag.CourseID = courseID.Value;
// Eager loading
if (eager != null && eager > 0)
{
ViewBag.eagerMsg = "Eager Loading";
viewModel.Enrollments = viewModel.Courses.Where(
x => x.CourseID == courseID).Single().Enrollments;
}
else {
// Explicit loading
ViewBag.eagerMsg = "Explicit Loading";
var selectedCourse = viewModel.Courses.Where(x => x.CourseID == courseID).Single();
db.Entry(selectedCourse).Collection(x => x.Enrollments).Load();
foreach (Enrollment enrollment in selectedCourse.Enrollments)
{
db.Entry(enrollment).Reference(x => x.Student).Load();
}
viewModel.Enrollments = selectedCourse.Enrollments;
}
}
return View(viewModel);
}
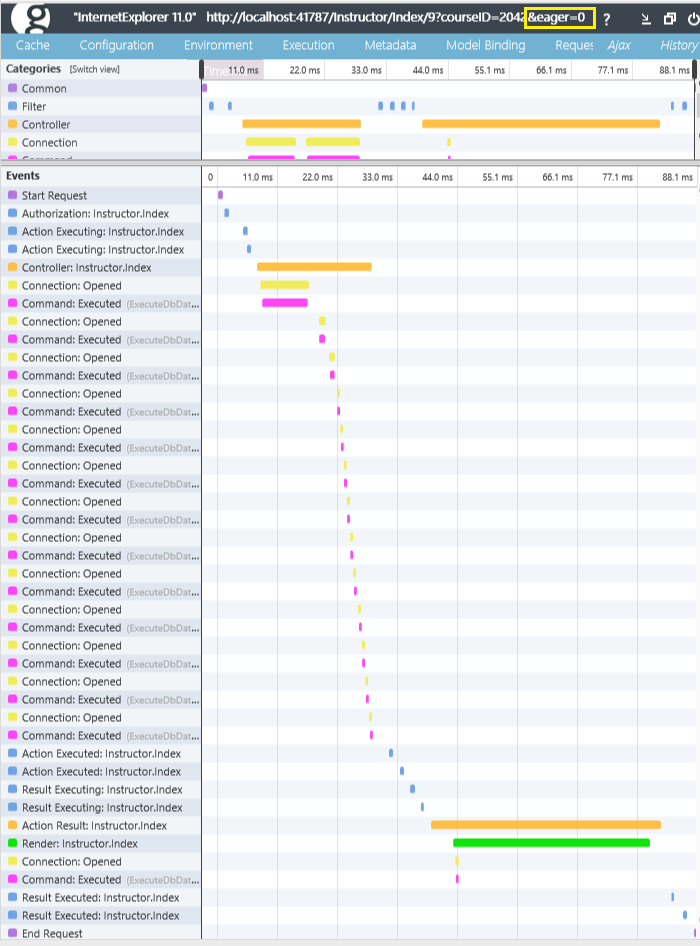
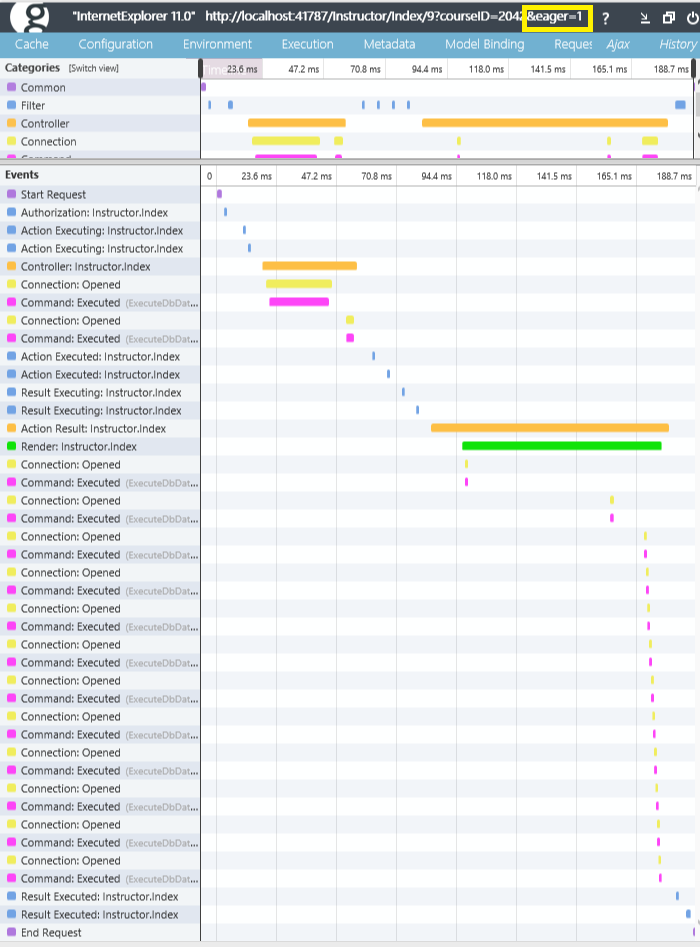
上面的代码允许我传入查询字符串 (eager) 来控制数据的预先或显式加载。 在下图中,使用显式加载,计时页显示操作方法中 Index 加载的每个注册:

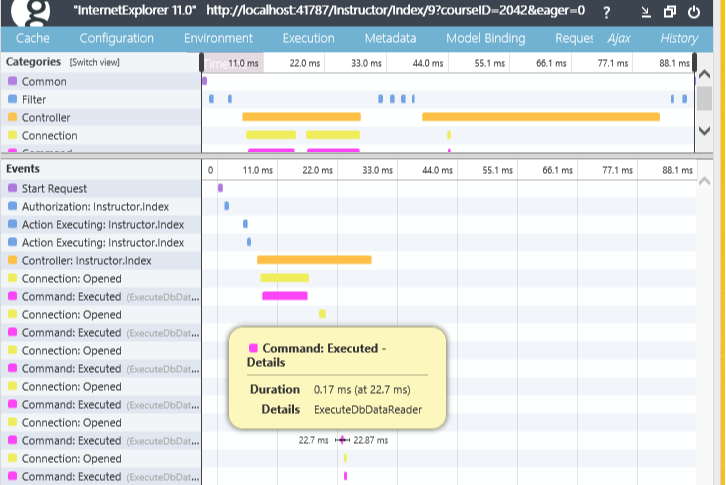
在以下代码中,指定了 eager,并在调用视图后 Index 提取每个注册:

可以将鼠标悬停在某个时间段上以获取详细的计时信息:

模型绑定
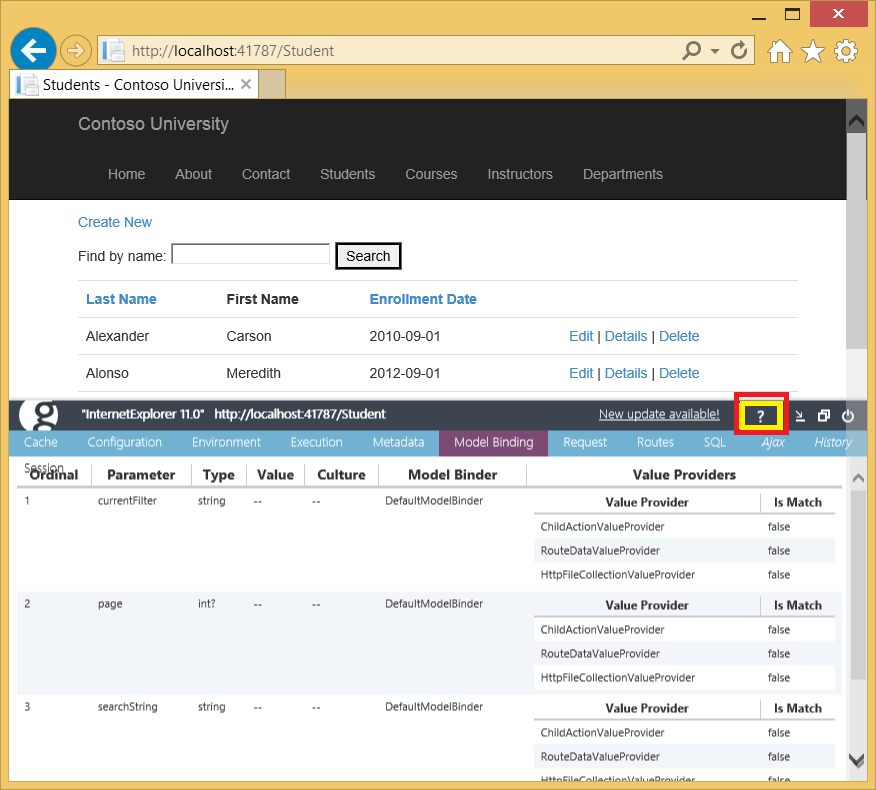
“模型绑定”选项卡提供了大量信息,可帮助你了解表单变量的绑定方式,以及为什么某些变量未按预期进行绑定。 下图显示了 ? 图标,可单击该图标以显示该功能的“概述帮助”页面。

路由
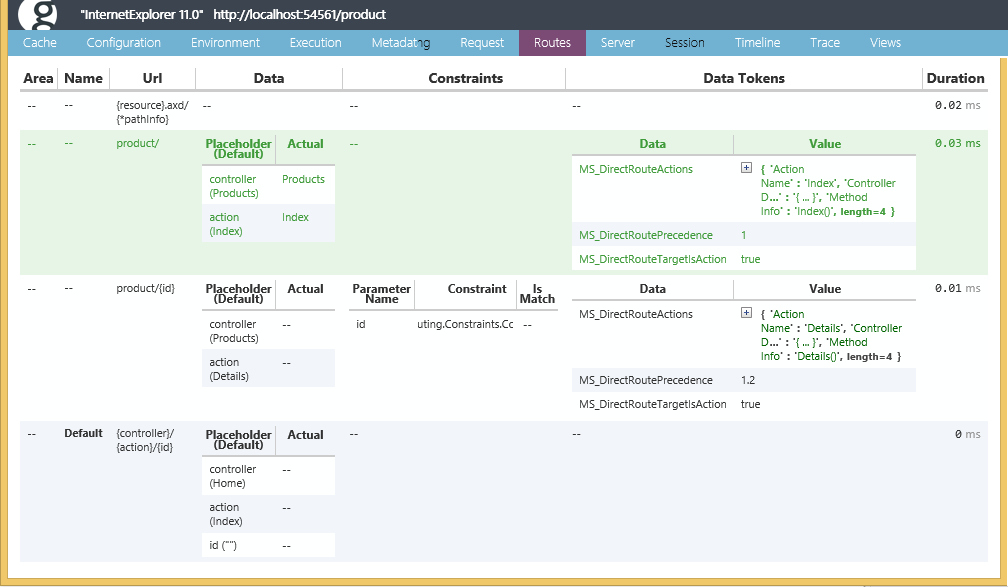
“浏览路由”选项卡有助于调试和了解路由。 在下图中, (选择了产品路线,并显示为绿色、一个“一瞥”约定) 。  还会显示路由约束、区域和数据令牌。 有关详细信息,请参阅 ASP.NET MVC 5 中的概述路由和属性路由 。
还会显示路由约束、区域和数据令牌。 有关详细信息,请参阅 ASP.NET MVC 5 中的概述路由和属性路由 。
在 Azure 上使用 Glimpse
Glimpse 默认安全策略仅允许从本地主机显示 Glimpse 数据。 可以更改此安全策略,以便在远程服务器 ((例如 Azure) 上的 Web 应用)上查看此数据。 对于 Azure 上的测试环境,请将突出显示的标记添加到 web.config 文件底部以启用 Glimpse:
<glimpse defaultRuntimePolicy="On" endpointBaseUri="~/Glimpse.axd">
<runtimePolicies>
<ignoredTypes>
<add type="Glimpse.AspNet.Policy.LocalPolicy, Glimpse.AspNet"/>
</ignoredTypes>
</runtimePolicies>
</glimpse>
</configuration>
仅通过此更改,任何用户都可以在远程站点上查看你的 Glimpse 数据。 请考虑将上述标记添加到发布配置文件,以便仅在使用该发布配置文件时部署应用 (例如 Azure 测试配置文件。) 若要限制 Glimpse 数据,我们将添加 canViewGlimpseData 角色,并且仅允许具有此角色的用户查看 Glimpse 数据。
从 GlimpseSecurityPolicy.cs 文件中删除注释,并将 IsInRole 调用从 Administrator 更改为 角色 canViewGlimpseData :
public class GlimpseSecurityPolicy : IRuntimePolicy
{
public RuntimePolicy Execute(IRuntimePolicyContext policyContext)
{
var httpContext = policyContext.GetHttpContext();
if (!httpContext.User.IsInRole("canViewGlimpseData"))
{
return RuntimePolicy.Off;
}
return RuntimePolicy.On;
}
public RuntimeEvent ExecuteOn
{
get { return RuntimeEvent.EndRequest | RuntimeEvent.ExecuteResource; }
}
}
警告
安全性 - Glimpse 提供的丰富数据可能会公开应用的安全性。 Microsoft 尚未对在生产应用上使用的 Glimpse 执行安全审核。
有关添加角色的信息,请参阅使用成员身份、OAuth 和SQL 数据库 Azure 部署安全 ASP.NET MVC 5 Web 应用教程。